Présentation rapide de ShopifyInsérez un script dans la balise headLa mauvaise solution : l’app Google & YoutubeLa solution dépréciée : Tout caser dans le thèmeTheme liquid, customer events et Doliprane : la meilleure solution pour votre trackingAstuces diverses pour éviter la crise de nerfsLa solution sans prise de tête : utiliser une app dédiéeElevar - le tracking à la sourisFlow : la solution purement APIStape - l’extension pour le server side rapide à configurerConclusion : le tracking est un métier
Le tracking d’un site ecommerce est une pierre angulaire de la réussite et du développement de celui-ci. Pour étudier ses sources, pousser des informations pour améliorer ses campagnes ou faire des analyses sur ses produits les outils se sont adaptés au marché et sont devenus de plus en plus performant.
Les projets ecommerce de ces dernières années étaient majoritairement réalisés via un développement sur mesure ou des CMS type Magento, Prestashop, Wordpress/Woocommerce où chaque site possédait une instance personnelle du CMS sur laquelle il pouvait faire du développement spécifique.
Mais ces dernières années, le marché est en train d’être complètement renversé par un SAAS qui propose des sites performant avec tous les outils pour bien démarrer en ecommerce sans payer une fortune : Shopify
TL;DR
Shopify est un outil qui est de plus en plus utilisé. Récemment ils ont changé leur méthode de tracking de la partie “checkout” ce qui empêche de faire un tracking de manière traditionnelle.
La meilleur solution se trouve dans la dernière partie avant la conclusion (je vais pas tout vous spoil non plus, faites un effort)
Présentation rapide de Shopify
Comme énoncé, Shopify est un SAAS. Pour ouvrir une boutique, il vous suffit d’aller sur shopify.com et d’appuyer sur un bouton. Vous bénéficierez d’une boutique clé en main avec gestion des produits, des clients et des commandes et vous aurez même un tableau de bord analytique pour piloter votre activité.
Tout cela, en échange d’un loyer mensuel et d’un léger % sur vos ventes - que vous pourrez annuler en payant un loyer 10 fois plus cher via l’option Shopify Plus.
Vous n’aurez rien à installer, le back office étant sur le domaine de Shopify, vous n’aurez pas à vous soucier de pics de fréquentation et autres configurations de base de données, juste à acheter un nom de domaine.
Certains diront que cela empêche de faire des configurations poussés mais le service d’application Shopify permet de répondre aux demandes les plus fréquentes, sans jamais laisser la main pour toucher le coeur du réacteur, ce qui déplaira à ceux qui veulent un contrôle absolu sur leur outil de travail (ce que je comprend parfaitement).
Avec tous ces avantages, Shopify s’est fait connaitre du monde du dropshipping où les escro utilisateurs avaient besoin d’une solution pour vendre un ou deux produits sans connaissances techniques. Mais au delà de cette vision un peu réductrice de l’utilisation de Shopify, de vrais boutiques ont aussi explosé, permettant à certains fabricants de démarrer une activité sans aucun besoin de réseau de distribution, ce qu’on appellera par la suite des DNVB (Digital Native Vertical Brand).
Mais loin de moi l’idée de vous faire gagner 3 mois d’abonnement gratuit* et de vous proposer les meilleurs plans pour s’expatrier à Dubaï, on va rester dans le thème unnest et vous indiquer comment faire du tracking sur Shopify.
* Si un account manager de Shopify lit ces lignes, qu’il m’envoie le code quand même
Insérez un script dans la balise head
Vous pensiez vraiment que le tracking Shopify était aussi facile et qu’on arriverait à cette conclusion pour faire une page optimisé pour le SEO ?
Non.
Il faut comprendre un point important : Shopify est un écosystème. Si je vous ai présenté le business model de Shopify en ce début d’article c’était aussi pour vous faire comprendre que pour chaque besoin, il y a une app pour ça (dans les grandes lignes).
Votre CMP sera une app Shopify (Consentmo), votre CRM sera une app Shopify (Klavyo), votre programme de fidélité sera une app Shopify (Yotpo), et donc chacun de vos canal d’acquisition serait logiquement une app Shopify…
Mais sur ce dernier point, on retrouve la faiblesse d’une app faite pour tout le monde, elle ne s’adapte pas aux cas particuliers. Et au delà des événements classique ecommerce (vue de l’item, ajout au panier, achat), l’analyse prend tout son intérêt lorsque des éléments sont ajoutés de manière fine.
Il nous faut donc une solution pour améliorer tout le tracking
La mauvaise solution : l’app Google & Youtube
Dans la plupart des Shopify que nous avons pu regarder, nous avions toujours remarque qu’une application était mise par défaut : Google & Youtube
Cette application est très pratique, car elle permet de gérer tout son export pour merchant center et se plug à tous les outils Google.
Vous pouvez même activer Google Analytics pour obtenir un marquage ecommerce fonctionnel en un clic avec tous les événements recommandés de manière parfaitement fonctionnelle.
Mais cette application a plusieurs défauts :
- Pas de gestion du consentement utilisateur
- Impossible de modifier les événements
- Uniquement pour les produits Google
- Pas de possibilité d’optimiser l’envoi à un transporteur server side
Conclusion : idéal pour commencer, l’option GA4 sera à désactiver si vous souhaitez aller plus loin dans votre tracking
La solution dépréciée : Tout caser dans le thème
Shopify propose d’éditer ses thèmes directement dans le back office comme peut le proposer un Wordpress ou autre CMS. Cette fonction pratique permet d’inclure des bouts de codes pour personnaliser son site.
La plupart du temps, il suffit d’ajouter le snippet GTM dans un fichier appelé sur toutes les pages pour clore la tâche. Mais Shopify propose deux environnements différents : le store (ou le shop) qui va afficher vos produits, gérer les comptes clients, gérer le panier (ajout/retrait) et le checkout où la commande va être passé.
Or depuis ce mois d’août, les solutions techniques pour injecter du code dans la partie checkout (déjà réservés aux utilisateurs Shopify Plus) se sont fortement réduites :
Checkout.liquid is being deprecated
Shopify Plus merchants can now customize their in-checkout pages, which include their Information, Shipping, and Payment Pages, using checkout extensibility. This replaces the need for checkout.liquid. As a result, checkout.liquid will no longer work for in-checkout pages starting August 13, 2024. S...
https://community.shopify.com/c/announcements/checkout-liquid-is-being-deprecated/m-p/1943825

À la place, un environnement “bac à sable” a été créé pour communiquer directement avec Shopify, ce qui a eu un impact énorme sur le tracking. Voici donc les meilleurs solutions pour faire un suivi ecommerce sur Shopify en 2024
Theme liquid, customer events et Doliprane : la meilleure solution pour votre tracking
Pour avoir un tracking personnalisé du ecommerce sur Shopify et installer votre TMS, vous allez donc avoir besoin de plusieurs points :
- Modifier votre thème pour ajouter vos appels GTM et vos événements ecommerce et tout événement custom directement dans vos fichiers liquid (ou vos assets js qui seront appelés dans vos vues pour les puristes)
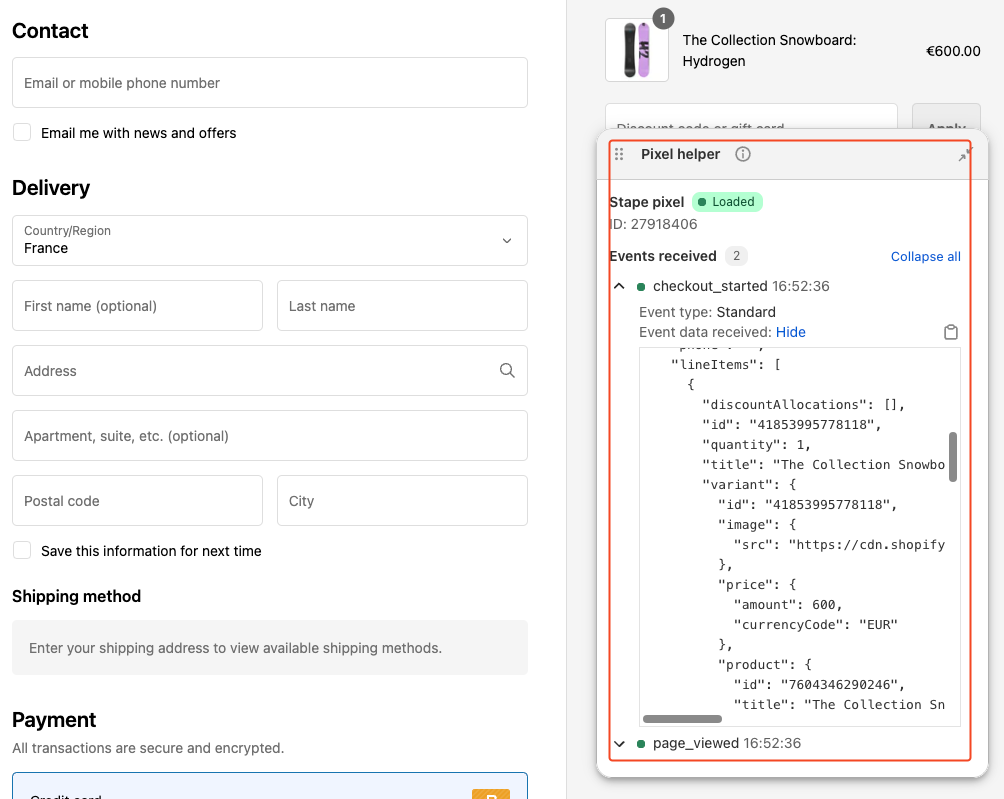
- Créer un “pixel” dans settings > customer events pour la partie checkout. Ce pixel communiquera avec l’API analytics de Shopify pour récupérer l’ensemble des informations. Voici à quoi ressemble le code Dans ce cas précis, on déclenche toutes les informations d’un produit lors de la vue d’un produit
javascriptanalytics.subscribe("product_viewed", async (event) => { dataLayer.push({ { event: "view_item", ecommerce: { currency: event.data.productVariant.price.currencyCode, value: event.data.productVariant.price.amount, items:[ { item_id: event.data.productVariant.product.id, item_variant: event.data.productVariant.sku, item_name: event.data.productVariant.product.title, price: event.data.productVariant.price.amount, item_category: event.data.productVariant.product.type } ] } } });
Comme vous pouvez le remarquer, on pourrait décider de faire tout les push dataLayer directement dans le pixel de tracking mais après de nombreux essais, c’est une solution que nous ne recommandons pas pour diverses raisons :
- Le code est sandboxé, vous ne verrez pas vos push dataLayer facilement
- La preview GTM ne fonctionnera pas (toujours à cause de l’environnement sandboxé)
- Vous pouvez utiliser la fonction “Test” du customer event pour voir les informations envoyés mais celle-ci n’est pas dédié au tracking
- Par défaut, l’url envoyé sera celle de la sandbox, ce qui polluera vos rapports
Astuces diverses pour éviter la crise de nerfs
- Vous pouvez créer un compte de démo gratuitement en choisissant de laisser votre Shopify “en développement”pour vous permettre de faire vos tests
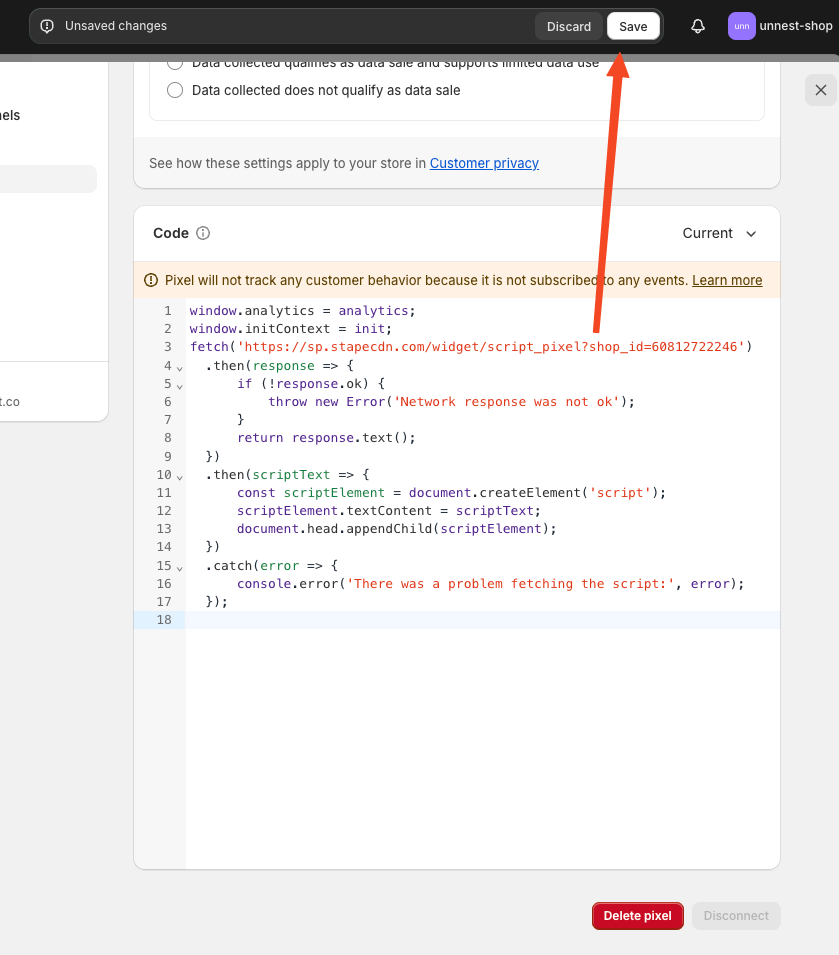
- Le bouton pour sauvegarder votre code du pixel customer events se trouve en haut. Ce n’est pas le gros bouton rouge en bas de page (toute ressemblance avec un fait réél serait purement fortuite)

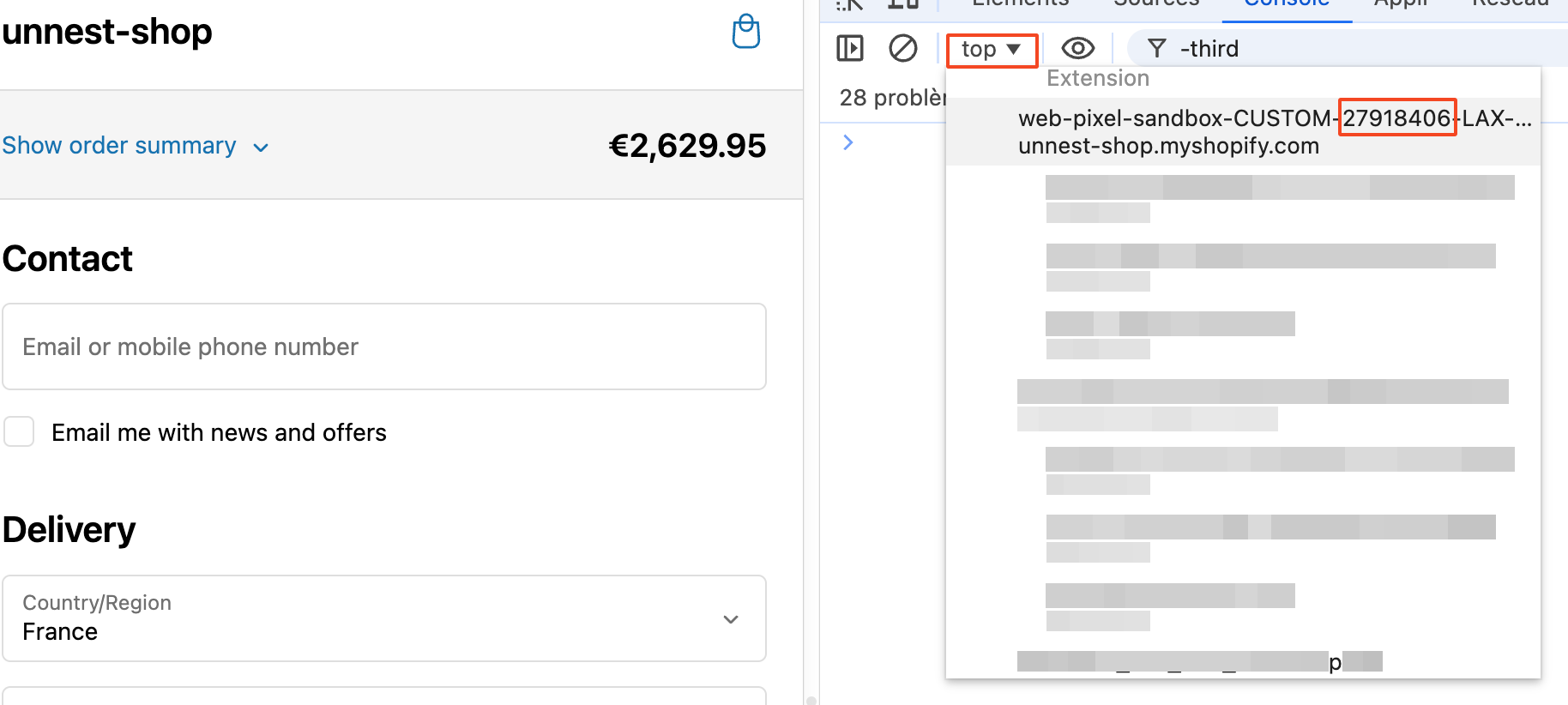
- Pour accéder au push dataLayer de votre pixel, vous allez devoir accéder à l’iframe dans lequel celui-ci est chargé. Dans votre console il faudra cliquer sur “top” puis aller chercher la ligne “web-pixel-sandbox-CUSTOM-*” * étant votre ID de pixel, que vous pourrez trouver facilement dans le back office dans l’url de l’édition de votre pixel

- L’autre solution pour voir ce que retourne votre outil est le bouton “test”. Il ne vous donnera pas directement le push dataLayer mais permettra de voir ce qui est disponible dans l’événement (et vous verrez que la plupart du temps, les bugs des lignes user viennent du fait que les gens ne sont pas connectés)


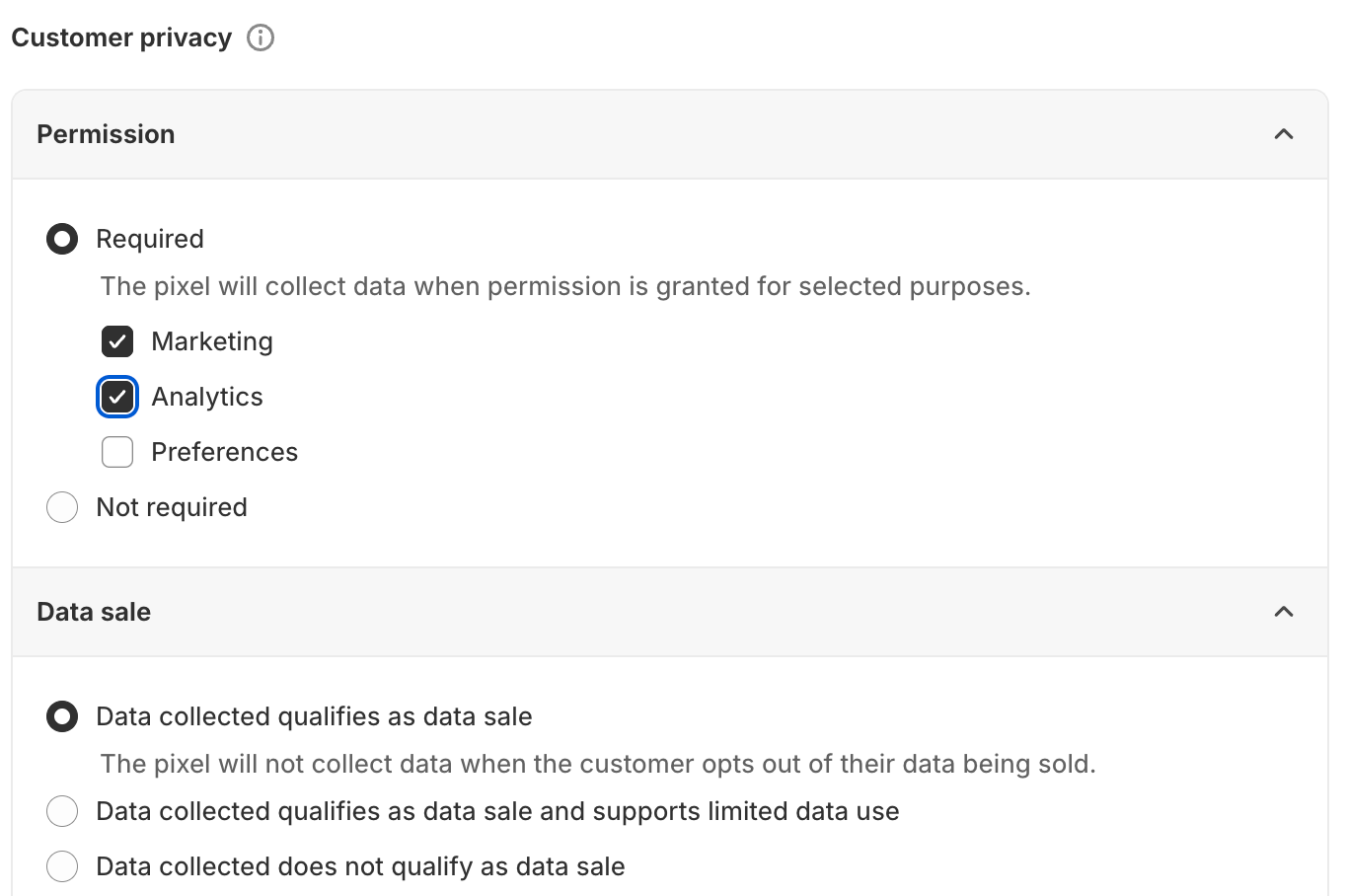
- Par défaut, les pixels de Shopify font un check à l’API de consentement de Shopify. Si vous souhaitez envoyer GTM par défaut et gérer la partie consentement directement dans GTM (pour consent mode v2 par exemple) il faudra penser à désactiver cette fonction en sélectionnant “not required”.

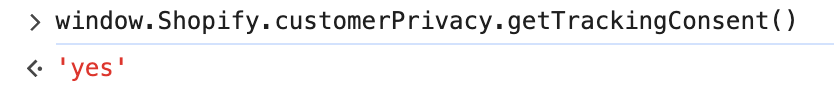
- Pour vérifier si l’API de consentement de Shopify est activé, vous pouvez interroger cette fonction dans la console. Si cette fonction vous renvoie une erreur, votre CMP ne communique pas avec le système interne de Shopify.
window.Shopify.customerPrivacy.getTrackingConsent()

- Dans les dataLayer push de vos pixel, par défaut vous aurez l’url de l’iframe. Pour avoir la “bonne” URL du site telle que vous la voyez il faudra ajouter la variable
url: event.context.document.location.href
- Il est possible de récupérer les informations utilisateurs (nouveaux/anciens clients et nombres de commandes) via ces lignes de code :
userData.lifetime_orders = window.initContext?.data?.customer?.ordersCount ? window.initContext.data.customer.ordersCount : 0;
userData.new_customer = window.initContext?.data?.customer?.ordersCount ? false : true; Cela fonctionne uniquement pour les utilisateurs loggués, sans être loggué dans le shop en amont, votre client sera toujours un “nouveau client” avec 0 commandes à son actif.
- Attention à ne pas envoyer dans l’objet ecommerce le client_id comme cela l’est proposé dans le guide officiel de Shopify, si vous l’envoyez dans votre objet ecommerce cela remplacera la valeur du cid (le cookie) et fera exploser votre nombre de (not set) sur votre tracking.
La solution sans prise de tête : utiliser une app dédiée
Je vais vous dire un secret : si vous avez eu mal à la tête à lire le chapitre précédent, vous allez me détester car la meilleure solution en date à ce jour n’est pas d’aller mettre ses événements dans le thème et de jouer avec le customer event mais d’installer une application Shopify.
Alors oui, si vous avez bien lu, je suis contre les apps qui font tout pour permettre plus de liberté, et c’est pour ça que le chapitre précédent existe. En comprenant comment faire du custom, vous pourrez toujours ajouter vos propres informations, dans la limite de ce que Shopify permet.
Voici les apps à votre disposition pour gérer votre tracking :
Elevar - le tracking à la souris
Elevar est vraiment le pionnier du tracking dédié à Shopify. Elevar propose une interface simple pour envoyer toutes vos informations de tracking à plusieurs “destinations”. Vous pourrez ainsi installer vos balises analytics et faire tout votre tracking facilement à l’aide d’une simple extension Chrome.
L’outil propose aussi une fonctionnalité CRO avec les bonnes pratiques ecommerce classés par impact, idéal pour des débutants

L’inconvénient d’Elevar est son prix qui est indexé aux nombres de commandes mensuelles et qui peut vite monter. L’outil proposant des options de server side vous devrez aussi payer le serveur pour envoyer les informations mais le prix n’est pas compétitif par rapport aux autres offres cloud du marché, même si une offre gratuite existe pour les sites faisant moins de 100 commandes par mois.
Flow : la solution purement API
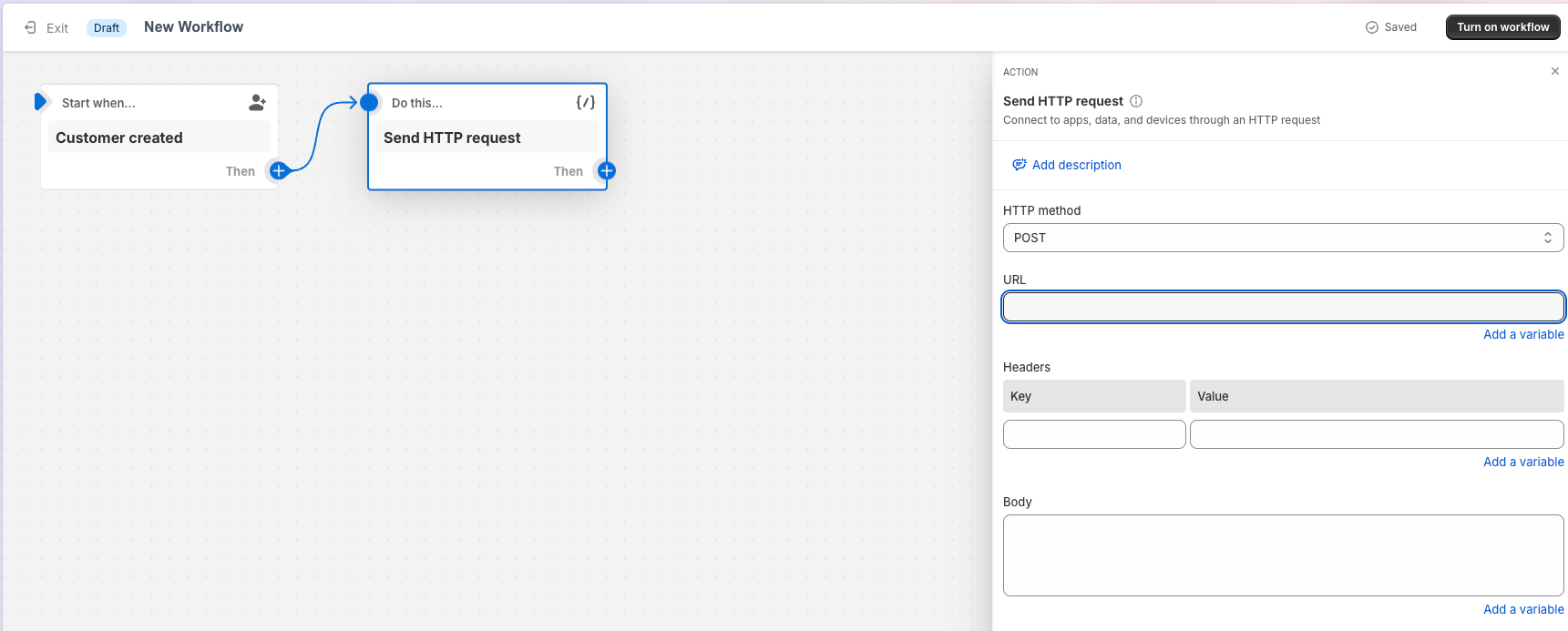
Il existe aussi dans Shopify une application d’automatisation qui ressemble à n8n, make ou zapier : Flow
Personnellement je ne l’ai pas encore essayé mais on peut imaginer faire un appel HTTP sur un service contenant une API sur des données personnelles ou uniquement accessible en back office. Ce n’est clairement pas la solution la plus simple mais elle peut résoudre de nombreux problèmes.

Stape - l’extension pour le server side rapide à configurer
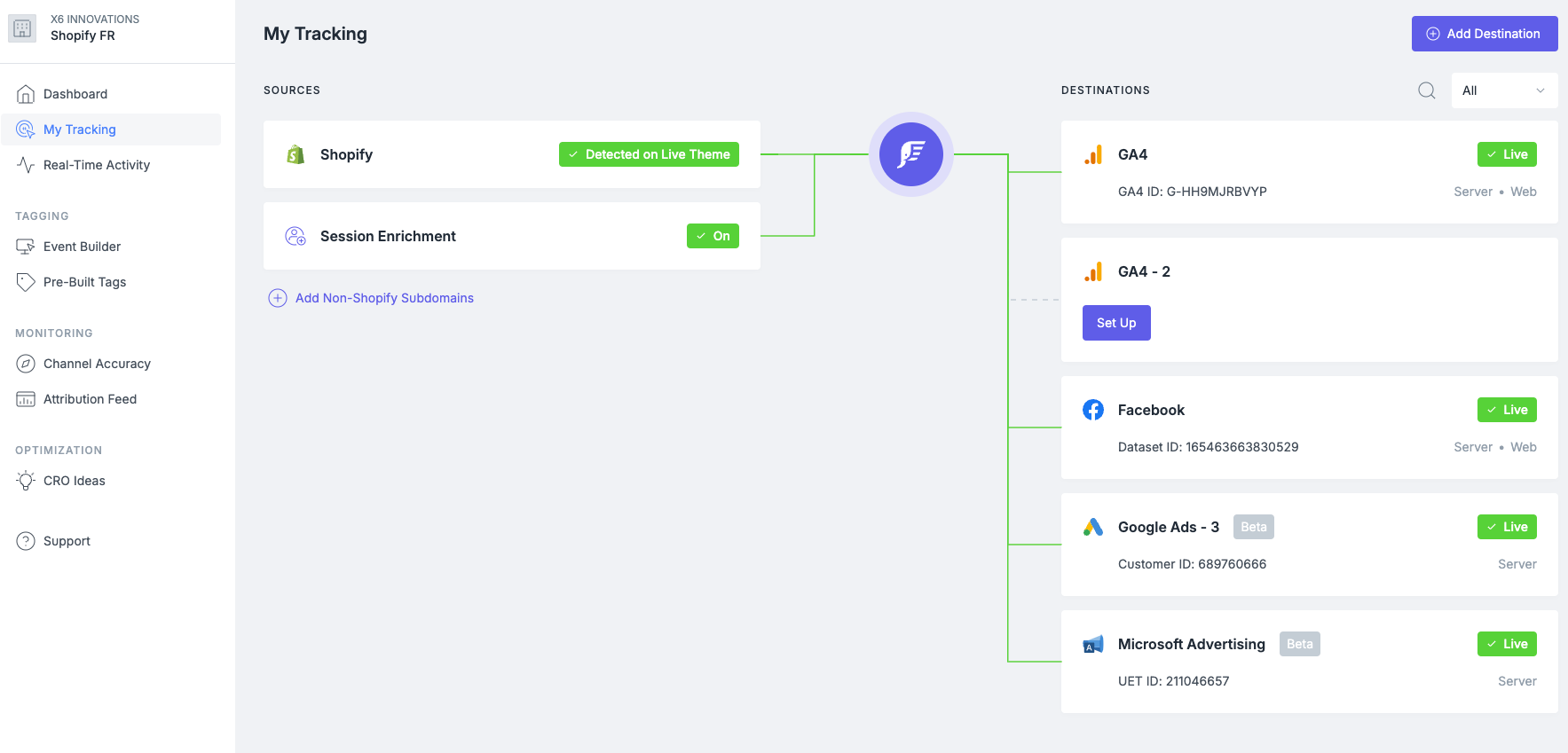
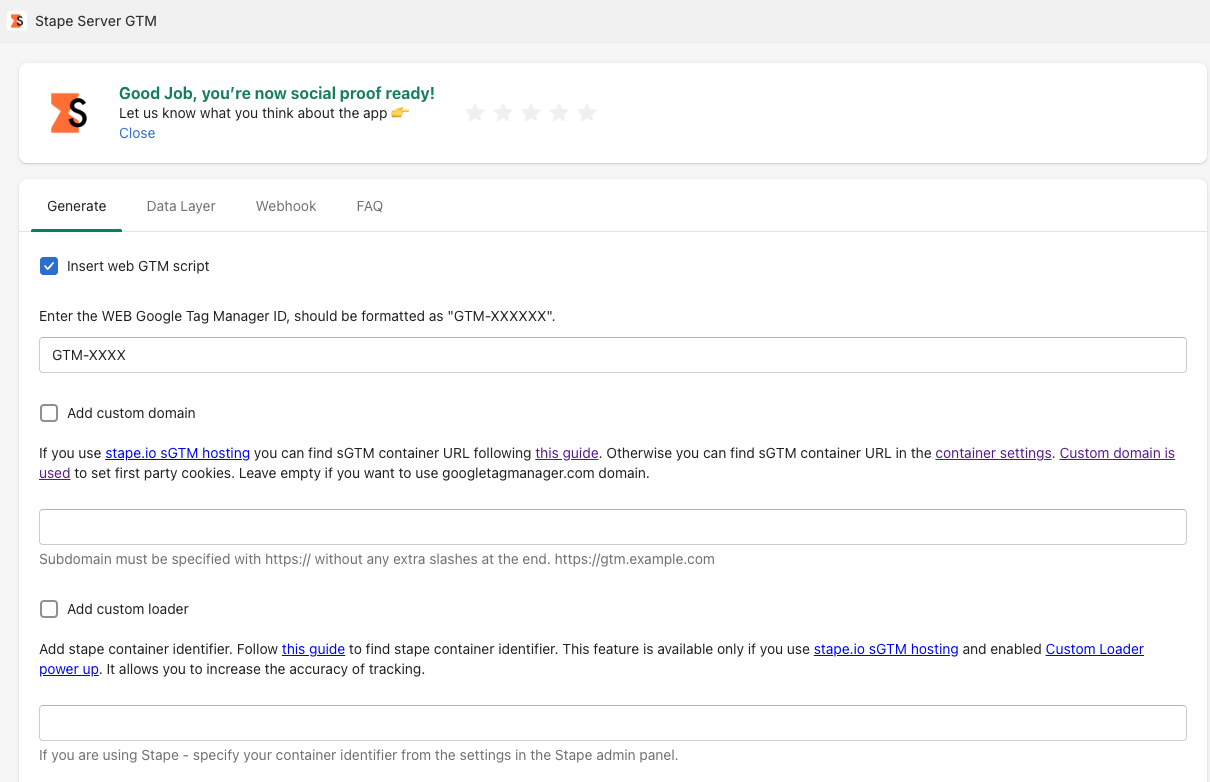
Stape a récemment mis à jour son application Shopify pour intégrer l’ajout du customer event pixel. La solution est très bien documentée et permet d’installer facilement une solution qui vous poussera tous vos événements dataLayer au bon endroit.
La solution fonctionne en client side, sans forcément avoir de compte Stape, vous pouvez donc configurer la partie technique du plan de marquage en installant cette application.
Vous retrouverez dans cette extension un menu qui vous permettra de gérer l’injection de GTM dans toutes vos pages avec la possibilité de proxifier l’appel si vous avez un domaine custom via votre server side stape

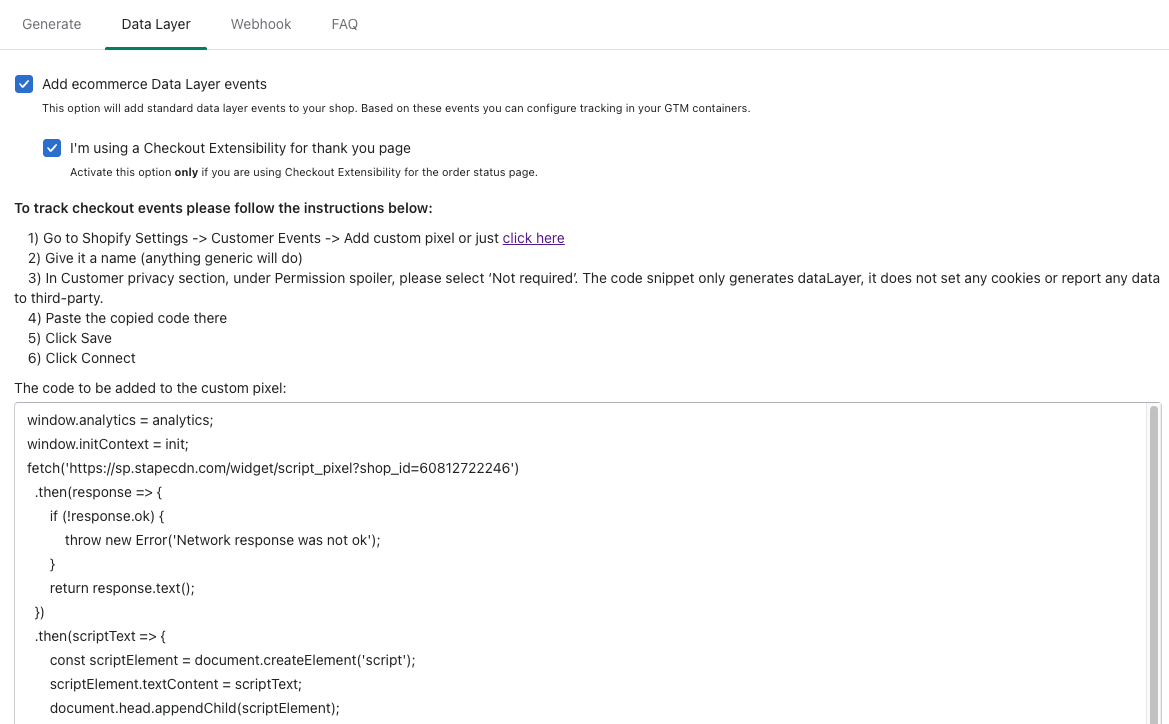
Pour la partie push dataLayer, la partie store se fera en cochant “add ecommerce Data Layer events” et la partie checkout vous demandera de créer un pixel dans la partie customer events (vous voyez, vous n’avez pas tout lu pour rien). Si vous avez bien tout fait, vous aurez des événements GTM de type “view_item_stape” ou “purchase_stape” qui vous permettra de faire un marquage spécifique et éviter des plugins qui pourraient pousser d’autres événements plus standards

Le code fait un “fetch” d’une URL distante, cela veut dire qu’il va chercher le code sur une autre page pour l’insérer plutôt que de faire un copier coller de tout le code. Cela permet à Stape de gérer à distance les mises à jours de pixels pour l’ensemble des personnes ayant leur solution plutôt que d’aller mettre à jour manuellement le customer event.
Evidemment, vous devez vous poser la question de la sécurité car vous ouvrez une “backdoor” sur des emplacements stratégiques de votre site. Si cela ne vous convient pas, vous pouvez toujours copier coller le script de l’url fourni dans le pixel du customer event pour bénéficier de la fonctionnalité (mais plus des mises à jour)
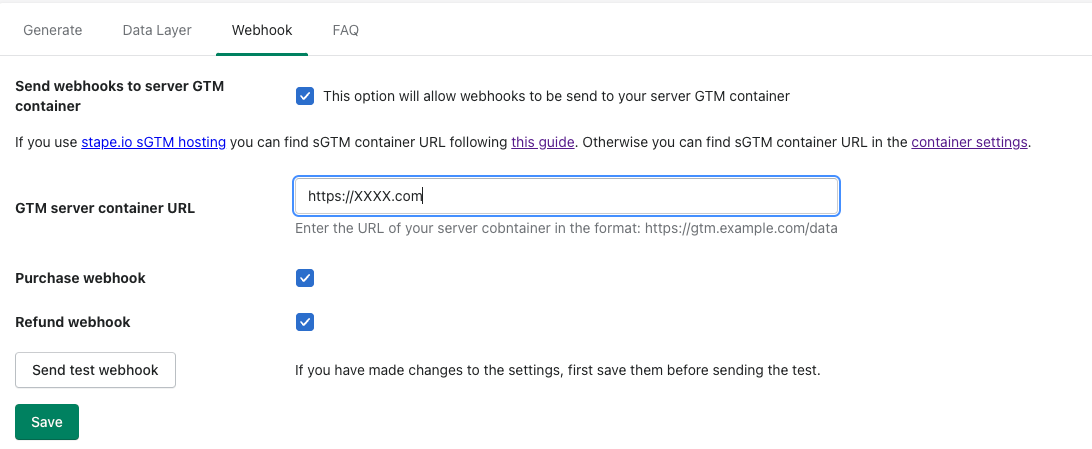
Le plugin propose aussi une fonction “webhook” qui permet d’envoyer directement les informations de purchase et de refund directement à votre container server. Idéal pour la gestion des remboursements et pour les achats offline

Conclusion : le tracking est un métier
Comme vous pouvez le voir, le tracking Shopify est devenu plus complexe, parfois frustrant avec des informations manquantes ou partielles. Selon votre stratégie marketing, vous allez vous orienter sur des outils packagés ou sur des solutions custom et dans chacun des cas vous pouvez compter sur Unnest pour vous accompagner !
Toutes ces astuces ont été partagées sur le Slack Data4Marketing où de nombreuses personnes s’aident toutes les semaines sur plein de sujets tracking et dernièrement Shopify a fait partie des plus gros thèmes. Merci à toute la communauté pour toutes ces astuces qui m’ont permis d’écrire ces lignes. Si vous avez d’autres astuces, rejoignez nous sur le Slack et je les mettrai ici !
Vincent Lahaye :

Lead de l’équipe Analytics & Tracking chez UnNest, en charge de l’expertise autour de Piano Analytics et de la gestion des implémentations clients.
Précédemment responsable tracking et web analyse chez Ouest France et 20 Minutes, Vincent travaille sur les sujets de data, d’acquisition et de tracking depuis plus de 15 ans, avec une connaissance toute particulière du secteur des médias.
✉️ Contact : vincent.lahaye@unnest.co
Références : CMI média, Mapa Assurance, Sorégies, Nutrimuscle
Certifications et outils: Piano Analytics, GA4,
Spécialité : Médias
