Dans l'univers du tracking, le suivi des applications mobiles se distingue nettement du suivi web, dans cet article nous listerons les plus grosses différences, les étapes d’un suivi tracking d’application et comment le server side peut vous aider dans vos projets.
Pour mieux comprendre ces distinctions, examinons de plus près les aspects qui rendent le tracking mobile unique par rapport au web :
- La notion de cookie disparait au profit de l’id de l’appareil
- Tester le tracking d’une application mobile en développement demande de s’équiper en outils tiers ou de prévoir des phases de tests avec le développeur
- La notion d’URL n’existe pas dans une application mobile
- Il existe une grosse différence entre les systèmes d’exploitation iOS (Apple) et Android (Google), le premier étant bien plus restreint que le second
- Le suivi des sources est entièrement différent, la plupart des sources d’apps étant du direct (ouverture par tap sur une icône), on va essayer de se focaliser sur la source des installations et donc suivre un environnement tiers : les stores (Appstore et Playstore)
- Le comportement visiteur est largement différent sur une application mobile par rapport à un site internet, avec la notion de swipe qui est assez peu présente sur les sites web
- Une application comporte des versions, vous pouvez donc avoir un suivi de tracking différent selon la période d’adoption de votre nouvelle version d’application et garder un grand nombre d’utilisateur avec de vieilles versions, rendant ainsi certaines analyses plus complexes avec un besoin de nettoyage des données en amont.
- Alors que sur le web on peut appeler des scripts tiers avec du javascript, sur les applications on aura besoin d’installer un “sdk” qui lui même pourra installer d’autres dépendances techniques et alourdir l’application. De plus, si vous avez compris le point précédent, vous comprendrez que le sdk va dépendre de certaines versions
Cette liste est loin d’être exhaustive et pour résumer, le tracking d’application mobile est une compétence bien plus complexe et frustrante que le tracking d’application.
Mais alors, comment ça fonctionne clairement un projet de tracking d’application mobile ?
Cet article est long. Si vous êtes familier avec le tracking d’application, si vous manquez de temps ou si seul la partie server side vous intéresse, vous pouvez aller au dernier paragraphe
Voici à quoi ressemble une mission “classique” de tracking pour une application mobile
Do you want to developp an app ?

Attention, le but ici est vraiment de parler des apps natives, pas des webview qui peuvent s’installer dont le tracking est similaire au web.
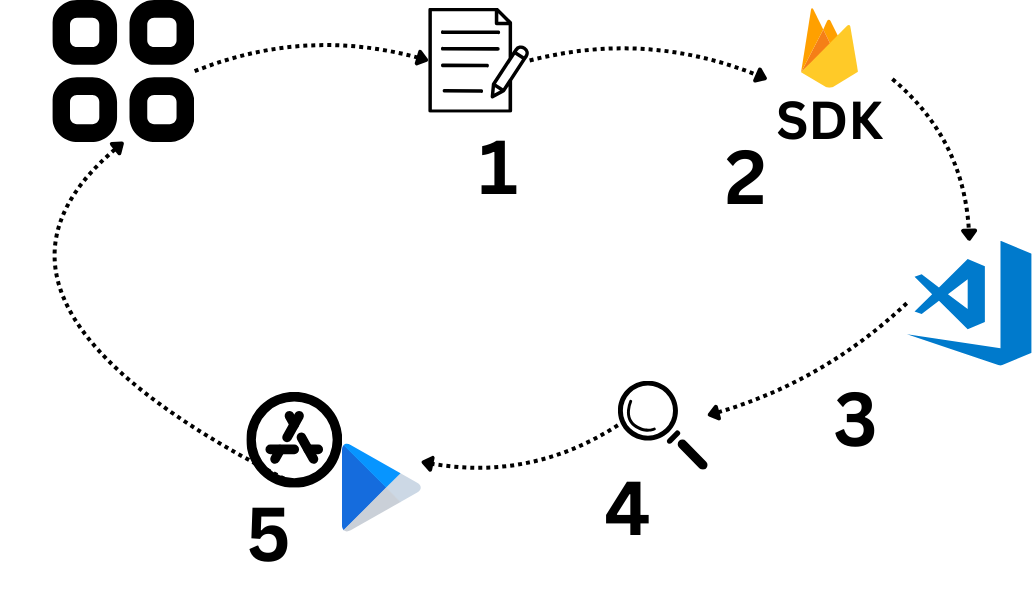
Partons du principe qu’une application mobile soit en cours de développement, voici son schéma “classique” sur une demande de tracking
- L’éditeur de l’application a normalement déjà prévu un design de l’app (généralement sur un figma) qui va permettre d’établir un nommage des écrans et des sections (cela remplacera les URL)
- L’application sera ensuite développée avec un language qui va dépendre du développeur. Certains utiliseront des langages “natifs” (Java/Kotlin pour Android, Swift pour iOS ou ObjectiveC dans de rares cas). Certains opteront plutôt pour un framework multiplateforme comme React Native, Flutter, Xamarin ou encore Cordova. Même s’il n’est pas nécessaire de maitriser ce langage dans un projet de tracking, il sera nécessaire d’avoir l’information car l’installation des outils tiers sera parfois limité sur certaines plateformes (dans le cas de react native par exemple, certains outils ne seront pas directement compatible, il faudra développer un “bridge” ce qui pourra entrainer un surcout)
- Une fois tout cela identifié, il faudra ensuite installer votre socle de tracking : la plupart du temps, cela passera par Firebase qui lancera des événements de manière native (qui seront des événements GA4). Pour l’installer, le développeur devra installer un SDK ou installer une bibliothèque dédiée. Il faudra le faire pour chaque dépendance (par exemple Facebook aura son SDK, Piano Analytics aussi, etc.) Chaque installation alourdira l’application et la rendra plus complexe, de plus les SDK vont parfois demander des implémentations presque similaires (du genre le page_view chez GA, le Page View chez Facebook, le page.display chez Piano, tous avec un JSON de propriétés similaires). Dans un monde idéal, le développeur fera une factorisation d’envoi d’événements (mais ce monde idéal n’existe pas, oubliez le, les SDK étant installés au fur et à mesure de la vie du projet, attendez vous à un sprint “suppression dette technique” au bout d’un an) A cela pourra s’ajouter des sdk publicitaire ou d’attribution qui demanderont en plus des envois d’événements, des configurations particulières pour suivre les installations / désinstallations ou deeplink. Mention spéciale pour Apple qui, avec ITP (intelligent tracking prevention), va faire exploser la note de développement pour avoir un suivi assez fiable.
- Le dernier point sera la recette du tracking. Ici deux écoles :
- le développeur fait sa recette sur la base du plan de marquage et lance en prod. Attendez vous à la phrase “ça marche sur ma machine” en cas de “trou dans la raquette” (j’en profite pour vous apprendre ce vocabulaire très spécifique au monde du développement)
- Le responsable tracking apprend comment compiler une app et doit s’acheter un mac pour tester les apps iOS sur Xcode ou va prendre un outil dédié d’émulation d’application (les fameuses fermes de mobile). Parmi ces outils les plus connus sont BrowserStack ou Lambdatest (ne me demandez pas lequel est meilleur, je peux juste vous assurer qu’ils ont chacun une équipe commerciale redoutable). Avec ces outils, il sera possible d’utiliser un vrai appareil à l’autre bout du monde à condition d’avoir l’application sous la main (fichier ipa ou apk, facile à obtenir si votre développeur a App Distribution). On pourra donc tester une app avec une écoute réseau similaire à ce qu’on a sur le web pour valider l’implémentation du plan de marquage. La plupart du temps ce sera un peu lent mais ça fera le job dans 90% des cas.
- Enfin, si l’application passe la validation des stores, un dernier plan de recette permettra de s’assurer que le suivi est bien effectif. A ce moment là, on découvre des surprises, du type que le nom de l’écran possède des majuscules sur Android et pas sur iOS ce qui empêche toute agrégation par défaut…

Cette liste bien trop longue évoque tous les défis d’un projet de tracking d’application mais heureusement, une solution technique est en train de tout révolutionner…
Tracking = envoyer un JSON à un endpoint
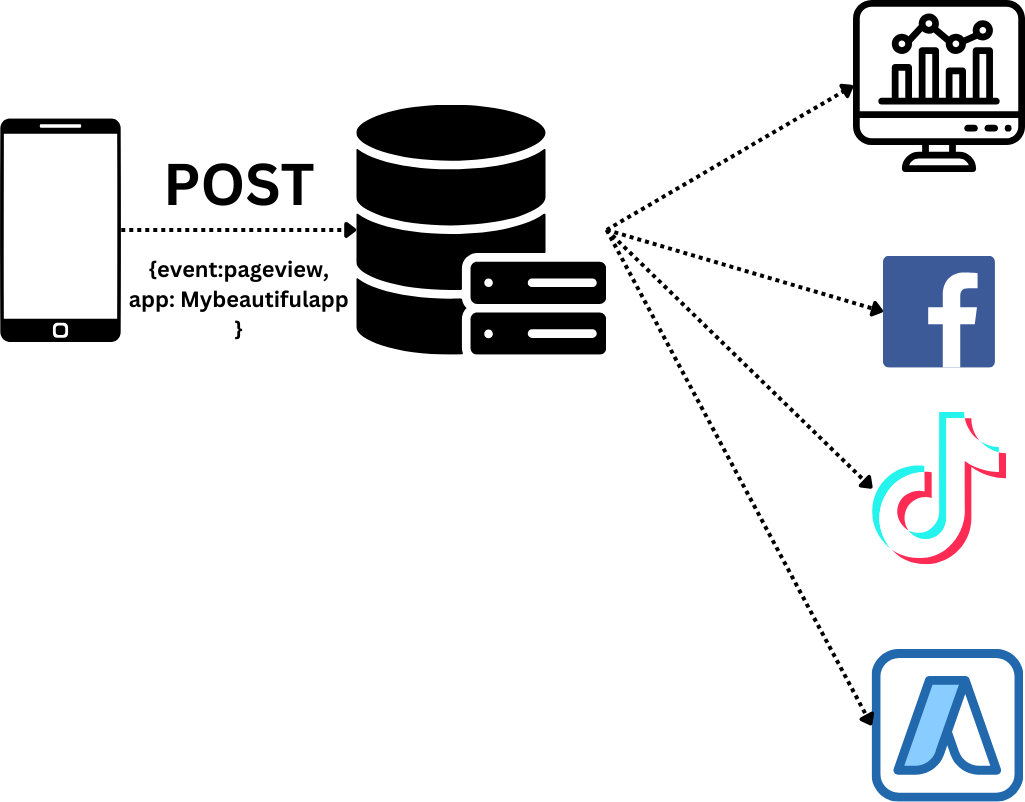
Derrière ce titre barbare se cache le secret du tracking. Nous avons juste besoin de faire un POST ou un GET sur une URL qui enregistrera les données puis l’outil appliquera son processing.
Que ce soit votre collect, votre event ou votre “pixel” facebook, la majorité des actions de tracking vont vous demander d’envoyer un événement au nom spécifique vers une URL spécifique. Pour les applications mobiles, c’est exactement pareil la plupart des cas (j’enlève tout suivi particulier d’attribution qui est parfois plus complexe à mettre en oeuvre)
Et si vous suivez l’actualité du tracking, vous avez déjà compris là où je veux en venir :
Le server-side permet de retirer la plupart des problèmes de tracking d’application.
Reprenons notre liste de limitations pour bien clarifier :
Limitation | Tracking via SDK | Tracking Server Side |
Etre dépendant des versions | Tracking différent selon les versions | Possibilité d’avoir un tracking rétroactif |
Demande de correction d’une valeur de propriété (type majuscule) | Nécessite de re-soumettre l’application mobile | Peut se modifier à la volée |
Ajout d’un suivi tiers (facebook, snapchat, tiktok) | Nécessite l’installation d’un nouveau SDK, alourdit l’application | Tant que l’événement et ses propriétés sont similaires, possibilité de factoriser les appels externes avec un seul événement |
Différence entre les systèmes d’exploitation | Un SDK par type d’app, problème de compatibilité, alourdit l’application | La plupart des outils peuvent faire une requête POST d’un JSON, il suffit de l’envoyer directement au serveur. Solution très légère côté application |
Phase de test | Nécessite de compiler l’application ou d’utiliser un outil tiers | Tous les événements envoyés sont loggués et peuvent être analyser de manière fine. La complexité des outils tiers est délégué au niveau du tracking server side |
Coût pour ajouter un nouvel SDK | Crée de la dette technique ou nécessite un développement spécifique | Coût du serveur pour gérer les requêtes entrantes mais ne nécessite pas de développement supplémentaire sur l’application s’il est possible d’utiliser un template server side |

Concrètement est-ce que ça marche ?
Nous avons mis en place ce fonctionnement pour un de nos clients chez unnest, les résultats ont dépassés nos espérances.
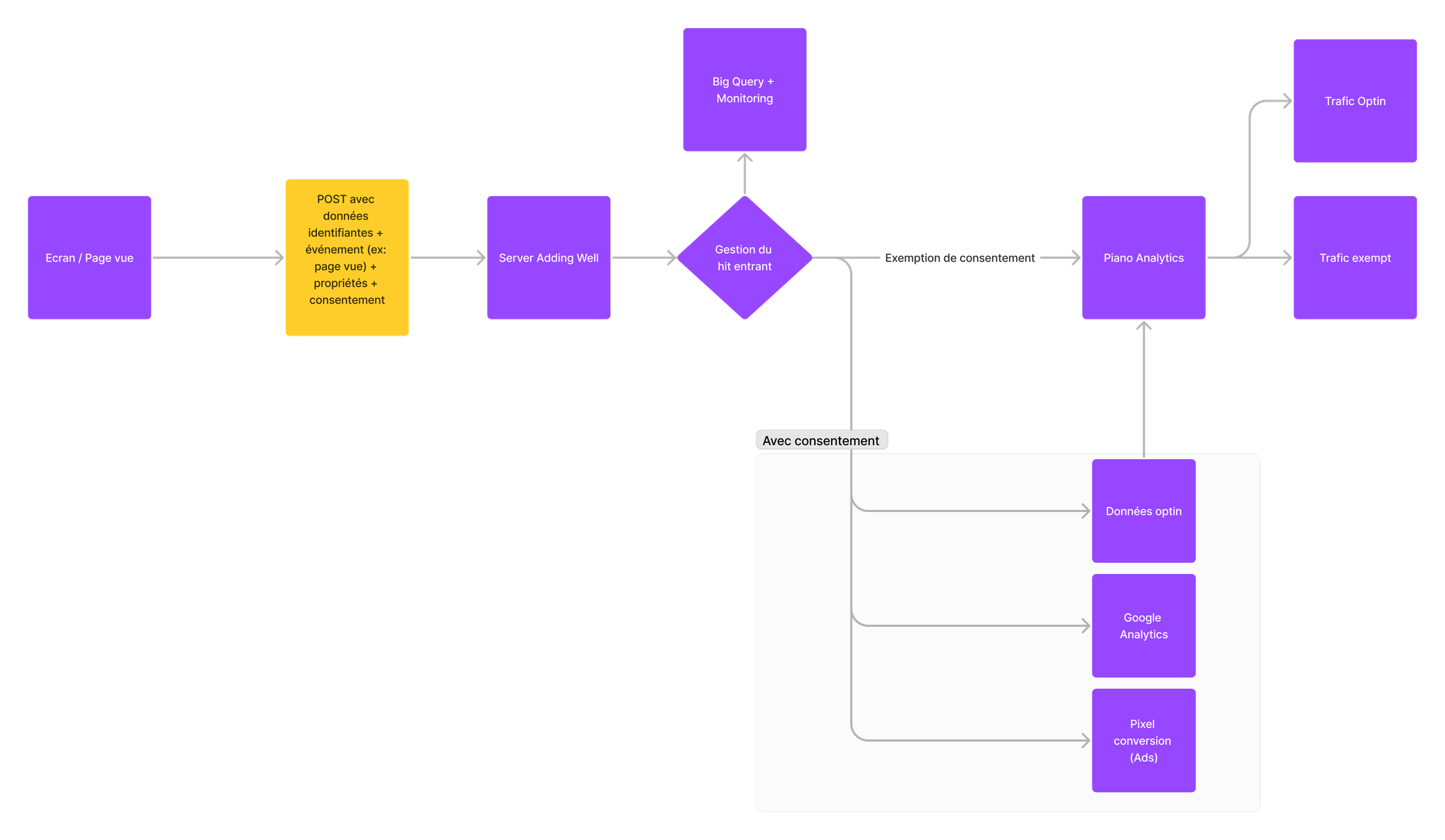
Nous sommes passés par le tag Piano en demandant de changer le domaine de collecte par notre domaine server side. Le server side a pris le relais pour transférer la donnée à nos différents vendors.
Concrètement, cela a permis :
- D’enrichir à la volée les propriétés d’événements attendues
- Un meilleur suivi des logs
- Une possibilité d’enregistrer directement la donnée dans BigQuery
- La mise en place du “Health monitoring” de notre partenaire Addingwell
- La possibilité de masquer certaines informations sensibles
- D’ouvrir la possibilité de faire de l’enrichissement serveur d’informations grâce à Firestore

Demain, tout sera server-side ?
Non, pour le moment cela est fortement limité au tracking classique, voici quelques limitations :
- Les outils d’attribution ne font pas que du tracking, les mécanismes anti-fraude et de réconciliation d’utilisateurs par rapport aux campagnes publicitaires ne sont pas encore compatibles avec cette approche
- Les SDK publicitaires sont rarement compatibles avec le server side (c’est aussi fortement le cas sur le web)
- Même si la dépendance technique est plus faible, si le POST est mal fait ou a un mauvais format, le tracking peut tomber et comme vous centralisez vos informations, vous créez un SPOF (Single point of failure) qui peut faire peur à certaines personnes
J’oublie sûrement certaines limitations mais vous avez l’idée, on a encore besoin de SDK classiques lorsqu’on ne fait pas qu’envoyer une information et lorsque la réponse va avoir un impact sur l’application.
A la question “Demain, tout sera server-side ?” la réponse est non mais chez unnest, nous sommes convaincu que la place du server side ne fera que croitre dans les stratégies de tracking.
Même si Firebase ne propose pas encore un connecteur server-side gtm de manière natif, nous espérons vous avoir montré un cas d’application pour inclure une stratégie server-side à vos projets d’app.
Si vous souhaitez en savoir plus, n’hésitez pas à nous contacter !

Vincent Lahaye est Lead de l’équipe Analytics & Tracking chez UnNest, en charge de l’expertise autour de Piano Analytics et de la gestion des implémentations clients.
Précédemment responsable tracking et web analyse chez Ouest France et 20 Minutes, Vincent travaille sur les sujets de data, d’acquisition et de tracking depuis plus de 15 ans, avec une connaissance toute particulière du secteur des médias.
✉️ Contact : vincent.lahaye@unnest.co
