Cet article est inspiré de celui-ci, avec quelques variantes : https://www.portent.com/blog/analytics/integrating-google-analytics-hubspot.htm.
Le but ici est d'importer les informations des leads présents dans Hubspot vers Google Analytics. Cela permet de croiser des données "offline" (qualité du lead, est-il devenu client ou non, etc...) avec des données "online" (source d'acquisition du lead, coût d'acquisition...)
Pourquoi relier Google Analytics et Hubspot ?
Un paradoxe fréquent dans le monde ultra connecté du digital, est la visibilité faible que les clients ont de leur véritable retour sur investissement
Pas seulement un retour sur investissement sur le nombre de leads générés, mais aussi sur le nombre de leads qualifiés et sur ceux qui se sont transformés en ventes réelles.
Le cycle de vie du lead est nécessaire pour rendre compte du ROI par canal, arbitrer sur les budgets marketing, et augmenter ses investissements dans l'acquisition et la fidélisation de vos clients.
Dans cet article, nous allons voir comment faire le lien entre :
- Les données web (clics de campagne, sources d'acquisition, conversions sur site, etc.)
- Les données CRM (statut des prospects, ventes conclues, etc.).
Et ce dans les deux sens. C'est à dire que nous allons importer les conversions offline depuis le CRM vers l'outil d'analytics.
En particulier, nous allons voir comment relier Google Analytics et Hubspot pour attribuer correctement la conversion offline, et pour prendre en compte la "Lifetime value" d'un client dans les arbitrages de vos actions marketing.
Au-delà de la mesure, vous pouvez ensuite utiliser toutes ces données pour créer des audiences (Google Ads, Facebook Ads, LinkedinAds...) et les optimiser.
La même méthodologie peut être appliquée pour n'importe quel CRM ou outil de "marketing automation" avec quelques ajustements.
Comment relier HubSpot et Google Analytics au niveau de l'utilisateur ?
L'idée est que nous allons créer dans Google Analytics un identifiant unique (UID) par visiteur. Puis envoyer l'UID par le biais de votre formulaire à votre CRM, et enfin réconcilier les données, soit dans Google Analytics, soit dans un reporting type Google Data Studio.
Schématiquement, voilà ce que ça donne :

Nous allons suivre les étapes suivantes :
- Associer chaque visiteur à un user-Id, en utilisant Google Analytics et Google Tag Manager
- Personnaliser les formulaires pour envoyer l'UID dans Hubspot
- Exporter les données CRM pour les utiliser dans google analytics
- Créer des rapports et analyser les données
Etape 1 : créer un user-Id dans Google Analytics
L'objectif ici est de générer un User-Id unique pour chaque visiteur, et le stocker dans Google Analytics. Cela peut être fait de multiple façons : peut-être avez-vous déjà un User-Id, par exemple parce que vos utilisateurs sont connectés.
Mais la plupart du temps, ce n'est pas le cas. Nous allons donc voir comment faire cela de manière totalement autonome, uniquement avec Google Analytics et Google Tag Manager.
Les étapes sont :
- Créer un Cookie "1st party" dans Google tag manager
- Associer ce cookie à une variable User-Id dans Google Tag manager
- Le transmettre à Google analytics
- Le stocker dans une "custom dimension"
Sachant qu'il s'agit de quelque chose d'utile pour ne nombreux cas d'usage, nous avons rédigé un article dédié à cela :
Etape 2 : passer le user-Id comme un champ caché du formulaire
Dans cet exemple, nous utilisons hubspot bien entendu, mais cela fonctionne pour n'importe quel CRM.
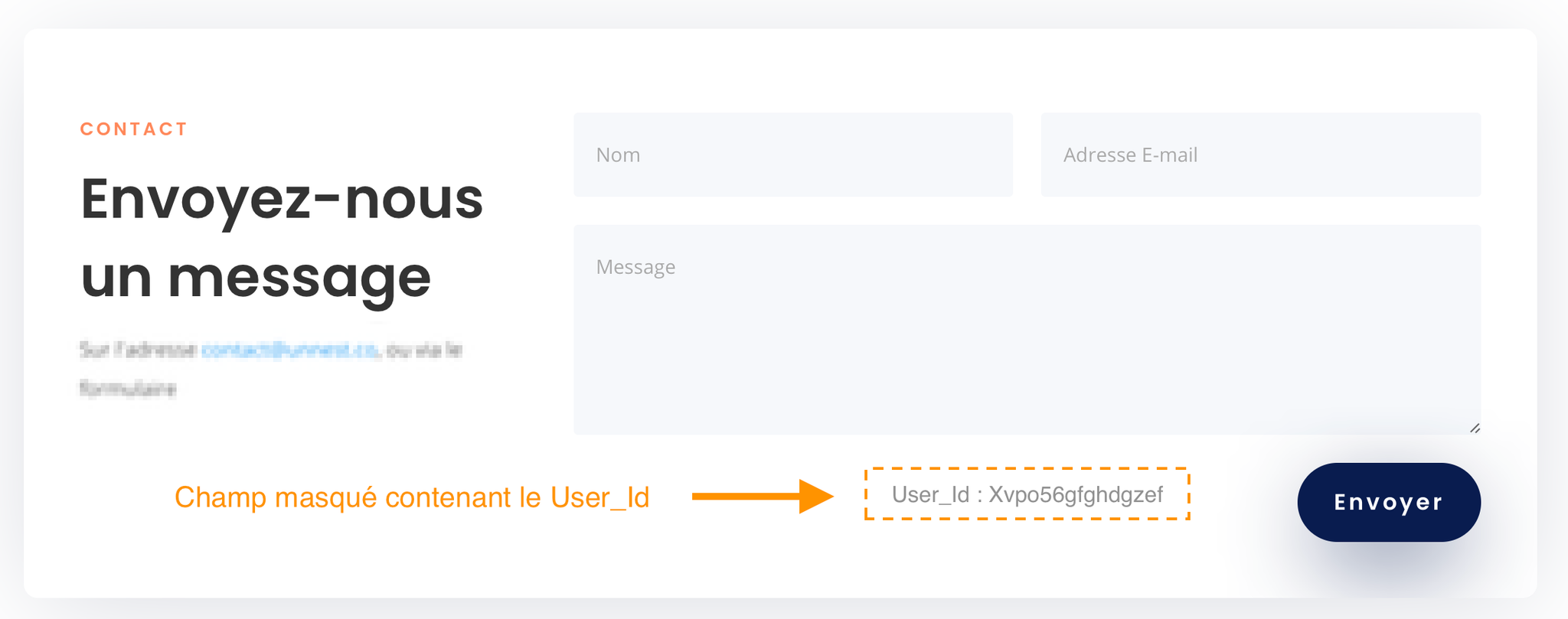
Nous allons reprendre le script de l'article précédent. Et en plus de générer un "User-Id", nous allons pré-remplir le formulaire avec ce champs caché :
Le code que nous utilisons dans le tag "custom html" de Google Tag Manager est le suivant :
javascript<script> function setCookie(cname, cvalue, exdays) { var d = new Date(); d.setTime(d.getTime() + (exdays*24*60*60*1000)); var expires = "expires="+ d.toUTCString(); document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/"; } function getCookie(cname) { var name = cname + "="; var decodedCookie = decodeURIComponent(document.cookie); var ca = decodedCookie.split(';'); for(var i = 0; i <ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') { c = c.substring(1); } if (c.indexOf(name) == 0) { return c.substring(name.length, c.length); } } return ""; } // searches all input elements on the page with an id that starts with "_ruid_" and writes the provided value function populateFormFields(value) { var inputs = document.getElementsByTagName("input"), item; for (var i = 0, len = inputs.length; i < len; i++) { item = inputs[i]; // item.id starts with _guid_ if (item.id && item.id.indexOf("_ruid_") == 0) { document.getElementById(item.id).value = value; } } } // if cookie "ruid" does not exist, generate and write if (!getCookie("ruid") || getCookie("ruid") == "") { var ruidCookie = ""; var chars = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"; var length = 10; for (var i = length; i > 0; --i) ruidCookie += chars[Math.floor(Math.random() * chars.length)]; // set "ruid" cookie with our alpha-numeric value. expires in 182 days, or ~6 months setCookie("ruid", ruidCookie, 182); // set the "ruid" cookie value to the form field upon initial creation. this is an edge case for when a user first lands on the page populateFormFields(ruidCookie); } else if (getCookie("ruid")) { // set the "ruid" cookie value to the form field. populateFormFields(getCookie("ruid")); } </script>
Les parties que nous avons ajoutées sont en gras. Le code cherche les champs de formulaire dont l'ID commence par "_ruid_" et le pré-rempli..
Personnalisez vos formulaires HubSpot pour capturer les identifiants d'utilisateur
Vos formulaires HubSpot doivent être mis à jour pour collecter et relier les UID une fois qu'ils sont établis. L'objectif de cette étape est de saisir la valeur de l'UID et de la pousser dans un champ caché qui est envoyé au CRM.
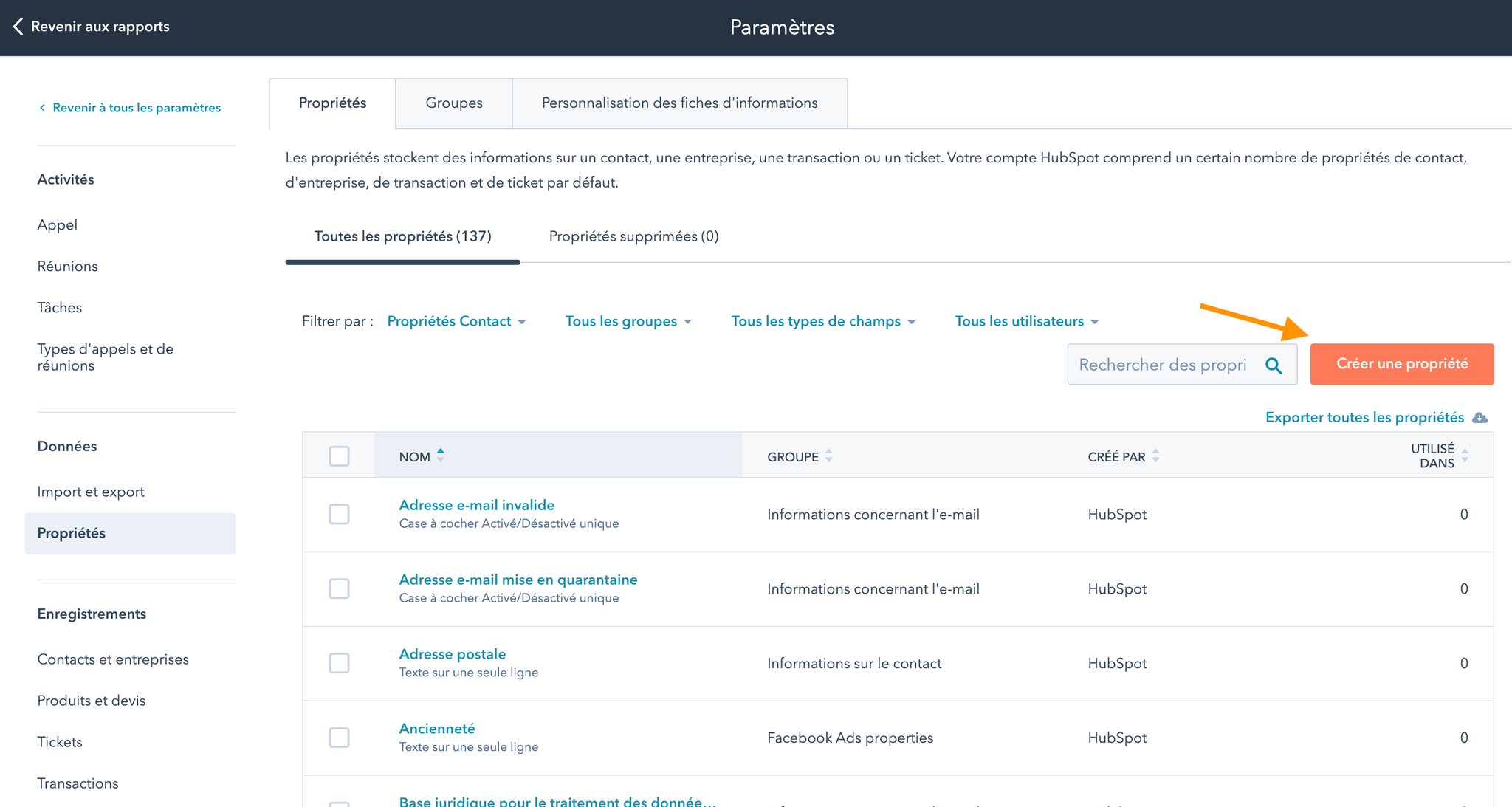
Créer une propriété dans Hubspot
Nous allons ajouter une nouvelle propriété à nos contacts dans Hubspot, qui sera ce fameux identifiant. Voici la référence de l'aide en ligne dans Hubspot : https://knowledge.hubspot.com/crm-setup/manage-your-properties

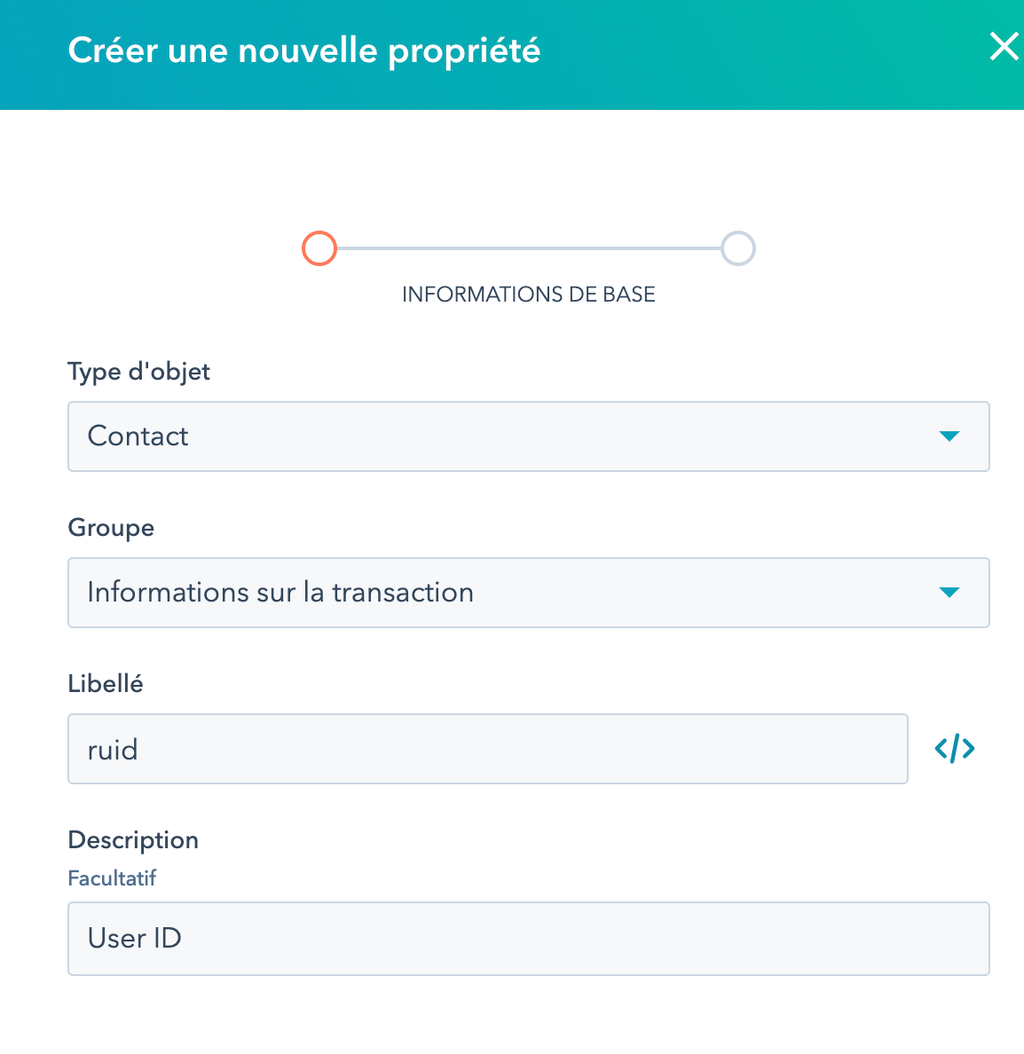
Créer la propriété comme ceci :

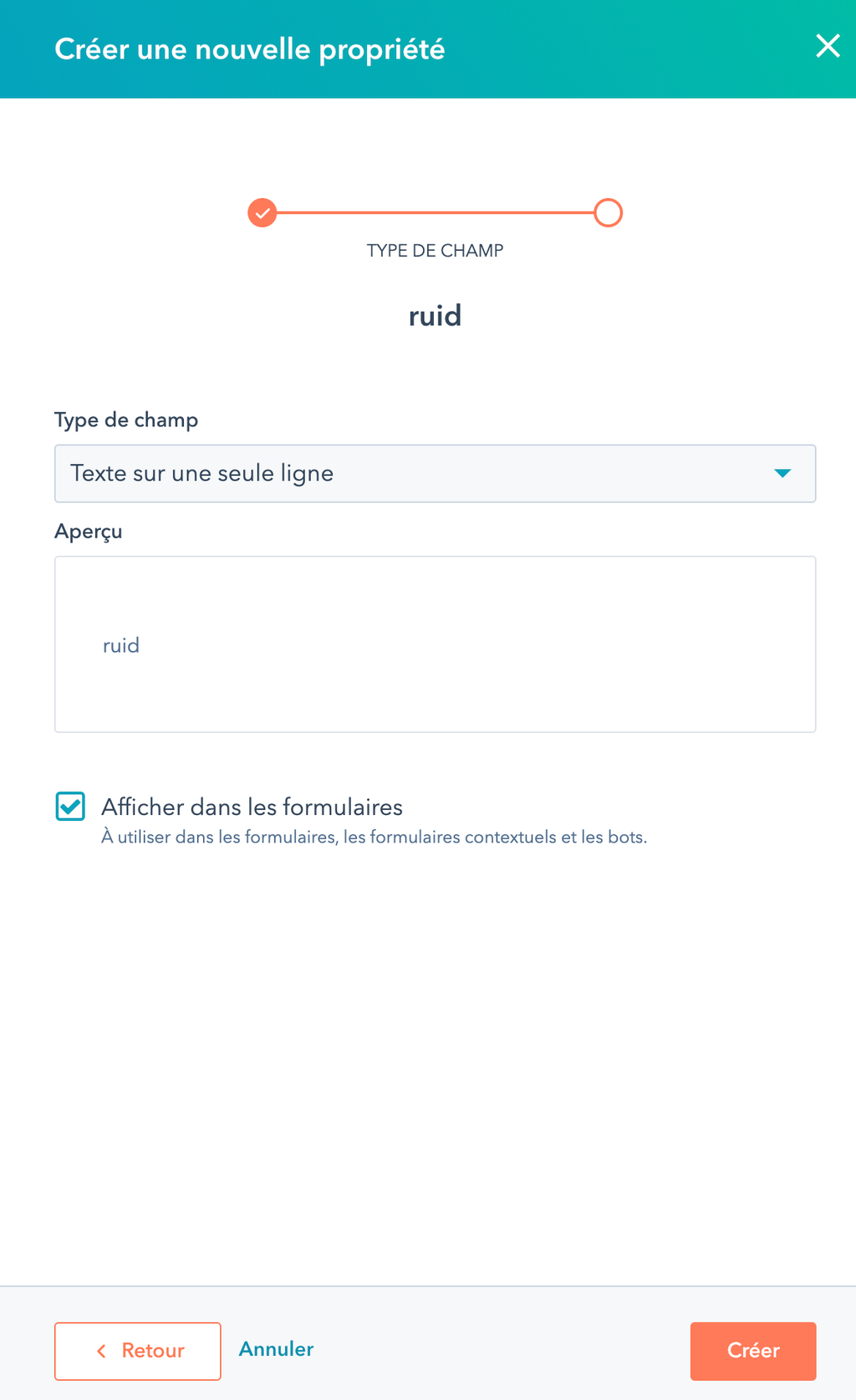
Puis à l'étape suivante :

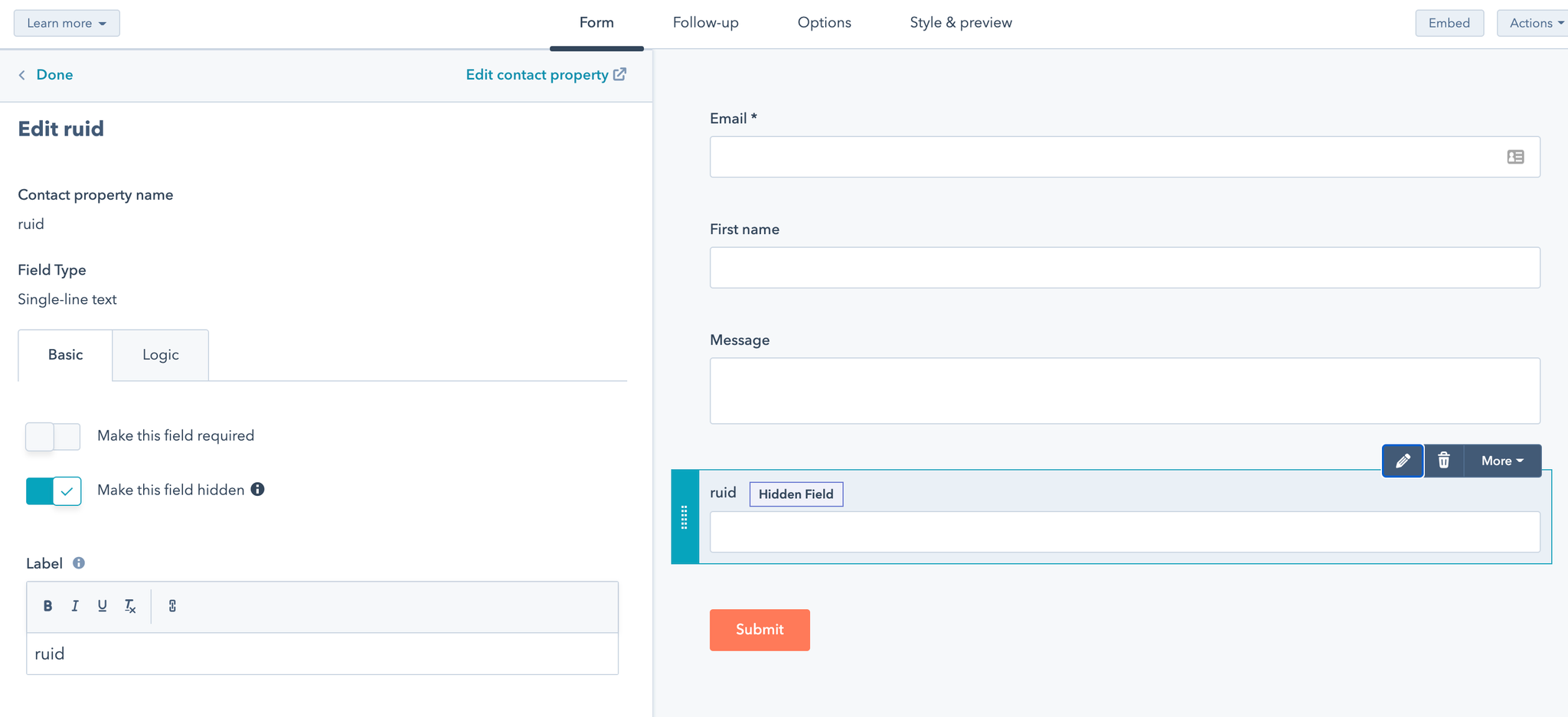
Créer un formulaire dans Hubspot
Il faut ensuite créer un formulaire avec notre nouveau champ, et mettre ce champ en "caché". Il ne doit pas être "required", car le champ ruid ne sera pas toujours rempli. C'est le cas par exemple si un internaute ne donne pas son consentement pour le dépôt des cookies.

Et enfin, déployer le formulaire sur son site. On peut en profiter pour s'assurer que le champ "ruid" est bien rempli en faisant quelques tests.

Vérifier le résultat
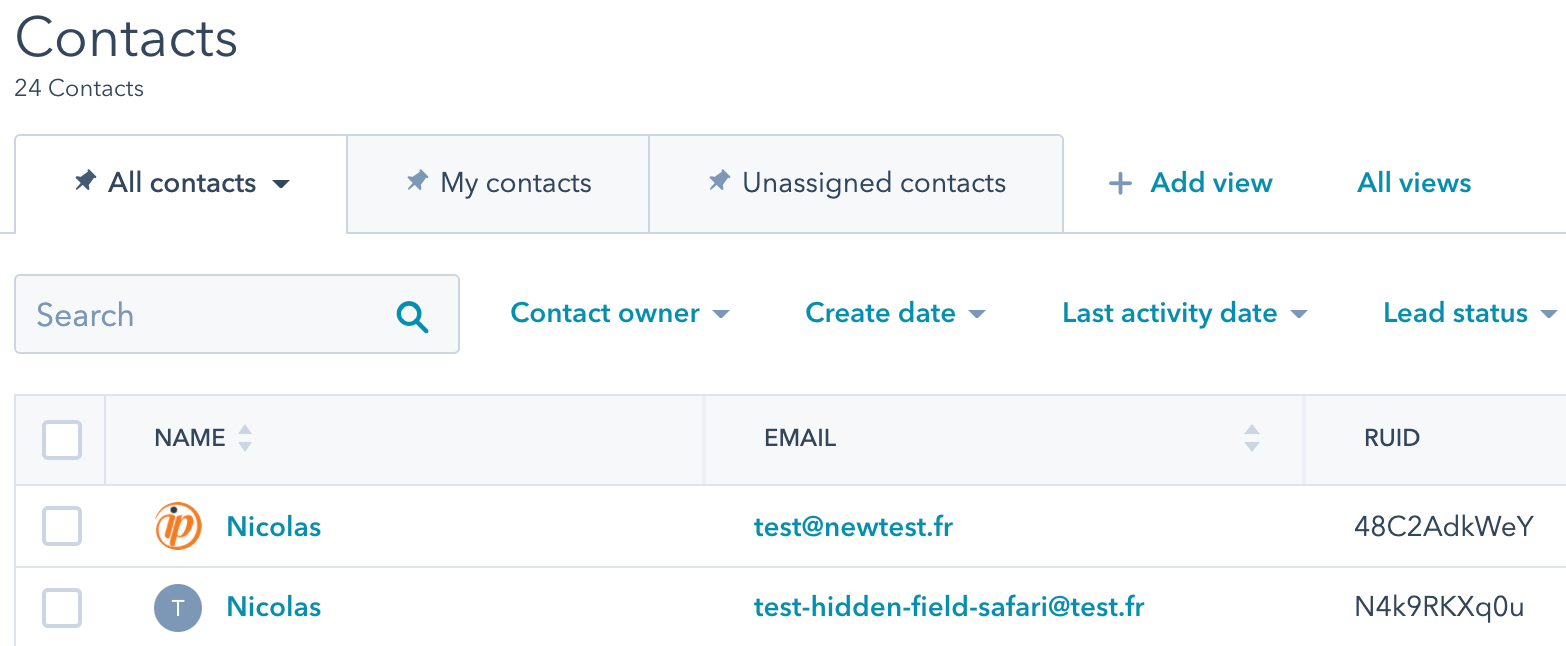
Les nouveaux leads qui remontent dans Hubspot ont maintenant un identifiant, qui est l'identifiant que nous avons créé précédemment :

Exploiter les données
Maintenant, nous avons :
- Une "custom dimension" dans Google Analytics, qui est l'ID que nous avons créé
- Un identifiant "RUID" dans Hubspot, qui est identique (dans le cas où le lead vient du formulaire bien entendu).
L'idée est de choisir un moyen pour les croiser, et exploiter cette informations consolidée. Nous allons ici regarder 3 approches différentes :
- Croiser les données dans Google Data Studio (ou autre outil de BI, type Tableau ou PowerBI) : c'est le plus simple, mais est limité à de l'analyse et du reporting
- Importer les données dans Google Analytics : c'est une bonne idée, car cela permet, en plus des analyses, de créer ensuite des "custom audiences" que nous pourrons utiliser pour mieux cibler les investissements publicitaires.
- Croiser nos données dans Google Big Query (ou un autre "cloud data warehouse") : c'est le plus puissant, et le plus robuste sur le long terme, car nous allons en plus pouvoir croiser avec d'autres sources de données.
Croiser les données dans Google Data Studio
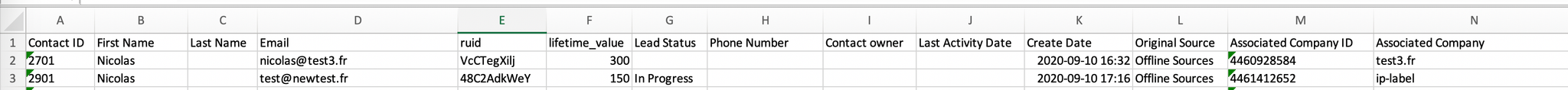
Commencez par exporter vos données de contacts. Dans cet exemple, nous allons les mettre dans un Google Sheet. Voici à quoi ressemblent mes données :

Chargez vos 2 sources dans Google Data Studio (Google Analytics et votre fichier d'export Hubspot).
Faites une jointure entre les deux :
→ Ressources → Manager blended data → New data view
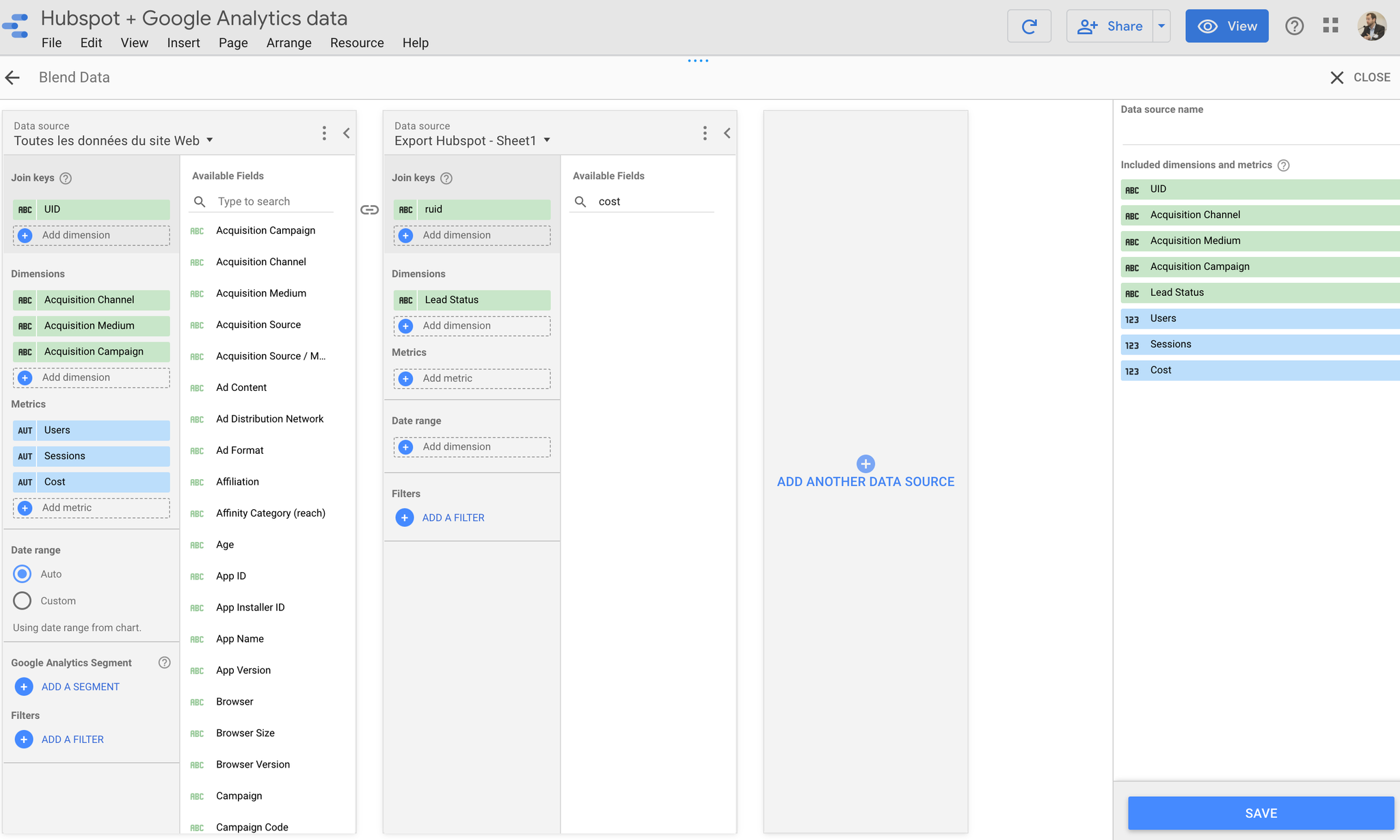
Configurer une vue. Par exemple, dans la vue ci-dessous, nous avons :
- L'identifiant unique que nous avons créé comme clé.
- Les dimensions "Acquisiton channel / Medium / Campaign" provenant de Google Analytics.
- La dimension "Lead status" provenant de Hubspot
- Les métriques "Users / Sessions / Cost" provenant de Google Analytics.

Attention : l'ordre compte dans une jointure, puisqu'il s'agit d'un "left join"
A partir de cette jointure, je peux exploiter cette nouvelle source de données pour effectuer des analyses et des reporting.
Importer les conversions offline dans Google Analytics
Nous allons donc importer les informations du CRM dans Google Analytics. Cela nous permettra ensuite de :
- Faire le lien entre la source des visites (sources, campagnes, etc...) et la qualité des leads générés
- Attribuer une valeur aux leads générés
- Créer des audiences que nous pourrons réutiliser sur des environnements publicitaires. Par exemple pour faire du remarketing dans Facebook, Google ou LinkeIn, en excluant les personnes qui ont refusé une proposition.
Sachant qu'il s'agit de quelque chose d'assez standard, nous allons également faire un article dédié :
Croiser les données dans Google BigQuery
Google Bigquery est le "data warehouse" de Google Cloud platform. C'est l'outil idéal pour créer ce que nous appelerons une "marketing data platform", c'est à dire un espace dans lequel vous stockez toutes vos données marketing (web analytics, CRM, données offline, etc....) afin d'avoir une vision unifiée, à la fois de vos actions, et des parcours client.
Pour cela, nous ferons également un article dédié.

