1. Processus de Dashboard Design
Qu’est-ce que le design ? Aligner les besoins utilisateurs avec les objectifs business.

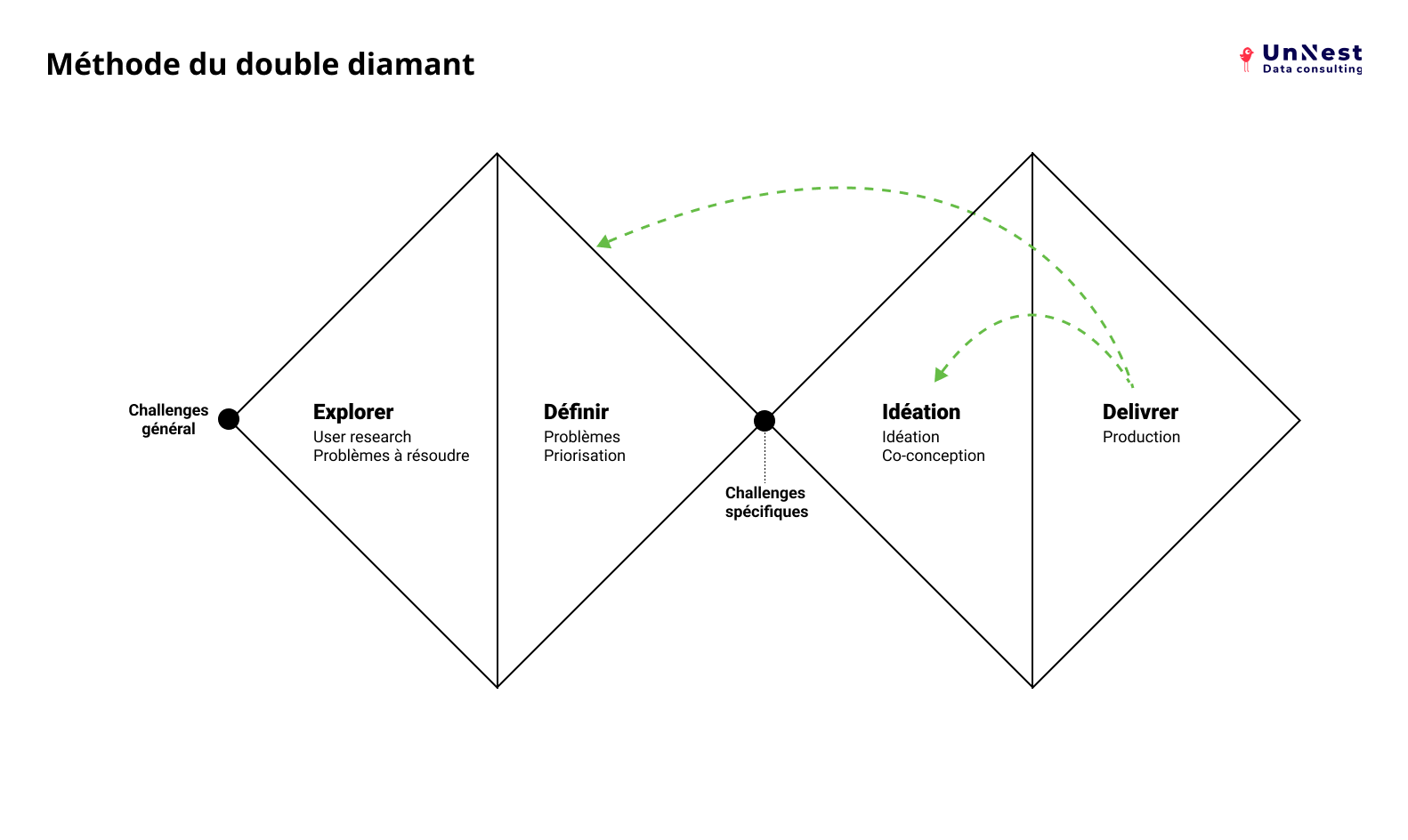
Pour répondre au mieux aux motivations et difficultés des utilisateurs dans l'usage de leur data et dashboard, nous déroulerons 3 phases principales de travail :
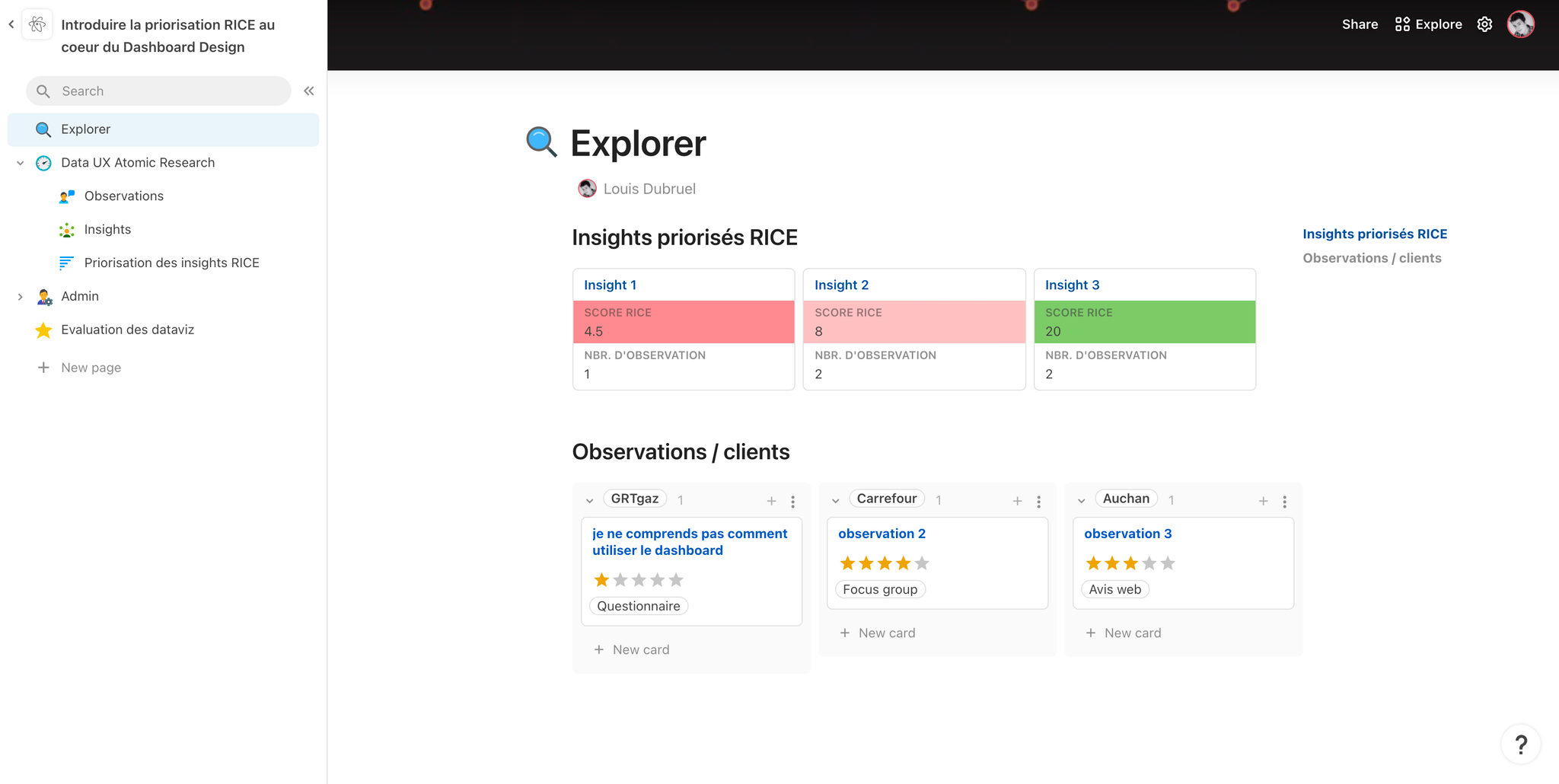
- Explorer : compilation des observations et définition des insights
- Définir : Définition des objectifs et priorisation RICE
- Idéation : co-création des visualisations qui répondent aux problèmes utilisateurs, wireframing, prototype,...
Des ateliers intégrant les parties prenantes seront prévus pour chaque phase de travail et sont décris ci-dessous (non figés)

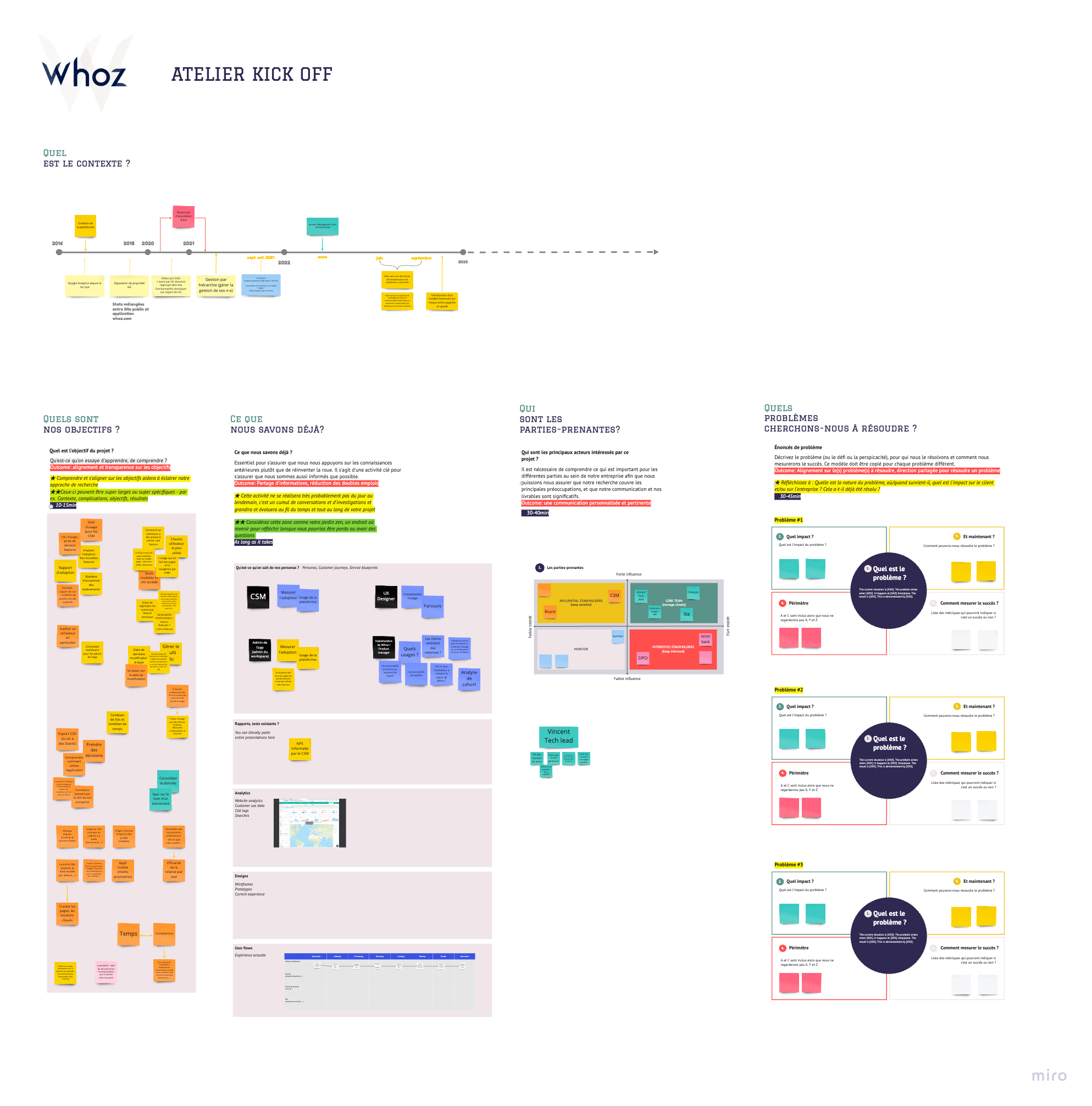
Atelier #0 - Kick off
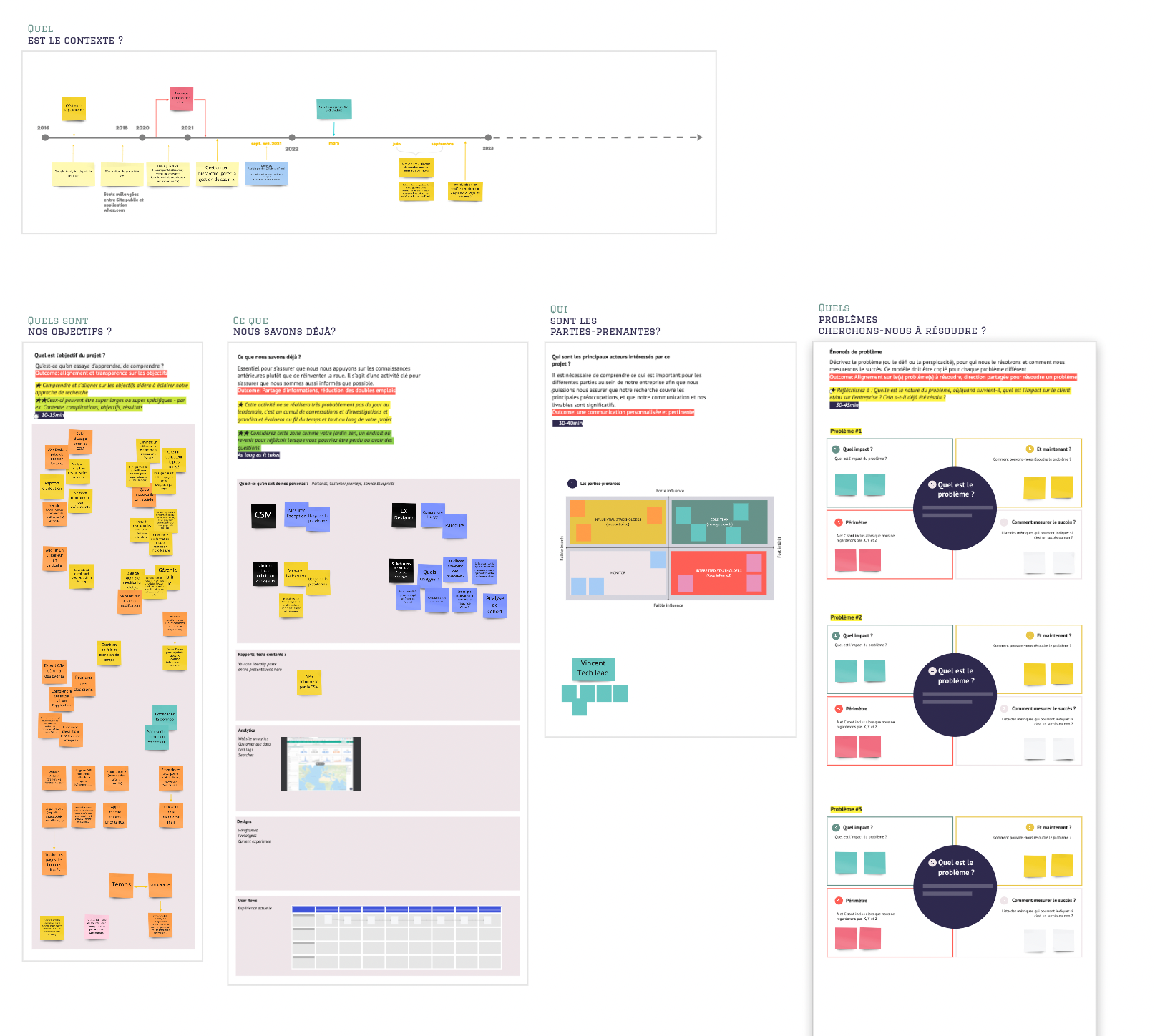
Étapes clefs du kick off :
- Le contexte : passé, présent, futur…dans quels contexte s’inscrivent les utilisateurs du produit final
- Les objectifs : ce que je veux voir, savoir, mes frustration, ce que je veux cracker
- Les persona : Qui va utiliser le produit ? Quels sont leur quotidiens;, leur vie ? Que font-ils en se levant le matin ?
- L’existant : est-ce qu’il y a des outils existants ? qu’utilisez-vous actuellement comme dashboard ? Pourquoi n’êtes-vous pas satisfait ?
- Les stakeholders : les parties-prenantes, les acteurs du projets, les personnes qui ont un poids non négligeables, les personnes à maintenir informées

Atelier #1 - Recherche utilisateur
Définir des insights utilisateurs parfaitement actionnables
- Interview qualitatif des utilisateurs, questionnaires.
- Analyse et synthèse des observations
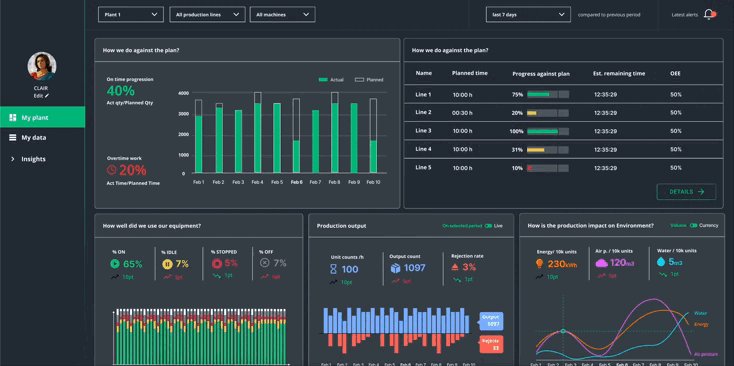
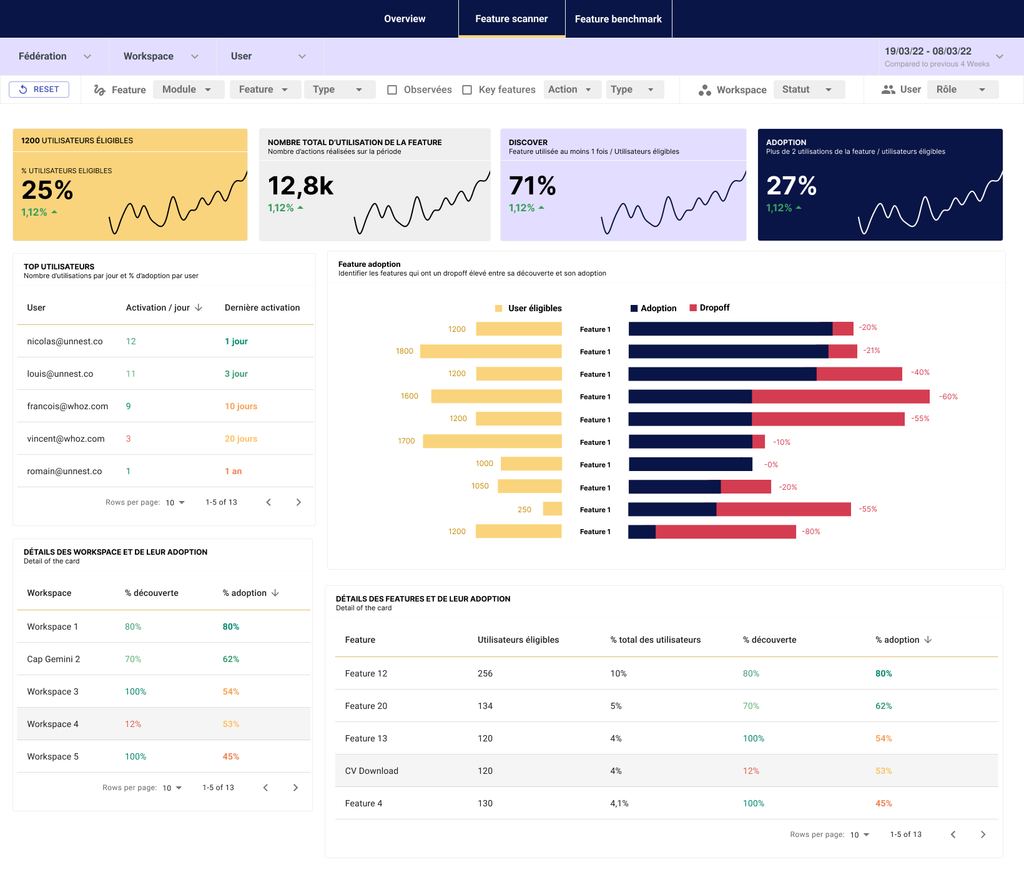
Exemple de livrable


Atelier #2 - Définir
Déduire et prioriser les objectifs d'usage du produit final (parcours utilisateurs, point d'action, informations à remonter)
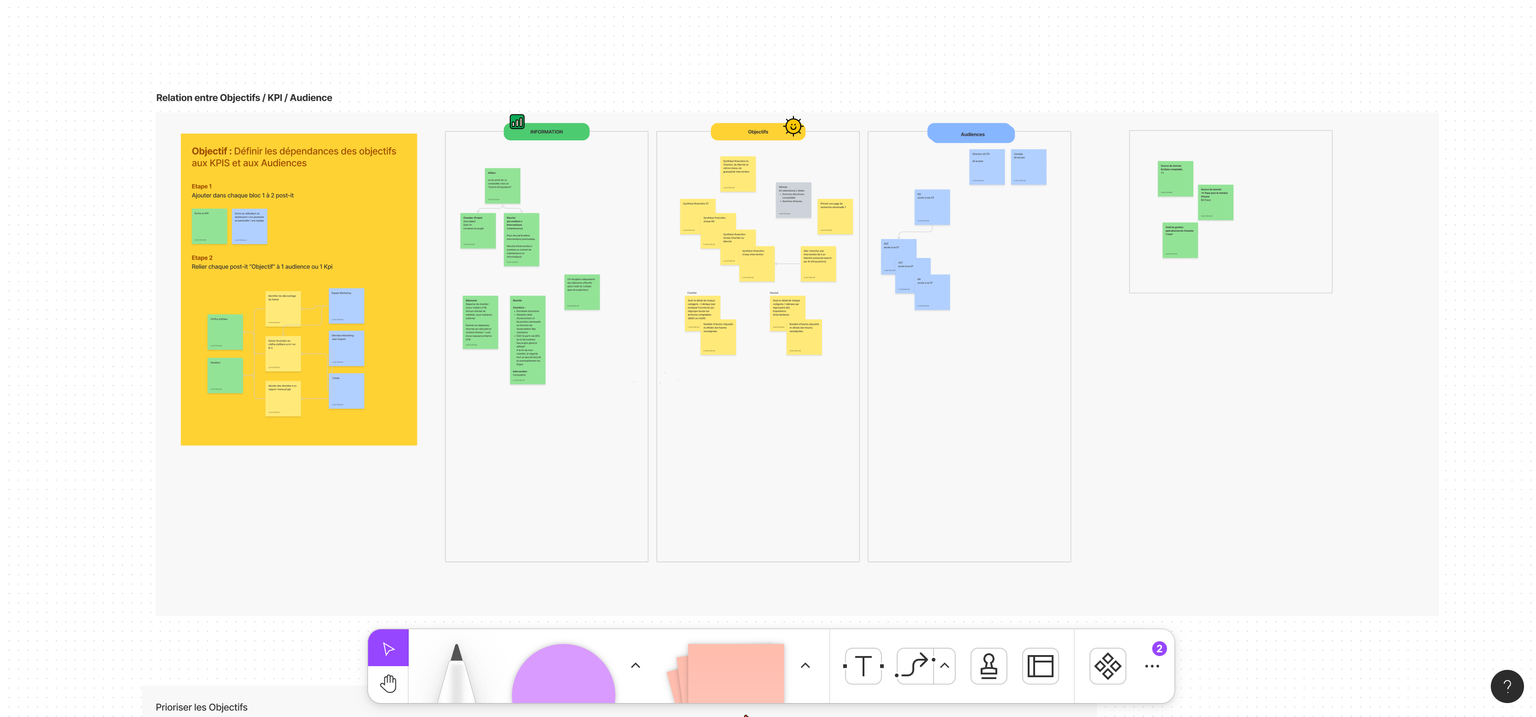
Déroulement de l'atelier
- Définir les bons problèmes à adresser basée sur les motivations ou les difficultés rencontrées par les utilisateurs
- Définir les parcours utilisateurs : quels seront leur usage quotidien ? à quelles données doivent-ils avoir accès ? Comment ils doivent y avoir accès ?
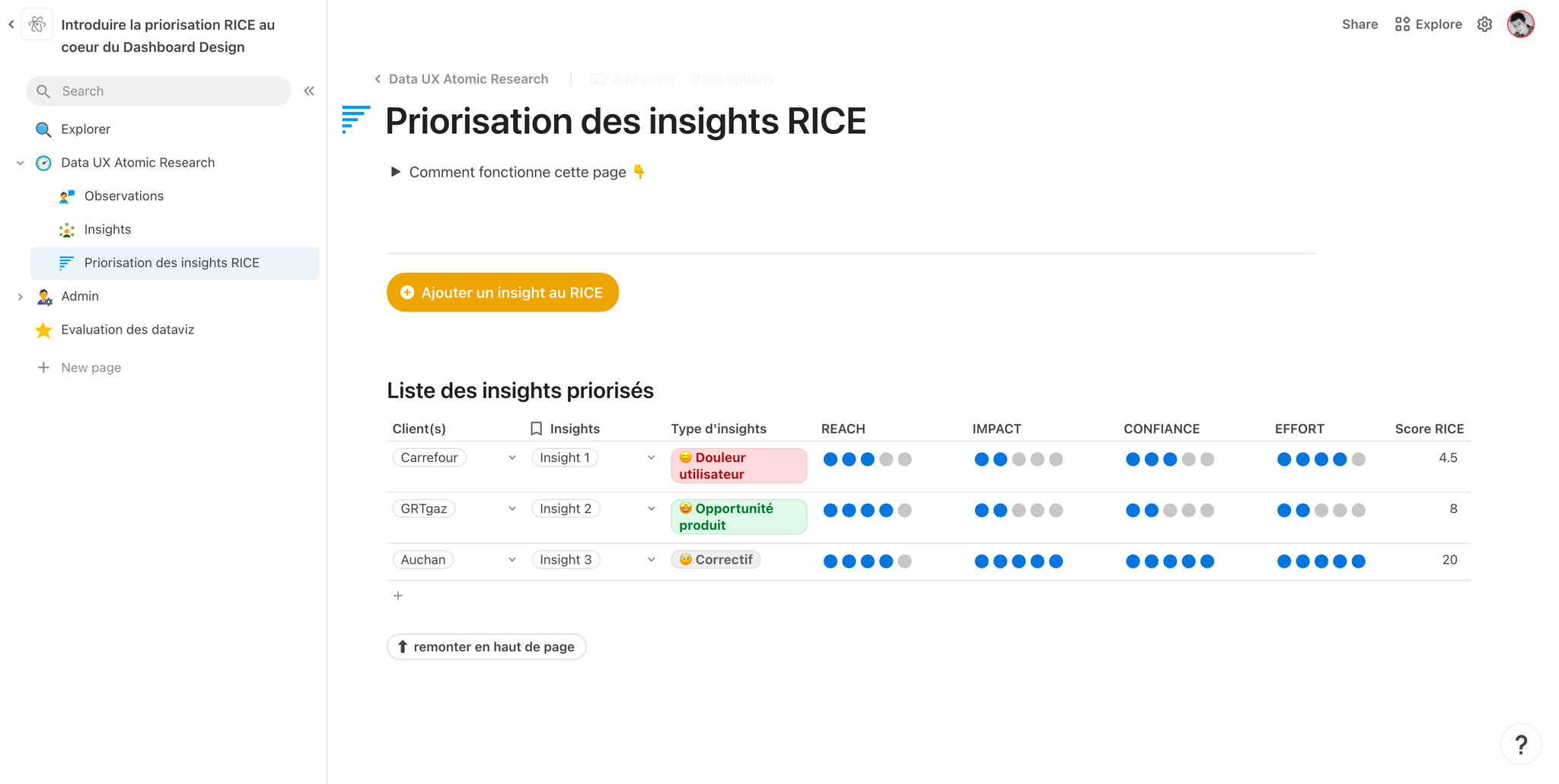
- Prioriser les objectifs (méthode RICE)
- Intégrer les contraintes data dans le processus de priorisation :
- Contraintes techniques liées à l'entrepôt de donnée
- Contraintes de temps du projet
- Granularité de la donnée
- Historique et période d'analyse de la donnée
Exemple de support d'atelier


Atelier #3 - Idéation autour des insights utilisateurs
Objectif : Définir les écrans et les visualisations nécessaires pour répondre aux objectifs d'usage
Déroulement de l'atelier
- Rappel des parcours d'utilisateurs,
- Idéation autour des problèmes utilisateurs
- Co-conception des visualisation et des écrans de dashboard
- Format des pages
- Type de graph et évaluation de leur qualité
- Règles d'interactions utilisateur
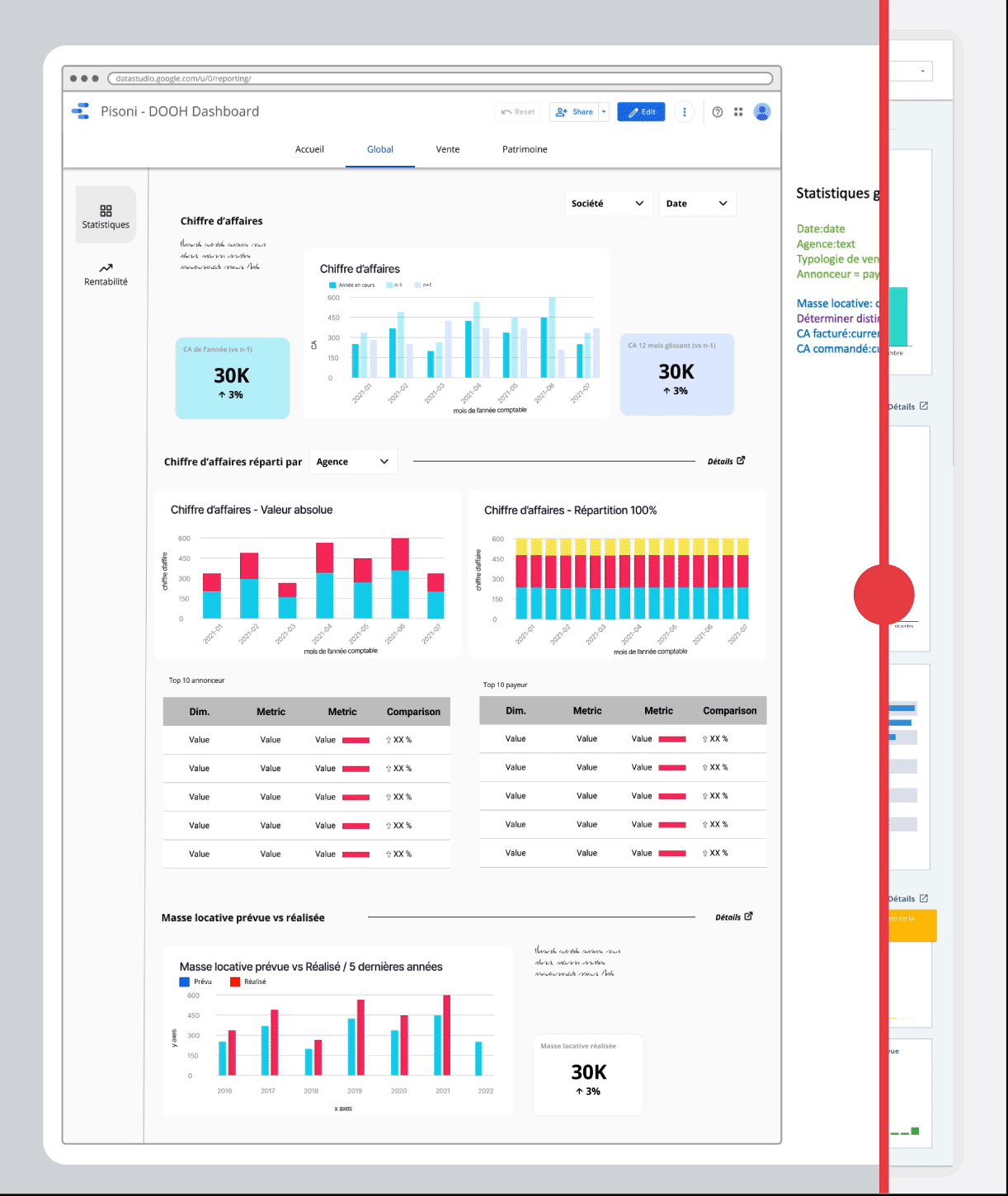
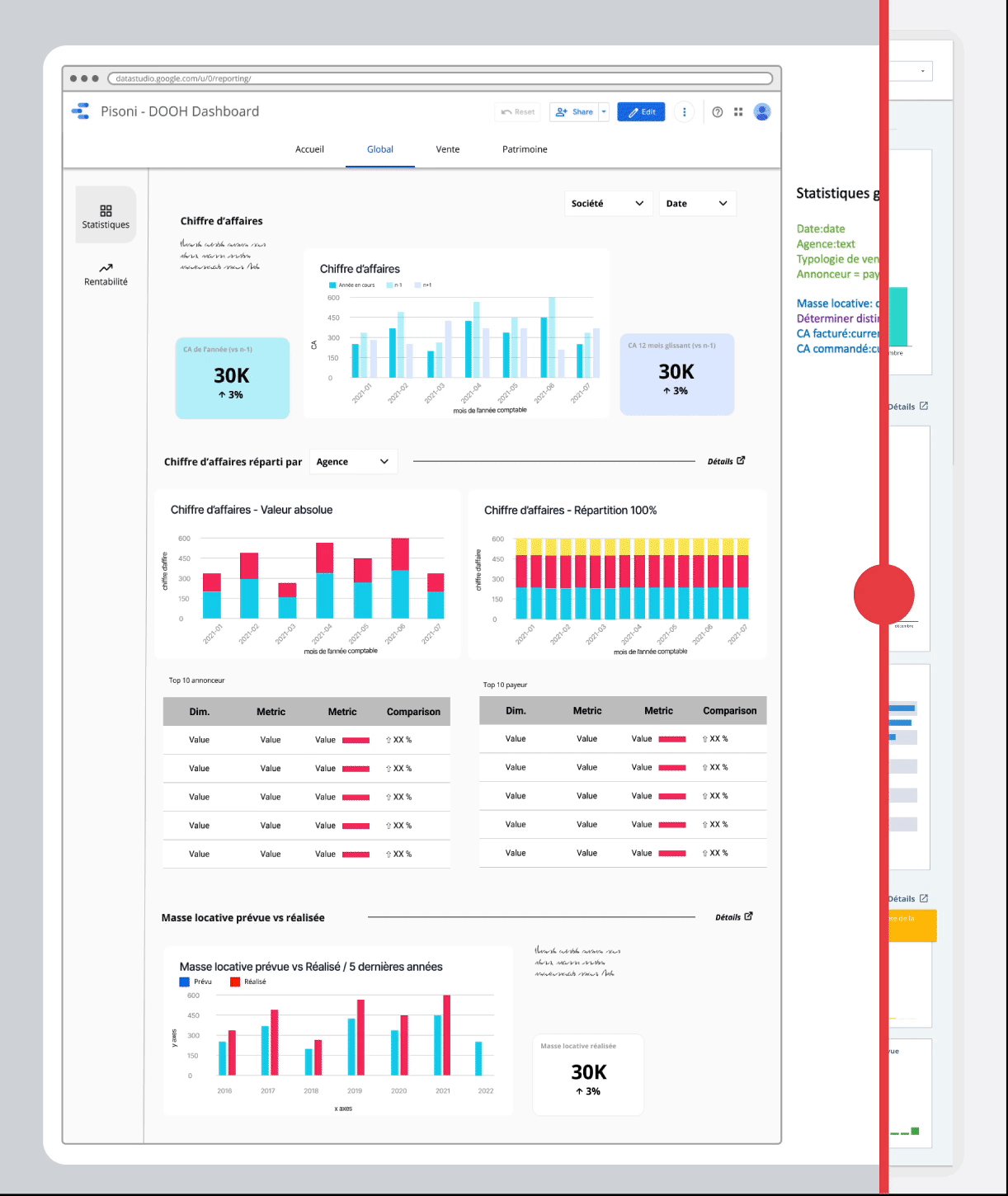
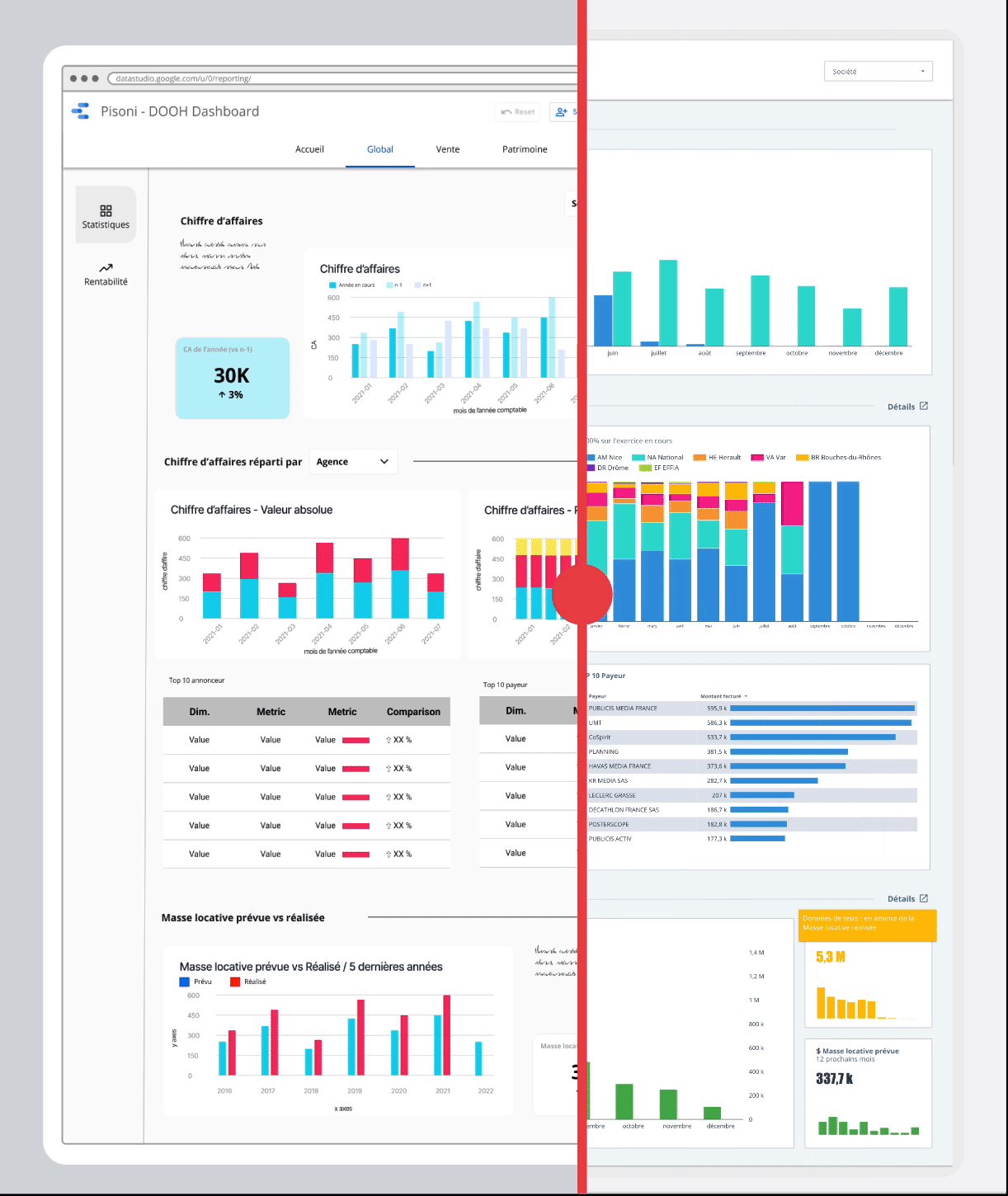
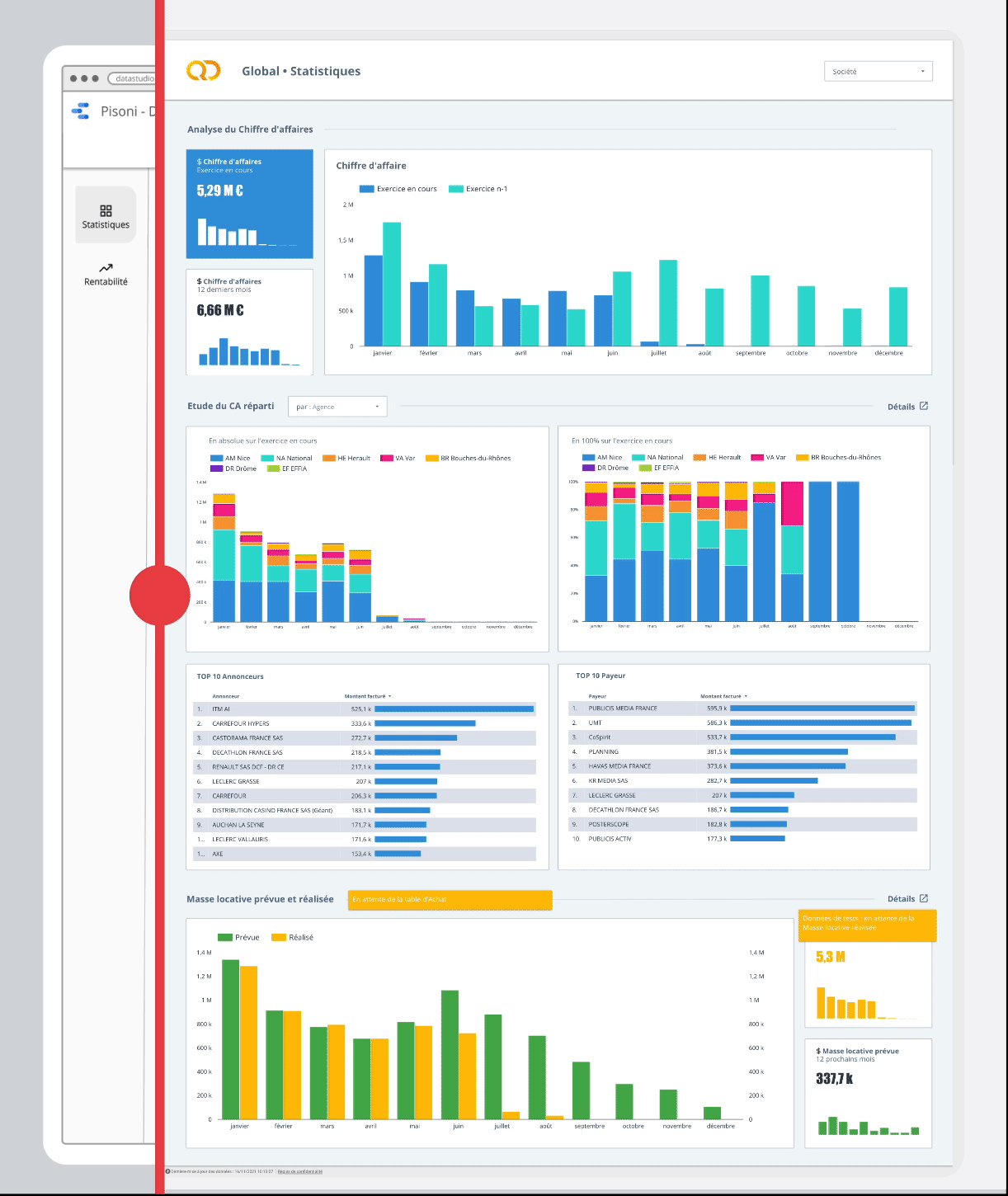
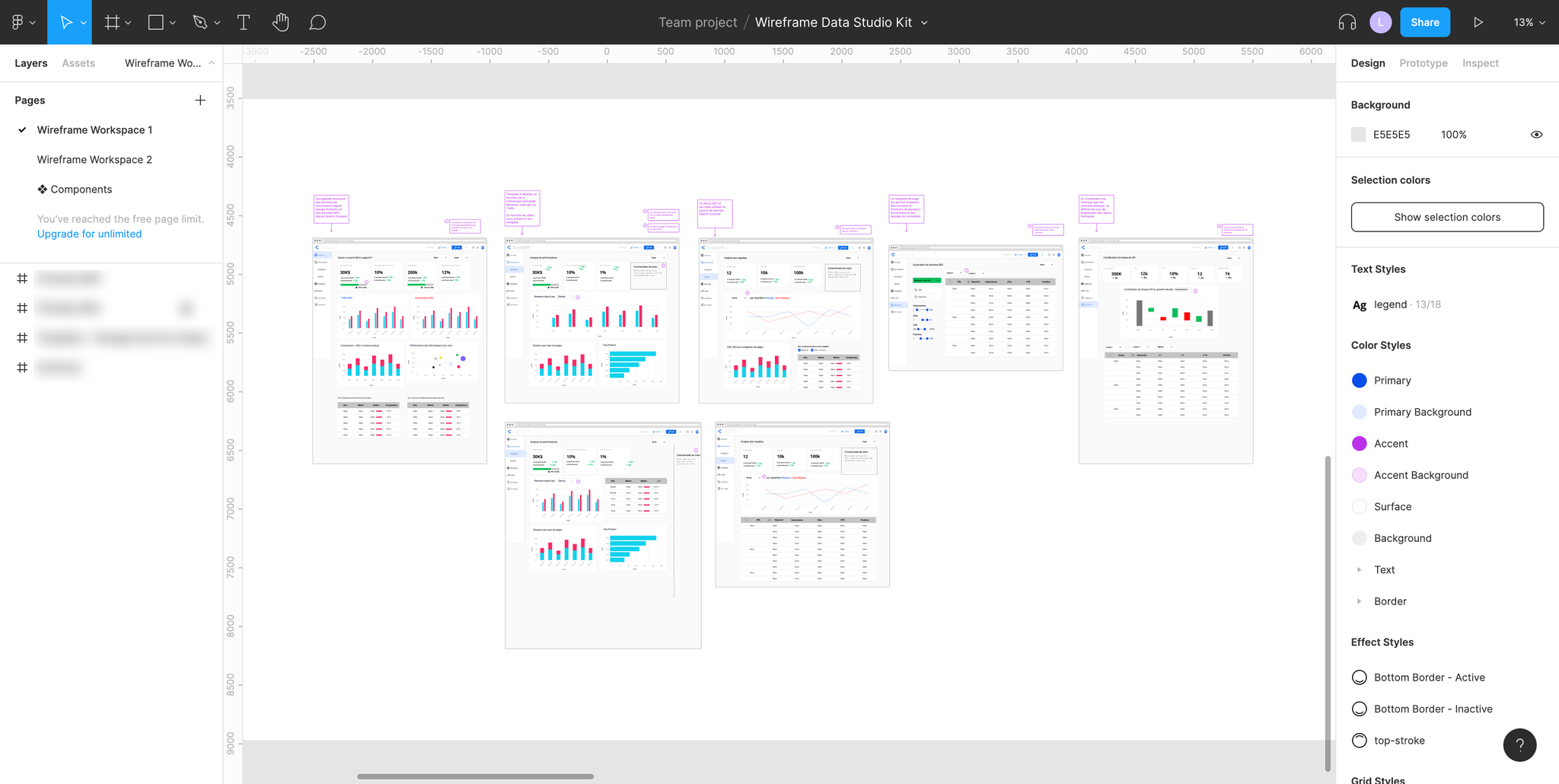
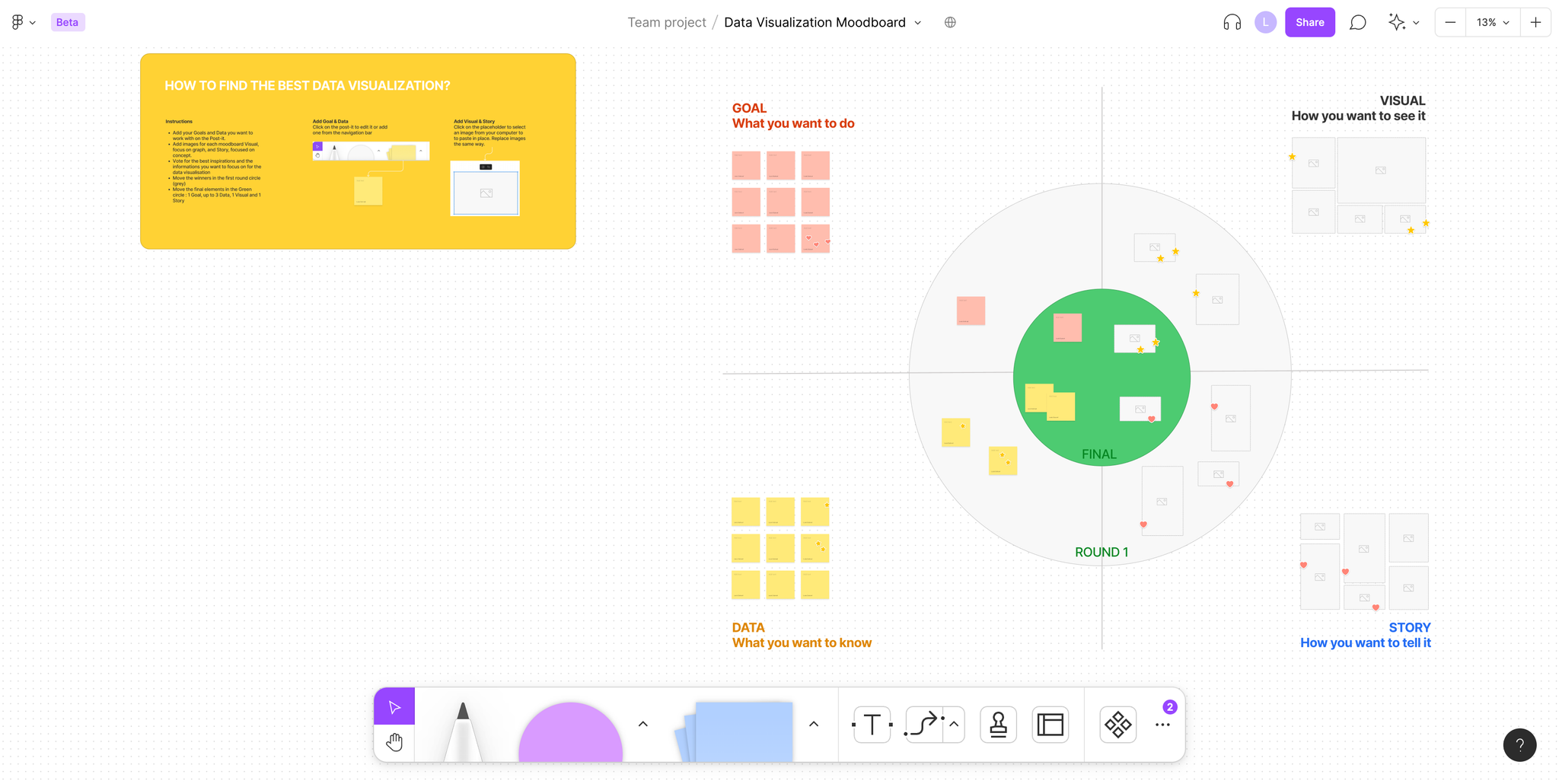
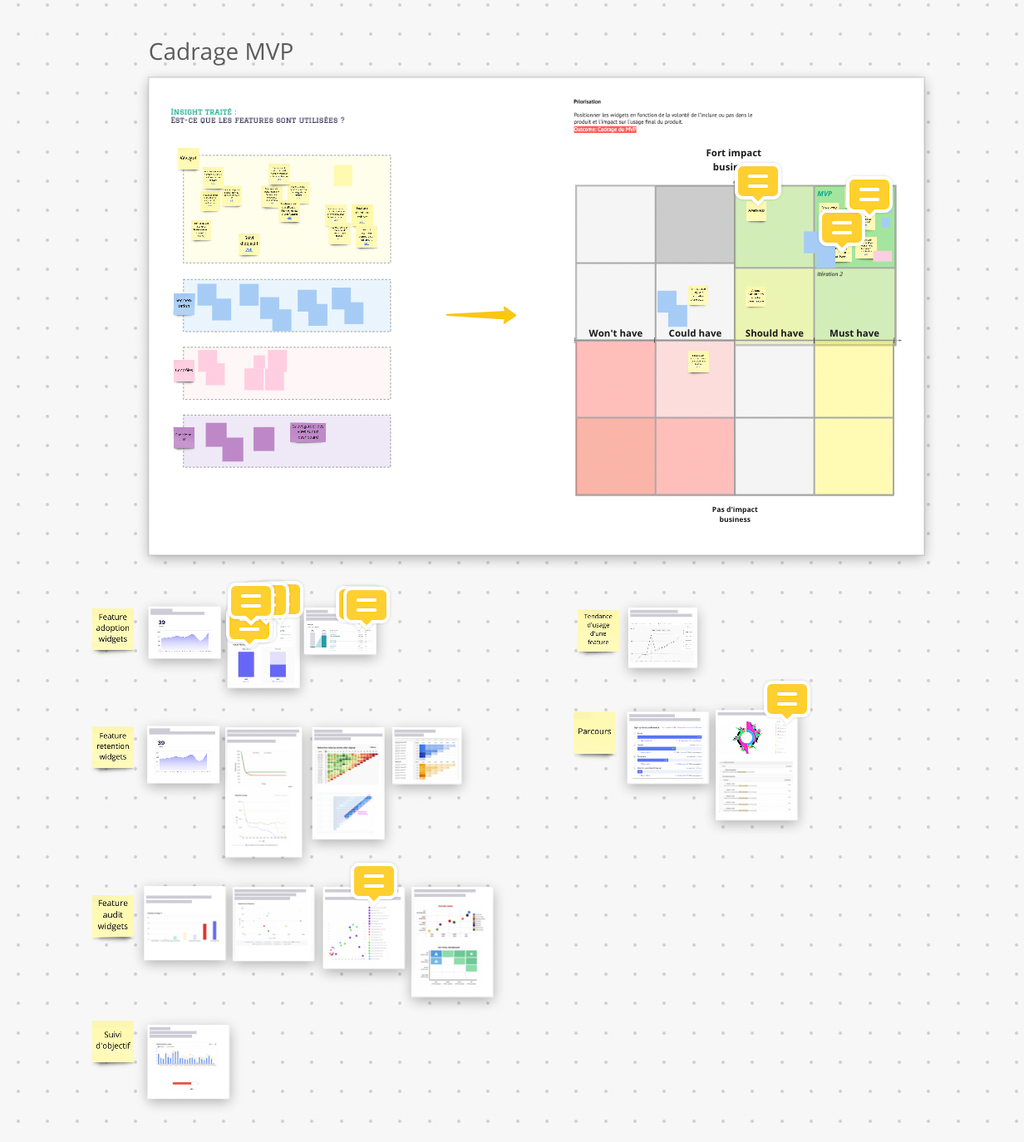
Exemple de support d'atelier
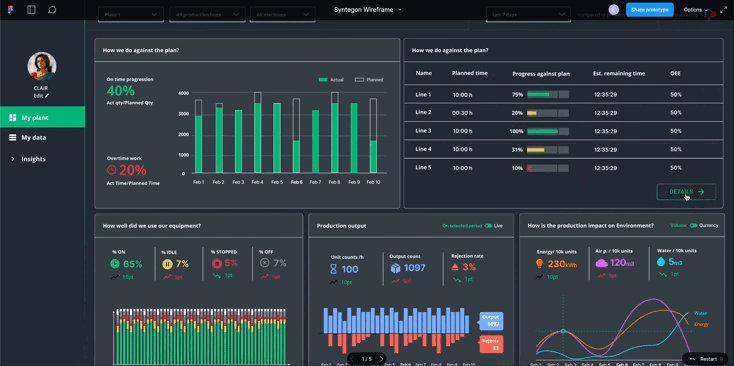
Support #1 : Concevoir en live les wireframes

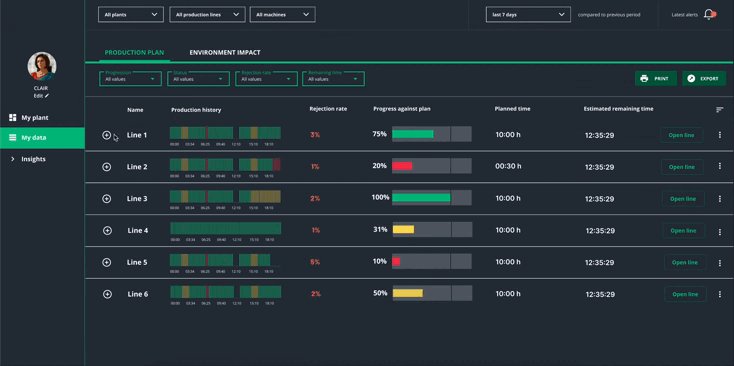
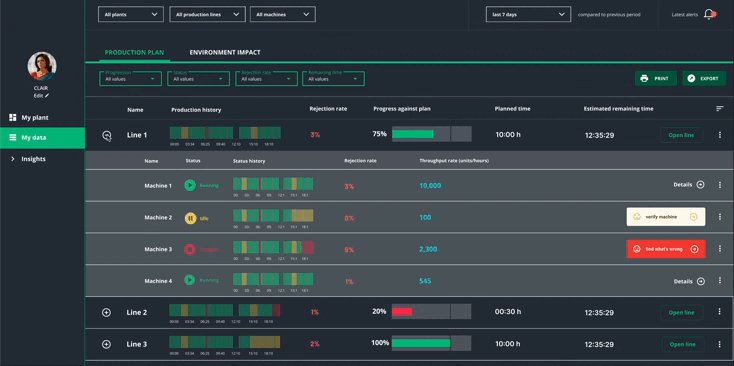
Support #3 : Trouver la meilleure visualisation

Support #2 : Cadrage de MVP / Priorisation des insights

Annexe : Exemples de livrables