Attention : en mai 2021, une nouvelle fonctionnalité pour la gestion du consentement a été déployée dans Google Tag Manager. Cet article sera remis à jour en conséquence.
Le 3 septembre 2020, Google a annoncé la sortie en beta du "consent mode". Le principal intérêt est que, même en l'absence totale de consentement, nous allons remonter des informations dans Google Analytics sans cookies, et de manière agrégée.
CookieBot a immédiatement intégré cette option. Nous allons voir dans cet article comment intégrer CookieBot en mode "Consent Mode", via Google Tag Manager.
En quoi le "consent mode" de Google est-il intéressant ?
Nous n'allons pas traiter ici tout le sujet de l'application du RGPD et de la directive ePrivacy à la web analyse. Ce sujet est en effet complexe, et très mouvant. Mais rappelons quelques principes simples :
Lorsque l'on déclenche le script de Google Analytics sur un site web, on peut en réalité faire 3 choses distinctes :
- Recueillir des informations de navigation aggrégées sur plusieurs utilisateurs
- Recueillir des informations de navigation au niveau de l'utilisateur (qui peuvent être des informations personnelles au sens du RGPD, ou non).
- Recueillir des informations publicitaires.
En théorie, il faut donc faire varier sa configuration du tag google analytics en fonction de la finalité du consentement de l'utilisateur (pas de consentement / statistiques / marketing et publicité).
En pratique, c'est tout à fait faisable sans utiliser le "consent mode". Mais la vraie difficulté vient du cas où il y a absence de consentement. En effet, avant l'apparition du "consent mode", il y avait 2 écoles sur la conduite à tenir en cas d'absence de consentement :
- Ceux qui ne remontent pas du tout d'information dans Google Analytics (ce qui correspond plutôt à la position de la CNIL, avec quelques subtilités cependant)
- Ceux qui remontent malgré tout des informations, en essayant de faire en sorte qu'elles ne soient pas "personnelles". Par exemple en anonymisant l'adresse IP et en réduisant la porté de l'analytics. Le problème de cette seconde option est que, quand bien même elle respecterait la RGPD (traitement des données personnelles), il est très difficile de faire en sorte qu'elle respecte la directive ePrivacy, notamment en ce qui concerne l'utilisation des Cookies.
Nous attendons encore l'analyse des différentes autorités de contrôle (dont la CNIL), mais à priori, le "consent mode" de Google permet de répondre à cette dernière problématique. C'est utile d'une part pour avoir la vraie vision de l'audience sur le site web, mais aussi (et c'est le but de Google) pour pouvoir mesurer les conversions issues du "paid", même pour les utilisateurs n'ayant pas consenti au tracking.
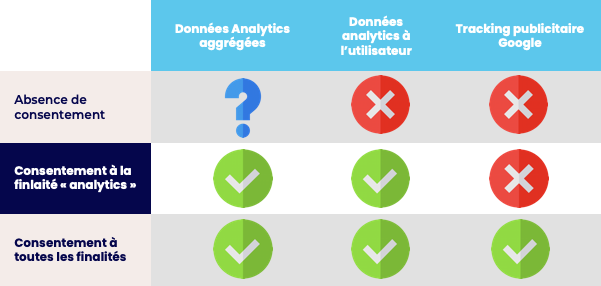
En synthèse : Sans "consent mode" :

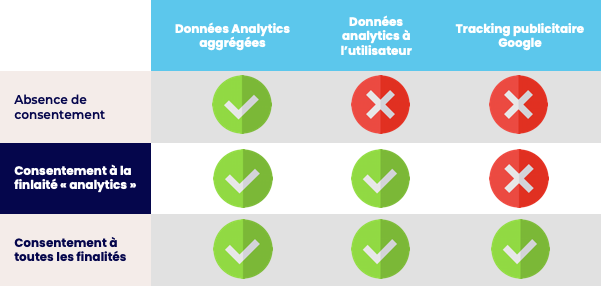
Avec "Consent mode" (à priori)

Configuration de CookieBot
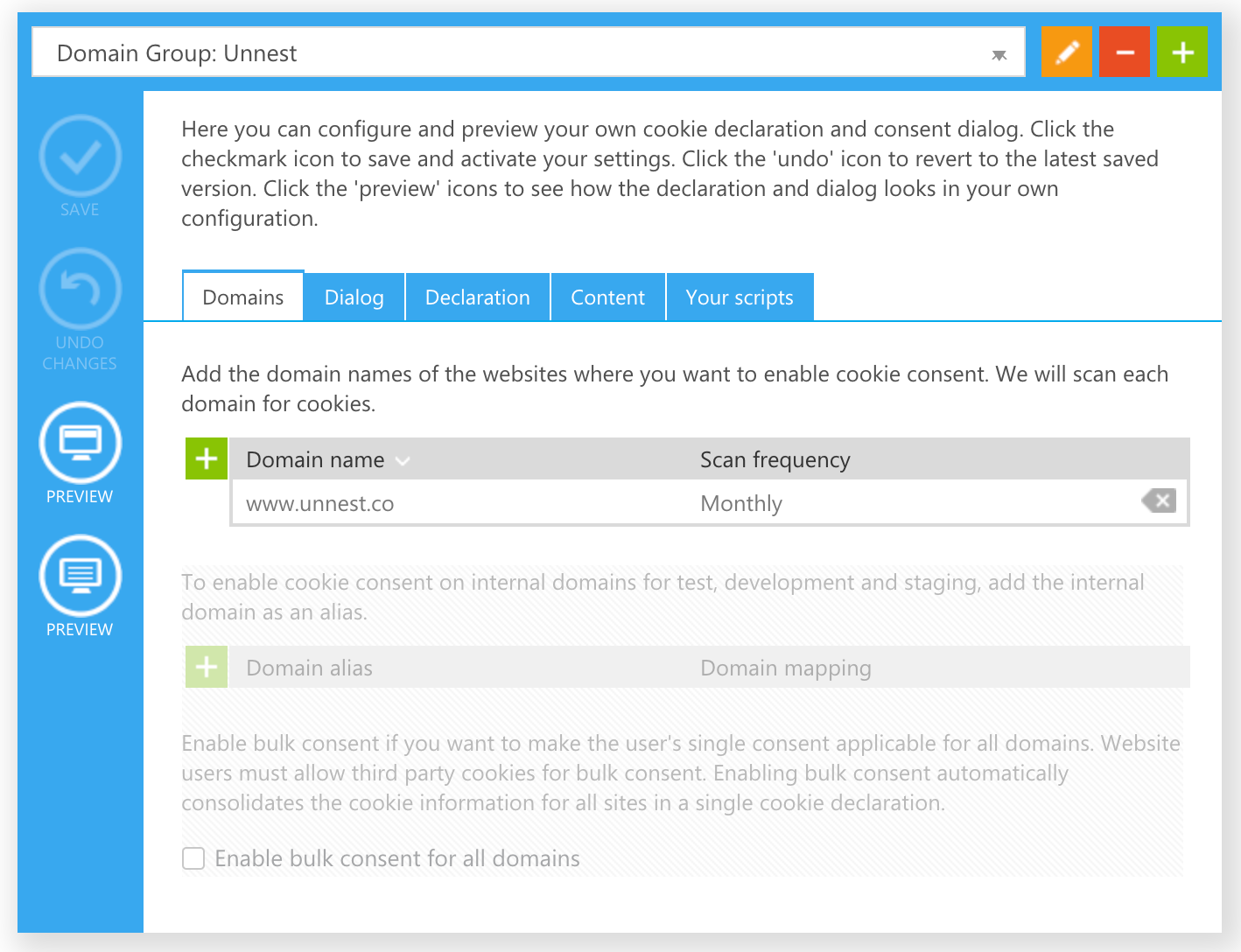
Les étapes suivantes se déroulent dans l'interface web de CookieBot.
Configurer son domaine

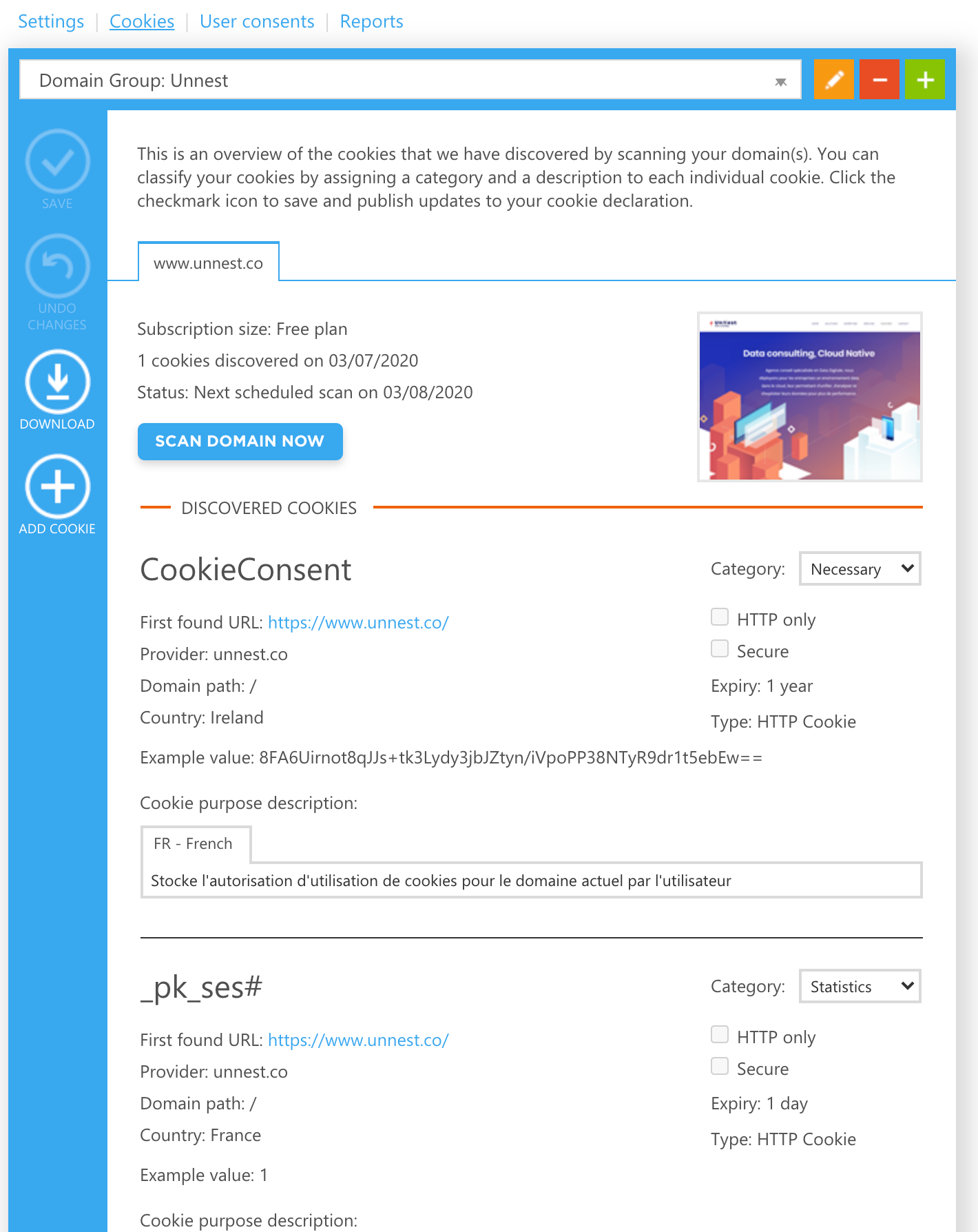
CookieBot va alors aller scanner automatiquement le site, afin de voir les cookies qu'il trouve, et permettre de les catégoriser dans l'onglet "Cookies" :

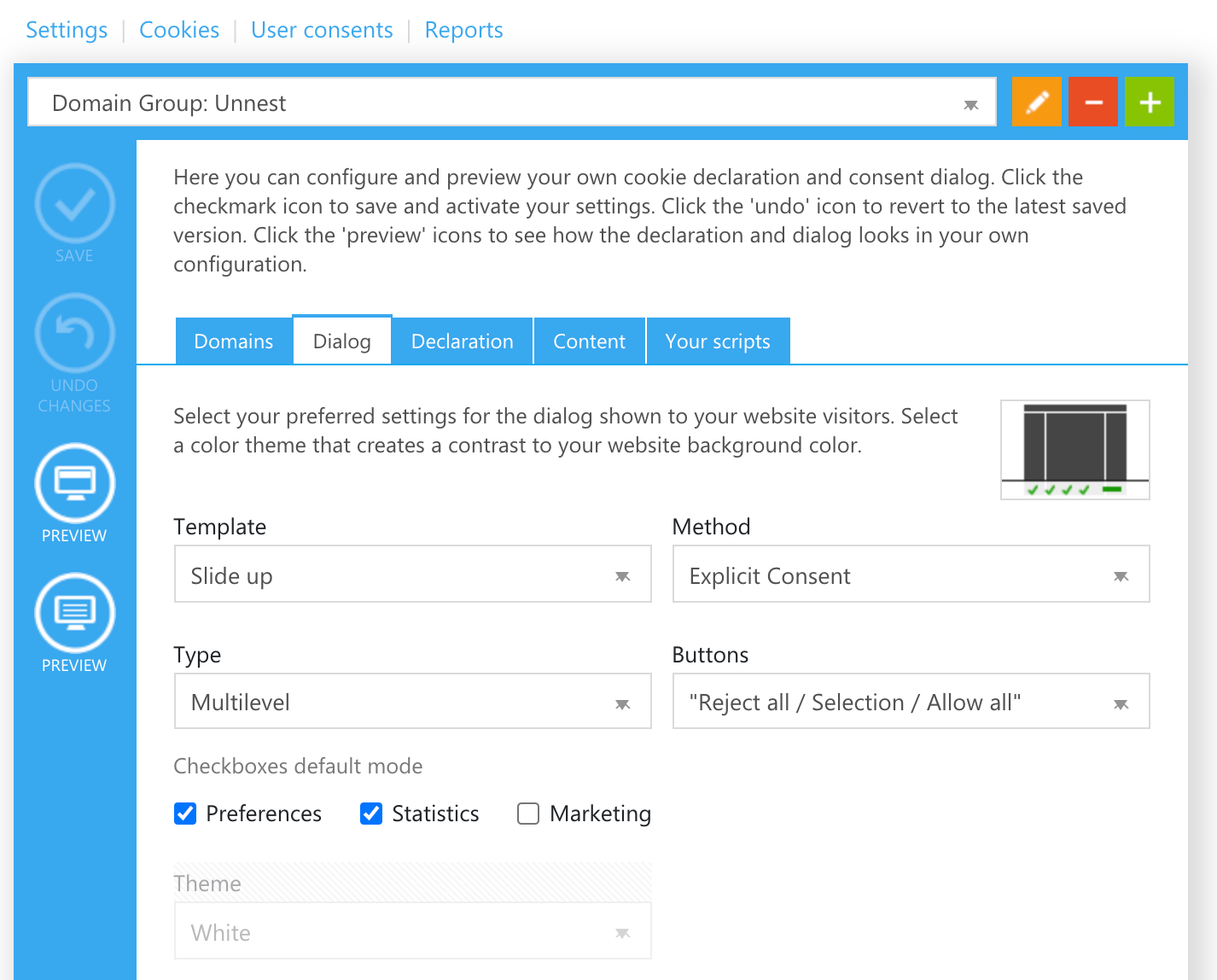
Configurer la fenêtre de dialogue
C'est assez simple à comprendre. A noter que, pour être réellement conforme aux futures directives de la CNIL :
- La méthode de consentement doit être explicite (c'est à dire qu'un scroll ou la poursuite de la navigation de constituent pas un consentement).
- Il doit y avoir un bouton "rejeter tout"

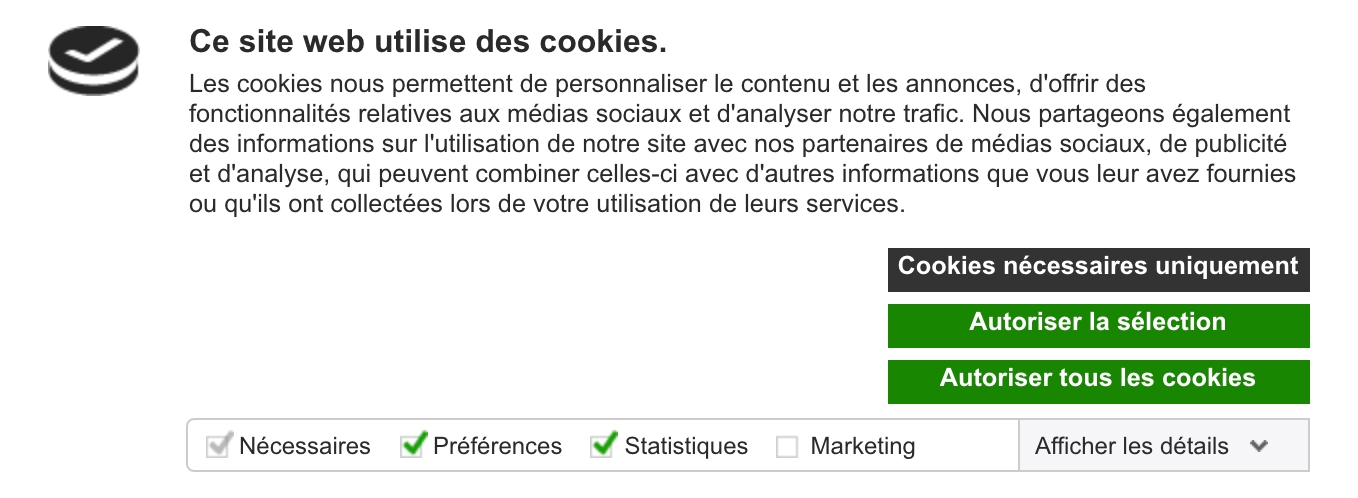
On peut évidemment choisir de modifier le texte par défaut, et visualiser en preview la fenêtre :

Installation du code de tracking
Le code de tracking contient 3 parties :
- La déclaration du "consent mode" par défaut
- Le tag GTM classique, mais avec une balise qui demande à CookieBot de l'ignorer (data-cookieconsent="ignore")
- Et enfin, le script CookieBot
Voici un exemple de ce à quoi cela doit ressembler :
javascript<!-- Initiate consent mode --> <script data-cookieconsent="ignore"> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag("consent", "default", { ad_storage: "denied", analytics_storage: "denied", wait_for_update: 500, }); gtag("set", "ads_data_redaction", true); </script> <!-- End consent mode --> <!-- Google Tag Manager --> <script data-cookieconsent="ignore"> (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXXX'); </script> <!-- End Google Tag Manager --> <script id="Cookiebot" src="https://consent.cookiebot.com/uc.js" data-cbid="abcdefghijkl" data-blockingmode="auto" type="text/javascript"></script>
Dans Google Tag Manager
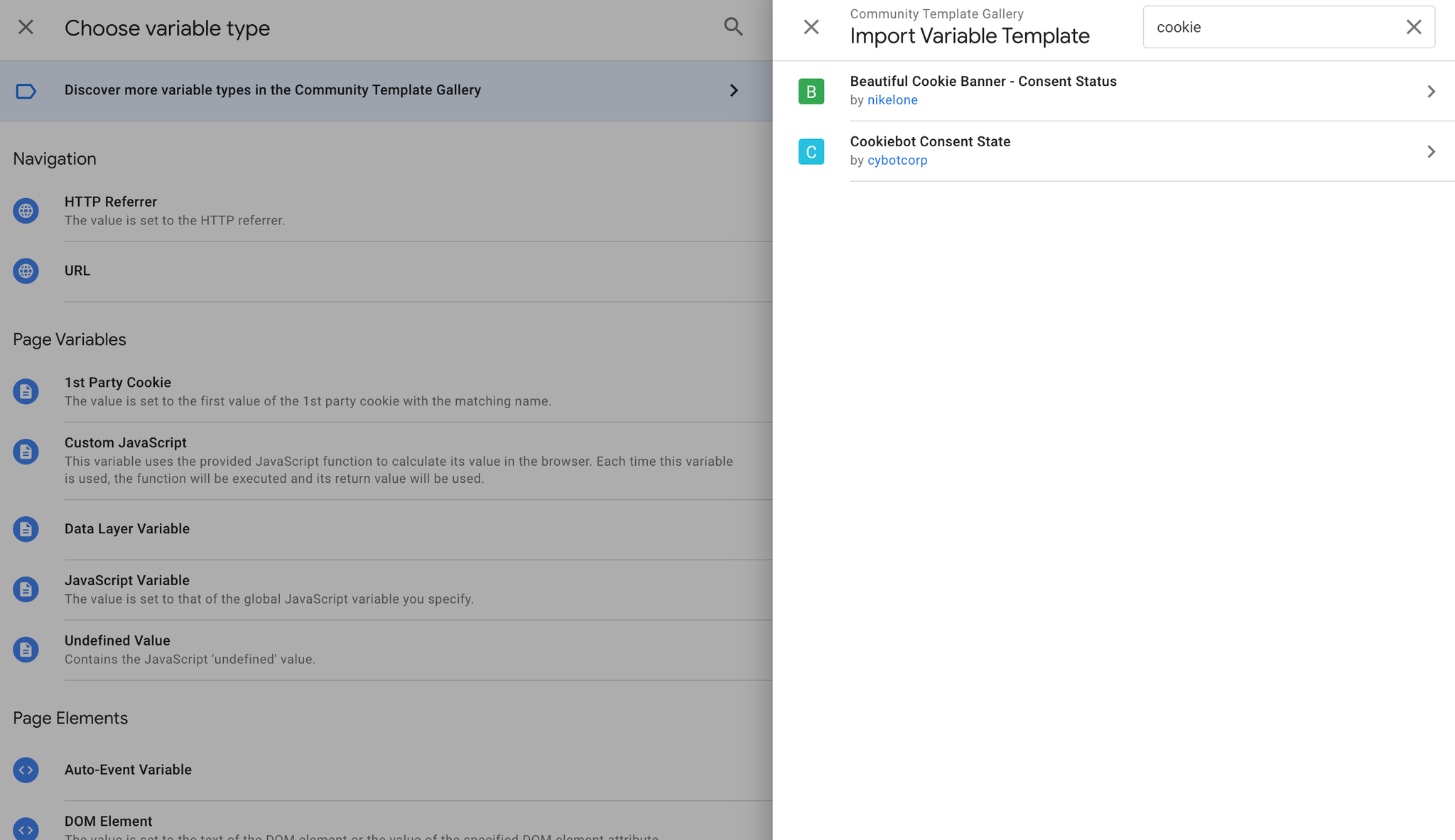
Charger la variable "Cookiebot Consent State"
Aller dans variables → Gallerie → "Cookiebot Consent State"

Ma variable est créée :

Cette variable permet d'indiquer à chaque instant quel est l'état du consentement. D'ailleurs, nous verrons à la fin de cet article comment stocker cette information dans une "dimension personnalisée" dans Google Analytics.
Créer les triggers
Créer les 3 triggers suivant :
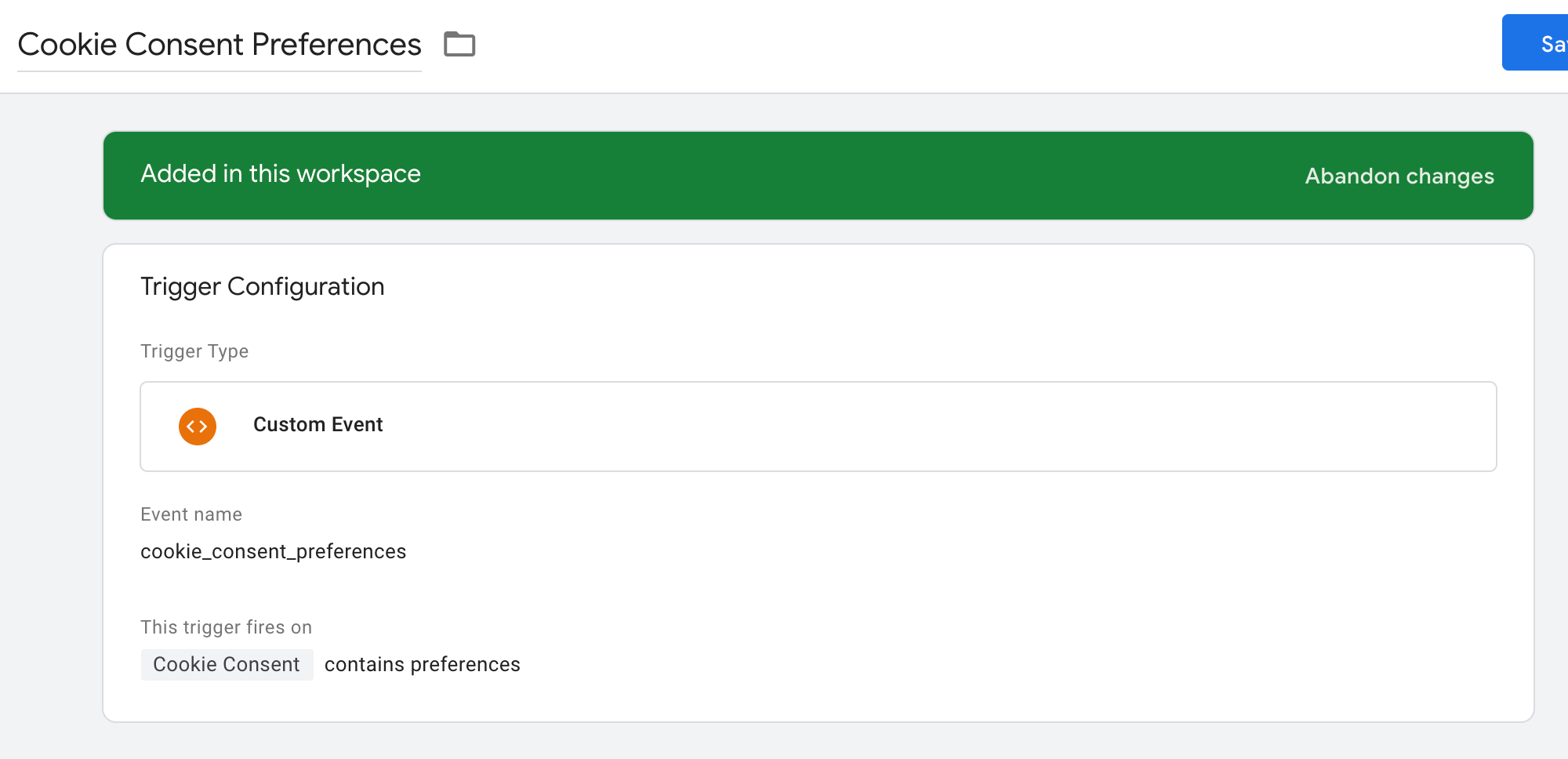
- Event Name: cookie_consent_preferences, Event Type: Custom Event, Fires On: Some Custom Events, Filter: Cookie Consent - contains - preferences
- Event Name: cookie_consent_statistics, Event Type: Custom Event, Fires On: Some Custom Events, Filter: Cookie Consent - contains - statistics
- Event Name: cookie_consent_marketing, Event Type: Custom Event, Fires On: Some Custom Events, Filter: Cookie Consent - contains - marketing
Un exemple ci-dessous :

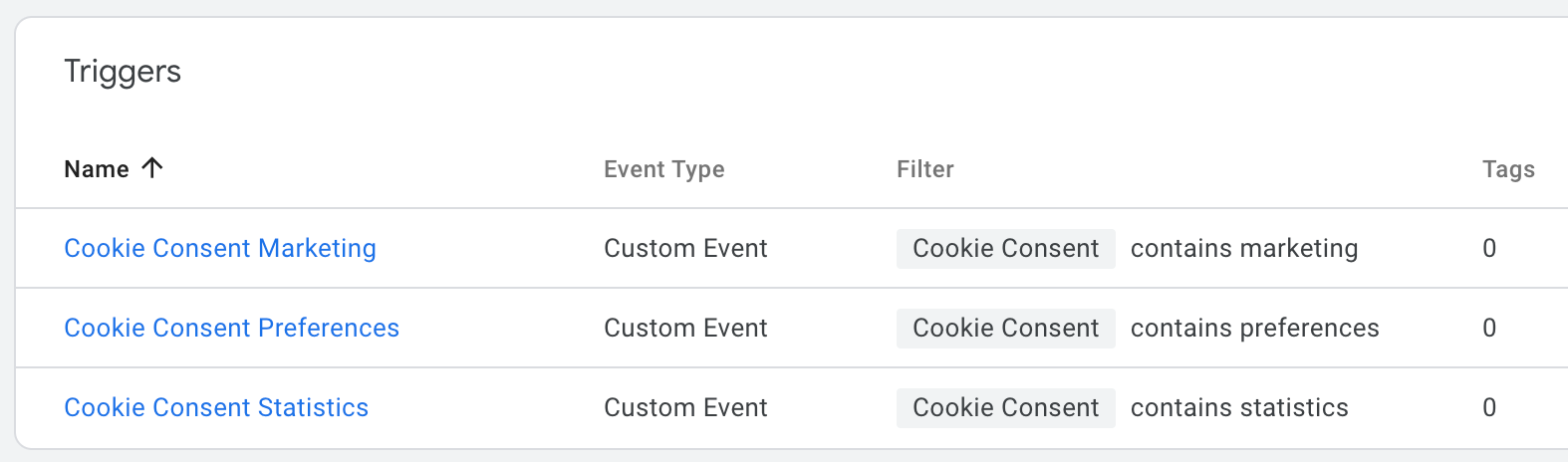
Voilà à quoi doit ressembler votre liste de triggers :

Ces évènements vont ensuite permettre de déclencher les tags en fonction des besoins.
Déclencher les tags de manière conditionnelle
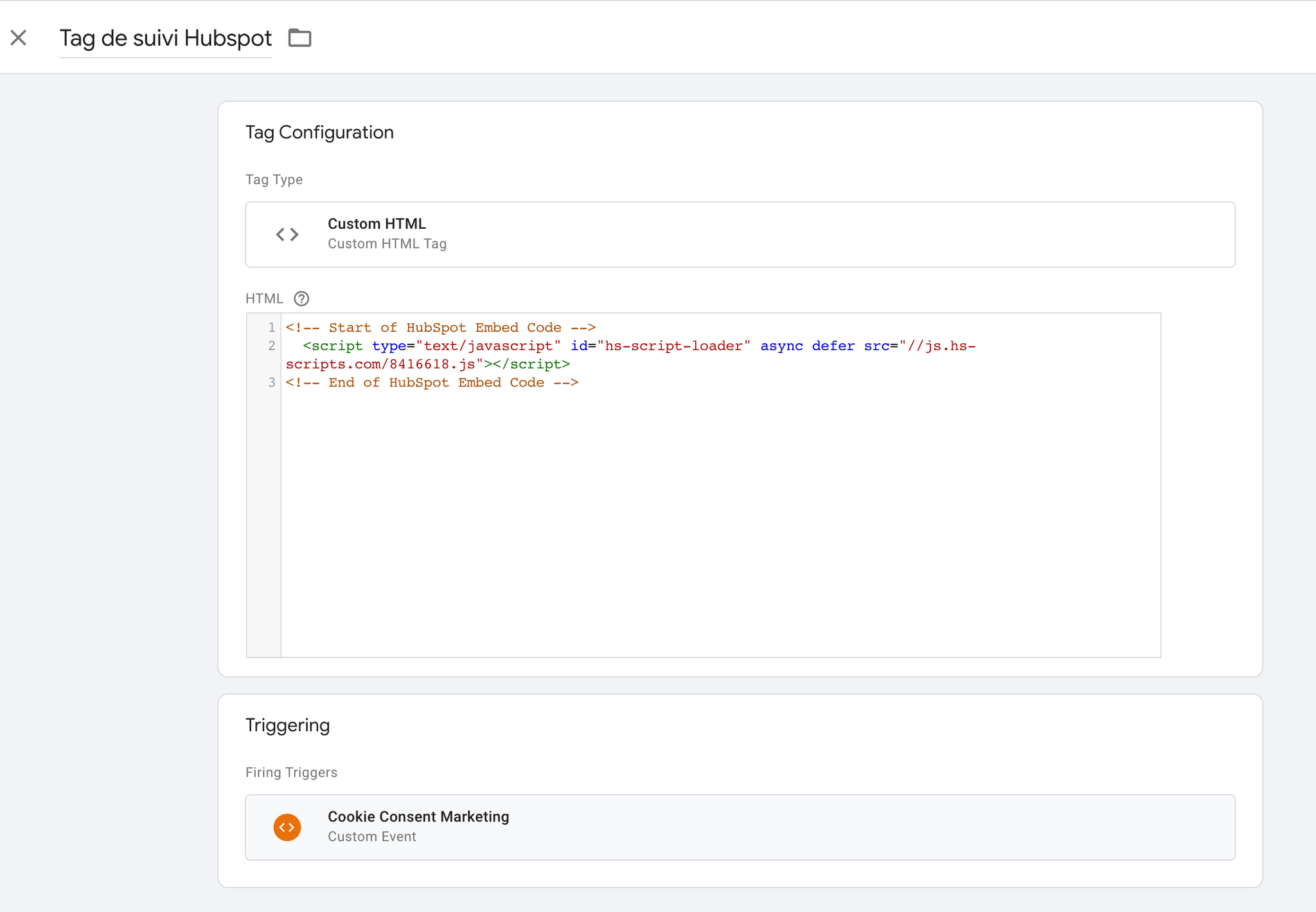
Dans cet exemple, nous allons utiliser le trigger "marketing" précédemment créé afin de déclencher ou non le script de Hubspot :

Ne pas bloquer les balises Google Analytics
Sur une implémentation classique, nous utilisons l'état du consentement pour déclencher ou non la balise Google Analytics depuis Google tag manager.
Avec le "consent mode", l'état des informations envoyées à Google Analytics est d'une certaine manière sous-traitée à Google. Cookiebot envoie l'état du consentement, et Google Analytics s'adapte.

Tester
Dans la console GTM
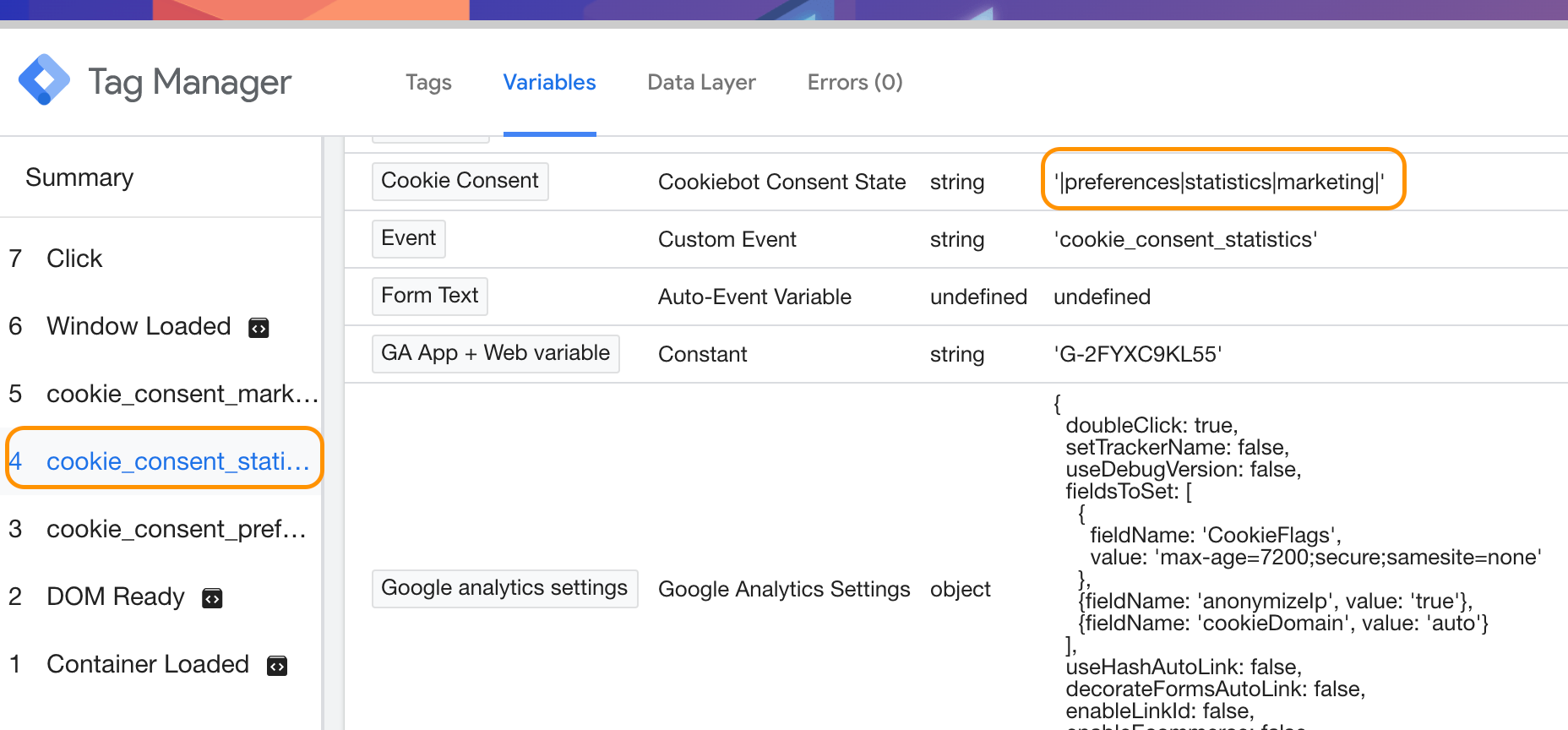
Dans la console de Previez de GTM, on voit maintenant 2 choses :
- D'une part 3 nouveaux évènements, qui correspondent aux évènements de consentement
- Une variable "Cookie consent", dont le contenu dépend de ce qui a effectivement été validé par l'utilisateur :

Sur le site web en production
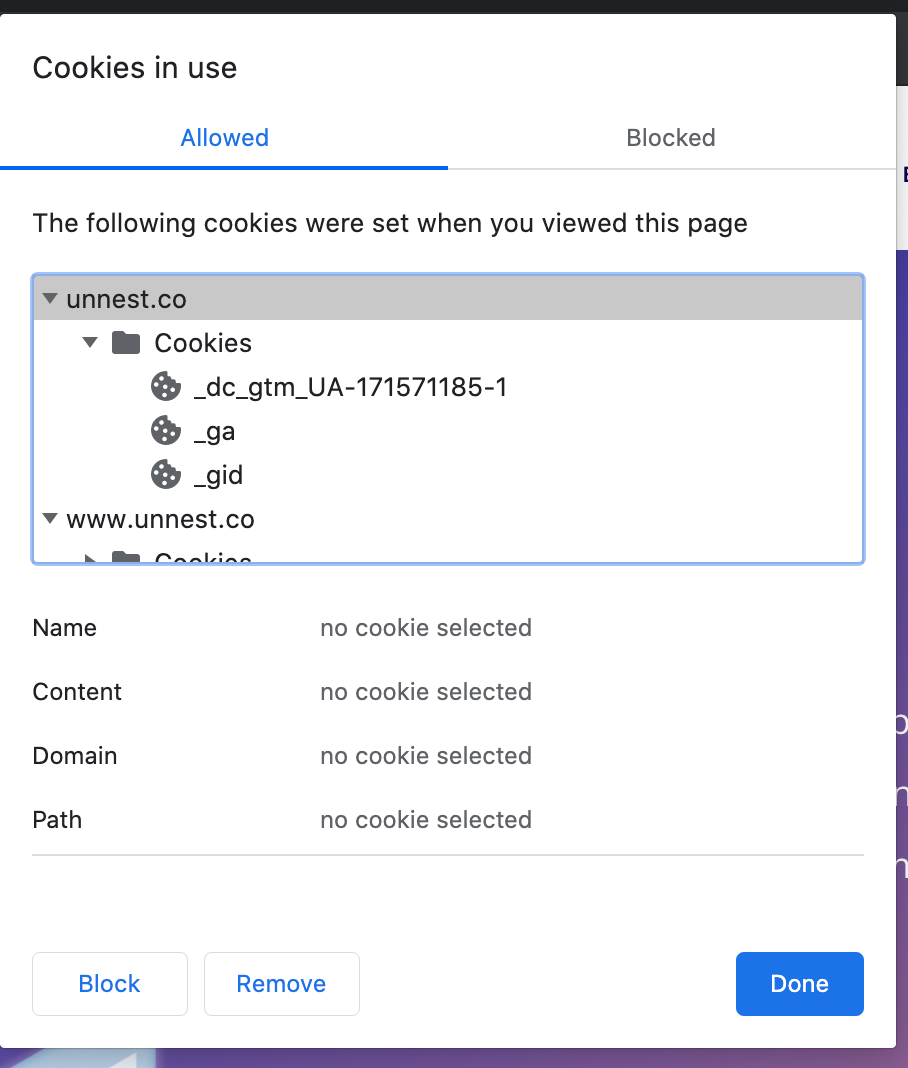
Pour tester, c'est assez simple. Ouvz une nouvelle fenêtre Chrome (en mode incognito). Et ne faites rien. Regardez les cookies qui sont chargés : il ne devrait pas y avoir les cookies Google Analytics.
Cliquez maintenant sur "autorisez la sélection". Et il devrait y avoir cette fois les tags Google analytics :

Faire remonter le statut du consentement dans une "custom dimension" de Google Analytics
Pour des raisons de test, de debug, et de statistiques, il est toujours intéressant de stocker l'information de consentement pour une utilisateur. Pour cela, nous allons utiliser une "custom dimension" dans laquelle nous allons tocker la valeur de la variable "Cookie Consent" :
Créer la dimension dans Google Analytics
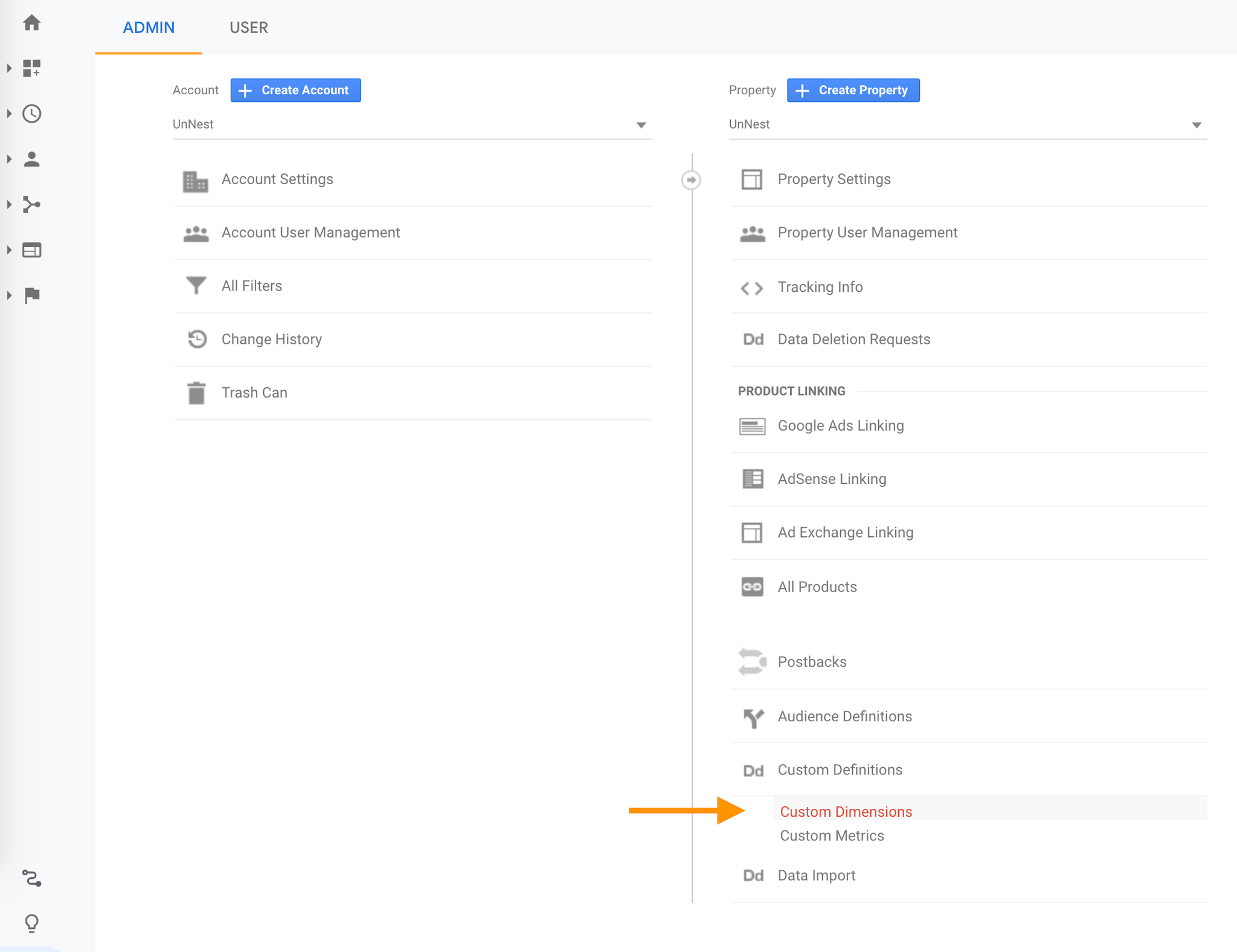
Il faut d'abord créer la "dimension personnalisée", afin de recueillir la donnée. Dans Admin → Custom Definitions → Custom Dimensions :

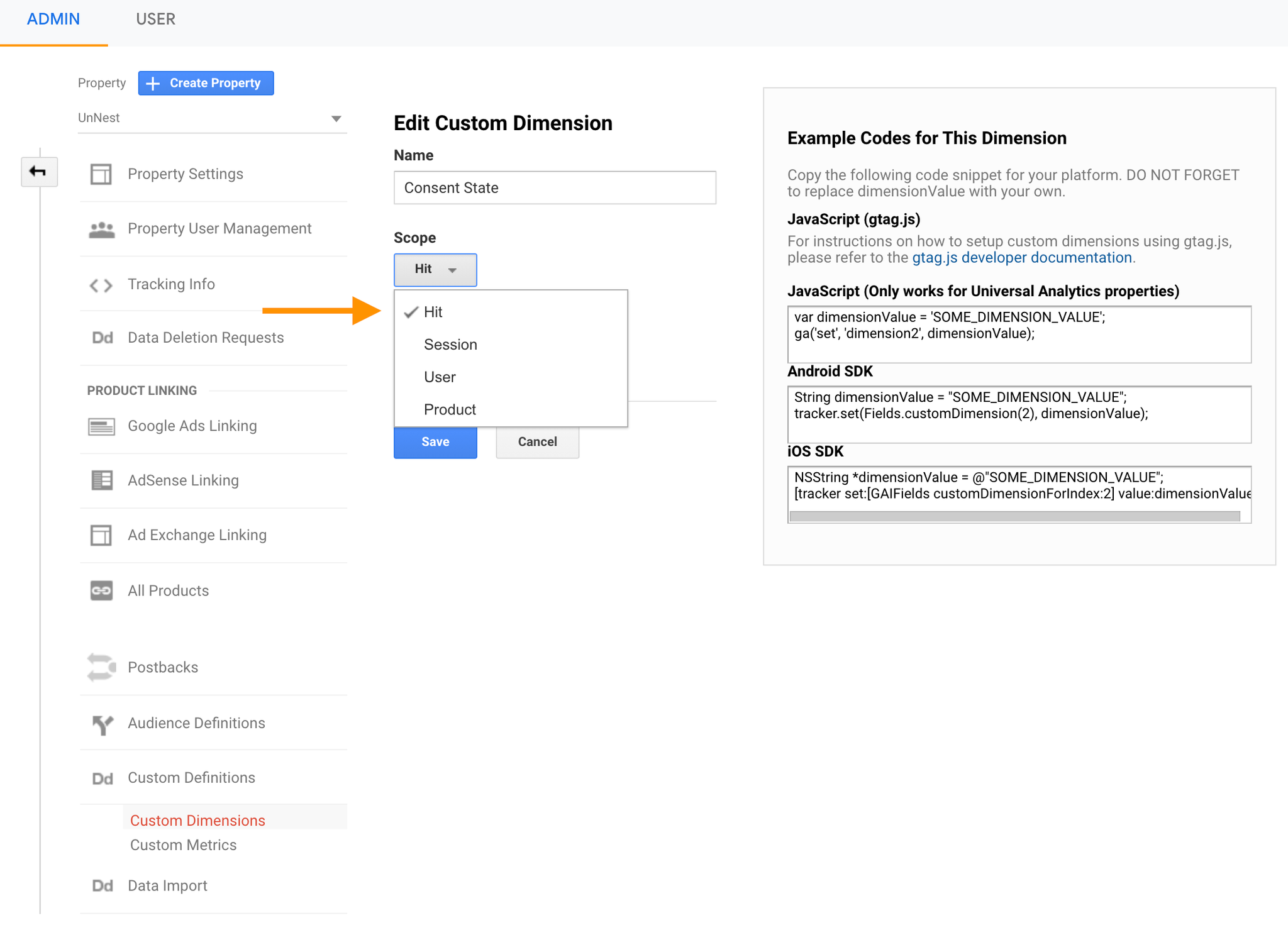
Définir la "custom dimension". Sachant que la consentement peut varier au cours d'une même session; nous allons choisir comme scope le "hit" :

Modifier le tag dans Google Tag Manager
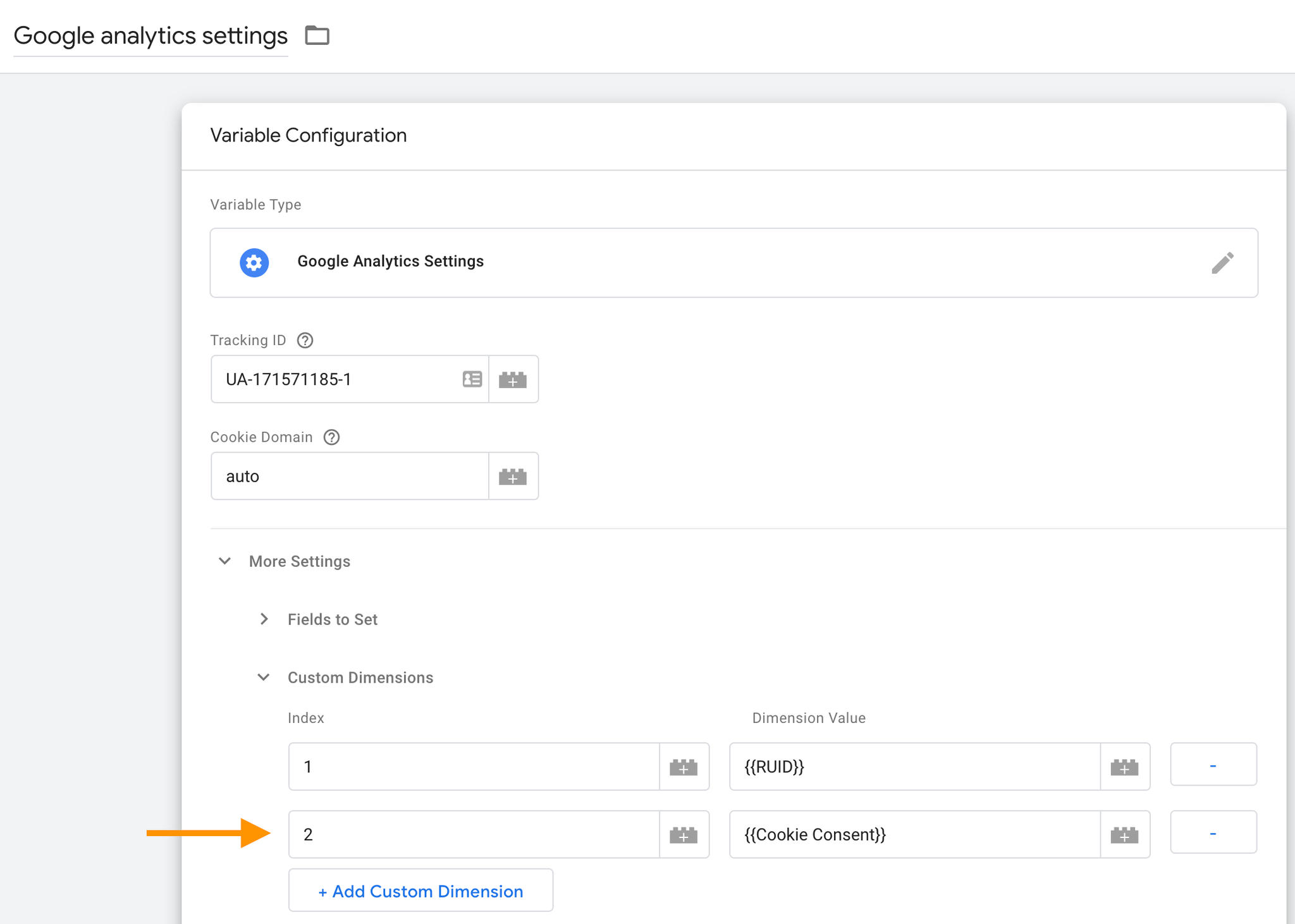
Nous allons simplement modifier notre variable de type "Google Analytics setting" de la manière suivante :

Et voilà. Vous allez maintenant retrouver le statut du consentement dans Google Analytics au sein des différents rapports.
