Dans cet article, nous allons voir comment configurer puis implémenter l'outil CookieBot, via GTM. Cet outil a l'avantage d'être relativement simple, et peu couteux. Il est donc parfait pour un petit site.
Update : le 3 septembre 2020, Google a annoncé la sortie en beta du "consent mode". Le principal intérêt est que, même en l'absence totale de consentement, nous allons remonter des informations dans Google Analytics sans cookies, et de manière agrégée. Pour cela, voir l'article :Installation de CookieBot avec le "consent mode" via Google Tag Manager
Implémentation automatique ou manuelle ?
L'une des particularités de CookieBot est d'avoir une fonction automatique, qui en fait un outil particulièrement simple. Le principe est le suivant :
- On installe le script CookieBot sur son site web.
- CookieBot va scanner le site pour savoir quels sont les Cookies qui sont appelés, et crée une liste.
- En fonction des préférences de l'utilisateur, il va automatiquement bloquer l'exécution des scripts associés.
C'est idéal pour un petit site, si on ne souhaite pas se lancer dans une implémentation avancée. Cependant, il y a des effets de bord, comme le blocage indésirable de certains scripts.
Dans cet article, nous allons donc présenter l'implémentation "manuelle" de l'outil via Google Tag Manager. Ou plutôt une implémentation "mixte" :
- Contrôler les balises et les cookies en fonction du consentement de l'utilisateur, en utilisant des déclencheurs dans Google Tag Manager ET
- Laisser Cookiebot contrôler automatiquement tous les autres cookies non définis par Google Tag Manager, en fonction du consentement donné.
Configuration de CookieBot
Les étapes suivantes se déroulent dans l'interface web de CookieBot.
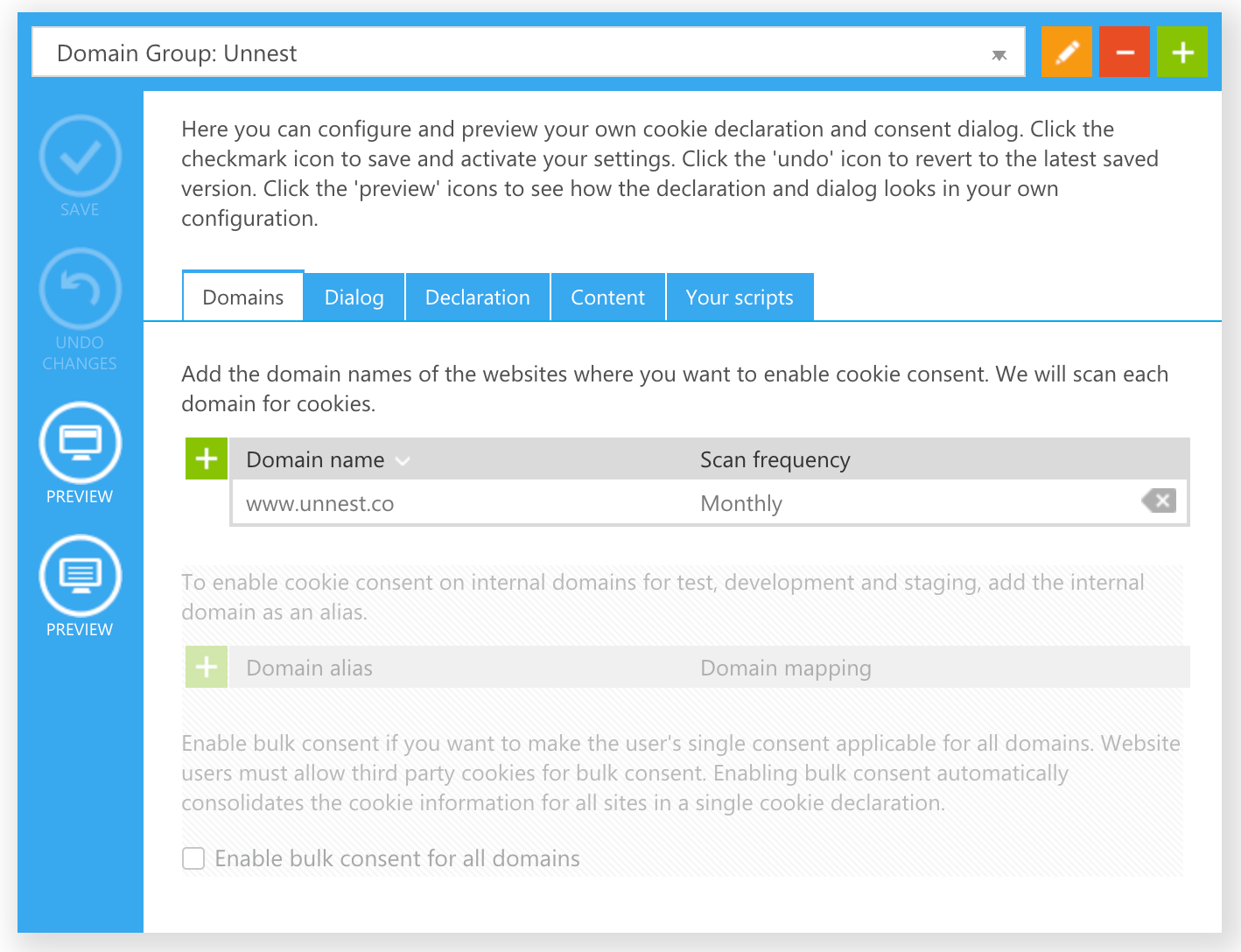
Configurer son domaine

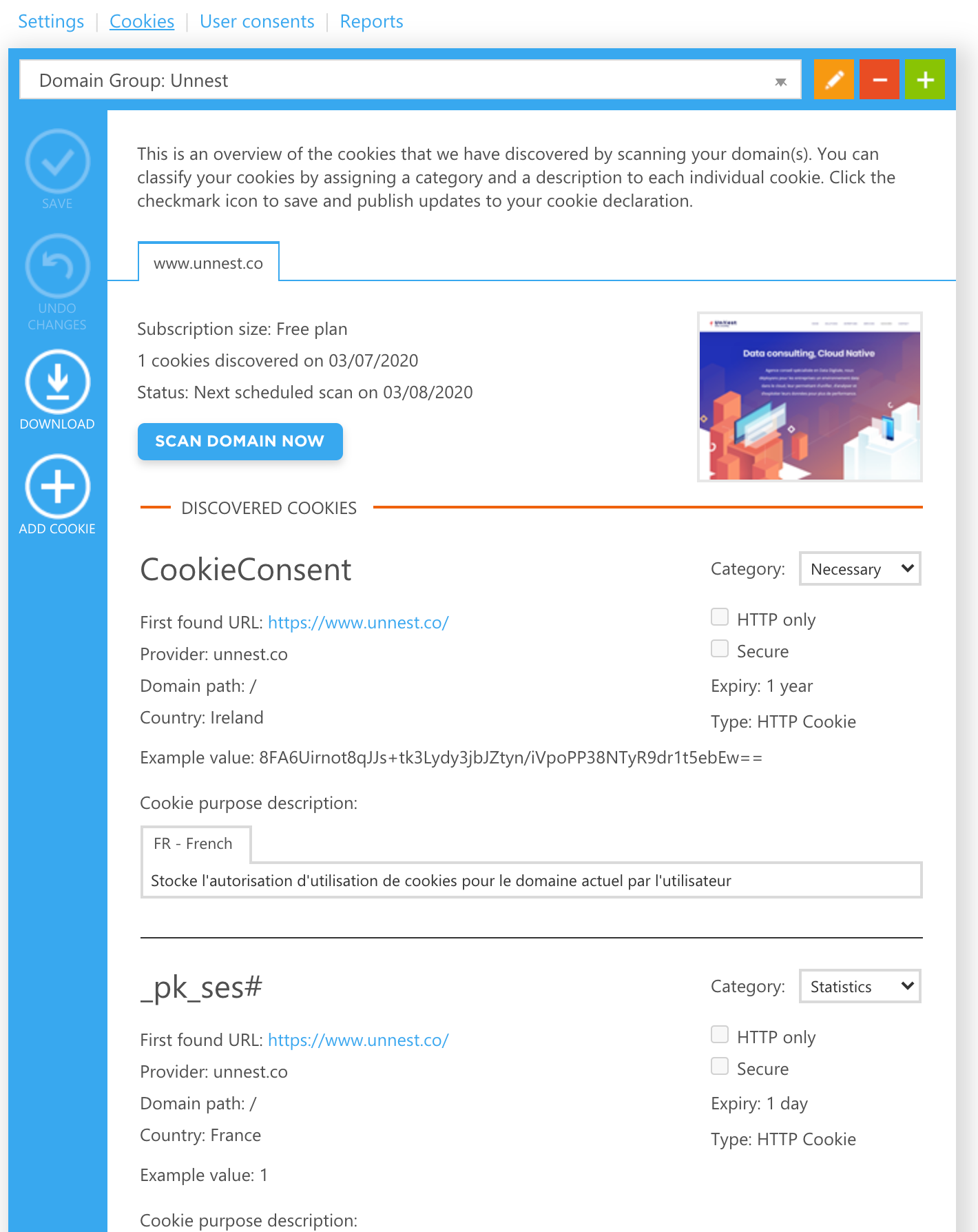
CookieBot va alors aller scanner automatiquement le site, afin de voir les cookies qu'il trouve, et permettre de les catégoriser dans l'onglet "Cookies" :

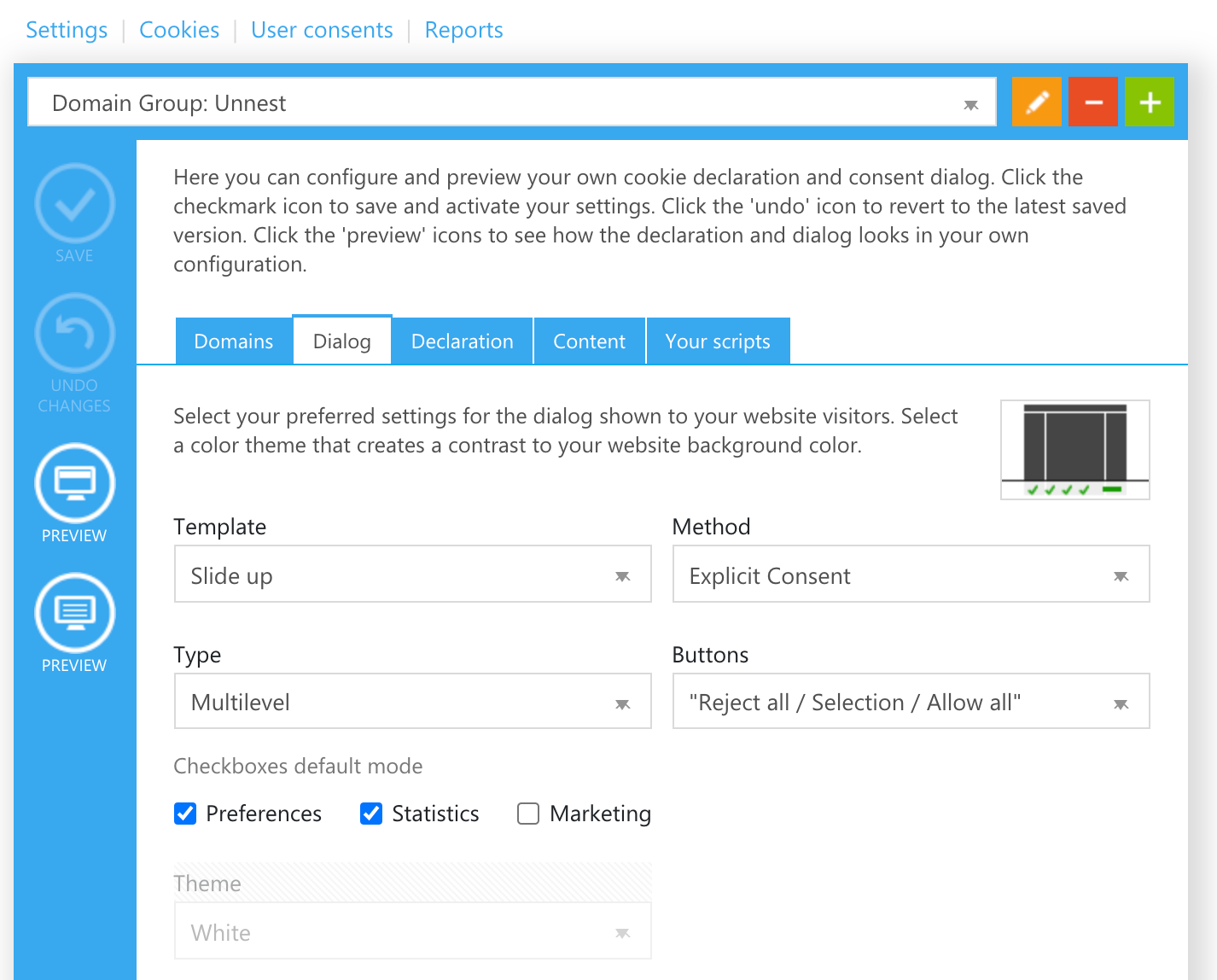
Configurer la fenêtre de dialogue
C'est assez simple à comprendre. A noter que, pour être réellement conforme aux futures directives de la CNIL :
- La méthode de consentement doit être explicite (c'est à dire qu'un scroll ou la poursuite de la navigation de constituent pas un consentement).
- Il doit y avoir un bouton "rejeter tout"

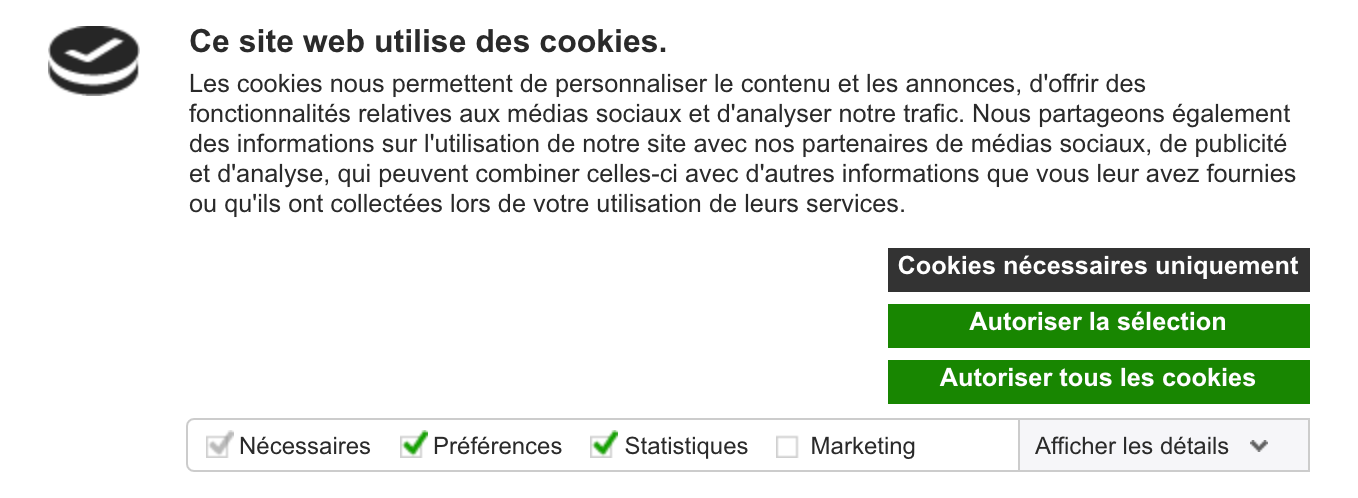
On peut évidemment choisir de modifier le texte par défaut, et visualiser en preview la fenêtre :

Installation via Google Tag Manager
Pour en savoir plus, c'est par ici : https://support.cookiebot.com/hc/en-us/articles/360003793854-Google-Tag-Manager-deployment
Pour cette installation "mixte", assurez-vous que le script Cookiebot n'est pas exécuté par Google Tag Manager. Supprimez donc soit la balise CMP de Cookiebot, soit le déclencheur "All Pages" qui lui est attribué.
De plus :
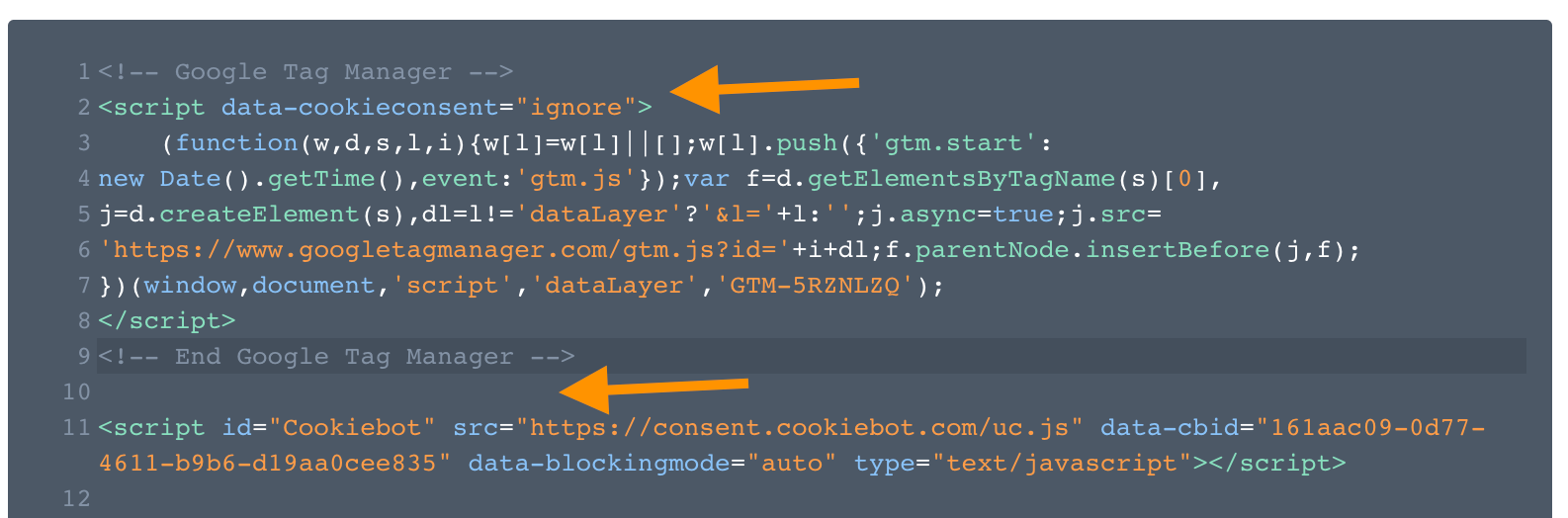
- Assurez-vous que le Google Tag Manager est le tout premier script à charger sur votre site web. Marquez votre balise de script Google Tag Manager avec : data-cookieconsent="ignore"
Cela permettra de garantir que le gestionnaire de Google Tag sera toujours autorisé à être chargé.
Insérez le script Cookiebot avec blocage automatique des cookies immédiatement après le script Google Tag Manager.
Voici un exemple de ce à quoi cela doit ressembler :

Charger la variable "Cookiebot Consent State"
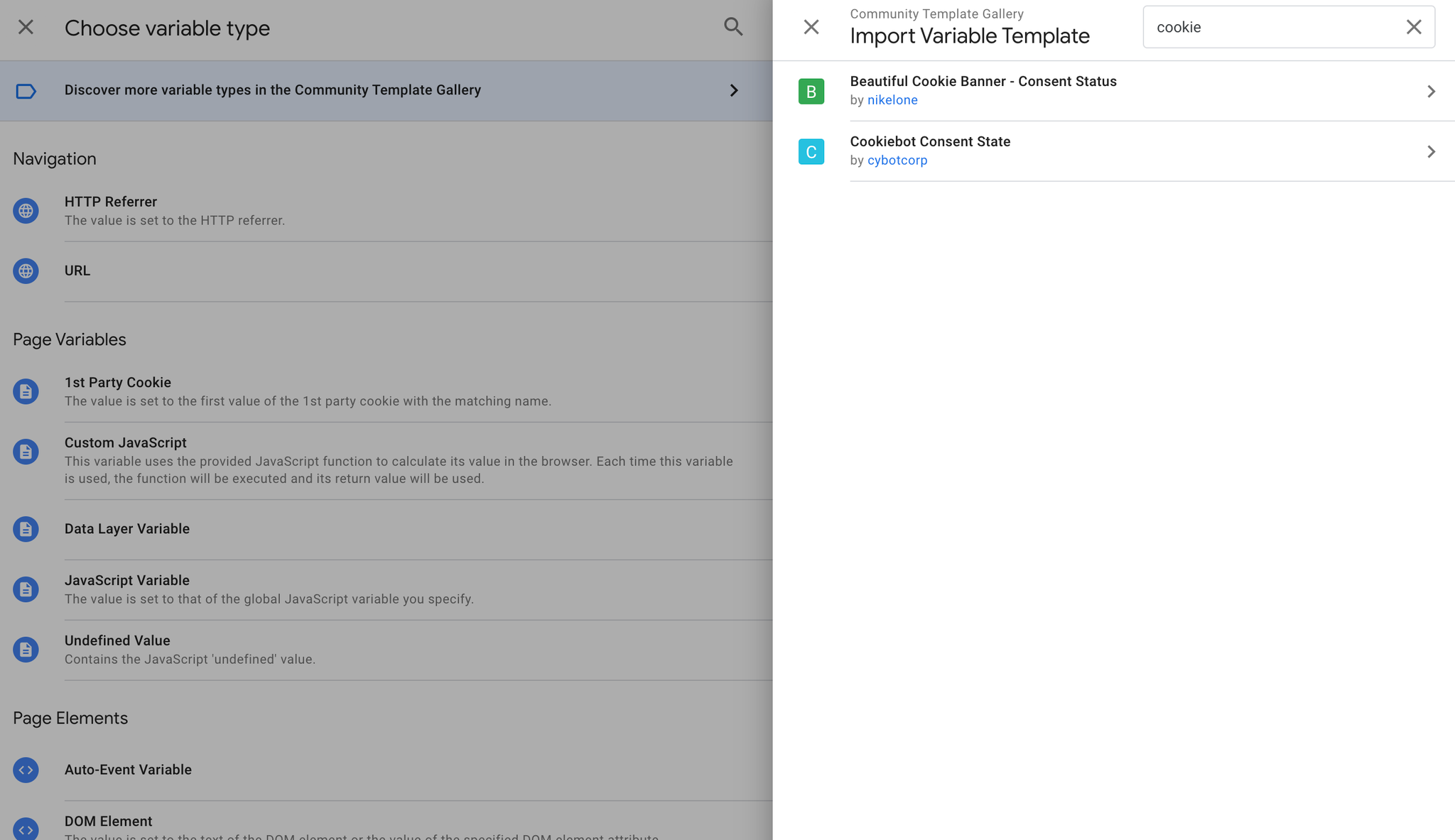
Aller dans variables → Gallerie → "Cookiebot Consent State"

Ma variable est créée :

Créer les triggers
Créer les 3 triggers suivant :
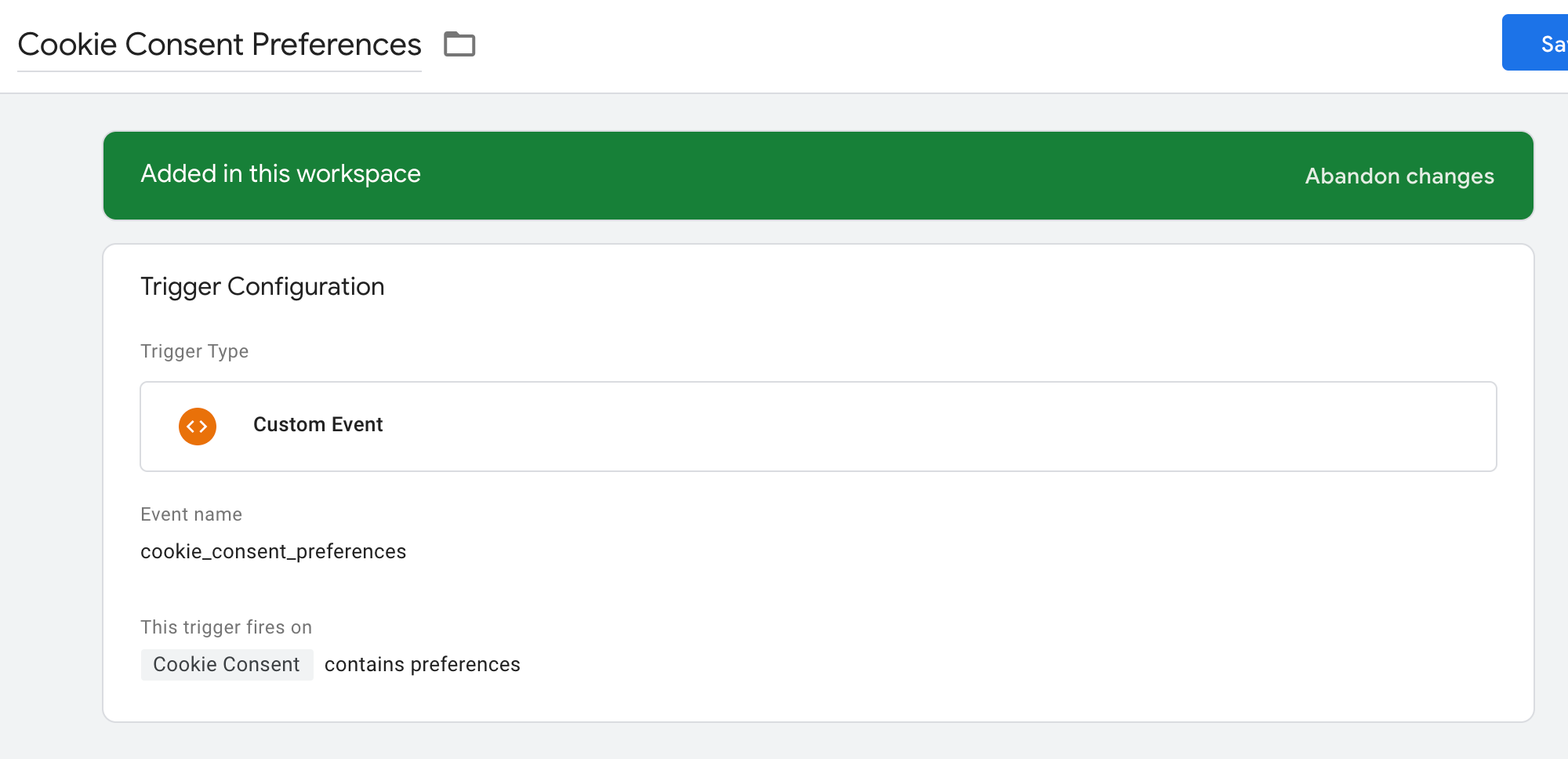
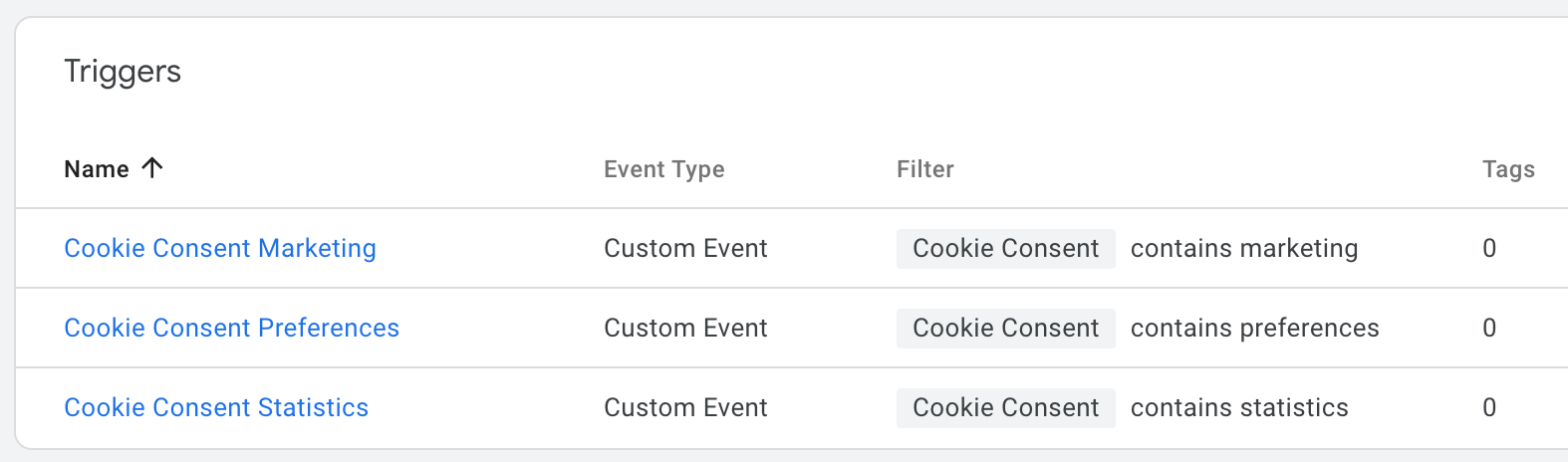
- Event Name: cookie_consent_preferences, Event Type: Custom Event, Fires On: Some Custom Events, Filter: Cookie Consent - contains - preferences
- Event Name: cookie_consent_statistics, Event Type: Custom Event, Fires On: Some Custom Events, Filter: Cookie Consent - contains - statistics
- Event Name: cookie_consent_marketing, Event Type: Custom Event, Fires On: Some Custom Events, Filter: Cookie Consent - contains - marketing
Un exemple ci-dessous :

Voilà à quoi doit ressembler votre liste de triggers :

Déclencher les tags de manière conditionnelle
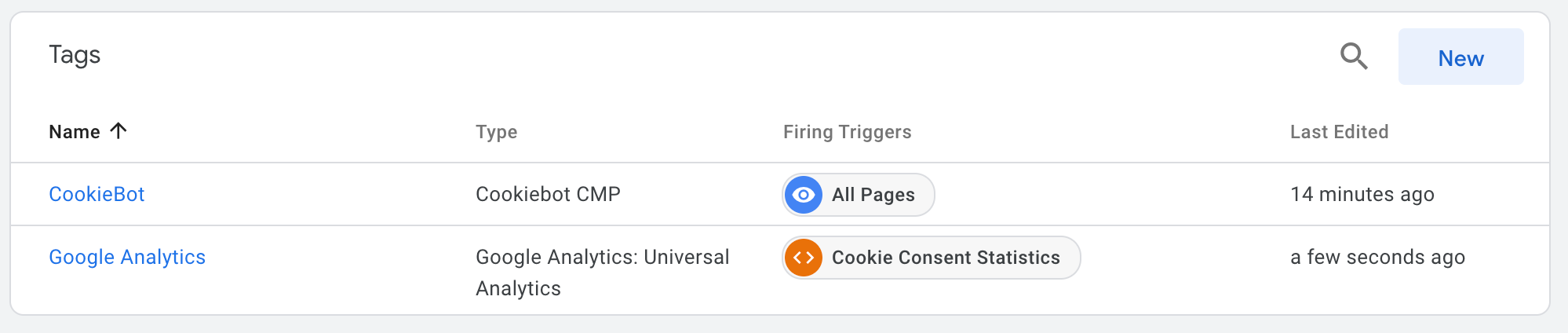
Dans cet exemple, nous allons d'abord utiliser le trigger "statistics" précédemment créé afin de déclencher le tag Google Analytics :

Tester
Dans la console GTM
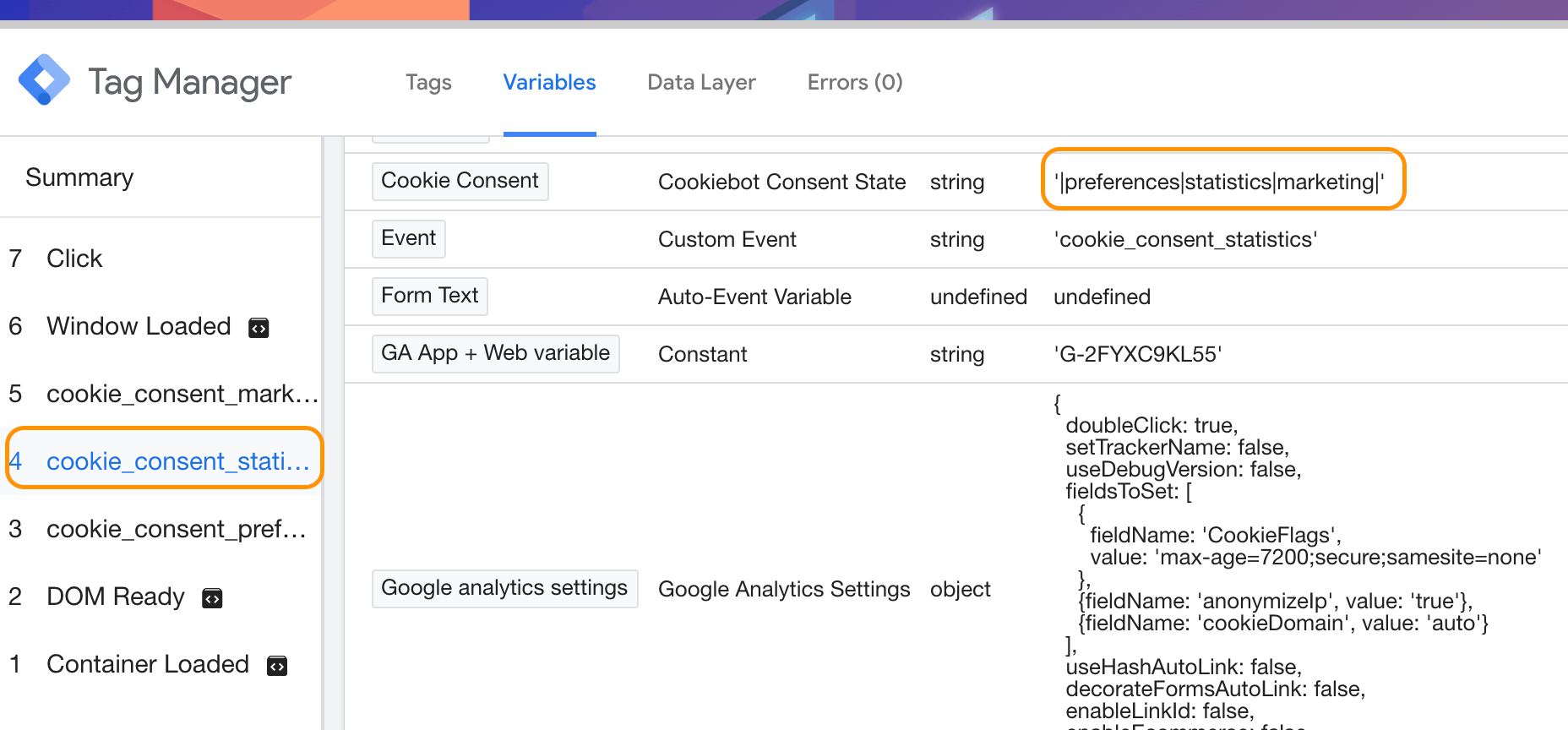
Dans la console de Previez de GTM, on voit maintenant 2 choses :
- D'une part 3 nouveaux évènements, qui correspondent aux évènements de consentement
- Une variable "Cookie consent", dont le contenu dépend de ce qui a effectivement été validé par l'utilisateur :

Sur le site web en production
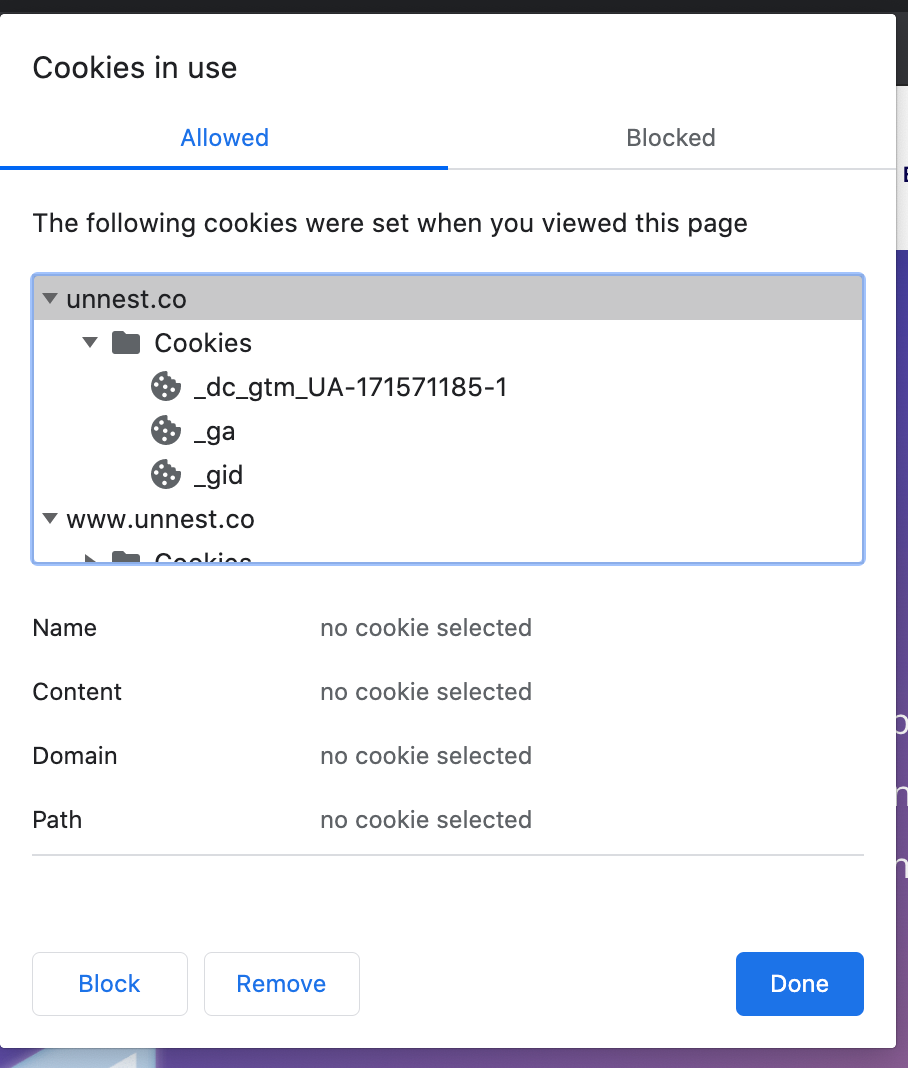
Pour tester, c'est assez simple. Ouvrez une nouvelle fenêtre Chrome (en mode incognito). Et ne faites rien. Regardez les cookies qui sont chargés : il ne devrait pas y avoir les cookies Google Analytics.
Cliquez maintenant sur "autorisez la sélection". Et il devrait y avoir cette fois les tags Google analytics :

Faire remonter le statut du consentement dans une "custom dimension" de Google Analytics
Pour des raisons de test, de debug, et de statistiques, il est toujours intéressant de stocker l'information de consentement pour une utilisateur. Pour cela, nous allons utiliser une "custom dimension" dans laquelle nous allons tocker la valeur de la variable "Cookie Consent" :
Créer la dimension dans Google Analytics
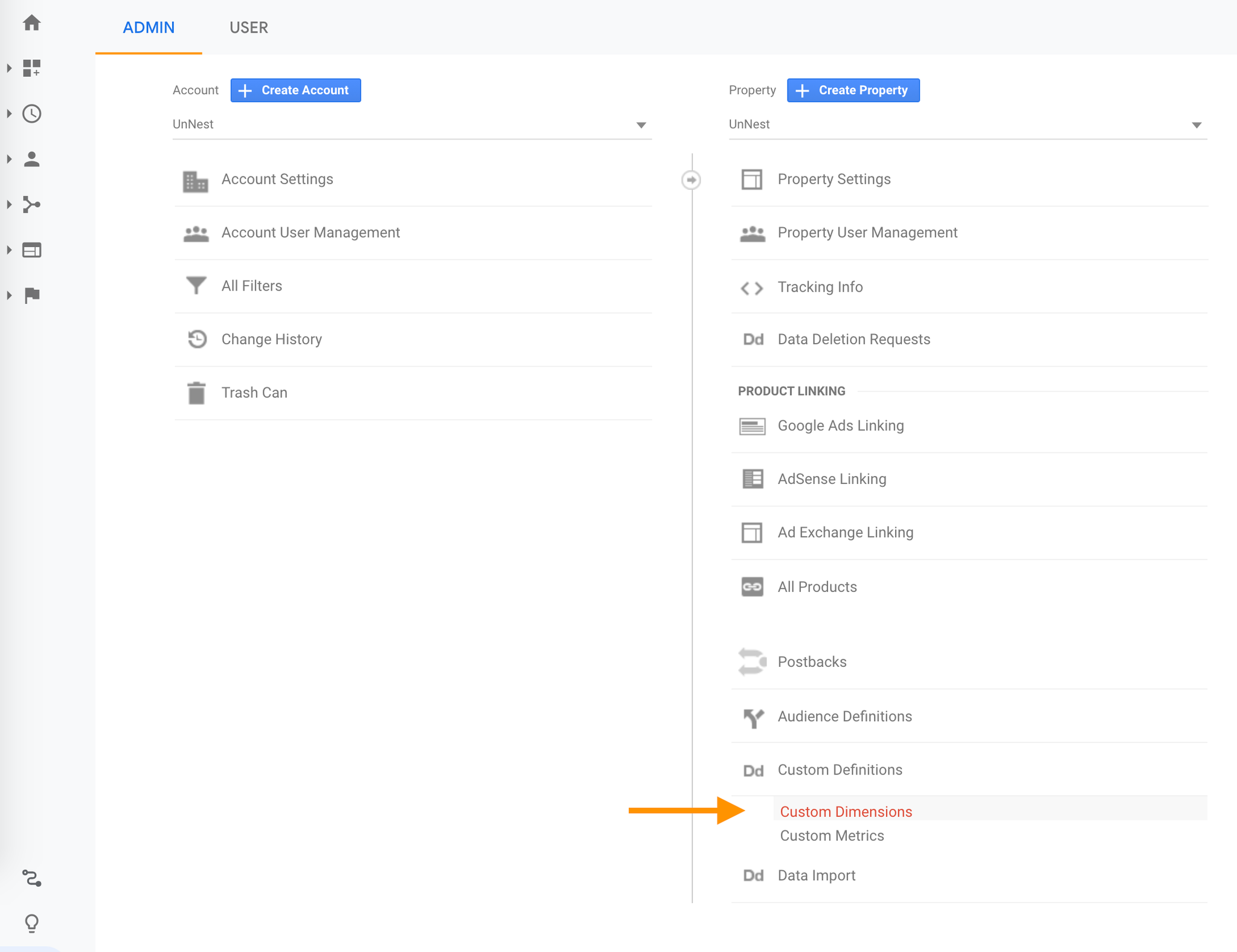
Il faut d'abord créer la "dimension personnalisée", afin de recueillir la donnée. Dans Admin → Custom Definitions → Custom Dimensions :

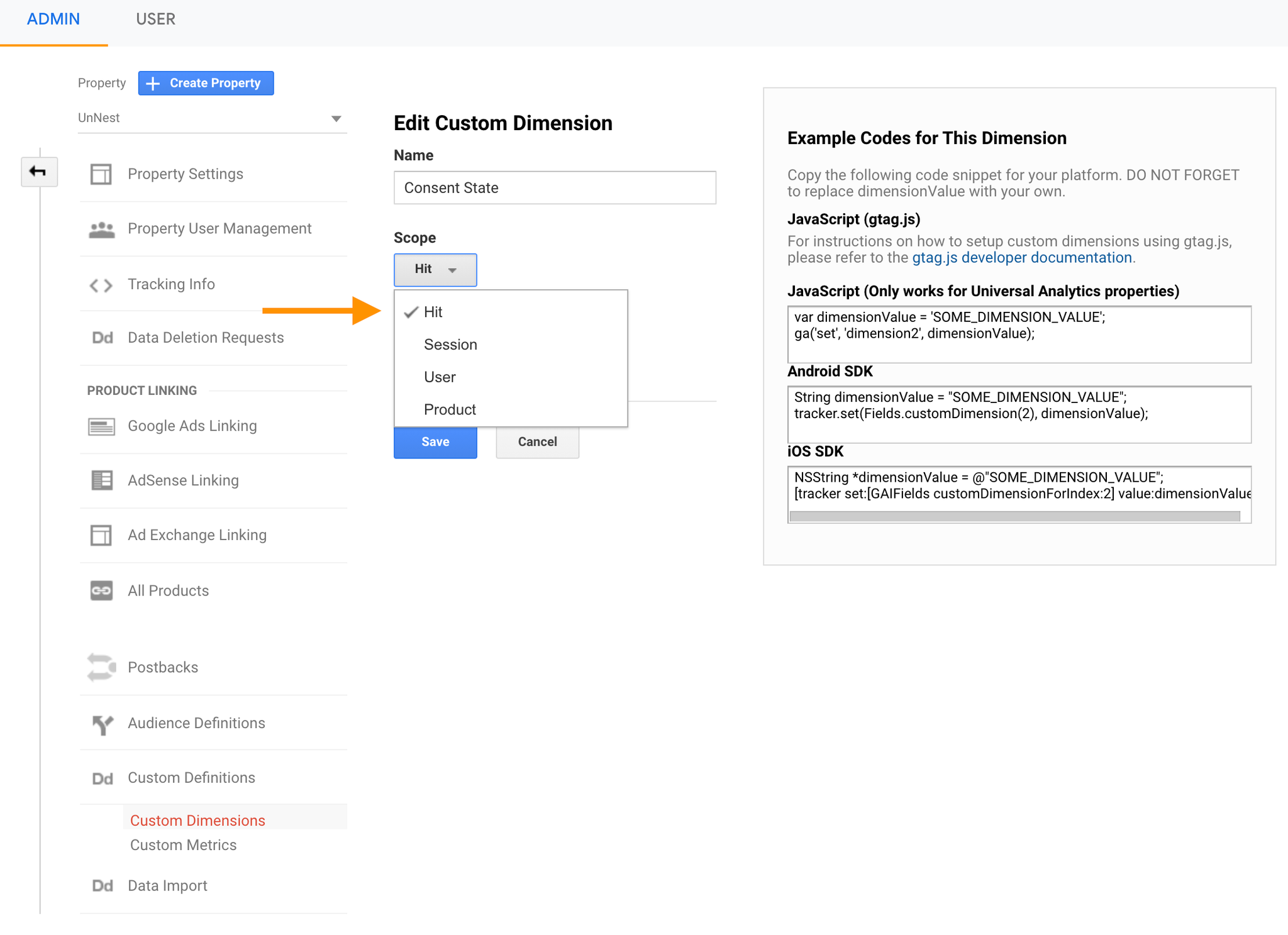
Définir la "custom dimension". Sachant que la consentement peut varier au cours d'une même session; nous allons choisir comme scope le "hit" :

Modifier le tag dans Google Tag Manager
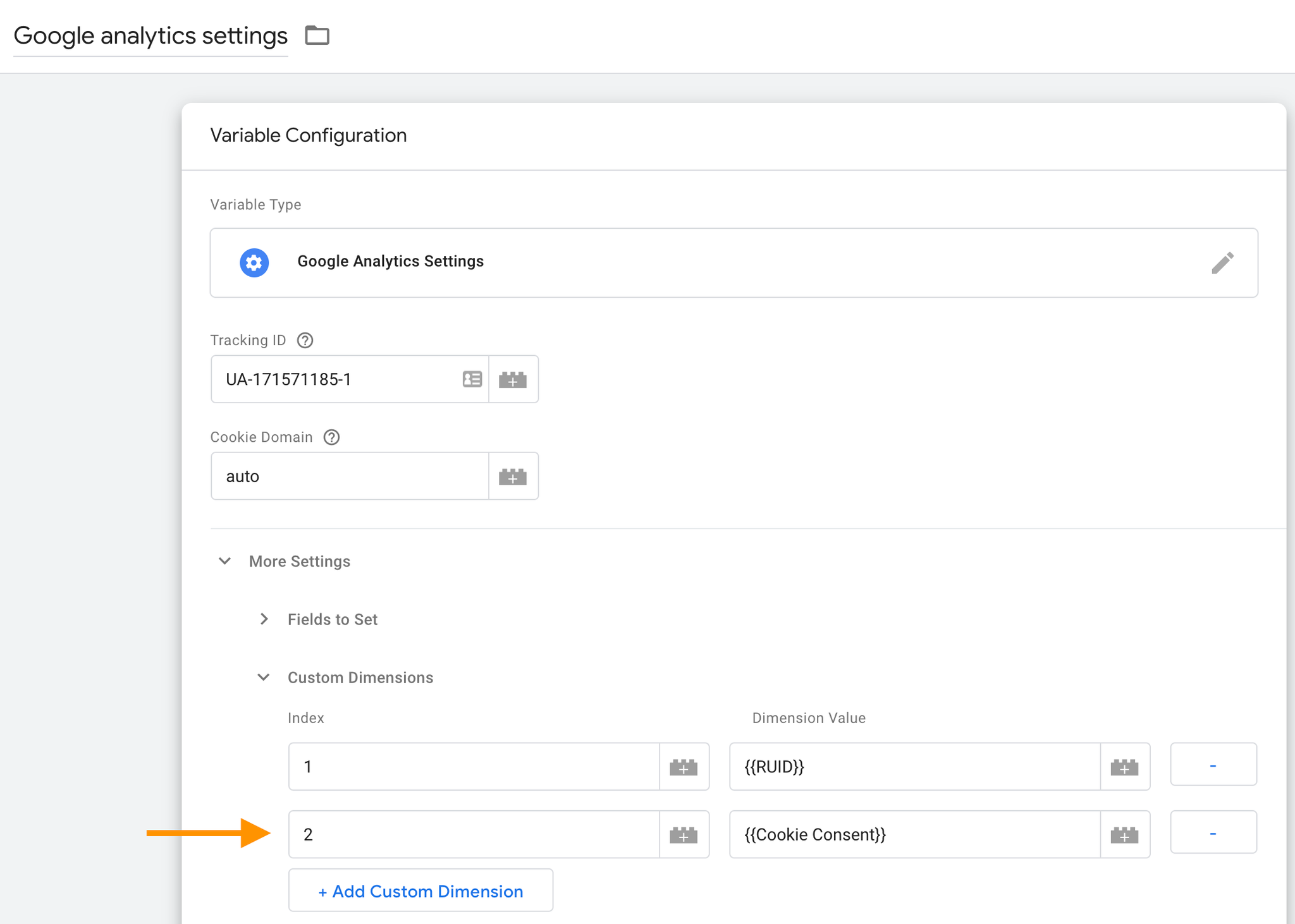
Nous allons simplement modifier notre variable de type "Google Analytics setting" de la manière suivante :

Et voilà. Vous allez maintenant retrouver le statut du consentement dans Google Analytics au sein des différents rapports.
