1. La stratégie : Définir vos objectifs clairementConcrètement, comment fait-on ?2. Mettre en place les bons outilsOutils de TrackingOutils d’analyse Ergonomique et d’accessibilitéOutils d’analyse comportementaleOutils de tests utilisateursOutils d’A/B testingDashboard3. Analyser votre siteQuelle méthode pour analyser correctement son site ?4. Lister et prioriser les recommandationsQuelle méthode pour prioriser ?5. Mettre en place les recommandations6. Faire un bilan régulierComment être sûr d’avoir pris les bonnes décisions ?Conclusion
Certains parlent de “CRO” pour "conversion rate optimisation". Chez UnNest, on parle d'UX Data. Pourquoi ? Parce qu'on pense qu'optimiser un site web passe en grande partie par l'UX (pour Expérience Utilisateur), ce qui implique plusieurs types de données qui vont au-delà du processus classique de CRO.
En effet, la stratégie CRO la plus répandue consiste à analyser le comportement des utilisateurs via des outils comme Google Analytics (donc plutôt des données quantitatives), pour identifier des hypothèses d'amélioration qui doivent ensuite être vérifiées à l'aide d'A/B Tests. Puis, on mesure le résultat et on recommence. Cette méthode est efficace, mais clairement insuffisante et montre des limites. Notamment à cause de la problématique du volume de visites minimum requis pour faire de l'A/B Testing ou encore parce que de nombreuses questions ne trouvent pas de réponse dans les données quantitatives.
Par exemple : les données quantitatives vous permettent d'identifier que les utilisateurs quittent le site sur telle page, au bout de x minutes, après x pages vues, etc. mais ne vous en indiquent pas la raison : Est-ce un manque de confiance ? Un manque d'information ? Un problème de prix ? Une distraction extérieure au site ?
Pour bien comprendre le comportement des utilisateurs, il est primordial d’intégrer une vraie composante UX dans la méthode, ainsi que d'autres axes de vérification des hypothèses d'amélioration (tels que les tests utilisateurs ou le comparatif avant/après en fonction des cas).
OK, mais alors la méthode UX Data, c'est quoi ?
Pour résumer simplement : on applique la stratégie CRO classique (explicitée ci-dessus), mais on y ajoute d'autres composantes (UX Research, Tests utilisateurs, Analyses comportementales, etc.) que je vous détaille ci-dessous.
1. La stratégie : Définir vos objectifs clairement
La première étape est de définir vos objectifs. Améliorez votre expérience client dans quel but ? Voulez-vous augmenter le taux de conversion du formulaire d’inscription, réduire le taux d'abandon sur la page panier, améliorer la satisfaction client, fidéliser l’audience… ? Une fois que vous avez défini vos objectifs, vous pouvez prioriser vos actions, créer votre roadmap et, mesurer l'impact de vos actions.
Concrètement, comment fait-on ?
Prenons le cas d'usage classique, un site e-commerce qui souhaite augmenter la valeur de son panier moyen. On peut envisager plusieurs objectifs dans ce cadre, comme :
- Augmenter la quantité de produits ajoutés au panier par l’utilisateur
- Orienter l’utilisateur vers des produits plus chers
- Augmenter le taux d’achat avec un upsell / cross-sell
Chacun de ces objectifs implique de mesurer plusieurs indicateurs clés :
Par exemple, pour le taux d’achat avec upsell/cross-sell, on peut regarder le taux de clic sur les produits complémentaires, le taux d’abandon lorsqu’il y a plusieurs produits dans le panier, la visibilité de la section présentant les produits complémentaires (taux de scroll, temps passé sur la zone, taux de survol…), etc.
Prenez aussi en compte l’audience dans votre stratégie. Par exemple, les utilisateurs non connectés, les visiteurs de tel pays, les acheteurs, etc.
Dans cet exemple, donc, un objectif Business, mais plusieurs KPI sur lesquels on peut travailler pour l’atteindre. Cela permet d’orienter clairement ce qu’on va analyser et le genre de recommandations que l’on peut proposer, et cela évite de partir à l’aveugle.
Clarifier la stratégie est une étape essentielle de l'analyse UX Data. En définissant des objectifs clairs et mesurables, vous identifiez plus facilement les axes de travail à prioriser. La roadmap de travail sera d’autant plus simple à créer.
2. Mettre en place les bons outils
À cette étape, vous avez besoin de plusieurs types d’outils :
Outils de Tracking
Très simple : les outils permettant de mesurer correctement vos indicateurs (KPI). Ici, on parle non seulement de l’Analytics (Piano, Google Analytics, Adobe Analytics, Matomo…), mais aussi de ce qui gravite autour : votre datalayer, GTM, etc. Il faut s’assurer que vous avez les prérequis pour mesurer correctement les KPI et segments d’audience visés.
Autrement dit : s’assurer de pouvoir récolter la data dont on a besoin. Cela peut parfois passer par un peu de Data Engineering, s’il faut aller chercher des KPI dans votre CRM ou votre ERP par exemple.
Outils d’analyse Ergonomique et d’accessibilité
Nos concurrents intègrent rarement ce type d’outils dans leur stratégie d’optimisation des conversions (CRO) et pourtant, c'est un levier très intéressant. Un outil de ce type permet d’identifier les problèmes empêchant certains utilisateurs de lire correctement vos contenus.
Par exemple, certains utilisateurs utilisent la touche Tab du clavier pour passer au champ de formulaire suivant. Si vous n’avez pas mis en place les balises HTML nécessaires, vous allez frustrer ces utilisateurs et perdre des conversions.

Autre exemple, un site qui ne répond pas aux normes d’accessibilité visuelle ou d’interaction (tailles de texte, tailles des zones de clics sur mobile, contrastes, colorimétrie pour les daltoniens…) se prive de nombreuses conversions. Sans parler des problématiques légales si votre site est institutionnel.
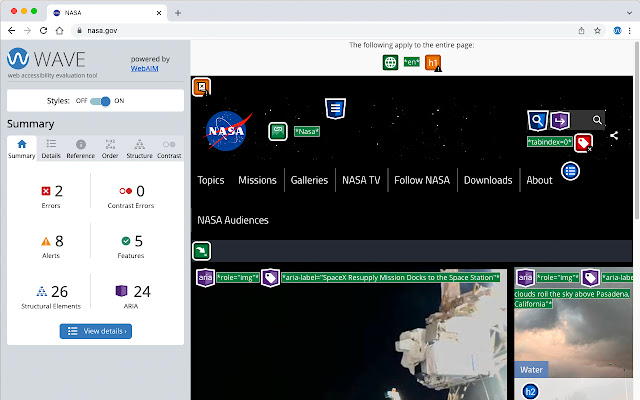
Il existe de nombreux outils de ce type, comme WAVE (de Web AIM), ou encore Google Lighthouse pour ne citer que les plus connus.
Ne sous-estimez pas cette partie ! De nombreux A/B Tests ont démontré l’impact de l’ergonomie sur la conversion, en permettant par exemple de rendre plus visible (contraste) un élément de réassurance, ou en corrigeant des problèmes de clics sur un élément qui était trop proche d’un autre.
Outils d’analyse comportementale
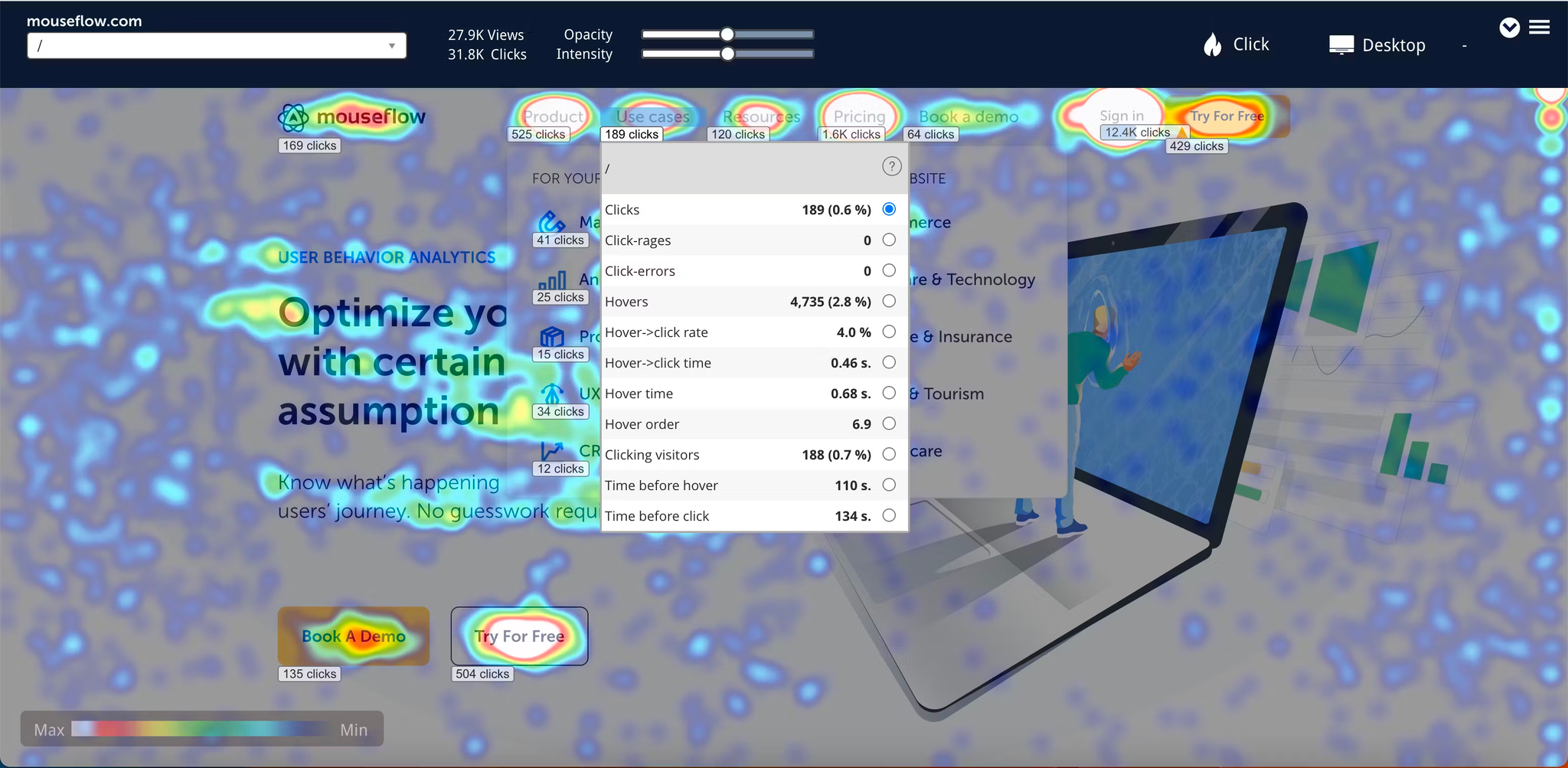
Il n’est pas nécessaire d’en avoir plusieurs, en principe un seul suffit. L’idée est de pouvoir comprendre comment les visiteurs utilisent votre site en analysant des enregistrements de sessions, des cartes de chaleurs (heatmap), etc. L’outil le plus connu est Hotjar, mais il est très limité. Chez UnNest, nous travaillons principalement avec MS Clarity, Mouseflow ou ContentSquare en fonction du budget et des besoins.
D’autres outils restent intéressants à étudier comme FullStory, LuckyOrange ou encore CrazyEgg par exemple.

Outils de tests utilisateurs
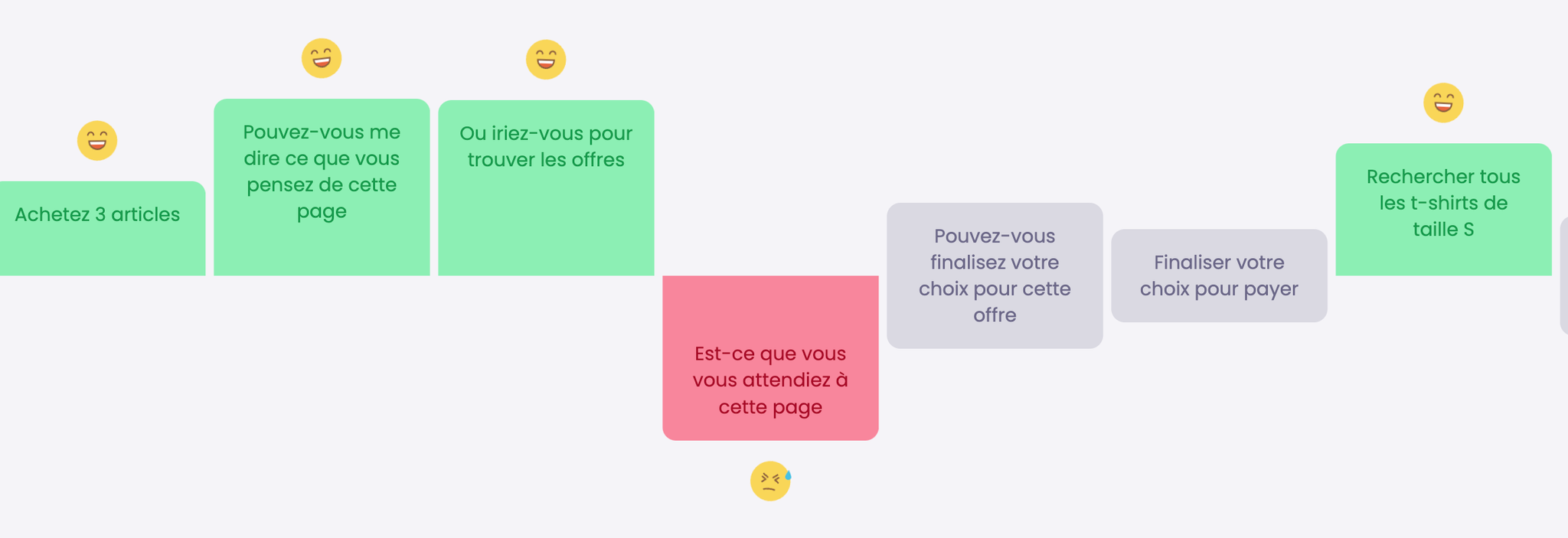
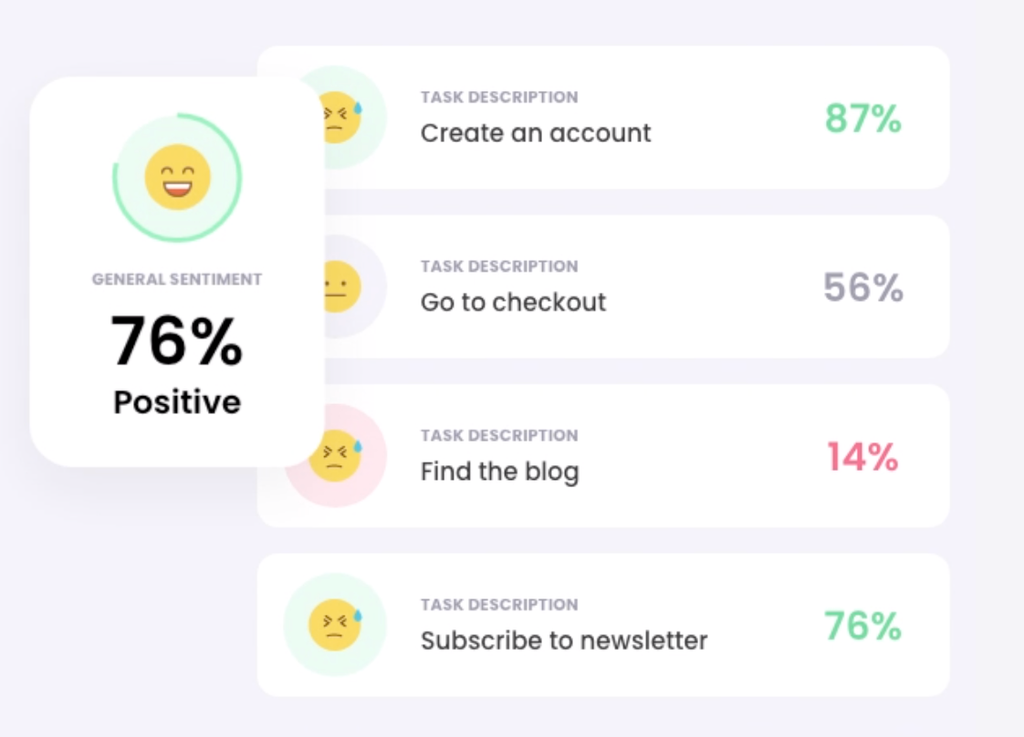
En complément des outils précédents, le principe de tests utilisateurs, trop souvent sous-estimé et rarement intégré (à tort selon nous) dans les stratégies d’optimisation, permet d’obtenir des informations précieuses de la part même des visiteurs / utilisateurs de votre site. Il s’agit de data qualitative, qui permettent de mieux comprendre les comportements identifiés via les autres outils d’analyse. Par exemple, les utilisateurs pourront vous dire ce qui leur pose problème sur telle ou telle page, ce qu’ils ne comprennent pas, ou ce qui leur manque pour aller plus loin dans le processus d’inscription…
Une autre utilisation possible est de vérifier une hypothèse. Si vous n’avez pas de volume de trafic suffisant pour faire des tests A/B, mais que vous souhaitez quand même vérifier une hypothèse d’amélioration avant de l’implémenter, ou que vous voulez vous assurer de vos choix ergonomiques dans le cadre d’une refonte de page ou autre (arborescence de navigation, structure de page, choix graphiques, argumentaire utilisé, etc.), les tests utilisateurs sont parfaits pour ça.



En fonction du type de tests que vous voulez faire (interview modéré, questionnaires non-modérés, etc.), du panel d’utilisateurs à tester, et des fonctionnalités que vous recherchez, le choix de l’outil doit être réfléchi en amont. Pour des interviews modérés, avec un panel de personnes que vous importez, vous pouvez essayer Odaptos qui propose des fonctionnalités intéressantes, notamment via une IA qui analyse les expressions faciales, la tonalité de la voix et les mots employés.
Pour des tests non-modérés, de type sondages ou questionnaires ciblés, nous recommandons plutôt Testapic. Enfin si vous souhaitez cibler un panel vraiment très spécifique, et que vous avez du budget, vous pouvez aussi passer par Maze.
Outils d’A/B testing

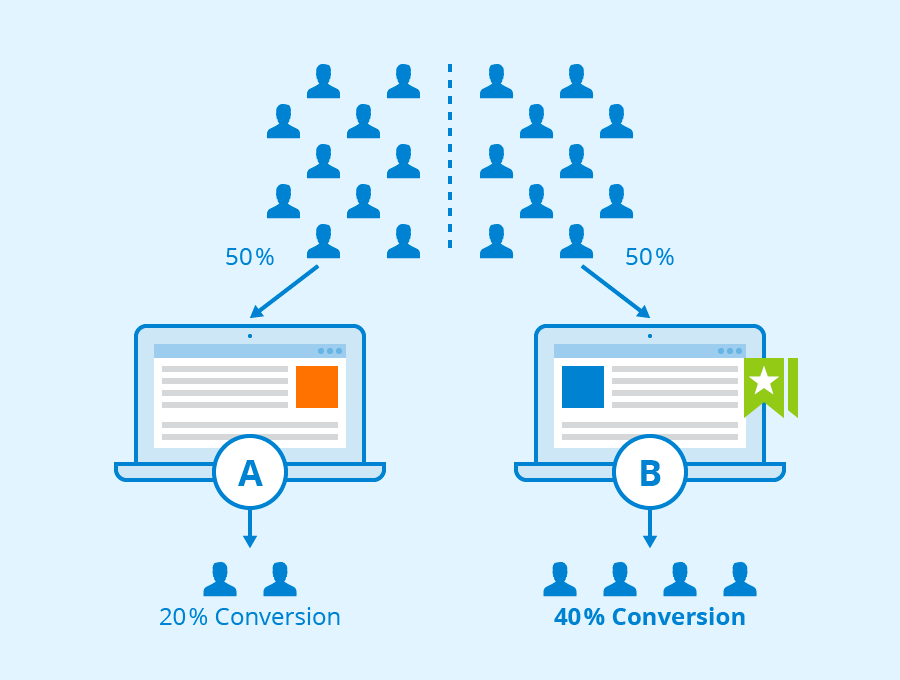
Il s’agit de pouvoir comparer une version modifiée de votre page avec la version d’origine pour voir laquelle performe le mieux sur les KPI définis. En gros, on vérifie que la modification est pertinente et provoque l’effet attendu. Là, il faut un volume de trafic minimum. On conseille généralement au moins 40 000 sessions par mois, mais plus vous en avez, mieux c’est. En dessous par contre, nous recommandons plutôt d’autres méthodes (analyse avant/après ou tests utilisateurs notamment).
À noter que si un A/B test donne un résultat négatif, ce n’est pas forcément grave, car en analysant les résultats et comportements en détail, vous en tirez des enseignements qui peuvent orienter vos choix et actions futurs.
En termes d'outils, il en existe une pléthore, selon le budget, les fonctionnalités (en particulier la connexion avec vos autres outils), l'accompagnement souhaité, etc. Chez UnNest, nos consultants sont certifiés Experts AB Tasty et travaillent également avec d'autres outils tels que VWO ou Kameleoon, selon les clients.
Dashboard
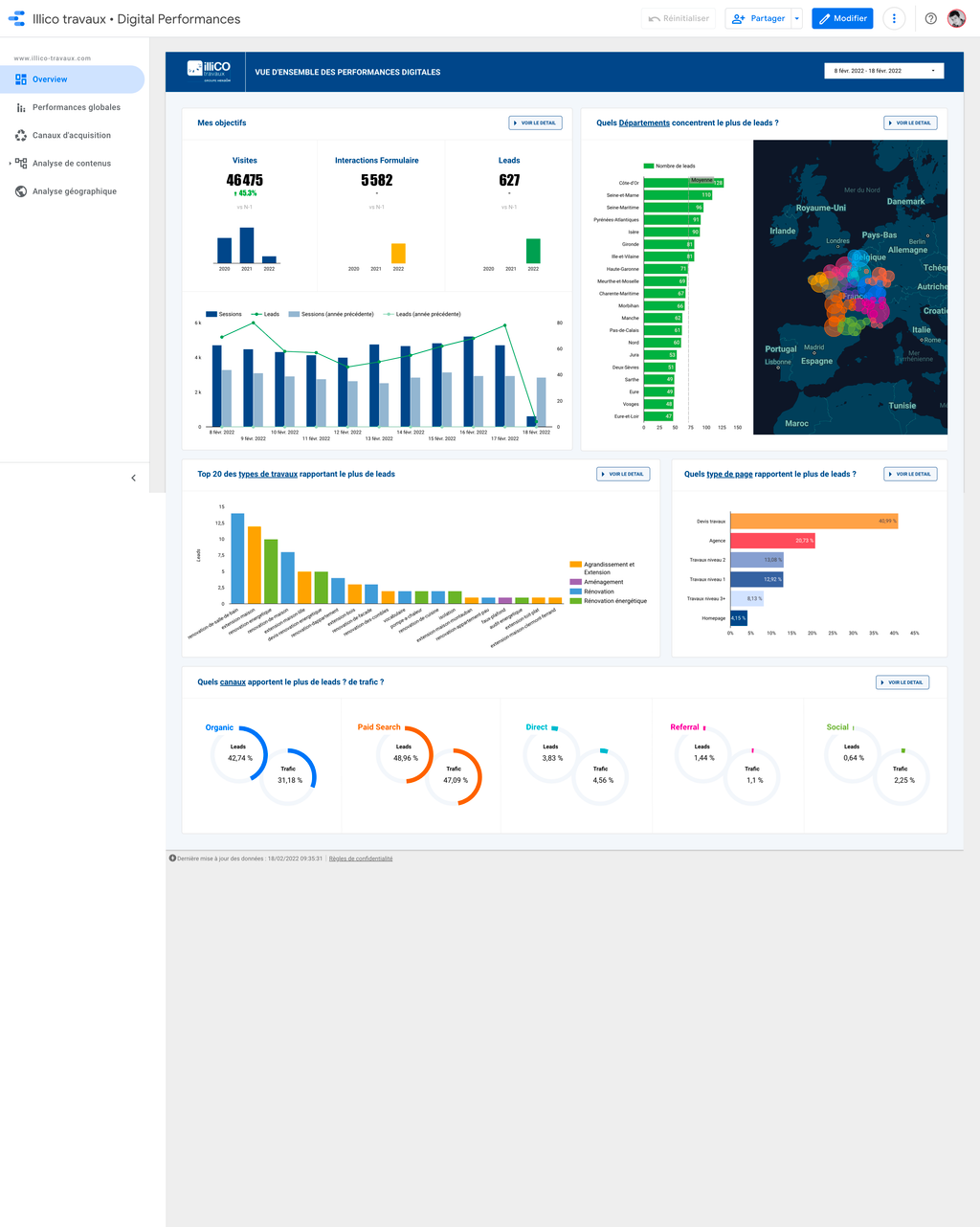
Il est indispensable d'avoir un tableau de bord de suivi pour vos KPI et de pouvoir le suivre de manière régulière et sur la durée. Ce qui est vrai à un instant T ne l'est pas forcément sur la durée. Par exemple, il peut arriver qu'une modification améliore un taux de clic lors de sa mise en place, mais qu'une autre modification sur la même page par la suite annule cet effet. C'est pourquoi il ne faut rien considérer comme acquis et garder un œil constant sur les différents KPI liés à vos objectifs.
Chez Unnest, nous mettons en place les tableaux de bord dont vous avez besoin en ce sens avec Looker Studio. Sachez aussi que certains outils (Par exemple, le module CS Insights de ContentSquare) permettent de paramétrer des alertes automatiques en cas de dépassement d’un seuil considéré critique sur les KPI qui vous intéressent.

Voilà le minimum requis pour une stratégie d’amélioration et d’optimisation de l’expérience client sur votre site. C'est-à-dire votre stratégie CRO et UX Data.
On peut toutefois aller encore plus loin (généralement plutôt dans un temps 2, une fois la maturité nécessaire acquise dans vos équipes), avec des outils de personnalisation (comme des moteurs de suggestion produits basés sur l’IA par exemple), ou encore de la data science (pour identifier des opportunités de croissance en analysant plus finement et croisant vos data de CRM, ERP, Marketing… pour repérer des profils d’audience intéressants).
3. Analyser votre site
Une fois que vous avez mis en place les bons outils, vous pouvez commencer à analyser votre site. L'objectif est d'identifier les points de friction et les opportunités d'amélioration. Vous pouvez utiliser les données collectées pour créer des personæ utilisateurs, suivre leurs parcours, identifier les éléments qui posent problème, etc.
Quelle méthode pour analyser correctement son site ?
Avant toute chose, il faut définir le contexte d’analyse. C'est-à-dire :
- La période qu’on veut analyser (les 3 derniers mois par exemple).
- Le périmètre (quel marché, quelles pages, quelle(s) audience(s), quel(s) device)
- Le niveau de profondeur que l’on souhaite atteindre. (Plus vous allez dans le détail, plus l’analyse nécessite de temps et de ressources)
Ensuite, la méthode la plus courante est la méthode pyramidale : On commence par une analyse macro, puis on rentre davantage dans le détail petit à petit :
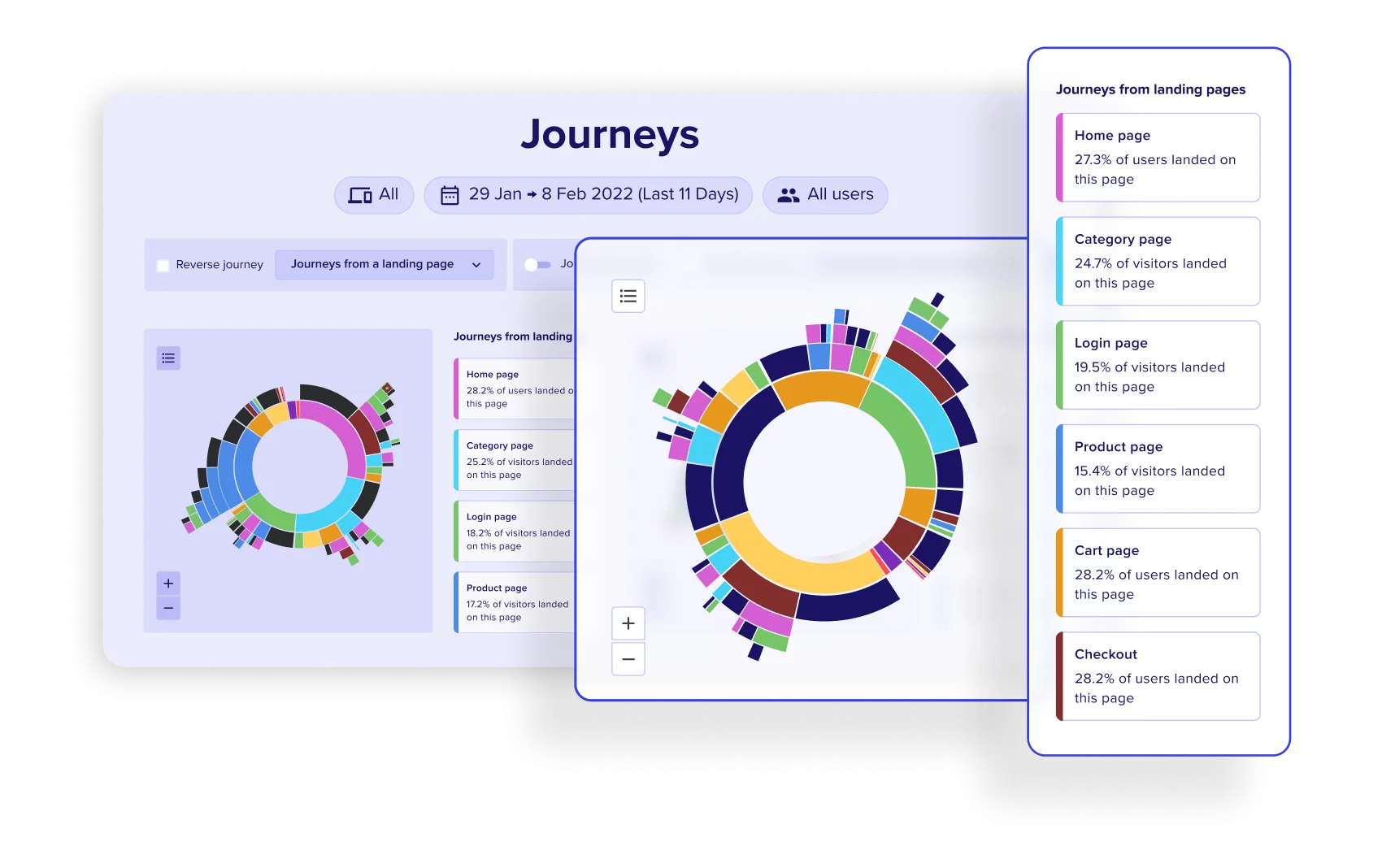
a. les parcours principaux
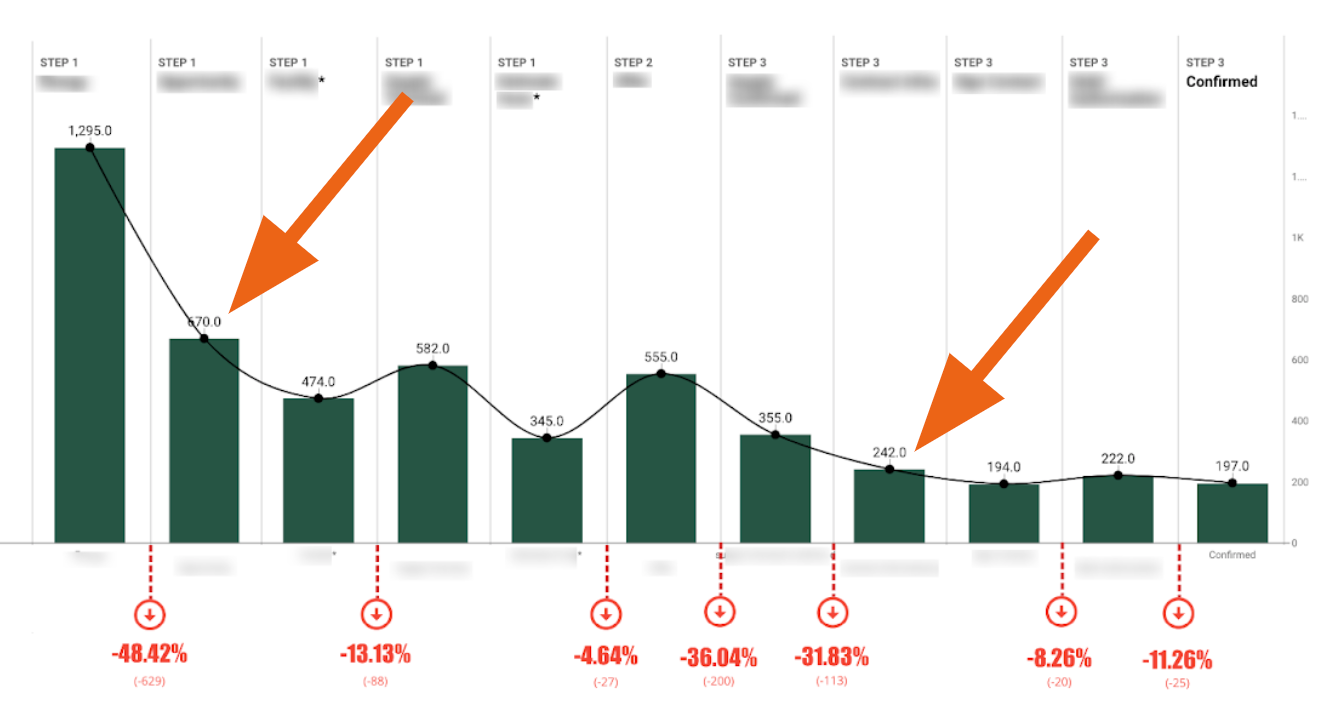
On cherche à comprendre où sont les points de déperditions, sur quelles pages les utilisateurs ont le plus tendance à sortir ou à quelle étape ils abandonnent.


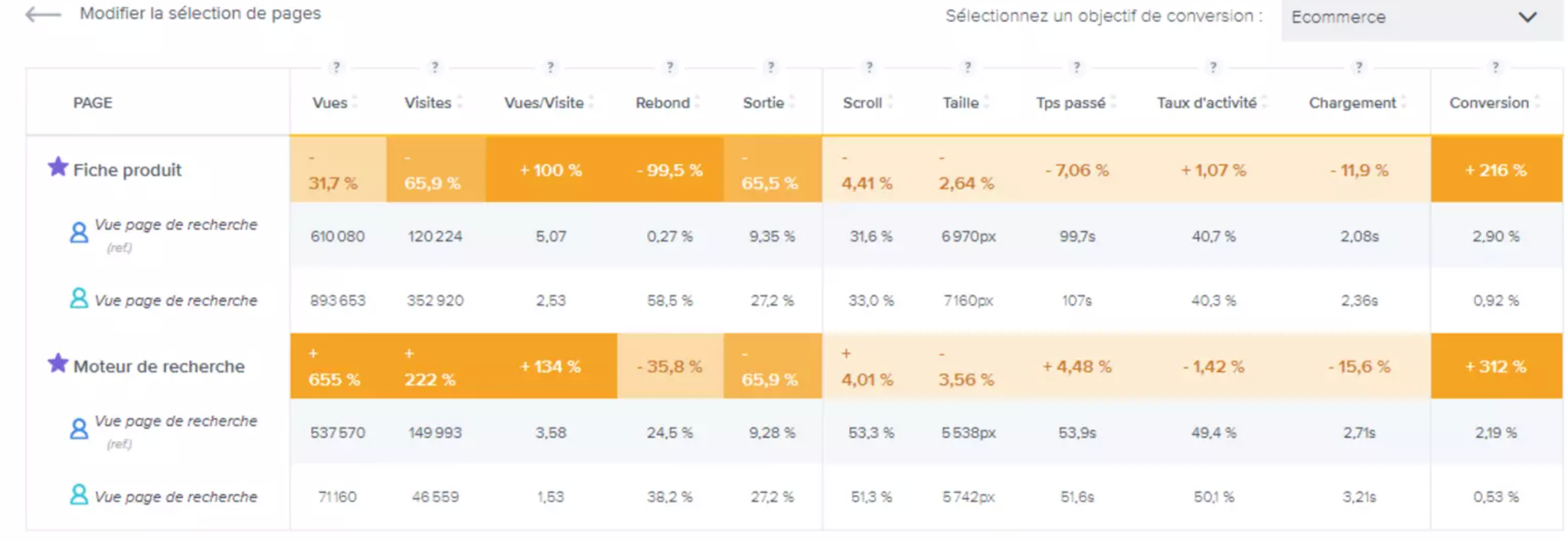
b. Les pages
Ensuite, on creuse sur les pages en questions, on essaie de comprendre ce qui peut être amélioré ou pose problème sur ces pages ou étapes.


c. Les zones
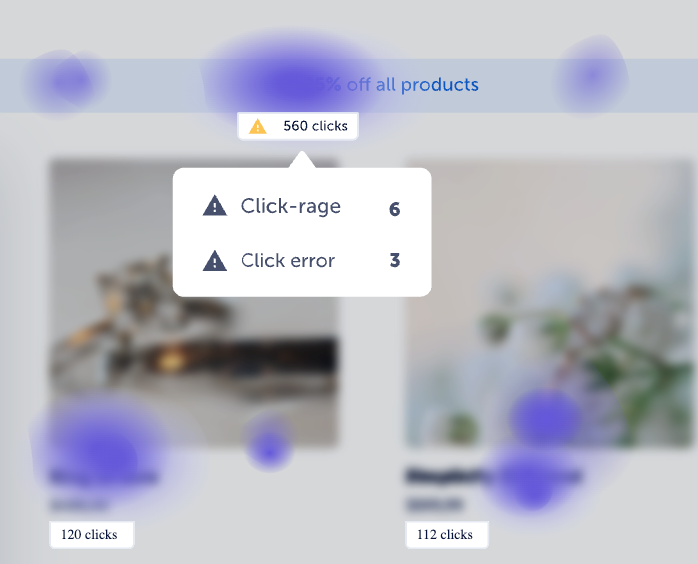
On rentre encore plus dans le détail, on regarde chaque zone de la page, les interactions avec les éléments, etc. Cette étape permet d’identifier des opportunités auxquelles vous n’avez peut-être pas pensé. Par exemple, si la description produit en de bas de page est cliquée / lue par une bonne quantité d’utilisateurs qui la voit et génère plus de ventes que les sections plus hautes sur la page, ça peut être intéressant soit de la remonter plus haut pour l’exposer davantage, soit d’ajouter un lien d’ancre plus haut sur la page.
On peut aussi remarquer que des éléments censés être cliquables n’attirent pas l’attention qu’ils devraient, ou encore que des éléments non cliquables génèrent pas mal de clics. Dans ce dernier exemple, il peut s’agir d’un problème de compréhension du design (on dirait un bouton, mais ce n’en est pas un), ou d’une volonté de l’utilisateur d’en savoir plus sur l’élément en question (une image trop petite et l’utilisateur veut la voir en plus grand par exemple).



d. Les sessions utilisateurs
On analyse les sessions correspondant aux utilisateurs ayant abandonné, interagit avec telle zone, n’ayant pas interagi avec telle zone, etc. pour mieux comprendre comment ils ont navigué et les difficultés rencontrées. On peut aussi utiliser cette fonctionnalité pour comprendre la manière d’utiliser une page ou un module de votre site (par exemple : est-ce que l’utilisateur regarde d’abord la page avant d’utiliser le menu, ou bien utilise-t-il directement le menu, etc.)

Ensuite, en fonction des outils dont vous disposez, vous pouvez aller plus ou moins loin dans l’analyse, en creusant certains segments d’audience spécifiques (connectés, non connectés, ayant ajouté au panier, mais pas acheté, acheteurs vs non-acheteurs, ayant utilisé le menu vs ne l’ayant pas utilisé, ayant utilisé la recherche vs ne l’ayant pas utilisé, etc.)
4. Lister et prioriser les recommandations
Une fois que vous avez identifié les problèmes à corriger ou les choses à améliorer, vous devez les lister et les prioriser. Le but est de définir un plan d’action. Si vous faites ne serait-ce qu’une analyse chaque mois, vous allez vite avoir plus de 100 améliorations possibles, et vos développeurs ne peuvent évidemment pas suivre. Le plan d’action, autrement dit la roadmap d’optimisation, doit donc être construite en fonction des priorités.
Quelle méthode pour prioriser ?
Il y a plusieurs façons de faire. Les plus connues sont la méthode ICE, la méthode PIE et la méthode RST. Pas d’inquiétude, je les explique ci-dessous. Sachez aussi que vous pouvez inventer votre propre méthode de priorisation, je vous montre un exemple ci-dessous. Il existe bien d’autres méthodes que je peux vous citer (MSCW, RICE, COBE, etc.) mais je préfère aller au plus simple dans cet article et je me concentre donc sur les plus utilisées en CRO.
a. La méthode ICE
ICE est l'acronyme de "Impact, Confidence, Effort", qui correspond aux trois critères utilisés pour évaluer chaque recommandation d'optimisation.
- Impact : Il s'agit d'évaluer l'impact potentiel de l'optimisation sur les objectifs de conversion. Plus l'impact est élevé, plus la recommandation est importante. Pour estimer l’impact potentiel, vous pouvez vous baser sur l’importance business de la page concernée, son volume de trafic (s’il y a plus de visiteurs sur la page, l’impact potentiel est forcément plus grand), etc.
- Confidence (Confiance) : Il s'agit d'évaluer le degré de confiance que vous avez dans l'efficacité de l'optimisation. Plus vous êtes confiant dans les résultats attendus, plus la recommandation est fiable. Ce critère est plutôt subjectif et basé sur l’expérience.
- Effort (Effort) : Il s'agit d'évaluer la quantité de travail et de ressources nécessaires pour mettre en œuvre l'optimisation. Moins l'effort est important, plus la recommandation est facile à mettre en place. On parle ici du niveau de complexité technique, du besoin ou non de créer des contenus ou assets qui n’existent pas encore, du temps nécessaire, des complexités juridiques éventuelles, etc.
Une fois que vous avez évalué chaque recommandation en fonction de ces critères, vous pouvez attribuer un score à chaque critère (par exemple de 0 à 5) pour chaque recommandation. Ensuite, vous pouvez calculer un score global en additionnant les scores d'impact, de confiance et d'effort. Les recommandations avec les scores totaux les plus élevés sont les plus prioritaires et doivent être mises en œuvre en premier.
La méthode ICE est une approche simple pour prioriser les recommandations d'optimisation, idéale pour une première approche si votre équipe n’est pas encore très mature sur la méthode d’optimisation des conversions, d’autant que cette méthode a l’avantage d’être rapide à mettre en œuvre. Toutefois, elle a quelques lacunes : le critère de confiance est plutôt subjectif, et il n’est pas toujours simple d’évaluer le critère d’effort de prime abord.
b. La méthode PIE
La méthode PIE est une autre approche pour prioriser les recommandations d'optimisation. PIE est l'acronyme de Potential, Importance, Ease (Potentiel, Importance, Facilité).
- Potentiel : Il s'agit d'évaluer le potentiel d'amélioration ou d'impact sur les objectifs de conversion. Plus le potentiel est élevé, plus la recommandation est importante.
- Importance : Il s'agit d'évaluer l'importance de l'optimisation par rapport aux objectifs commerciaux. Cela permet de déterminer si la recommandation est alignée sur les priorités de l'entreprise.
- Facilité : Il s'agit d'évaluer la facilité de mise en œuvre de l'optimisation. Moins l'effort est important, plus la recommandation est facile à mettre en place.
Cette méthode est assez proche de la précédente, mais ancre un peu plus les enjeux commerciaux / business dans la balance. Cependant, elle a les mêmes lacunes que la méthode ICE.
c. La méthode RST
Le système de priorisation R.S.T (Recherche - Stratégie - Technique) est une autre méthode utilisée pour prioriser les recommandations d'optimisation dans le cadre de l'analyse et de l'optimisation de l'expérience utilisateur. Cette méthode a été inventée par Mathieu Fauveaux, l’un des experts CRO les plus connus en France.
- Research (Recherche) : Chaque recommandation ou hypothèse d’optimisation doit être basée sur un “insight”. C'est-à-dire un enseignement tiré de vos recherches / analyses. Plus votre travail de recherche est approfondi et de qualité, plus votre compréhension du problème de l’utilisateur est fine. L’idée est donc de mettre un point pour chaque type de recherche que vous avez effectuée pour identifier et vérifier l’information : donnée qualitative (tests utilisateurs, sessions…), donnée quantitative (taux de clic, etc.), retour du service client. On ajoute aussi un critère de potentiel de performance que vous pouvez évaluer grâce à de l’UX Research, du Benchmark, ou encore selon les données qualitatives ou feedback client que vous avez.
- Strategy (Stratégie) : Est-ce que la modification / recommandation s’inscrit dans vos objectifs et votre stratégie d’optimisation (qu’on a vu à l’étape 1 de cet article) ? Par exemple, si votre objectif est d’augmenter le panier moyen, et que la recommandation n’y contribue pas, on ne donne pas de point, si au contraire ça y contribue, alors on met un point. Vous pouvez mettre ici au moins 2, voire 3 objectifs, car une modification peut parfois répondre à plusieurs objectifs (Par exemple : ajouter un élément de réassurance “livraison gratuite à partir de 50 €” peut inciter à la fois l’utilisateur à compléter son achat, mais aussi à acheter davantage, répondant donc à 2 objectifs). On ajoute également un critère d’impact basé sur le volume de trafic.
- Technique (Technique) : Là, on parle de la mise en place technique. Les critères d’évaluation sont le temps d’implémentation, le coût d’implémentation (s’il faut créer de nouveaux assets ou contenus par exemple), et les risques politiques / juridiques.
Cette méthode regroupe plus de critères de priorisation en trois catégories. C’est évidemment un peu plus chronophage à remplir, mais nettement plus précis, objectif et efficace.
d. Votre propre méthode
Selon le niveau de maturité de vos équipes, vous pouvez aller plus loin et être encore plus fin dans la priorisation en construisant votre propre matrice, avec vos critères. L’idée est de définir ce qui vous semble le plus pertinent pour orienter votre roadmap, tout en restant le plus objectif possible (très important).
Par exemple, vous pouvez décomposer le critère d’impact en plusieurs critères tels que :
- Si l’élément concerné est visible en moins de 5 secondes (oui / non).
- Si l’élément concerné est au-dessus de la ligne de flottaison (oui / non).
- La recommandation concernée incite-t-elle directement à un comportement précis (oui / non).
- Facilite la compréhension de l’utilisateur (oui / non)
- Augmente la visibilité d’un élément (oui / non)
- Exposé à un fort trafic (de 0 à 5) → là, on prend en compte le pourcentage d’utilisateur atteignant la zone concernée (ce qu’on appelle le “taux de scroll” sur ContentSquare)
- Etc.
Cela augmente la finesse de votre priorisation, mais prend également plus de temps. C’est à vous de trouver le juste milieu, en fonction de vos objectifs et du niveau de maturité des équipes.
Mon conseil est de faire ce travail de priorisation à plusieurs, en impliquant notamment vos développeurs pour la partie faisabilité technique, votre graphiste pour la partie création d’asset / maquettage, etc.
5. Mettre en place les recommandations
Une fois que vous avez priorisé les recommandations, vous pouvez commencer à les mettre en place. Il est important de tester les changements avant de les déployer sur l'ensemble de votre site.
Plusieurs façons de faire :
- Déployer directement sur le site : pour des corrections de bugs ou des modifications dont vous êtes sûr (si vous avez fait des tests utilisateurs avec vos maquettes par exemple), alors vous pouvez mettre en place les modifications sans passer par un A/B test.
- Tester la modification avant de l’implémenter : Il s’agit de faire un A/B Test. On expose la modification à une partie du trafic et on compare avec la version d’origine. Il existe plusieurs types de tests (multivarié, server-side, redirection, etc.) je ne rentrerai pas dans le détail, ce sera l’objet d’un autre article par la suite. L’important ici est de ne jamais considérer une hypothèse de modification comme valide tant qu’elle n’a pas été vérifiée et prouvée par un ou plusieurs A/B tests, ou par des tests utilisateurs. Pour faire cela correctement, il faut aussi avoir une bonne compréhension de la significativité des résultats de vos tests et penser à analyser les éventuels effets de bord. Par exemple, une modification peut s’avérer positive sur le KPI principal (ajout panier par exemple) mais avoir un effet négatif sur d’autres KPI qui ne sont pas concernés directement par le test.
- Refonte : Dans certains cas, et selon vos contraintes, il peut être plus pertinent de refondre complètement une page, plutôt que de faire les modifications une par une. Dans ce cas-là, je commande plutôt de passer par des tests utilisateurs sur la base de vos prototypes (maquettes interactives). Vous pouvez utiliser des outils comme Figma ou Axure par exemple pour faire vos prototypes, et confronter vos utilisateurs avec celles-ci pour voir comment ils réagissent, etc. Cela vous permet de vérifier quand même la direction prise et les choix effectués avant de partir dans un développement lourd et couteux. Vous pouvez ainsi faire les ajustements nécessaires en amont, ce qui vous évitera sans doute quelques surprises après le déploiement.
Dans tous les cas, partez du principe qu’il faut toujours tester et vérifier vos hypothèses. Tous les experts CRO vous le diront : on ne compte plus le nombre de fois où des clients étaient persuadés que telle modification allait être positive, mais au final se sont trompés. Et pas seulement les clients d’ailleurs, même les experts UX et CRO ont eu des surprises. Donc toujours vérifier. C’est ce qu’on appelle la logique du “Test and Learn”.
6. Faire un bilan régulier
Il est important de faire un bilan régulier de vos actions. Analysez les résultats des tests et les données collectées pour identifier les changements qui ont eu un impact positif sur l'expérience client. On parle ici de vraies analyses, pas de juste regarder le reporting de votre outil de testing. Celui-ci donne des indications pour décider s’il faut continuer ou arrêter le test, et aussi la tendance de résultat. Mais de nombreuses informations n’y sont pas présentes et une analyse comportementale via Mouseflow ou ContentSquare sera toujours un complément non négligeable au reporting.
Mieux vaux prendre le temps avant de se décider plutôt que de se tromper en ayant décidé trop rapidement sans avoir toutes les infos. Ne vous contentez pas de regarder les chiffres bruts, mais cherchez à comprendre les tendances, les comportements des utilisateurs et les facteurs qui peuvent influencer les résultats.
Comment être sûr d’avoir pris les bonnes décisions ?
D’abord, ne considérez pas les améliorations comme permanentes : Les résultats positifs observés suite à une modification ne sont pas toujours constants dans le temps. Les performances peuvent varier en fonction des saisons, des périodes de l'année ou des changements dans le comportement des utilisateurs. Assurez-vous de prendre en compte ces variations et de faire des évaluations régulières.
Autrement dit, tenez compte du contexte : Les mentalités, les habitudes et les attentes des utilisateurs évoluent tout le temps. Ce qui fonctionne aujourd'hui peut ne plus être efficace demain. Tenez compte du contexte et des tendances du marché pour évaluer l'impact réel de vos actions CRO.
Enfin, pensez aussi à impliquer toutes les parties prenantes : L'évaluation des actions ne doit pas être réalisée uniquement par l'équipe d'optimisation. Impliquez les différentes parties prenantes, notamment les développeurs, les concepteurs, les spécialistes du marketing et les responsables produits. Leur contribution et leur expertise peuvent fournir des perspectives précieuses, en particulier sur la manière de fonctionner dans l’équipe pour la priorisation, les difficultés rencontrées sur l'implémentation des tests, etc.
Conclusion
Vous l’avez compris, optimiser les parcours clients sur votre site et améliorer l’expérience utilisateur implique plusieurs postes de compétences, une bonne stratégie et les outils adéquats. Les étapes de recherche et d’analyse sont primordiales pour avancer efficacement, sans quoi vous feriez des tests un peu à l’aveugle, sans trop savoir où vous allez.
C’est malheureusement très fréquent sur le marché, beaucoup de ecommerçants se contentent de mettre en place des choses, tester des modifications, etc. sur la seule base de leurs ressentis et opinion. Pire, parfois, ils ne mesurent même pas les résultats de leurs modifications ! Ne faites pas cette erreur et mettez toutes les chances de votre côté, votre bénéfice n’en sera que plus élevé ;)
Ok, tout ça, c'est bien, mais je n’ai pas les compétences ni le temps pour me lancer là-dedans. Comment on fait ?
Chez UnNest, on peut vous accompagner sur toute la chaine de valeur grâce à nos Experts qui sont certifiés sur les différents outils. N’hésitez pas à nous contacter pour échanger sur vos besoins. Ensemble, on construit une roadmap de travail et on met en place pour vous les outils, le tracking, les dashboard, etc.
On s’occupe de faire les analyses, de vous fournir les recommandations, de les prioriser dans un backlog complet, et on briefe vos développeurs en fournissant les maquettes, les spécifications fonctionnelles, etc. pour la mise en place. Dans le cas de tests utilisateurs, nous avons des partenariats avec les différentes plateformes et là aussi, on s’occupe de tout.
