Article publié par Nicolas Chollet
Pour de l'exploration de donnée, il est toujours intéressant de regarder une même donnée, mais “splitée” selon toutes les dimensions analysables. Cela permet souvent de comprendre quels sont les facteurs influant sur l'évolution de cette donnée.
Pour faire cela dans Google Data Studio, il fallait autrefois créer un graphique pour chaque dimension à analyser. Aujourd'hui, grâce à la nouvelle fonctionnalité "paramètres", on peut contourner ce problème. Voici comment.
Cet article se base sur celui-ci, que je vous invite à consulter : https://www.wissi.fr/blog/analytics/20200825/google-data-studio-secondary-dimension-like-inside-google-analytics/
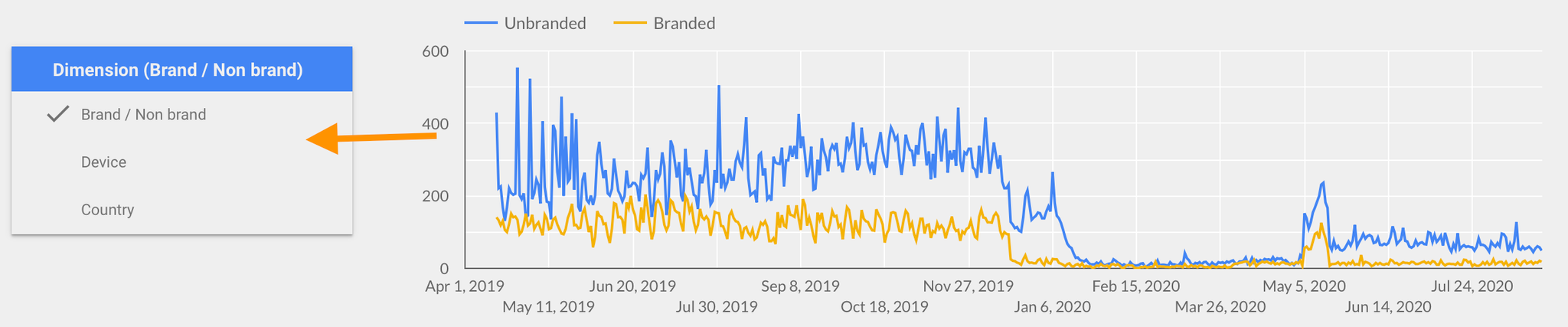
Résultat
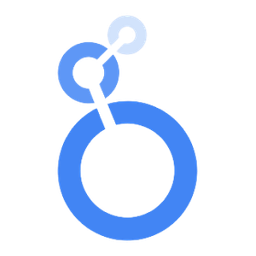
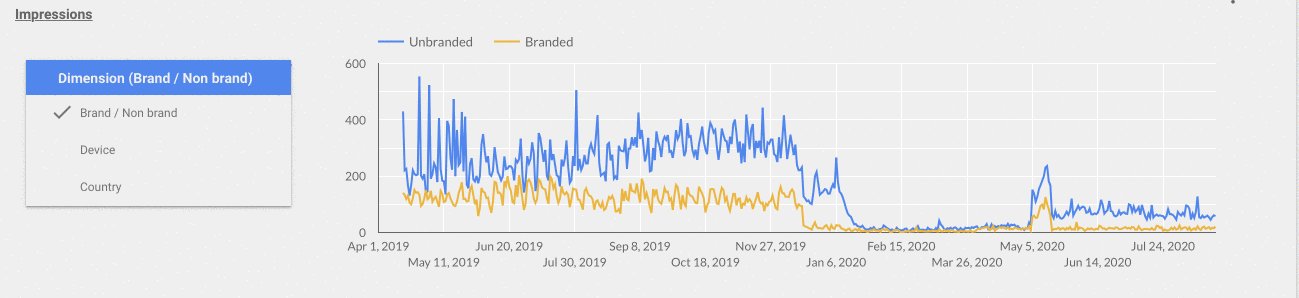
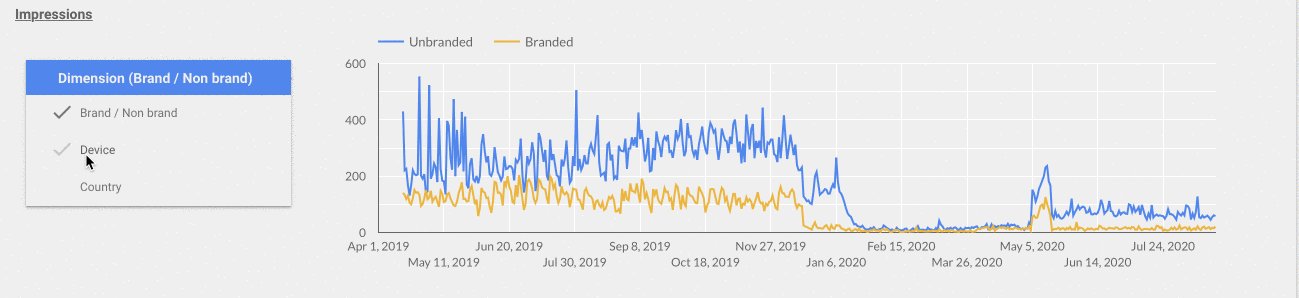
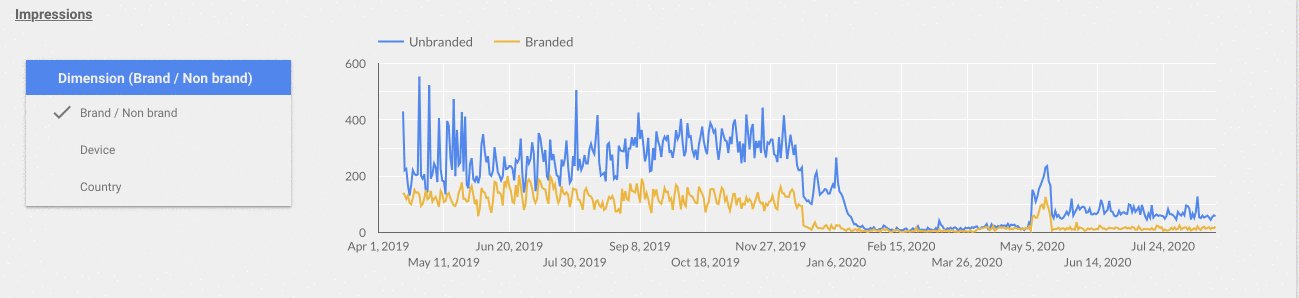
Voilà à quoi ressemble le résultat. Pour cet exemple, nous nous sommes branchés sur une source Google Search Console. Et nous avons construit un sélecteur qui permet de regarder l'évolution des visites selon plusieurs dimensions : "Brand / Non brand" ; "Device" ; "Country".

Tutoriel pas à pas
Nous allons devoir créer :
- Un champ "paramètre", qui est l'une des nouvelles fonctionnalités de Google Data Studio (https://support.google.com/datastudio/answer/9002005?hl=en)
- Un champ calculé, qui va permettre de faire le lien entre la sélection de l'utilisateur et ce qu'on souhaite afficher
Création du paramètre
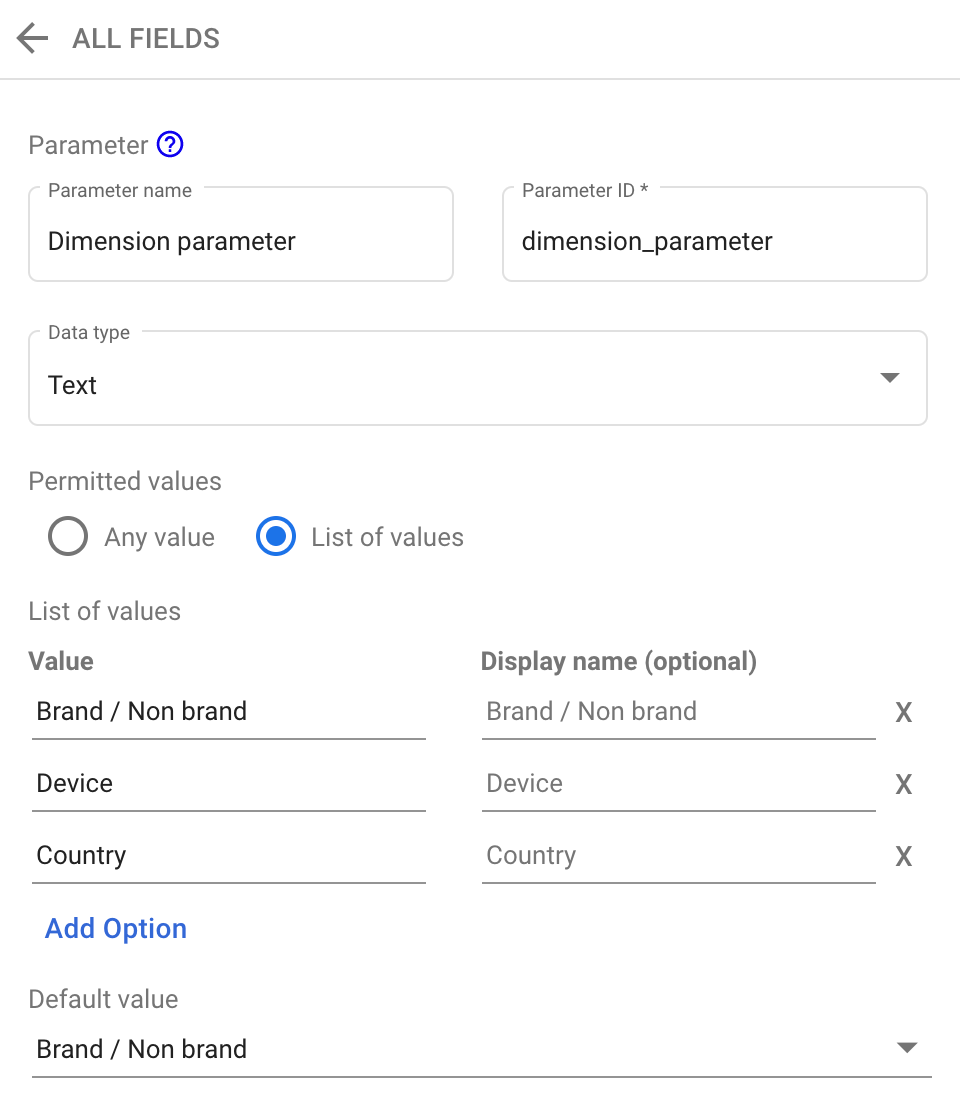
Dans notre cas, nous allons créer un paramètre de type "Texte", avec 3 options : "Brand / Non brand” ; “Device” ; “Country".
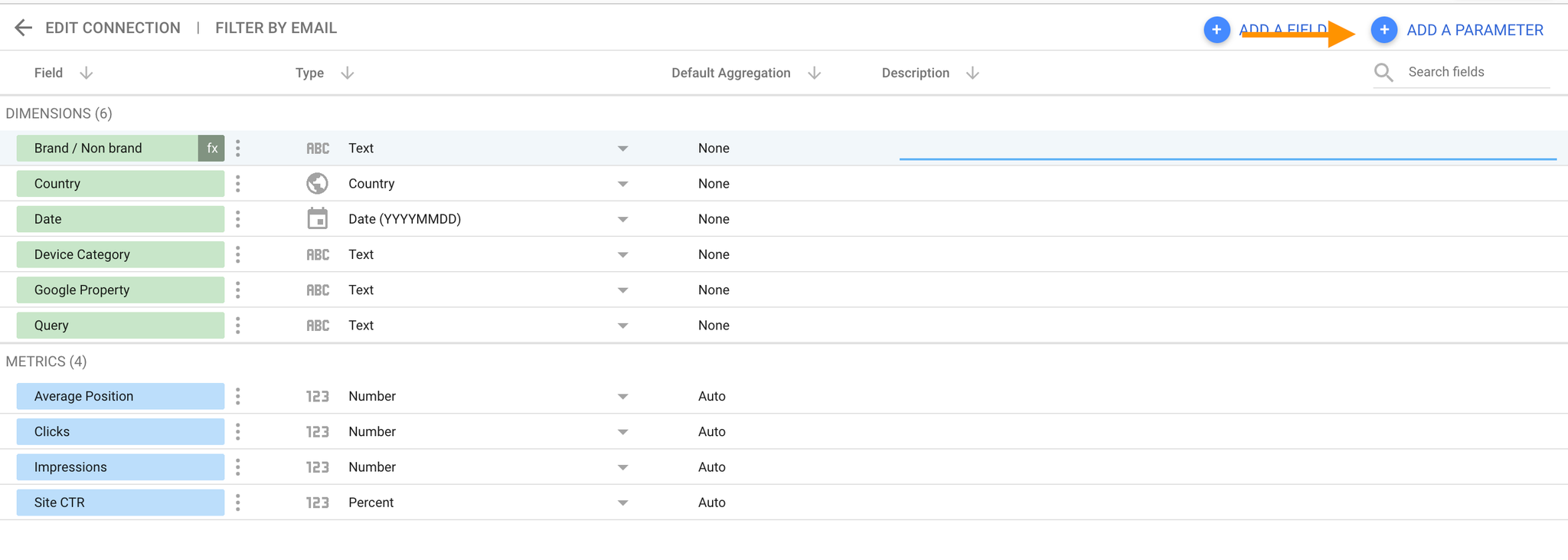
Pour cela, il faut aller dans la source de données, et cliquer sur "Add a parameter".

Puis, nous allons lui donner un nom (ici "Dimension parameter") et remplir les valeurs possibles (cf. ci-dessous).

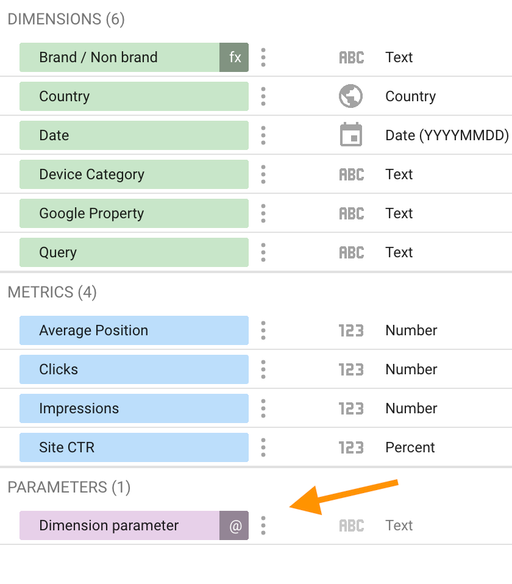
Et ensuite, sauvegarder : le paramètre se trouve maintenant dans la liste des champs disponibles.

Nous allons maintenant créer une dimension calculée : elle va prendre la valeur voulue en fonction du choix de l'utilisateur.
Création de la dimension calculée
La logique est ici d’afficher un champ issu de votre schéma de données en fonction de la valeur du paramètre.
javascriptCASE Dimension parameter WHEN "Brand / Non brand" THEN BRAND / NON BRAND WHEN "Device" THEN DEVICE WHEN "Country" THEN COUNTRY END
Créer le sélecteur
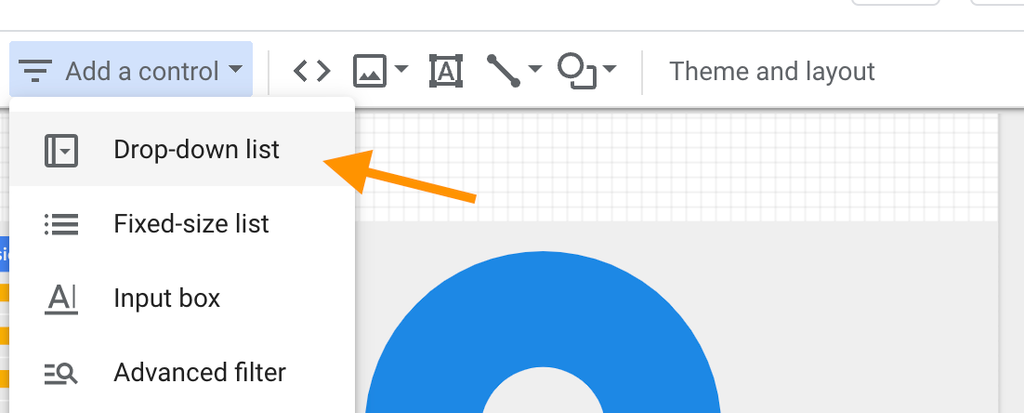
Dans la vue du tableau de bord, cliquer sur "Add a control” → “Drop down list".

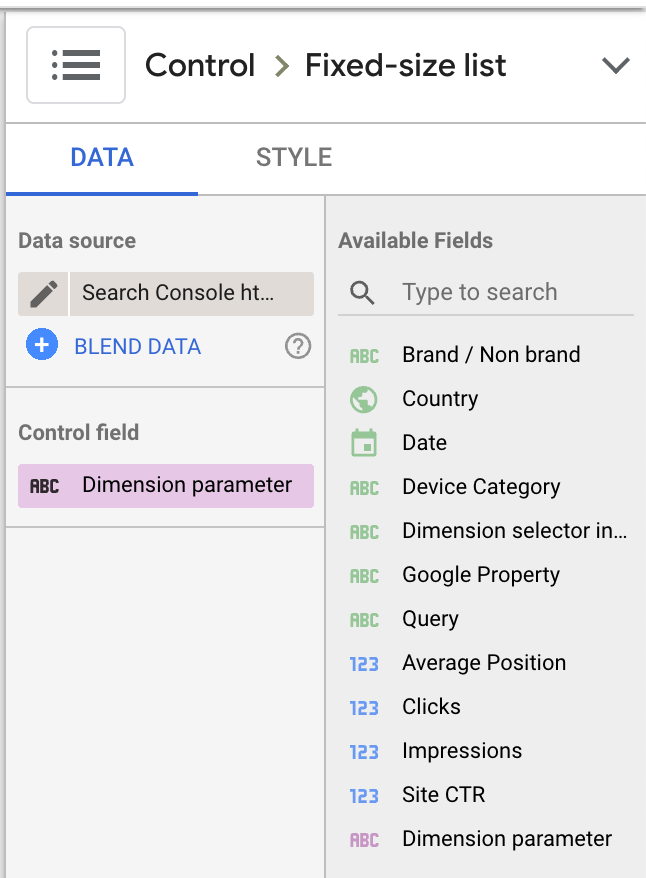
Dans le champ "Control field", utilisez le paramètre.

Puis positionnez et redimensionnez votre liste.

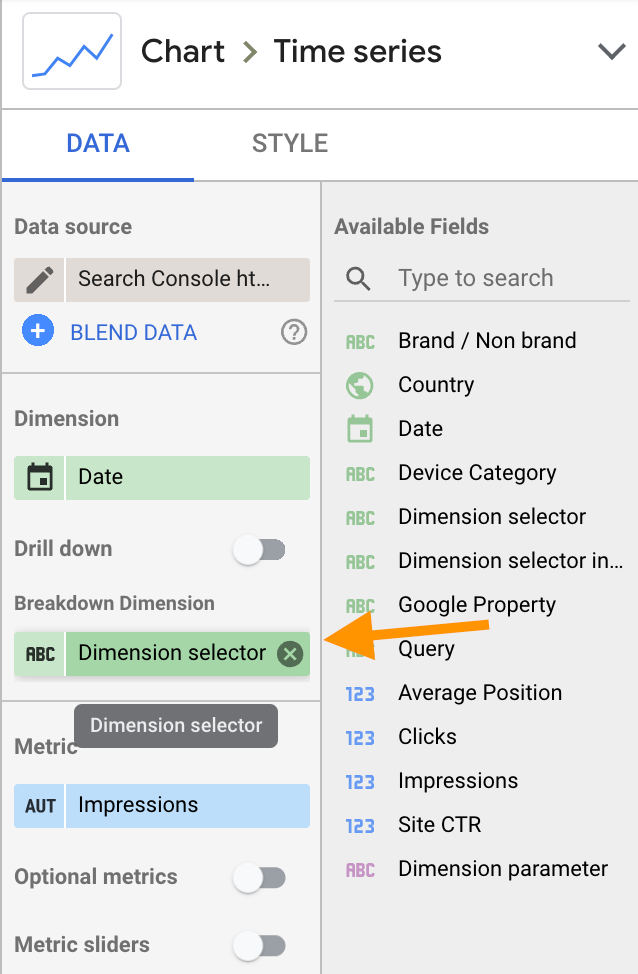
Associer le sélecteur au graphique
Pour finir, choisissez dans votre graphique la dimension calculée comme dimension principale.

Et voilà ! Mon paramètre est maintenant l'élément qui permet de faire varier la dimension utilisée par le graphique.
Libérez le potentiel de vos données avec Looker Studio : explorez, analysez, décidez.
Si toi aussi tu souhaites maîtriser tous les aspects de Looker Studio, tu peux t’inscrire à la formation :