Introduction : Etape 1 : Installation de l’application Addingwell sur ShopifyEtape 2 : Paramétrage de l’application Addingwell 1️⃣ Paramétrer le dataLayer2️⃣ Activer GTM sur le site 3️⃣ Proxification de l’appel GTM (Facultatif et concerne uniquement le Server-Side Tracking)4️⃣ Création et paramétrage du Custom Pixel5️⃣ Activer les logs sur le checkout (facultatif mais conseillé) Etape 3 : Implémentation dans GTM1️⃣ Création des variables e-commerce 2️⃣ Création des déclencheurs 3️⃣ Création des balises e-commerceEtape 4 : Recette et debug du tracking 1️⃣ Partie hors checkout2️⃣ Partie checkout Félicitations, votre tracking est en place !!
Introduction :
Pour votre information, l’ensemble des notions que j’aborde, sont détaillés dans cet article :
Tracking Shopify : le guide complet
Le tracking d’un site ecommerce est une pierre angulaire de la réussite et du développement de celui-ci. Pour étudier ses sources, pousser des informations pour améliorer ses campagnes ou faire des analyses sur ses produits les outils se sont adaptés au marché et sont devenus de plus en plus performant.
https://insights.unnest.co/dossiers-par-cas-d%27usage/tracking-shopify-:-le-guide-complet
Vous êtes probablement déjà au courant que savoir piloter son tracking avec un TMS est aujourd’hui essentiel, et surtout si vous faites des campagnes publicitaires. Un outil comme GTM vous offre de la facilité de contrôle et de pilotage mais aussi un gain en qualité de la donnée (d’autant plus si vous êtes sur du tracking Server-Side).
Aujourd’hui, GTM s’adapte parfaitement à l’ensemble des back-office sur le marché. Seulement, un seul lui résiste :
Shopify.
Vous avez probablement déjà essayé d’intégrer vos push dataLayer dans le code du thème de votre boutique puis vous avez debug avec la console ou dans GTM (ce que vous faites déjà dans vos 1500 autres implémentation) puis surprise, votre debug GTM ne fonctionne pas et votre dataLayer n’est pas détecté, et votre tracking ne fonctionne qu’à moitié ? Alors dans ce cas, cet article est fait pour vous !

Dans cet article je vais vous montrer comment piloter votre tracking Ecommerce Shopify de la meilleure manière avec GTM grâce au superbe outil d’Addingwell. Et je vous explique également comment vous pouvez debug facilement votre tracking. Bonne lecture 🙃
Etape 1 : Installation de l’application Addingwell sur Shopify
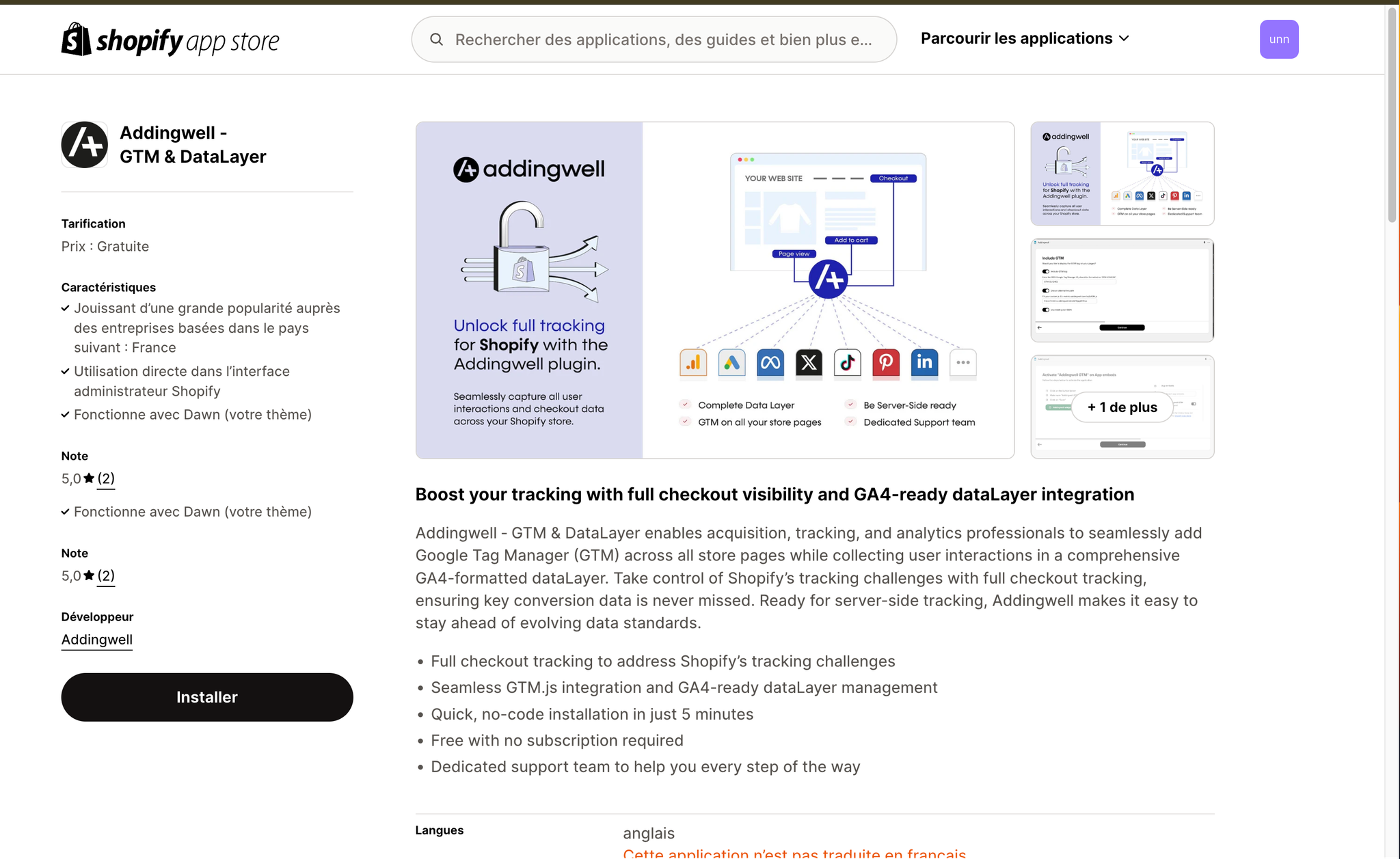
Dans l’app store Shopify je viens chercher l’application Addingwell et je l’installe.

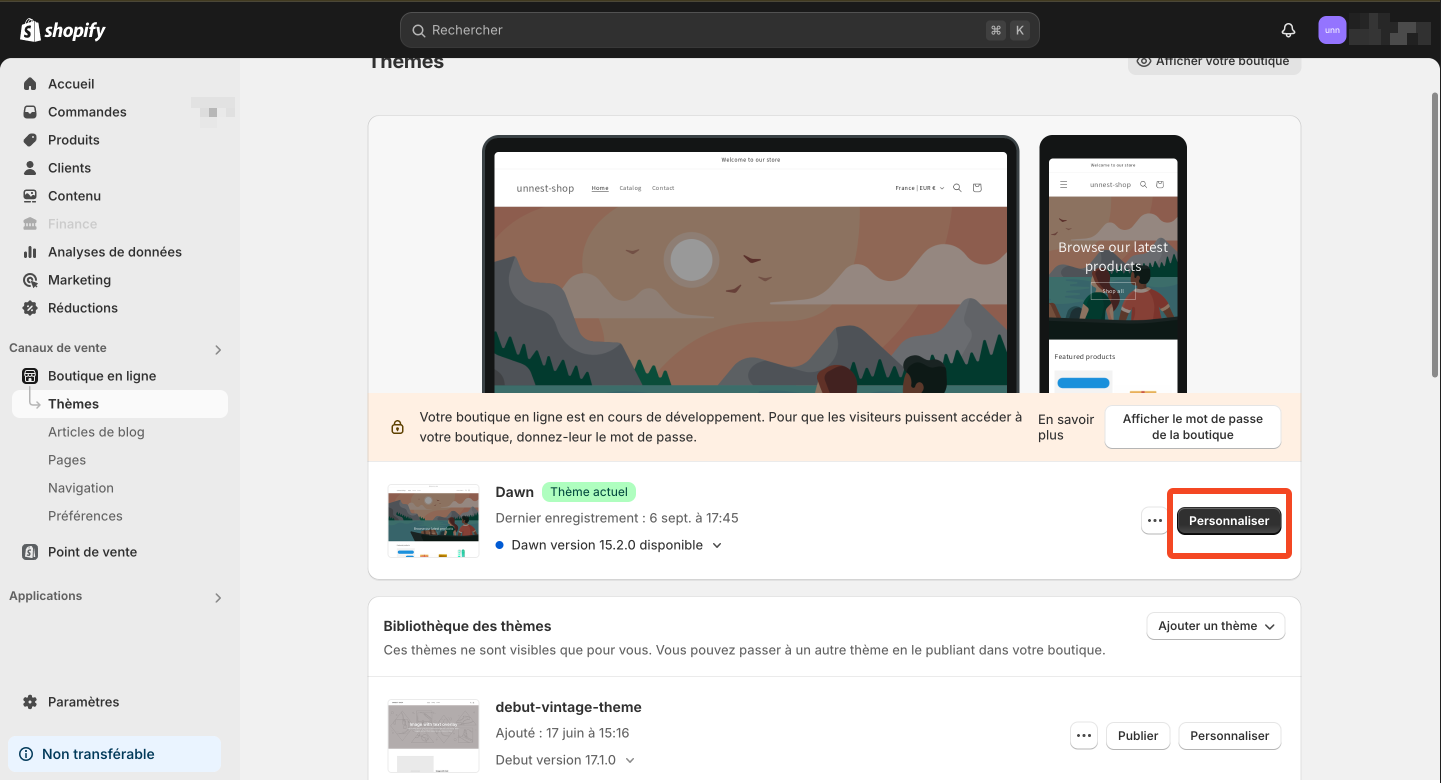
Ensuite je vais rentrer dans ma personnalisation de mon thème. Dans : Boutique en ligne> Thèmes et je clique sur Personnaliser :

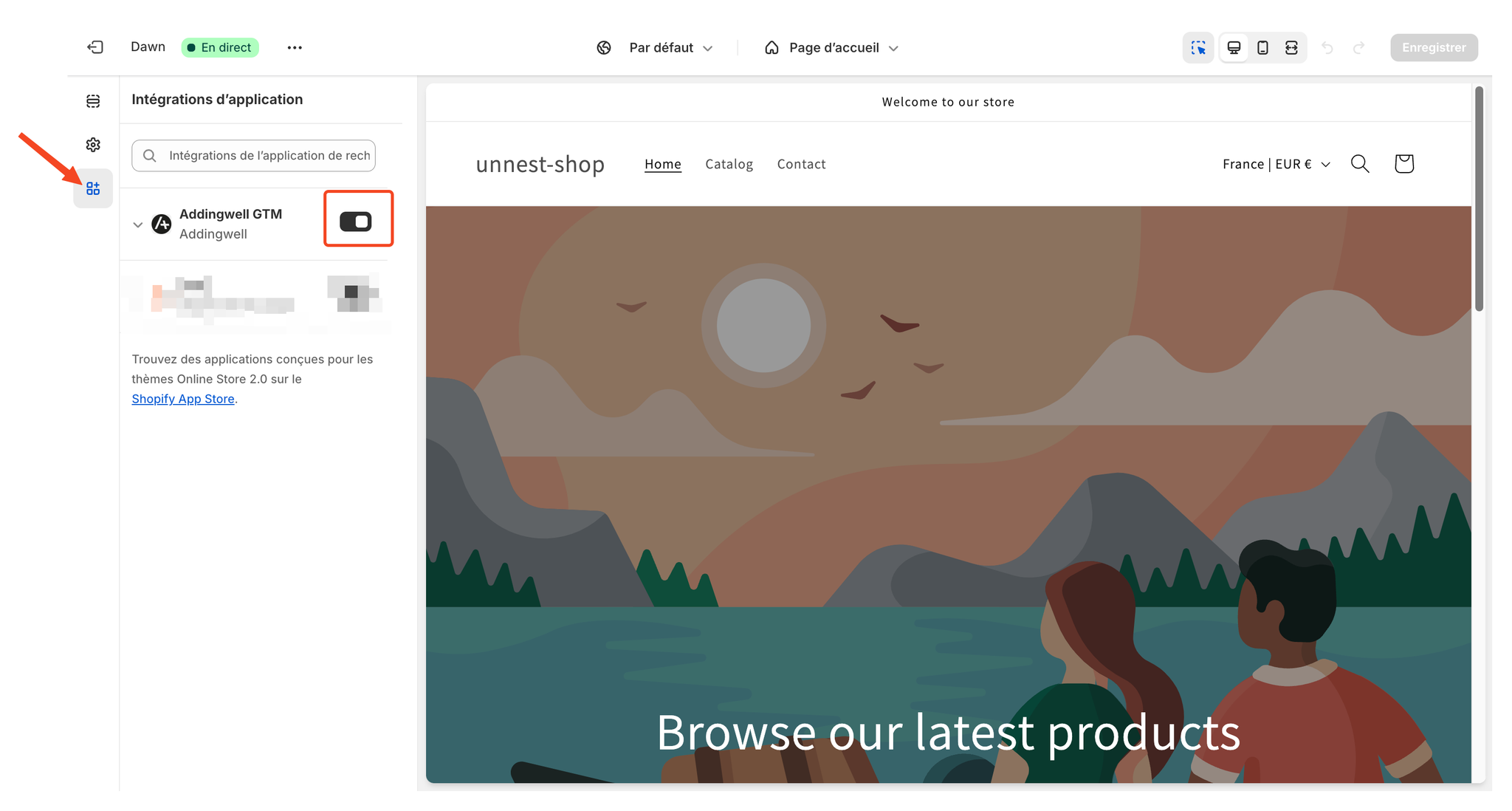
Une fois dans la personnalisation de mon thème, dans la section intégration d’application, je vais activer Addingwell sur l’ensemble de ma boutique.

Je sauvegarde et…
🎉 Félicitations, Addingwell est maintenant activé sur votre site !
Bon vous l’aurez compris que si c’était si rapide, on en aurait pas fait un article…
En réalité, il manque toute la partie paramétrage de l’application.
Etape 2 : Paramétrage de l’application Addingwell
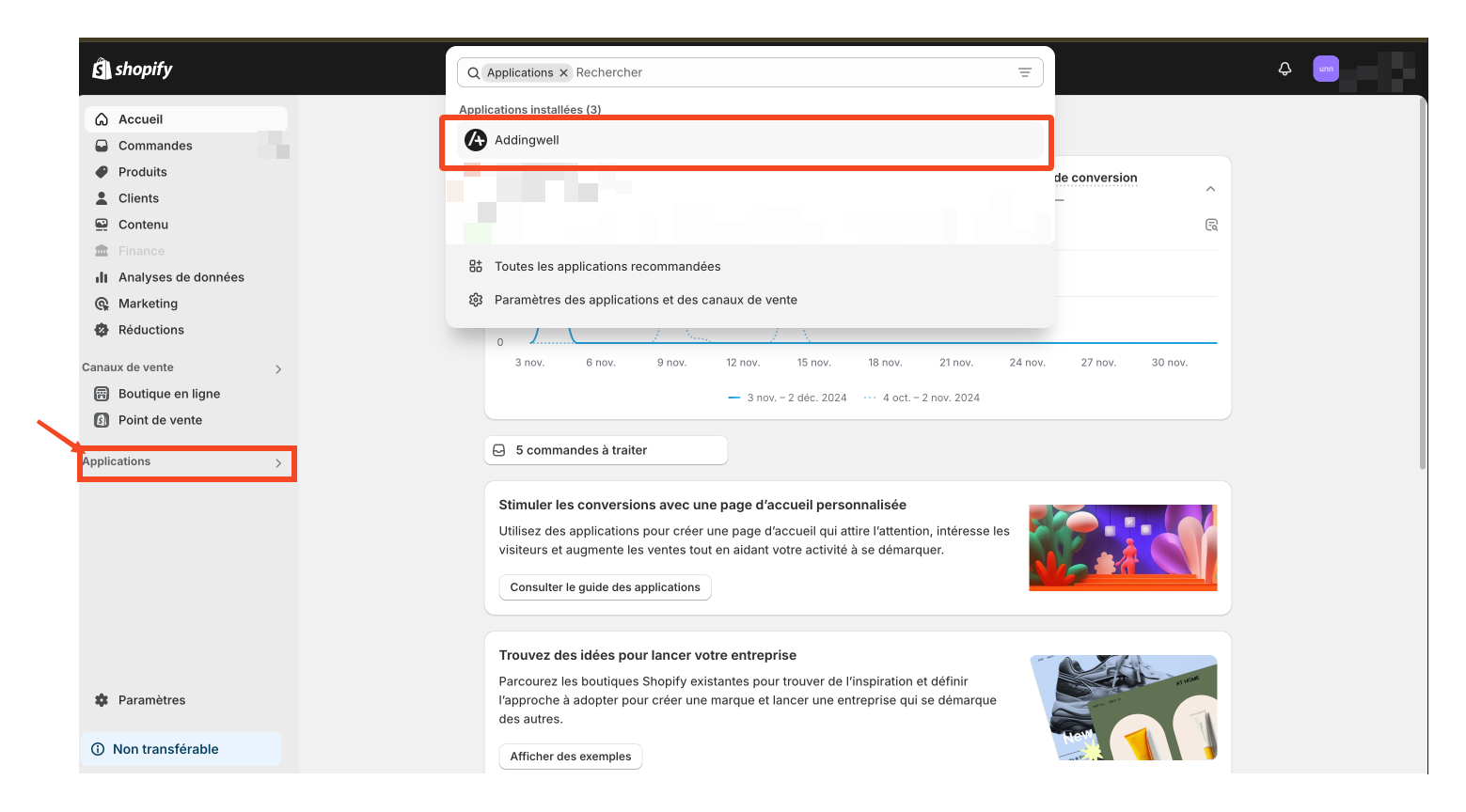
Je retourne sur la page d’accueil de mon admin shopify et dans la section application, je vais chercher Addingwell (merci captain obvious) :
1️⃣ Paramétrer le dataLayer

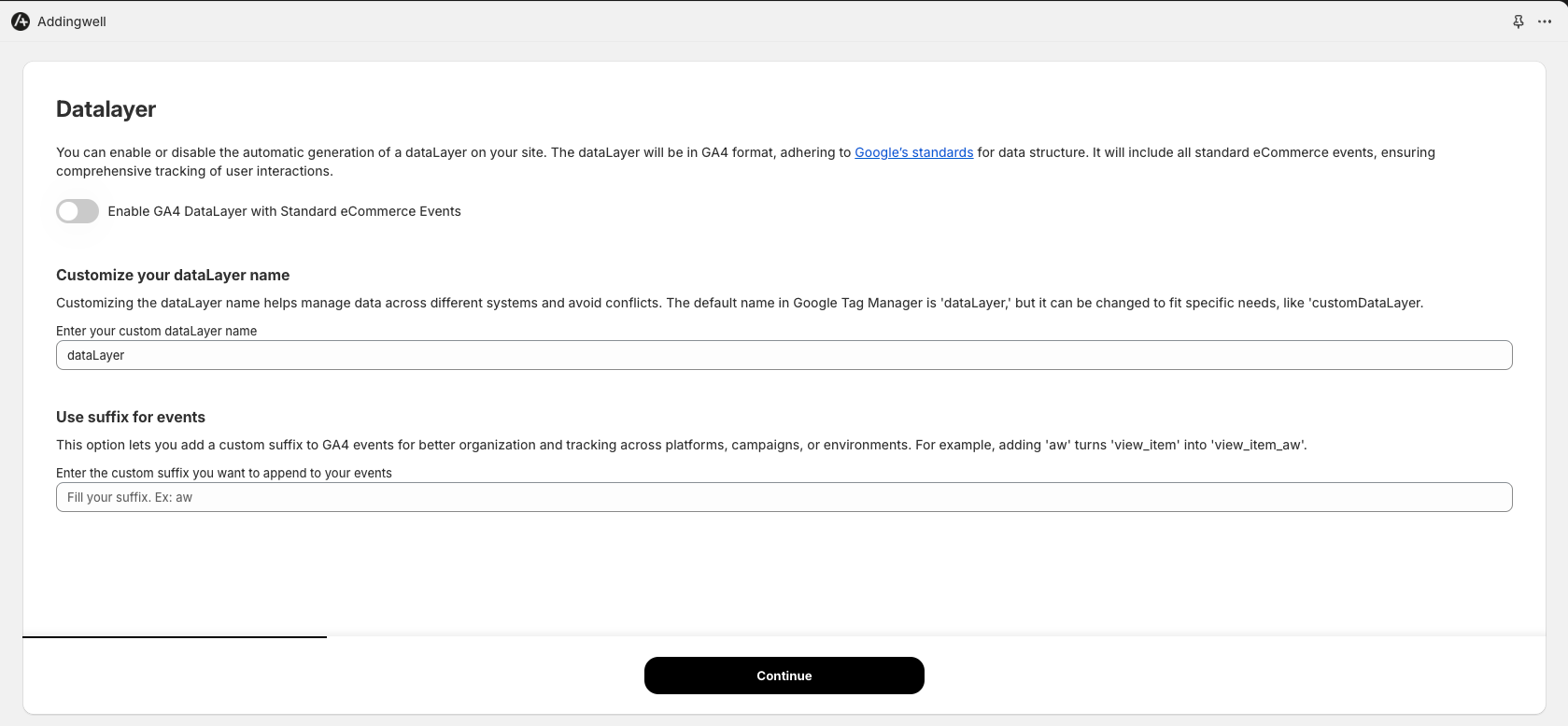
J’arrive sur ce menu de configuration :

L’application Addingwell génère un dataLayer prenant la structure du format GA4. Si vous utilisez un autre outil que GA4 comme Piano, PIWIK Pro,… no worries, il existe pour les principaux outils analytics des mappers au sein de GTM faisant automatiquement le pont par exemple voici une doc concernant celui de Piano :
Google Tag Manager (PA SDK template)
A propos de Google Tag Manager Tag Manager, composant de la Google Marketing Platform et intégré avec Google Cloud, vous permet de mettre à jour facilement vos marqueurs, leurs déclencheurs et vari...
https://support.piano.io/hc/fr/articles/14355508135186-Google-Tag-Manager-PA-SDK-template#:~:text=Notre%20plateforme%20e,eCommerce%20Bridge
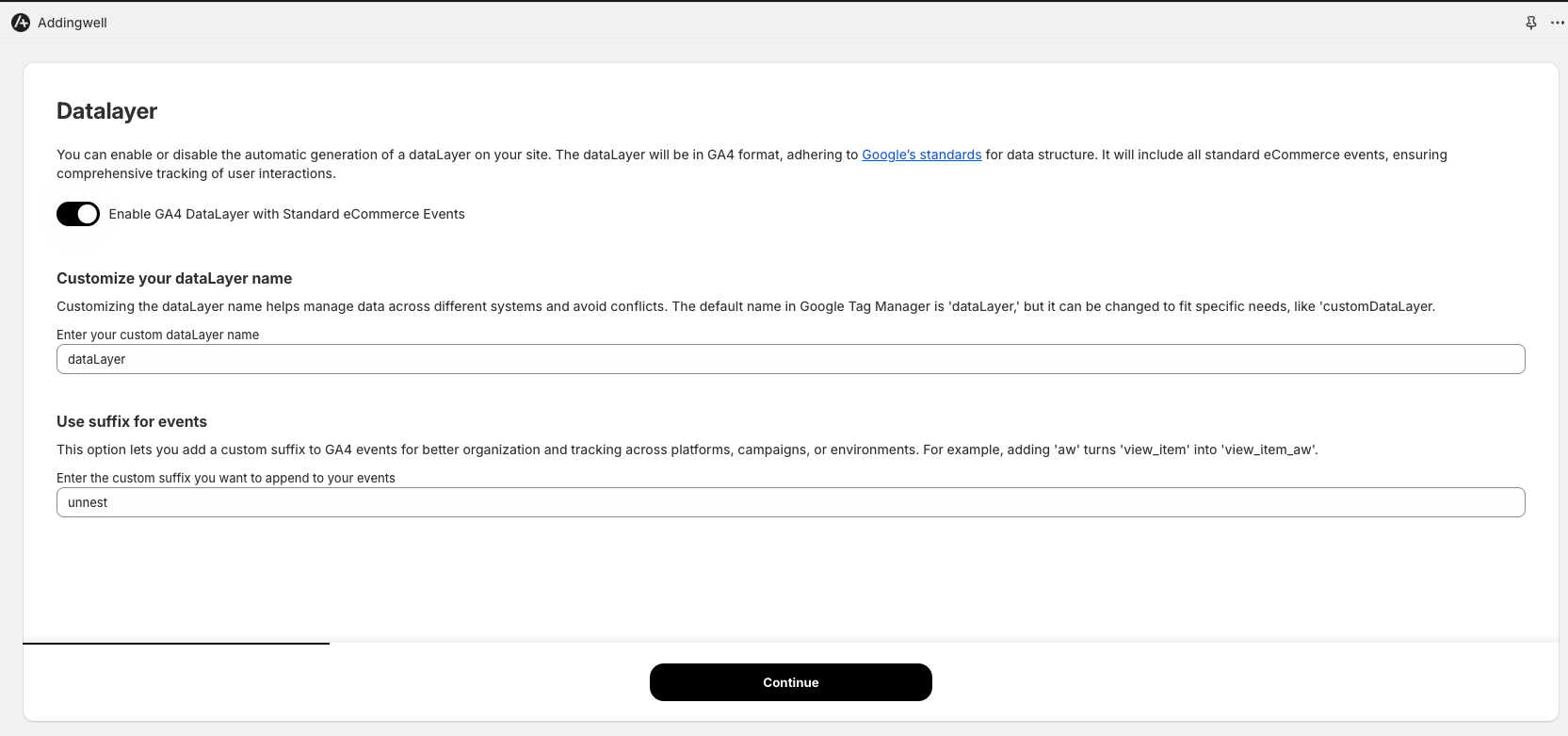
Premièrement, je vais activer la génération automatique du dataLayer sur mon site.
Ensuite, il est recommandé de rajouter un suffixe pour vos événements. Pourquoi ?
Car ce suffixe permet de ne pas créer de conflit avec votre implé existante si vous en avez une.

Dans mon exemple, mes événements de vue d’un produit seront poussés dans mon dataLayer non pas sous un event “view_item” mais sous “view_item_unnest”. Ainsi, on exclue le risque d’un double push dataLayer.
2️⃣ Activer GTM sur le site
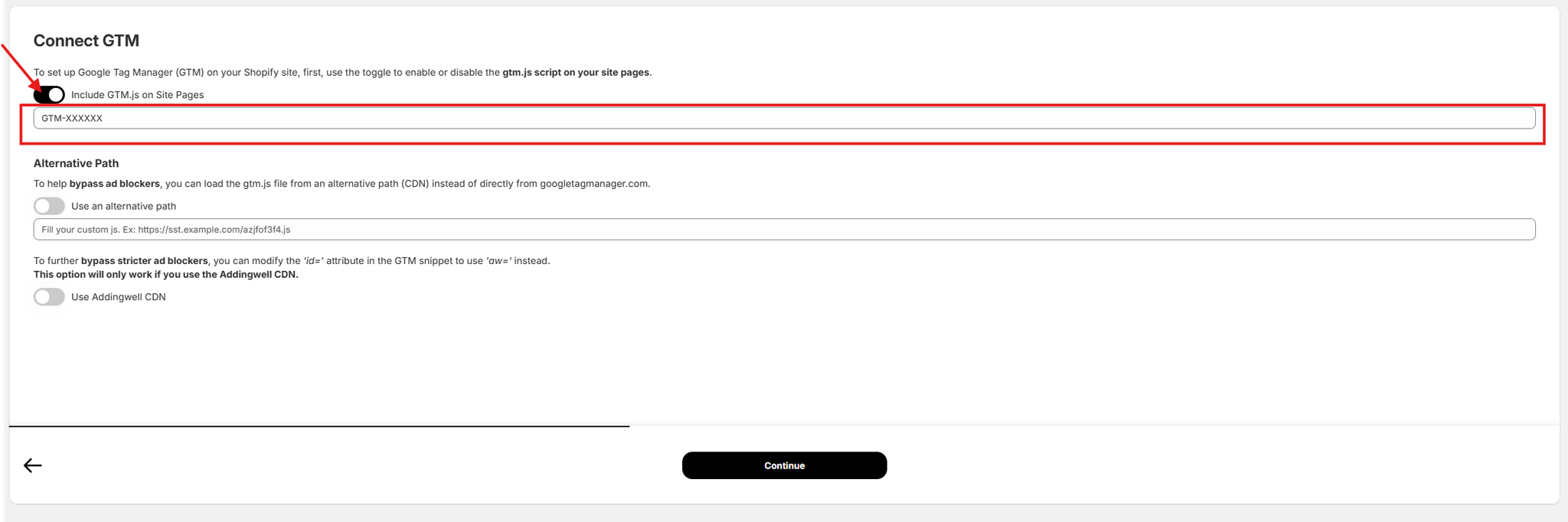
Pour intégrer GTM à mon site, il me faut activer le script
gtm.js sur toutes mes pages en cochant cette option. Ensuite je renseigne l’ID de mon conteneur GTM.

3️⃣ Proxification de l’appel GTM (Facultatif et concerne uniquement le Server-Side Tracking)
Cette partie vous concerne uniquement si vous êtes dans une configuration serveur.
Si ce n’est pas votre cas, vous pouvez passer à la suite 🙂
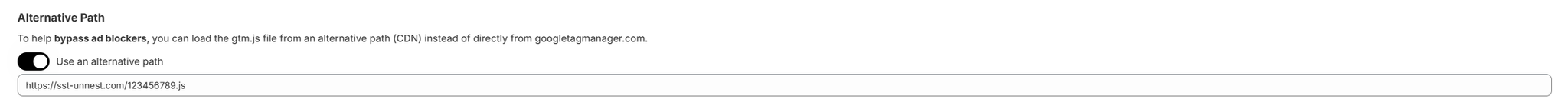
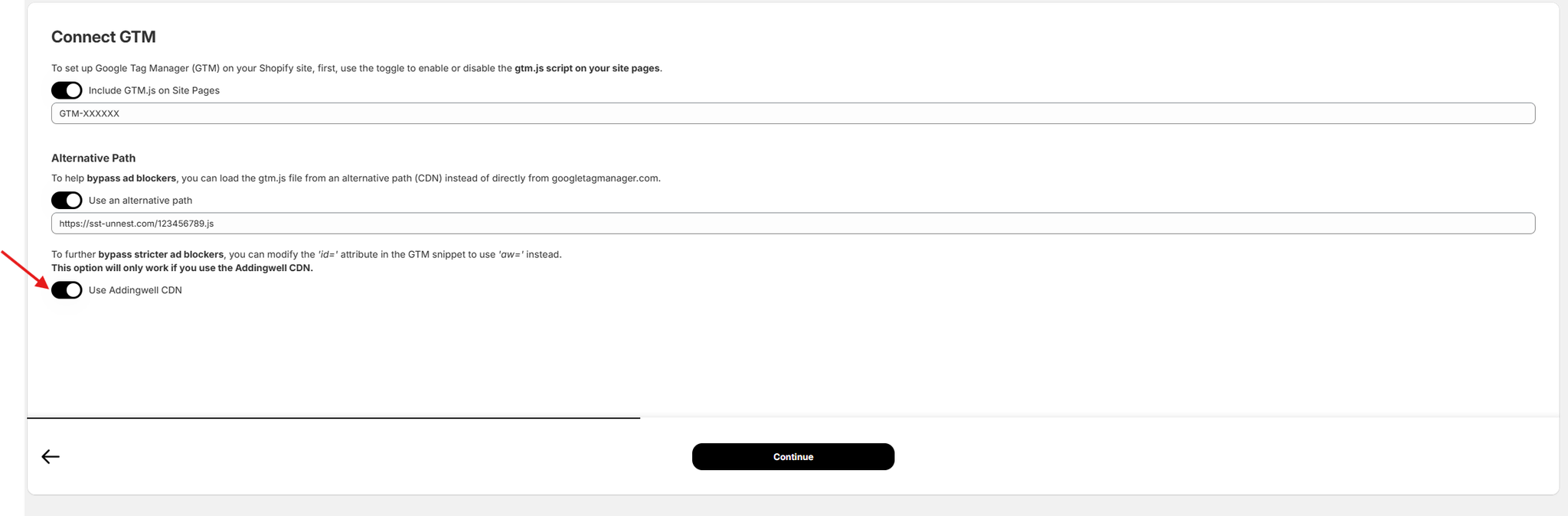
Shopify d’Addingwell permet de proxifier le chargement de votre gtm. Initialement, votre gtm est chargé via l’URL
https://www.googletagmanager.com/gtm.js . Cependant, certains bloqueurs de publicité détectent cette URL et bloque l’appel de votre gtm. En rentrant l’URL de votre serveur proxifié, vous pourrez facilement bypass ces Adblockers.

Si votre serveur est hébergé chez Addingwell, vous pouvez également modifier l’ID de votre appel GTM. Il passera de https://sst.mondomaine.fr/dzpjddz.js?
id=GTM-XXXX à https://sst.mondomaine.fr/dzpjddz.js?aw=XXXX et correspond à un contournement supplémentaire aux adblockers. Pour cela, il faut activer l'option "CDN Addingwell”
4️⃣ Création et paramétrage du Custom Pixel
Petit rappel : Depuis quelques temps, la partie checkout de Shopify a été fortement modifiée. Un environnement “bac à sable” a été créé pour communiquer directement avec Shopify, ce qui a eu un impact énorme sur le tracking.
Désormais il n’est plus possible de réaliser vos push dataLayer dans votre theme.liquid comme c’est le cas pour tous vos events hors checkout.
Maintenant, il faut créer un “Custom Pixel”. Ce pixel communiquera avec l’API analytics de Shopify pour récupérer l’ensemble des informations.
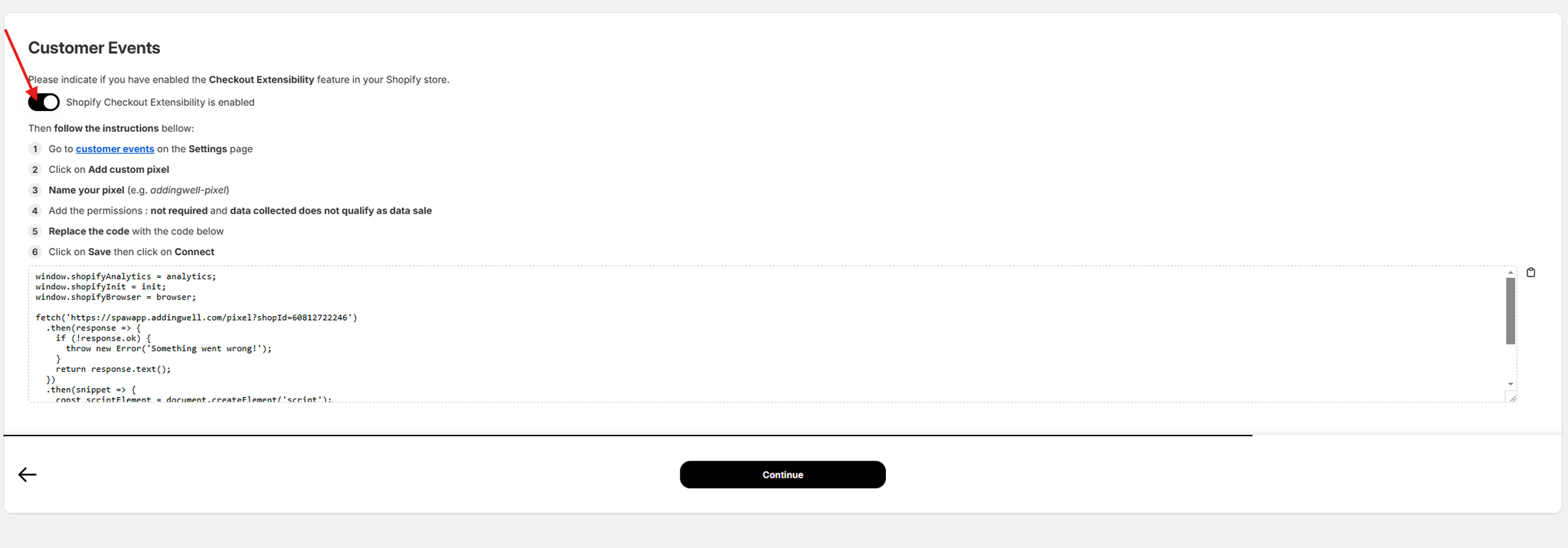
Tout d’abord il faut vérifier si vous avez activé l’option “checkout extensibility” sur votre Shopify.
À partir de janvier 2025 et ce progressivement, Shopify va activer automatiquement l’option checkout extensibility sur toutes les boutiques.
- Voici la démarche à suivre pour vérifier si vous avez activé l’option :
- Accédez à votre admin Shopify
- Allez dans Paramètres > Paiement
- Dans la section Statut de mise à niveau, vous devriez voir une option pour examiner les personnalisations ou des informations sur l'extensibilité du checkout si elle est disponible pour votre boutique. Si vous ne voyez pas ces options, il est possible que votre boutique ne soit pas encore éligible pour Checkout Extensibility.

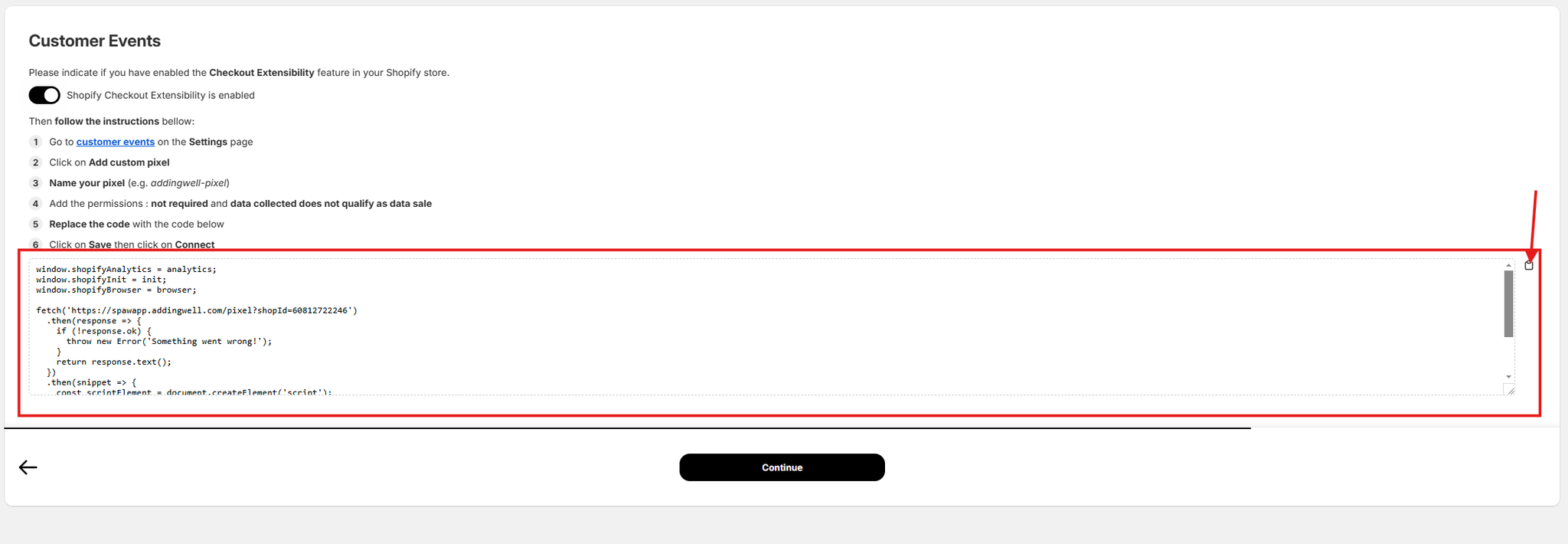
Maintenant, je copie le code proposé par Addingwell

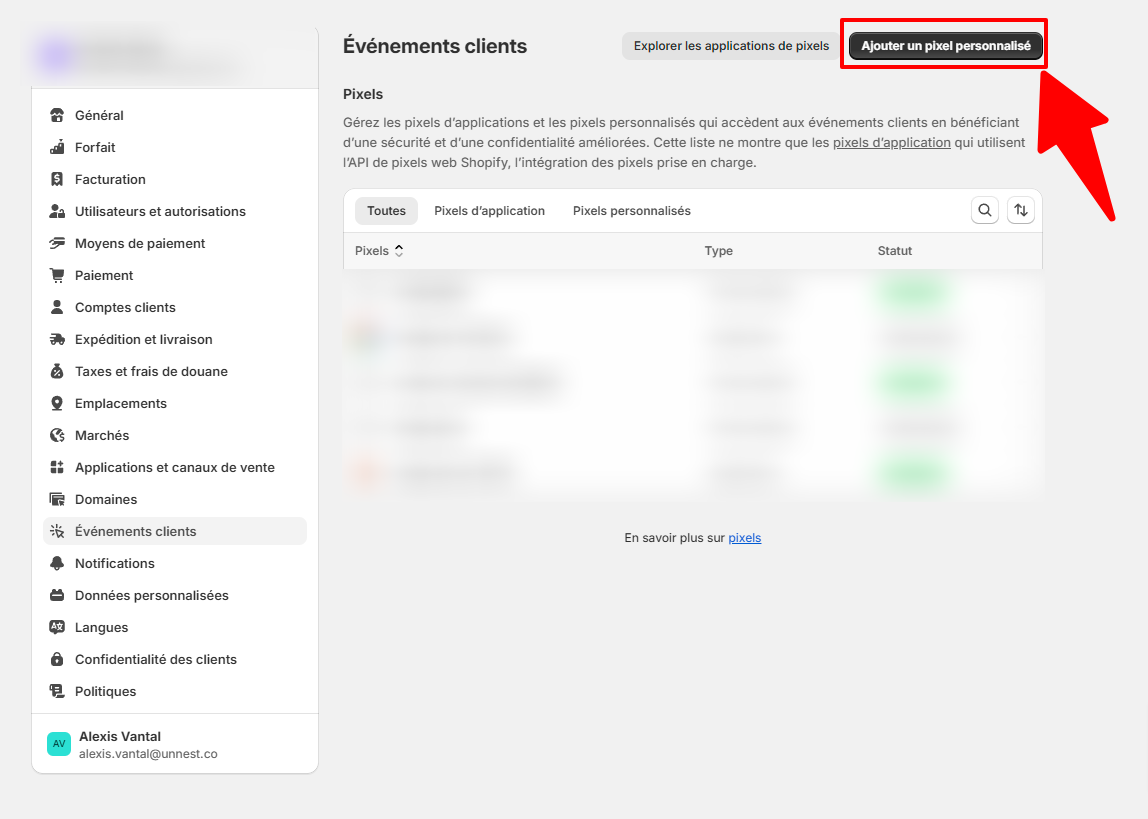
Puis, je vais ouvrir un nouvel onglet et aller dans la section Customer Events de mon admin shopify.
Je vais ensuite créer un nouveau “Custom Pixel”

Je lui donne un nom clair afin de le différencier de mes autres “custom pixel”, puis je l’ajoute.

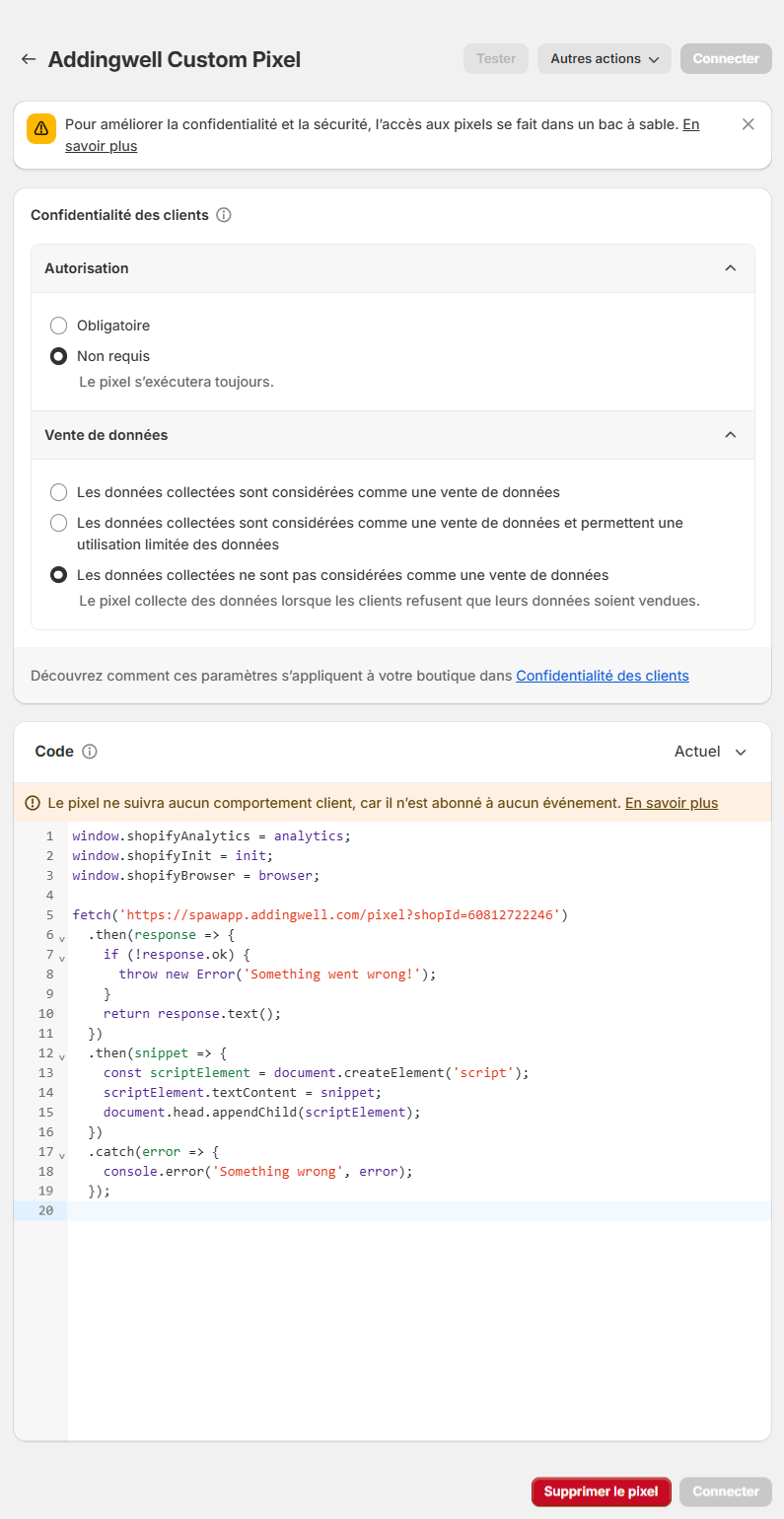
Je peux ensuite, coller le code que j’ai récupéré dans les paramétrages de mon application Addingwell.
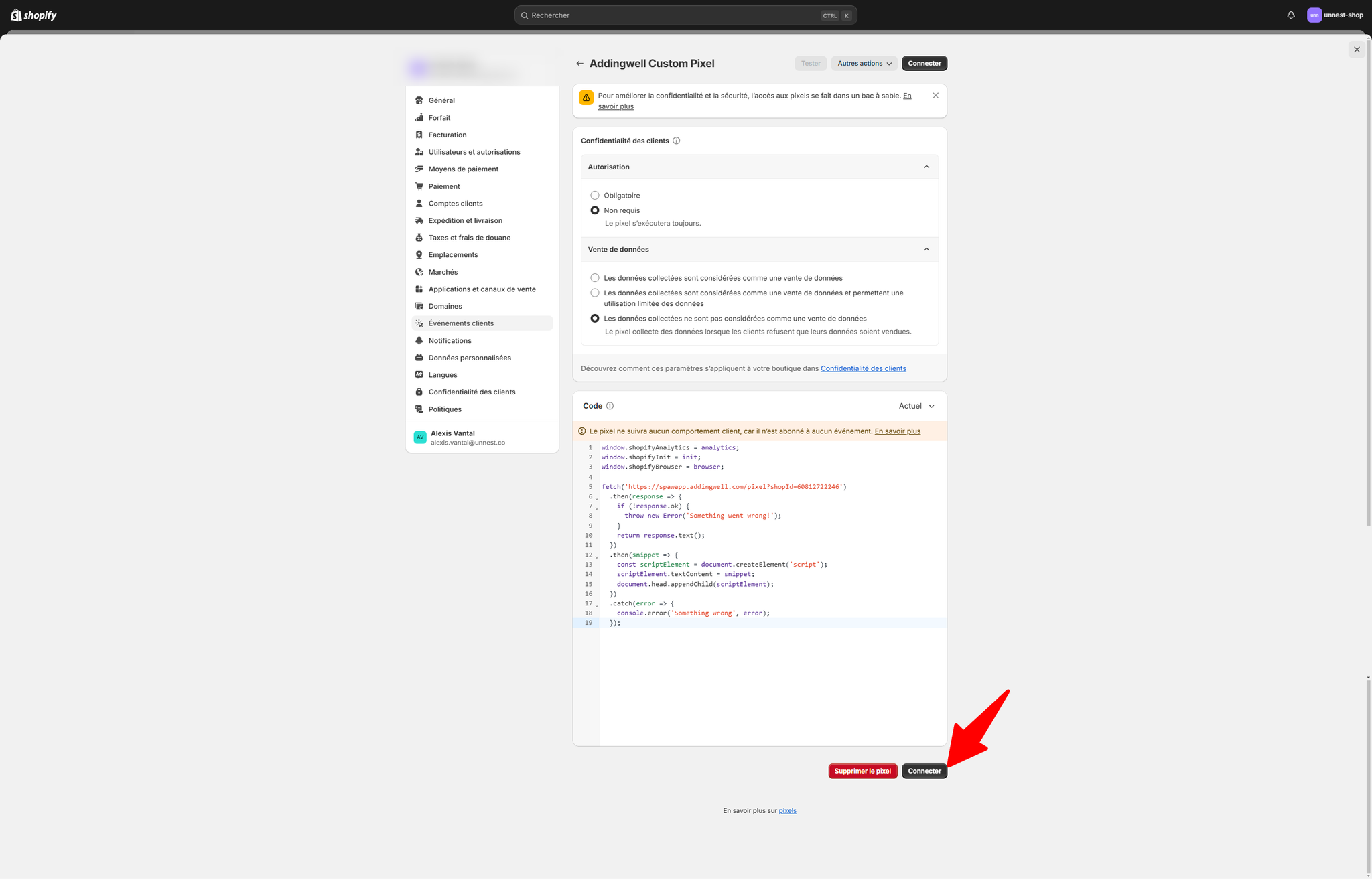
Je configure les autorisations de déclenchement du pixel comme la capture d’écran ci-dessous :
Attention : Pour que le pixel fonctionne correctement, je dois bien respecter la capture d’écran ci-dessous. C’est-à-dire de veiller à bien cocher l’option “Non Requis” concernant l’autorisation de déclenchement du pixel ainsi que de l’avoir paramétré sur “Les données collectées ne sont pas considérées comme une vente de données”.
Si l’on ne fait pas ça, le pixel sera soumis à consentement et ne s’exécutera pas toujours. Pour faire simple, c’est comme si vous soumettez GTM au consentement de votre CMP. En réalité, ce n’est pas ce que l’on recherche. Alors ici, on coche les options nécessaires afin que le script se déclenche toujours. (sans vous spoiler mais ne vous inquiétez pas nous allons gérer le consentement directement dans GTM plus tard).

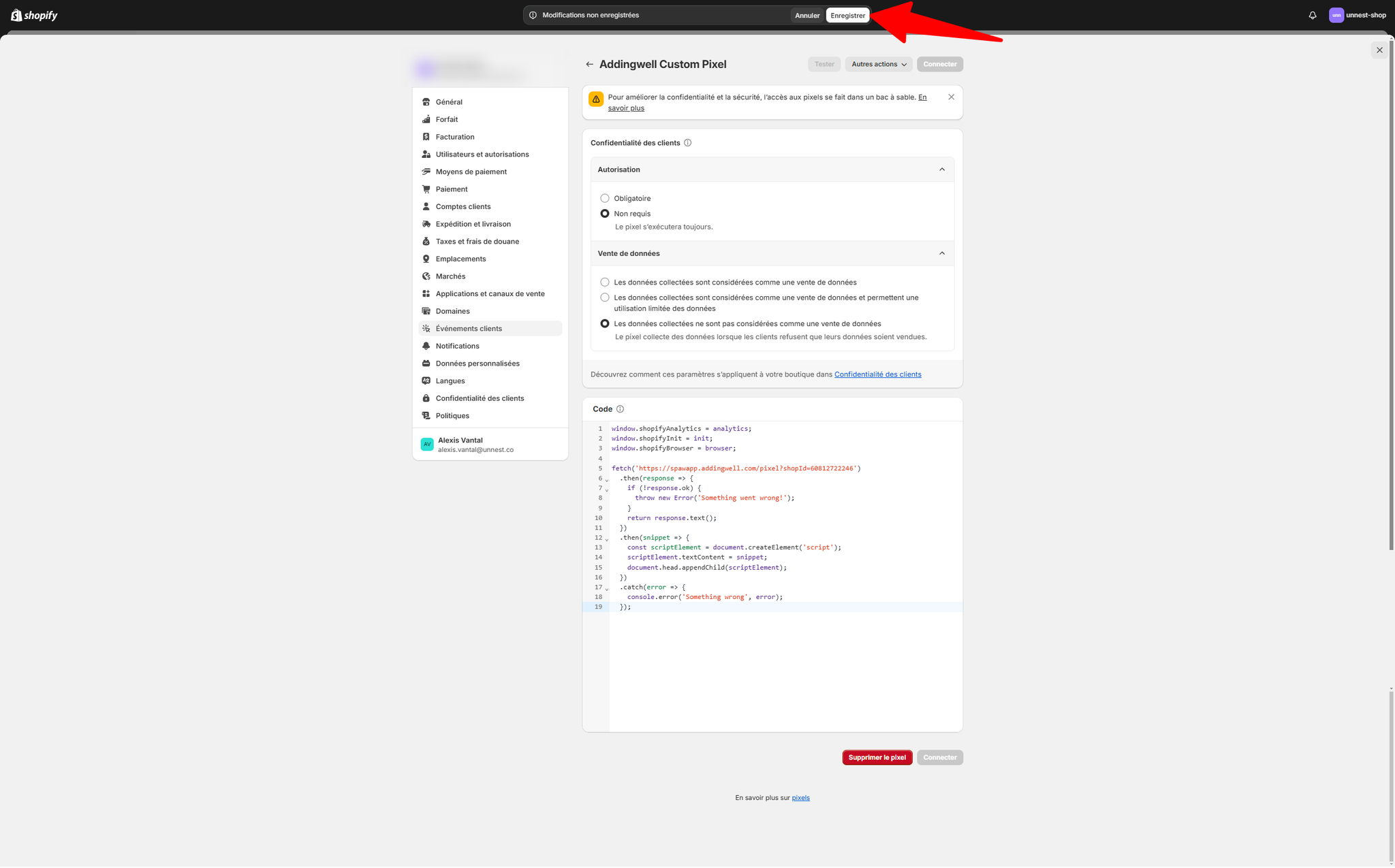
Ensuite, je clique sur “enregistrer” tout en haut de l’écran (je sais c’est pas très intuitif)

Puis sur “connecter” tout en bas cette fois.

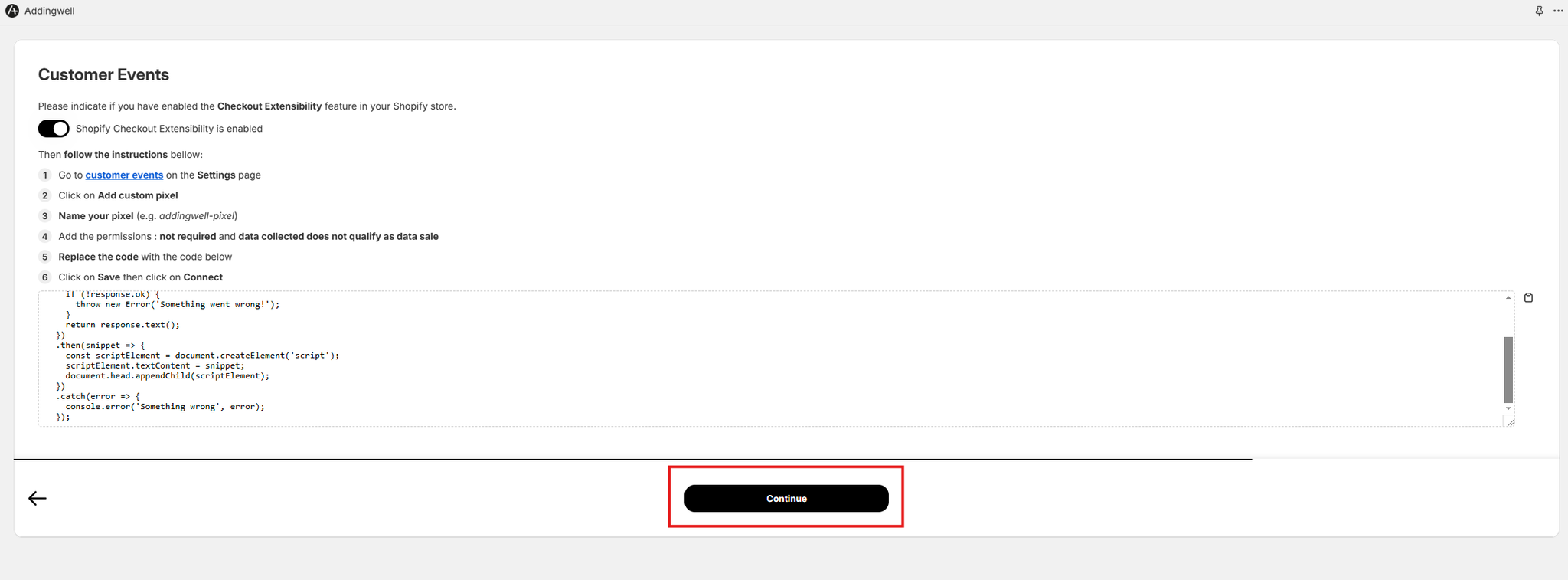
Je retourne sur l’onglet de paramétrage de l’application Addingwell et je clique sur “continue”.

Le Custom Pixel que propose Addingwell réalise un fetch d’une source externe contrôlé par Addingwell eux-même. Ce qui signifie que ce code sera mis à jour automatiquement aussi longtemps qu’Addingwell monitore son application.
C’est donc un gain de temps mais également une réduction du coût de la main d’oeuvre car cela nécessite pas qu’un développeur ou un consultant tracking doive changer tous les jours ce custom pixel pour se mettre à jour des obligations de Shopify.
5️⃣ Activer les logs sur le checkout (facultatif mais conseillé)
Activer les logs va vous permettre de debug les potentielles erreurs que peuvent remonter vos utilisateurs lorsqu’ils passent commande sur votre boutique. Cela vous permettra de mieux monitorer vos événements et d’améliorer l’expérience de vos visiteurs.
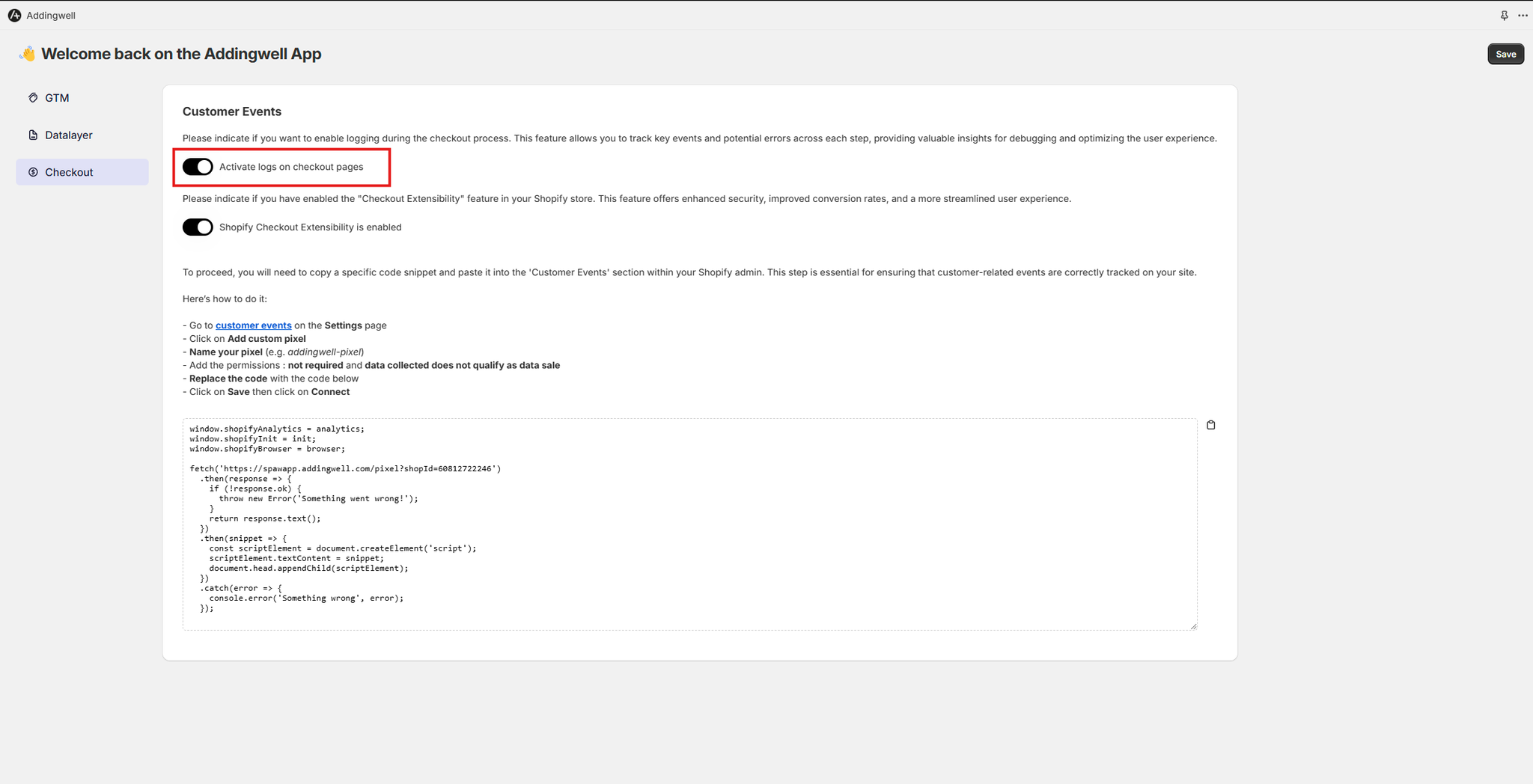
Je retourne sur mon application Addingwell via mon Admin Shopify. On remarque que l’application a changé d’interface puisque j’ai terminé l’onboarding.
Je vais dans la partie checkout et je clique sur l’option “ Activate logs on checkout pages”

🎉 Félicitations vous avez paramétré Addingwell sur votre Boutique !

Etape 3 : Implémentation dans GTM
La prochaine étape va ressembler fortement à vos implémentations standards.
Tout d’abord vous allez ouvrir votre conteneur GTM avec lequel vous avez connecté votre application Addingwell.
1️⃣ Création des variables e-commerce
Je vais commencer mon implémentation par créer l’ensemble de mes variables e-commerce
Et comme je suis sympa, je vous ai partagé le code d’un push dataLayer pour l’event purchase, je vous laisse faire votre marché 😎 :
javascript{ "event": "purchase_unnest", "ecommerce": { "transaction_id": "5538358526022", "currency": "EUR", "value": 127, "coupon": "unnest", "discount": 0, "shipping": 0, "tax": 0, "payment_type": "creditCard", "items": [ { "item_id": "7604352548934", "item_variant": "tutoriel", "item_variant_id": "41941727019078", "item_variant_title": "tutoriel", "item_product_id": "7604352548934", "item_product_title": "Tutoriel Tracking Shopify", "item_name": "Tutoriel Tracking Shopify", "item_brand": "unnest-shop", "item_category": "tutoriel", "price": 127, "quantity": 1, "sku": null, "discount": 0, "coupon": "unnest", "url": "/products/tutoriel-tracking" } ] }, "gtm.uniqueEventId": 9 }
→ Une fois que les variables sont créées, on attaque les déclencheurs.
2️⃣ Création des déclencheurs
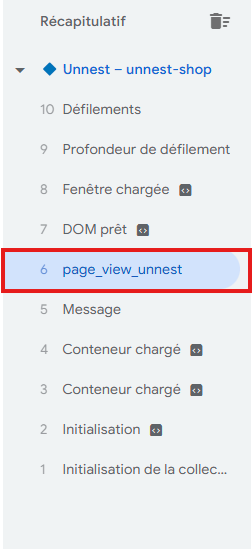
Rappelez-vous, nous avons abordé la notion de suffixe à ajouter à vos événements dataLayer. En réalité vous allez les retrouver via le debug de votre GTM par exemple, je peux le constater pour l’événement
page_view j’ai bien une remontée d’un event page_view_unnest dans mon dataLayer :
Et c’est précisément à l’aide de cette remontée que nous allons créer nos déclencheurs pour nos événements.
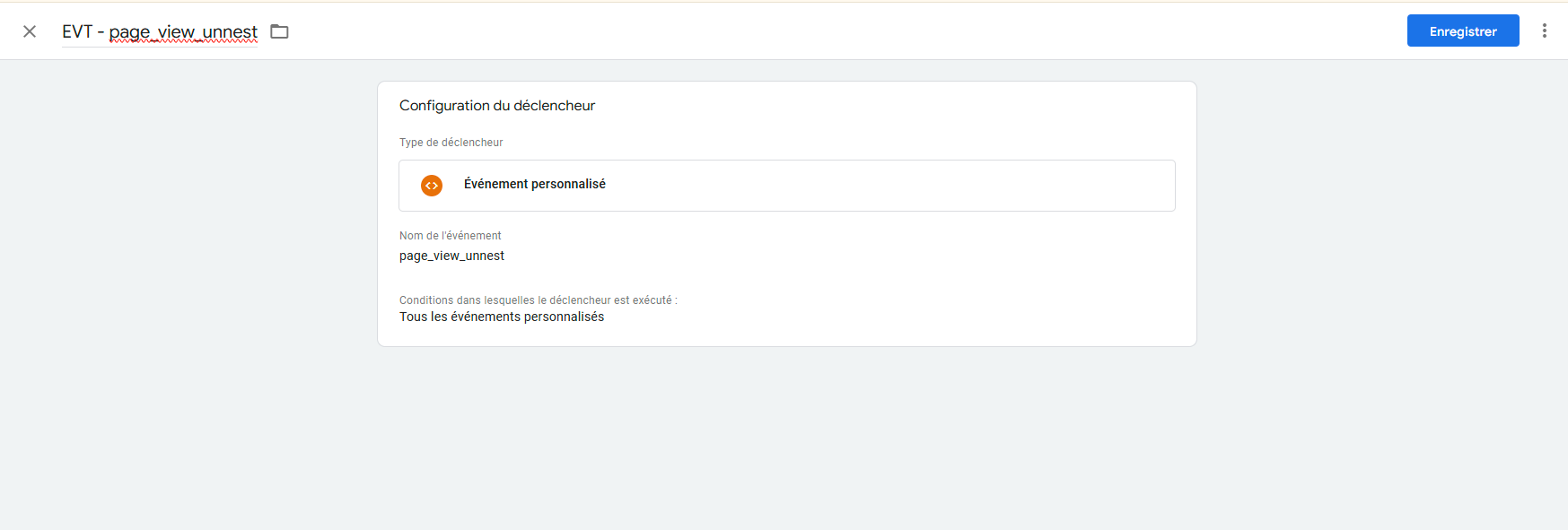
Je vais créer un déclencheur de type événement personnalisé que je vais paramétrer selon le push dataLayer correspondant (ici
page_view_unnest )
Certaines CMP fonctionnent exactement sous le même principe comme Didomi ou Axeptio par exemple. C’est-à-dire qu’à l’aide de pushs dataLayer, je vais être en mesure de gérer mon consentement directement au sein de GTM.
3️⃣ Création des balises e-commerce
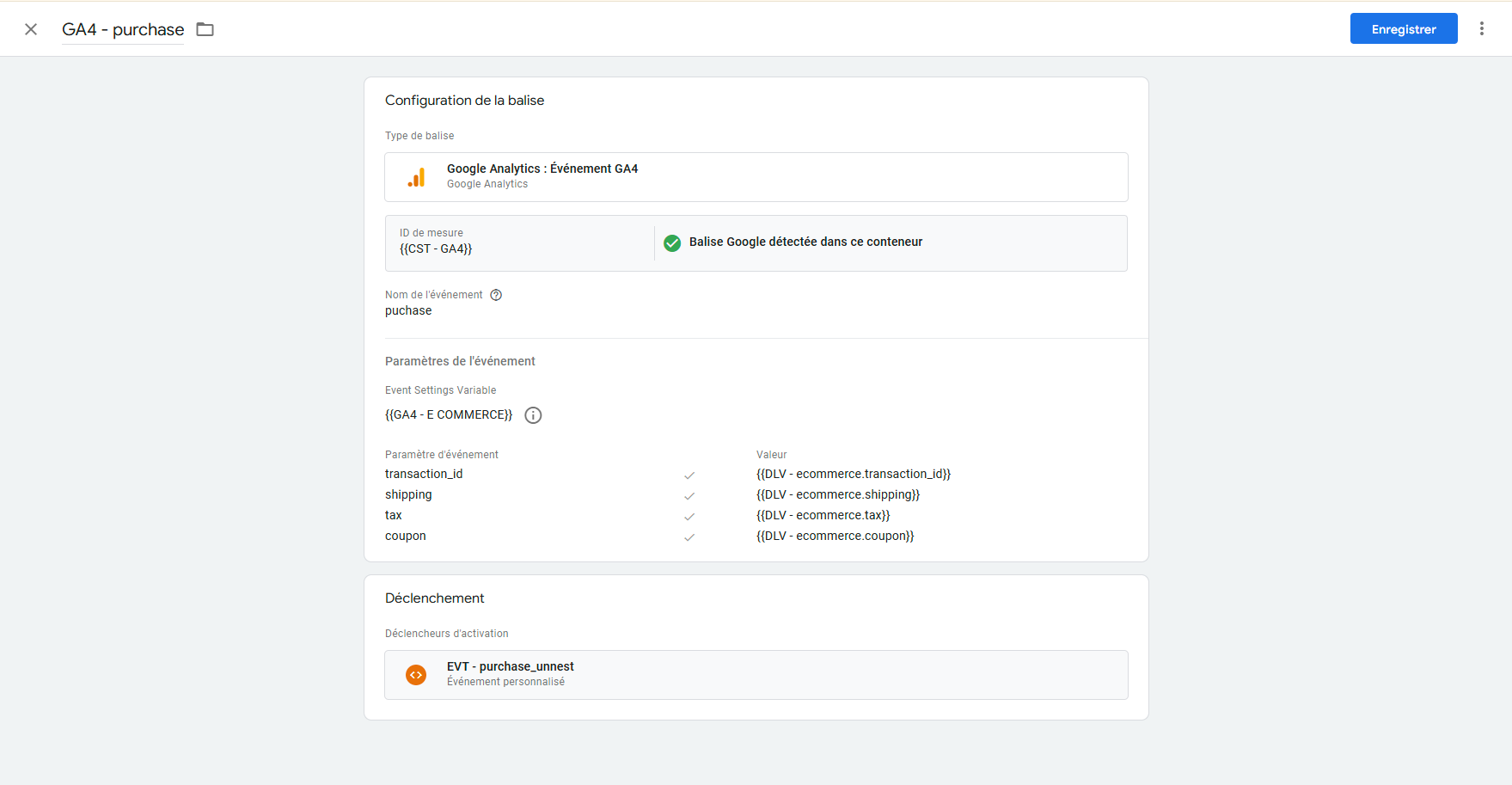
Maintenant, dernière étape je vais pouvoir créer mes balises. Dans cet exemple je vais créer une balise GA4 de purchase mais j’aurais très bien pu créer une balise Media (Meta, TikTok, Linkedin,..) ou d’un autre outil analytics (Piano, Matomo,…)
Voici le résultat final :

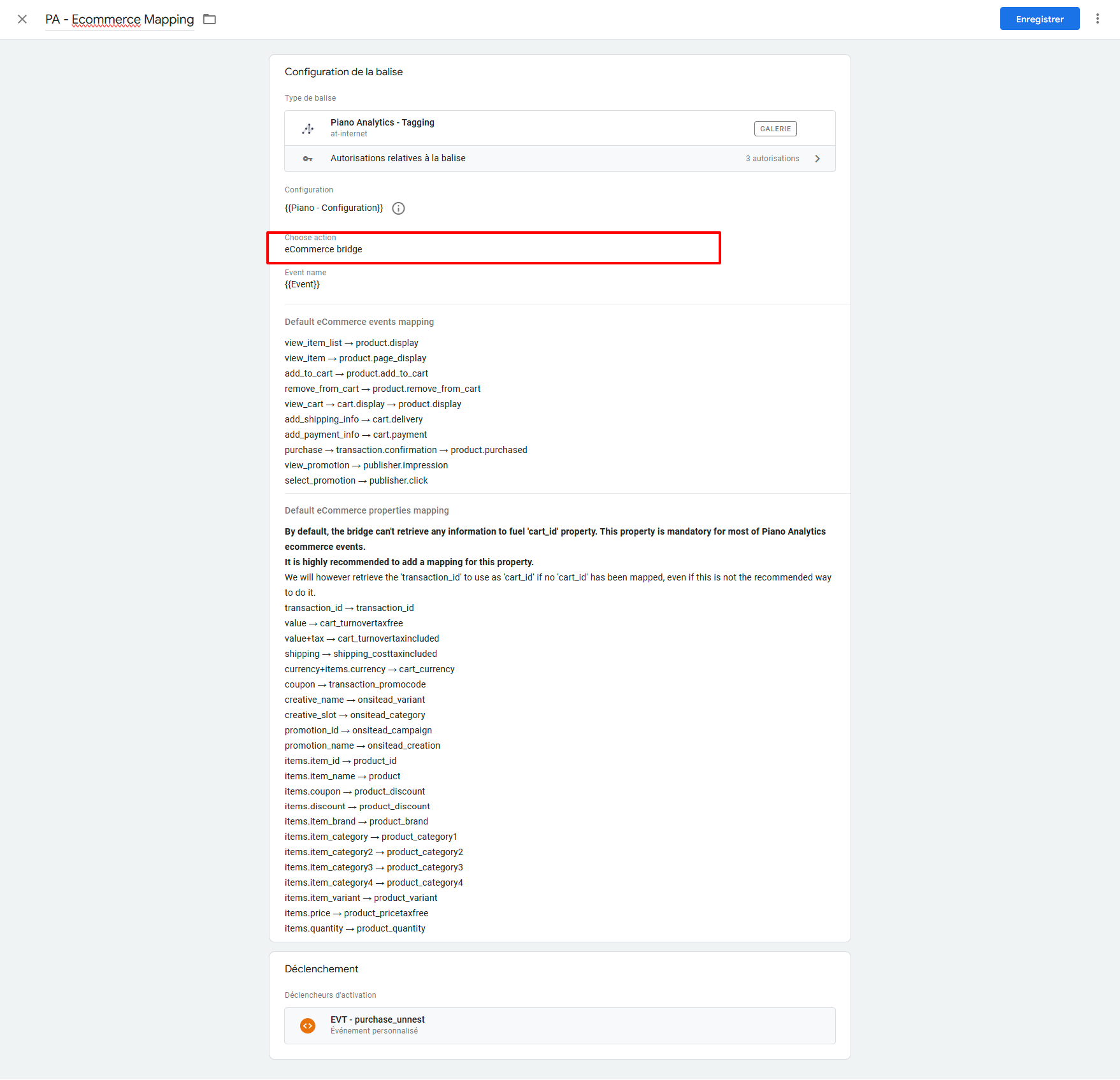
Et comme je suis sympa, voici ce que ça pourrait rendre si j’utilise piano :
En réalité y’a juste à sélectionner l’option “ecommerce bridge” et Piano se charge du reste (trop la classe 😎).

Une fois que tous les events sont créés, je peux recetter !
Etape 4 : Recette et debug du tracking
1️⃣ Partie hors checkout
Comme nous avons connecté GTM à notre boutique à l’aide de l’application Addingwell, nous pouvons recetter directement via le sublimissime debug GTM :
Ici je vais simuler un ajout d’un produit au panier.
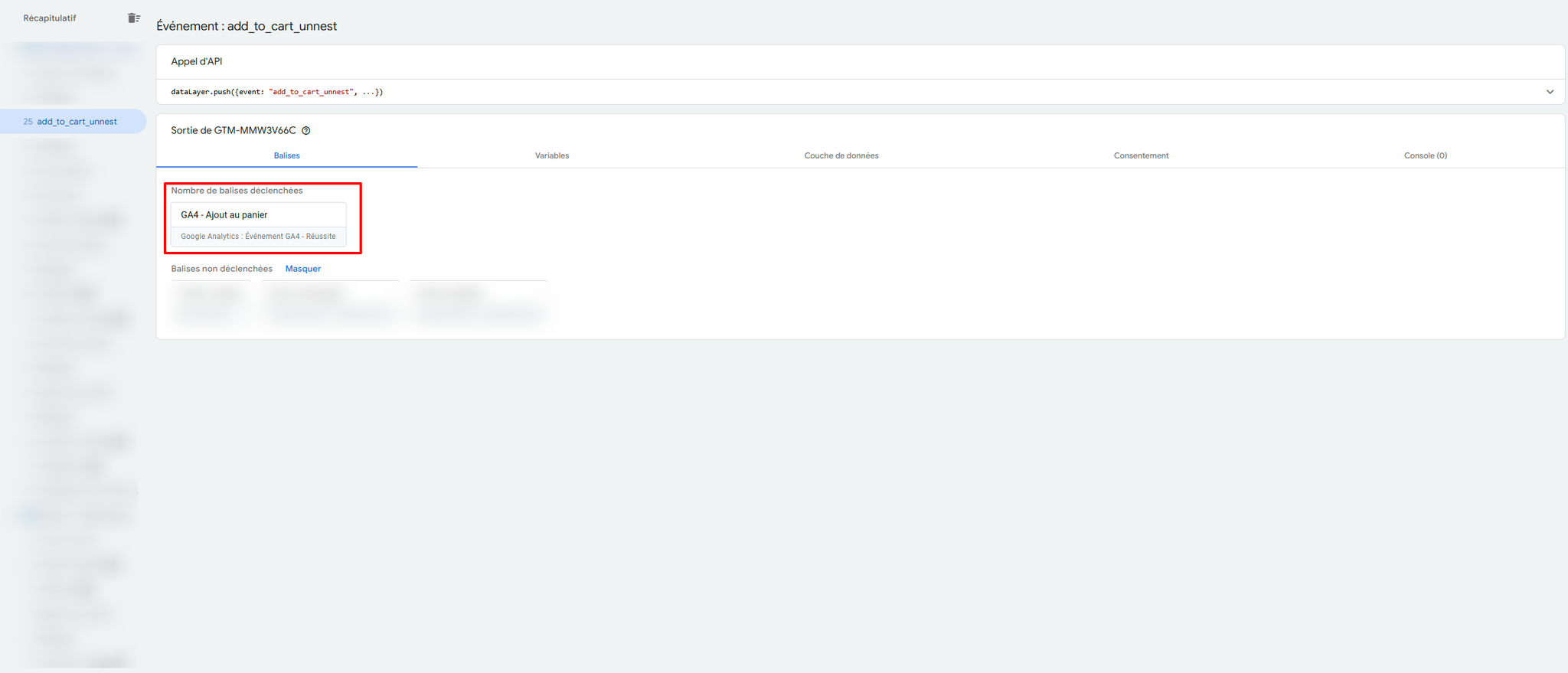
Je remarque que j’ai bien mon événement
add_to_cart_unnest qui remonte dans mon dataLayerEt je peux également voir que ma balise GA4 - Ajout au panier se déclenche bien à ce moment.

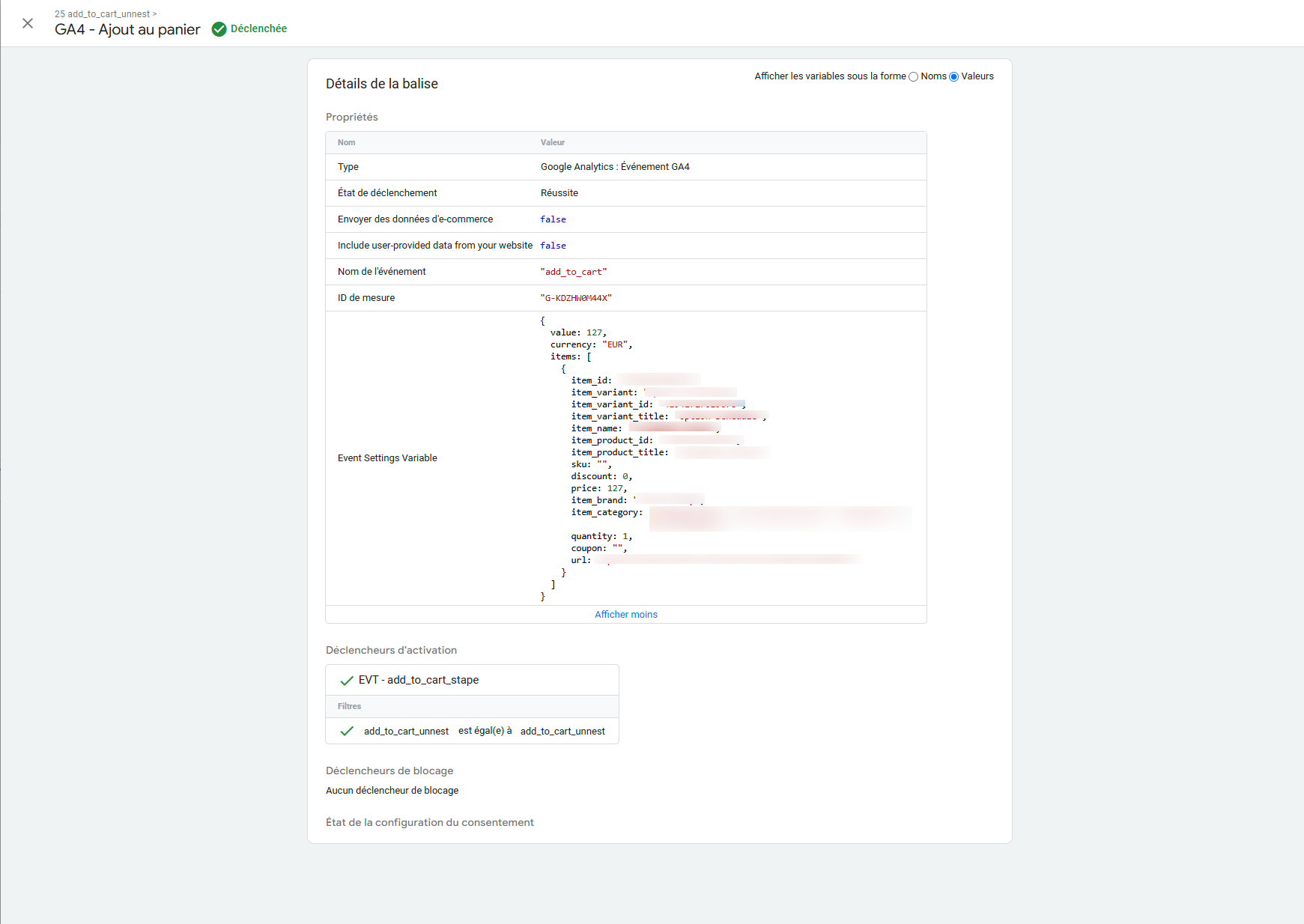
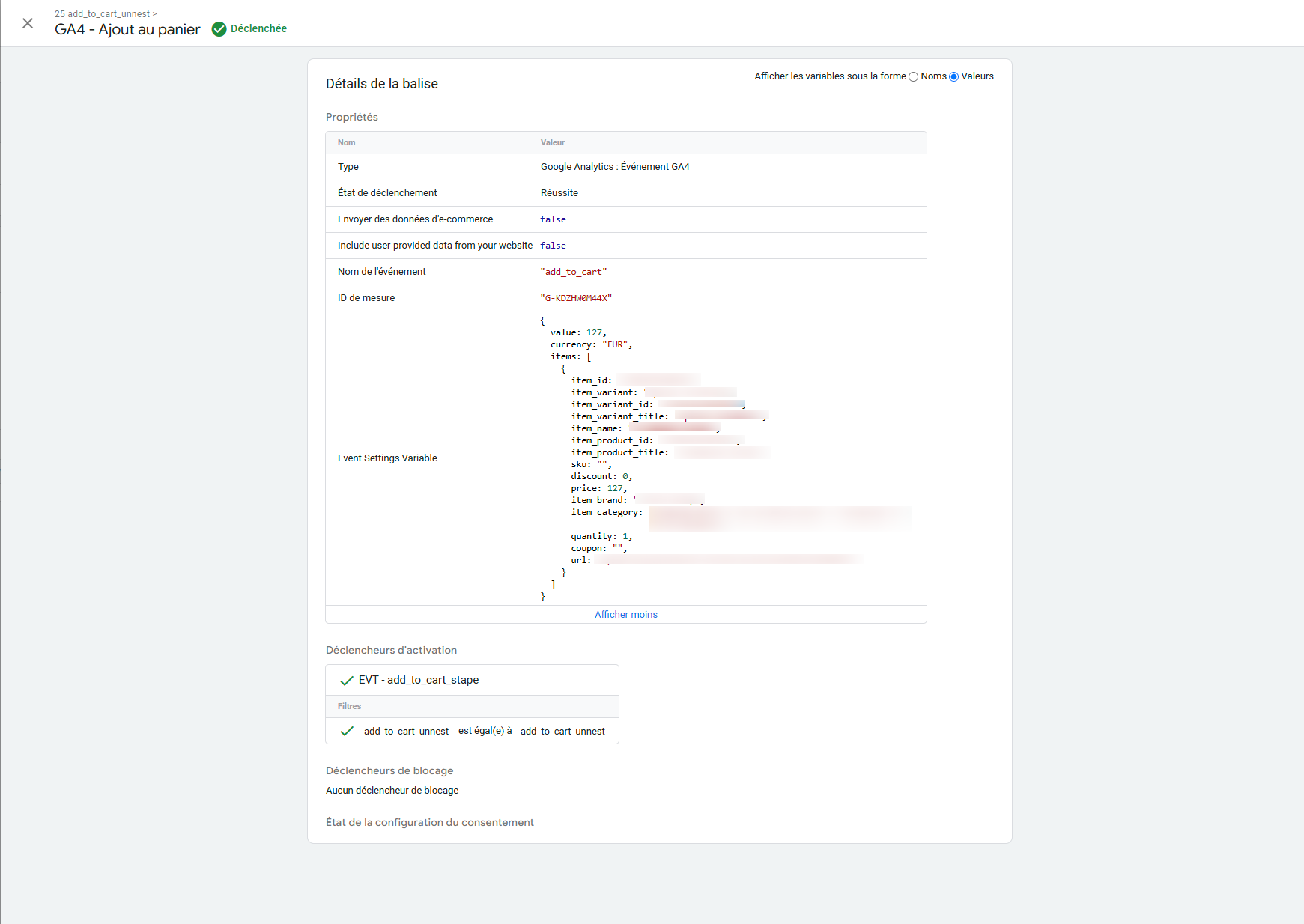
Je peux également vérifier le détail de mon événements


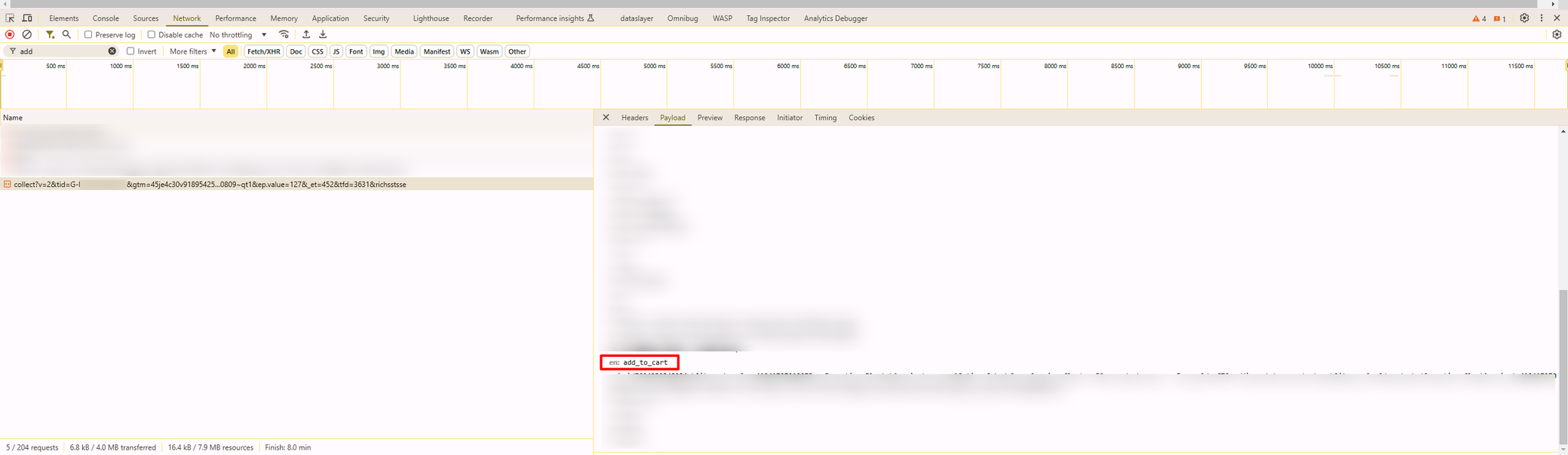
Vous pouvez également vérifier le network dans votre console pour double check que l’événement est bien envoyé à votre partenaire (en l’occurrence ici GA4)

Vous n’avez plus qu’à réaliser cette manipulation pour l’ensemble de vos événements hors checkout. Car en effet, pour ces derniers, le process sera légèrement différent.
2️⃣ Partie checkout
L’environnement sandboxé du checkout Shopify empêche le déclenchement de scripts tiers. Par conséquent, le debug GTM est inutilisable dans cette partie.
Cependant, il nous reste notre plus fidèle et robuste ami…. LA CONSOLE !
Pour ce faire, je vais ouvrir ma console navigateur et simuler un événement au sein de mon checkout comme un achat par exemple.
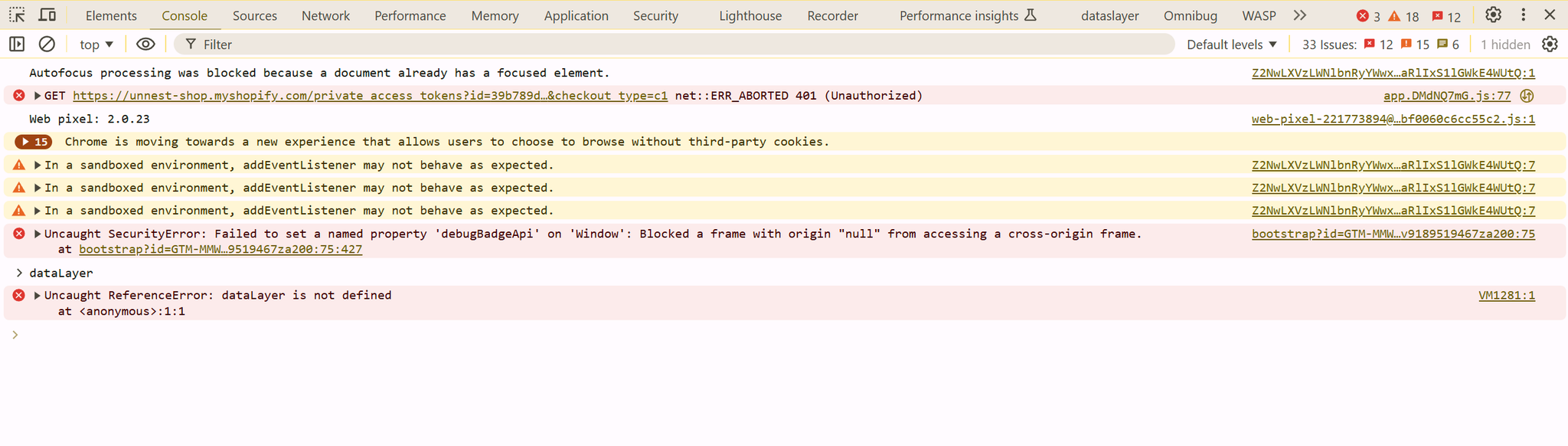
Ensuite je vais charger mon dataLayer au sein de la console. Cependant… j’ai une erreur, comment se fait-il ?

Eh bien, c’est normal. En réalité mon custom pixel ne va pas se trouver dans le top mais est encapsulé dans une iframe. Il va donc falloir aller le chercher.
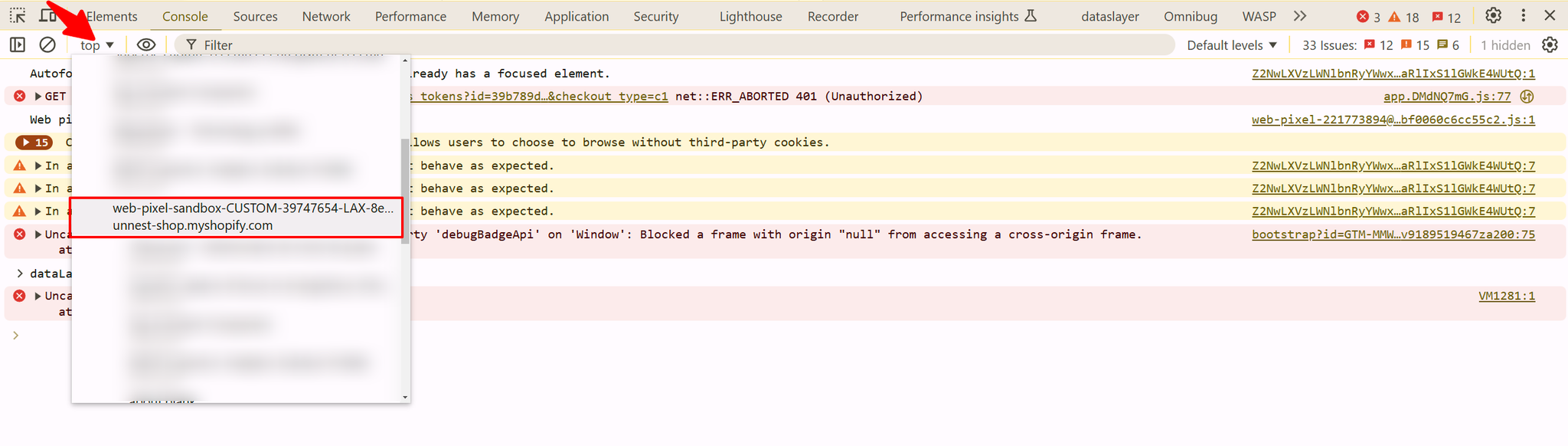
Je clique sur la dropdown “top” et je vais chercher quelque chose qui ressemble à : “web-pixel-sandbox-CUSTOM-’ID de Pixel’”

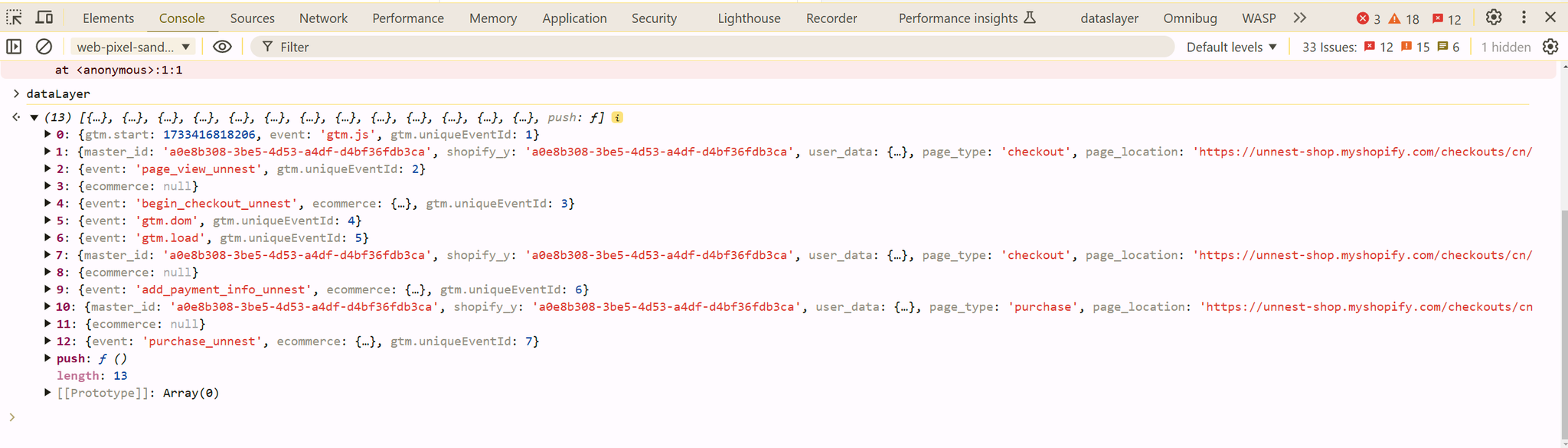
Cette fois-ci je peux charger mon dataLayer dans la console et vérifier sur mes événements de checkout se sont bien déclenchés. Ici, je remarque que j’ai tout ce qu’il faut.
Je peux également déplier tous mes événements dans la console pour vérifier que les informations remontées dans le dataLayer sont corrects 😎.


Félicitations, votre tracking est en place !!
ALEXIS VANTALConsultant Analytics et Tracking chez unnest
Je travaille sur les sujets liés à la collecte et l’analyse de vos données de navigation ainsi que la réalisation de dashboards sous Looker studio.
Après une expérience dans l’équipe data d’une agence média, j’ai pu aiguiser mon sens de l'analyse pour transformer la donnée en action concrètes.
Références : Roche Bobois, Vitality, Nexa
#Analytics #tracking #GTM #GA4 #Shopify #CMP


