Cet article est une adaptation de celui-ci : https://www.portent.com/blog/analytics/online-to-offline-attribution-made-simple.htm
Dans de nombreux cas de figures, on souhaite pouvoir manipuler un identifiant unique dans Google Analytics permettant d'identifier un utilisateur, et permettant de croiser les données avec d'autres sources (CRM, données offline, etc...). Dans cet article, nous allons voir deux des manières de le faire.
Différentes manières de traiter le sujet
Différentes méthodes existent
Nous allons voir ici comment :
- Créer un cookie dans Google Tag Manager avec un identifiant unique, généré aléatoirement
- Sauvegarder cette donnée dans une "custom dimension" dans Google Analytics.
A noter qu'il existe d'autres manières de faire cela, qui ne seront pas traitées ici. Notons en particulier :
- Faire la même chose, mais côté serveur, ce qui permet de s'affranchir de la durée de vie maximum de 7 jours sur Safari, MacOS et iOS (via l'ITP).
- Utiliser une "Custom task" dans Google Tag Manager afin de récupérer le "client ID" de Google analytics : https://www.simoahava.com/gtm-tips/use-customtask-access-tracker-values-google-tag-manager/
Pourquoi vouloir utiliser un identifiant unique, et quelles sont les limites ?
Cette méthode permet d'attribuer à tous les visiteurs un identifiant unique, que l'on va utiliser dans Google Analytics, mais aussi dans des outils tiers (en particulier le CRM, mais aussi les outils publicitaires).
Ce sera la base de la réconciliation des données. Soit pour importer des données de "conversion offline" dans Google Analytics, soit pour produire des rapports en croisant plusieurs sources de données.
Cette méthode est trop peu souvent utilisée, tout simplement car les marketeurs ne savent pas toujours comment créer cet identifiant unique. En effet, cela nécessite de créer un cookie first-party, et d'en récupérer la valeur dans Google Tag Manager.
Cet article s'adresse aux personnes ayant des connaissances de Google Analytics et Google Tag Manager. Qui ne savant pas vraiment coder, mais qui ont quand même besoin de ce fameux "User-Id".
Alerte RGPD : sans faire une analyse poussée de la question, nous recommandons de n'utiliser cette custom dimension que pour les utilisateurs ayant consenti au dépôt de cookie, et de s'assurer que vous avez le consentement pour les finalités que vous souhaitez effectivement exploiter. Nous recommandons également de limiter la durée du Cookie à 6 mois. Il est également important que cet identifiant ne soit pas une information personnelle (comme une adresse mail, ou même une adresse IP).
Alerte Tracking / ITP : Selon le navigateur, la portée du cookie va être différente. Dans Safari (sur Mac et sur iPhone par exemple), tous les cookies first-party "script-writable" (ce qui est le cas ici) sont supprimés après 7 jours sans visite active sur le site. Pour en savoir plus : https://www.cookiestatus.com/safari/. La continuité de la donnée sera donc moins forte, en particulier si une personne revient après un temps important finaliser un achat.
Les étapes que nous allons suivre sont les suivantes :
- Créer un cookie avec un User-Id dans Google Tag Manager
- Passer l'information à Google Analytics via GTM
- Configurer Google Analytics pour recevoir cette donnée
Créer un cookie via GTM
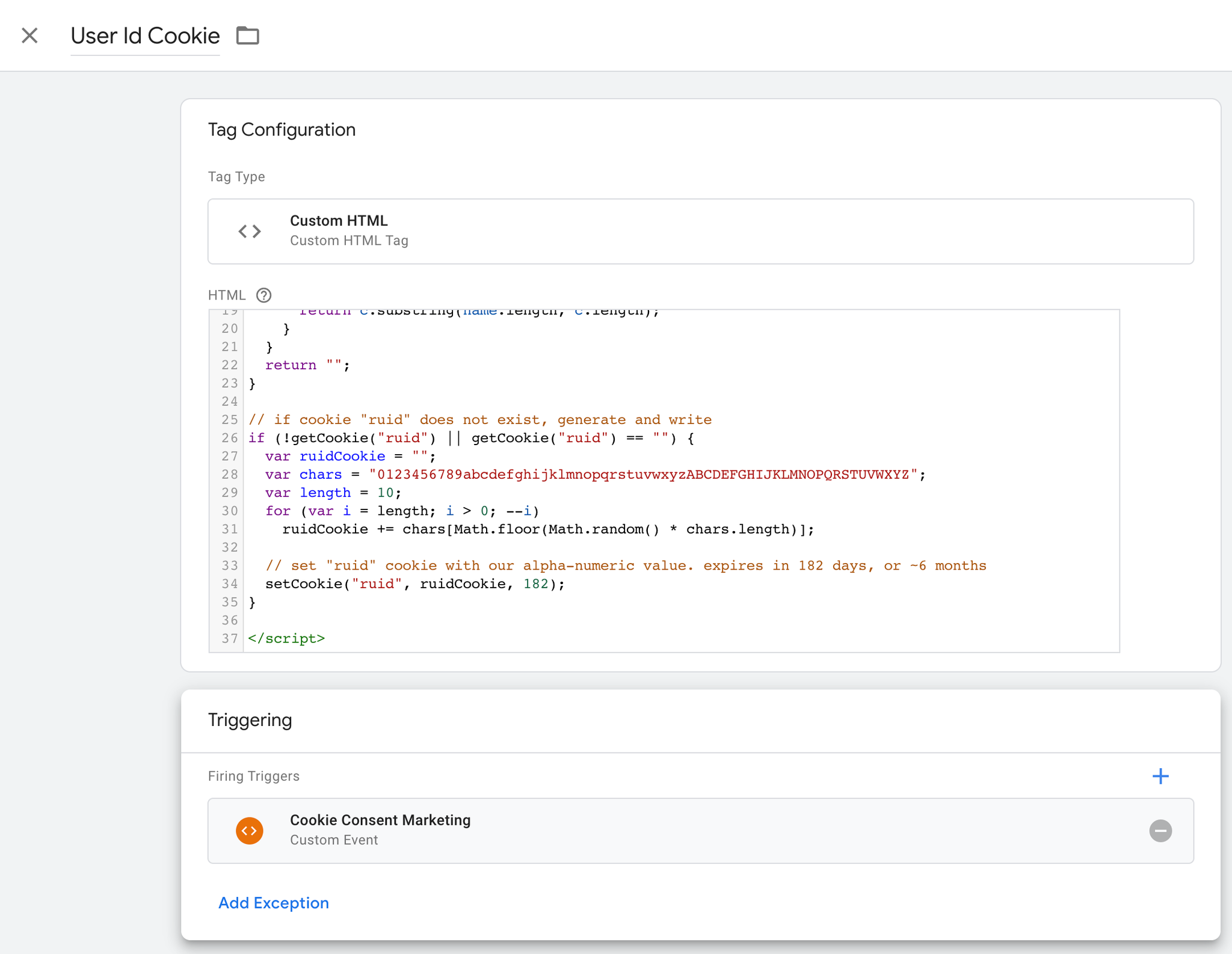
Nous allons créer un tag "Custom HTML" dans Google Tag Manager, et y coller le code suivant :
javascript<script> function setCookie(cname, cvalue, exdays) { var d = new Date(); d.setTime(d.getTime() + (exdays*24*60*60*1000)); var expires = "expires="+ d.toUTCString(); document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/"; } function getCookie(cname) { var name = cname + "="; var decodedCookie = decodeURIComponent(document.cookie); var ca = decodedCookie.split(';'); for(var i = 0; i <ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') { c = c.substring(1); } if (c.indexOf(name) == 0) { return c.substring(name.length, c.length); } } return ""; } // if cookie "ruid" does not exist, generate and write if (!getCookie("ruid") || getCookie("ruid") == "") { var ruidCookie = ""; var chars = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"; var length = 10; for (var i = length; i > 0; --i) ruidCookie += chars[Math.floor(Math.random() * chars.length)]; // set "ruid" cookie with our alpha-numeric value. expires in 182 days, or ~6 months setCookie("ruid", ruidCookie, 182); } </script>
Voici ce que fait le code :
- Vérifie si un cookie "ruid" existe ou non
- S'il n'existe pas, il le crée, avec comme valeur de champ "ruid" une variable aléatoire de 10 caractères et une expiration de 6 mois
Nous allons jouer ce script sur toutes les pages, à partir du moment où l'utilisateur a donné son consentement :

Utiliser le User-Id créé dans Google tag manager
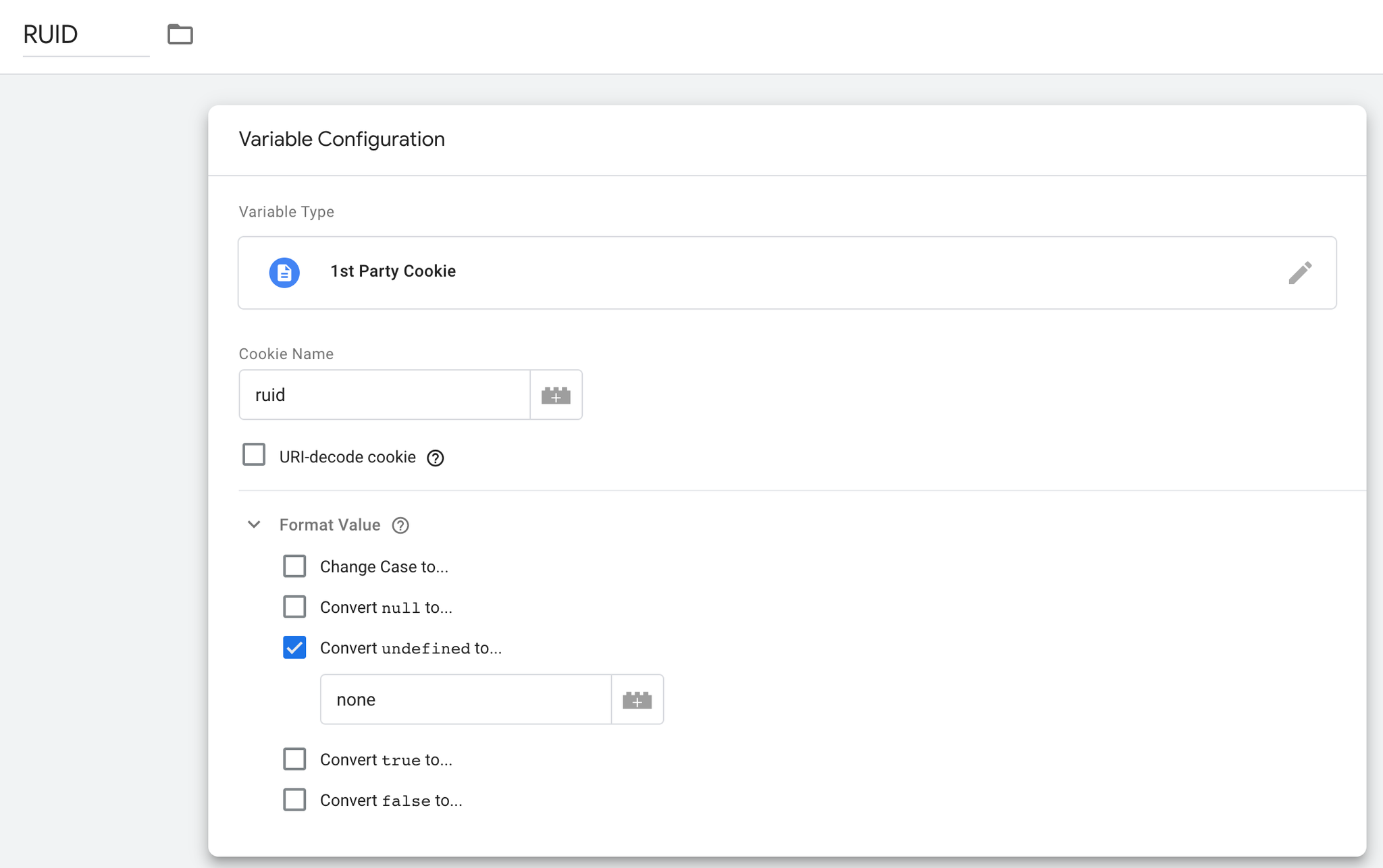
Toujours dans Google Tag Manager, il faut créer une variable, qui va nous permettre d'utiliser ce "User-Id".
Pour cela, créer une variable de type "first party cookie". Attention : il ne faut pas oublier de définir une valeur par défaut.

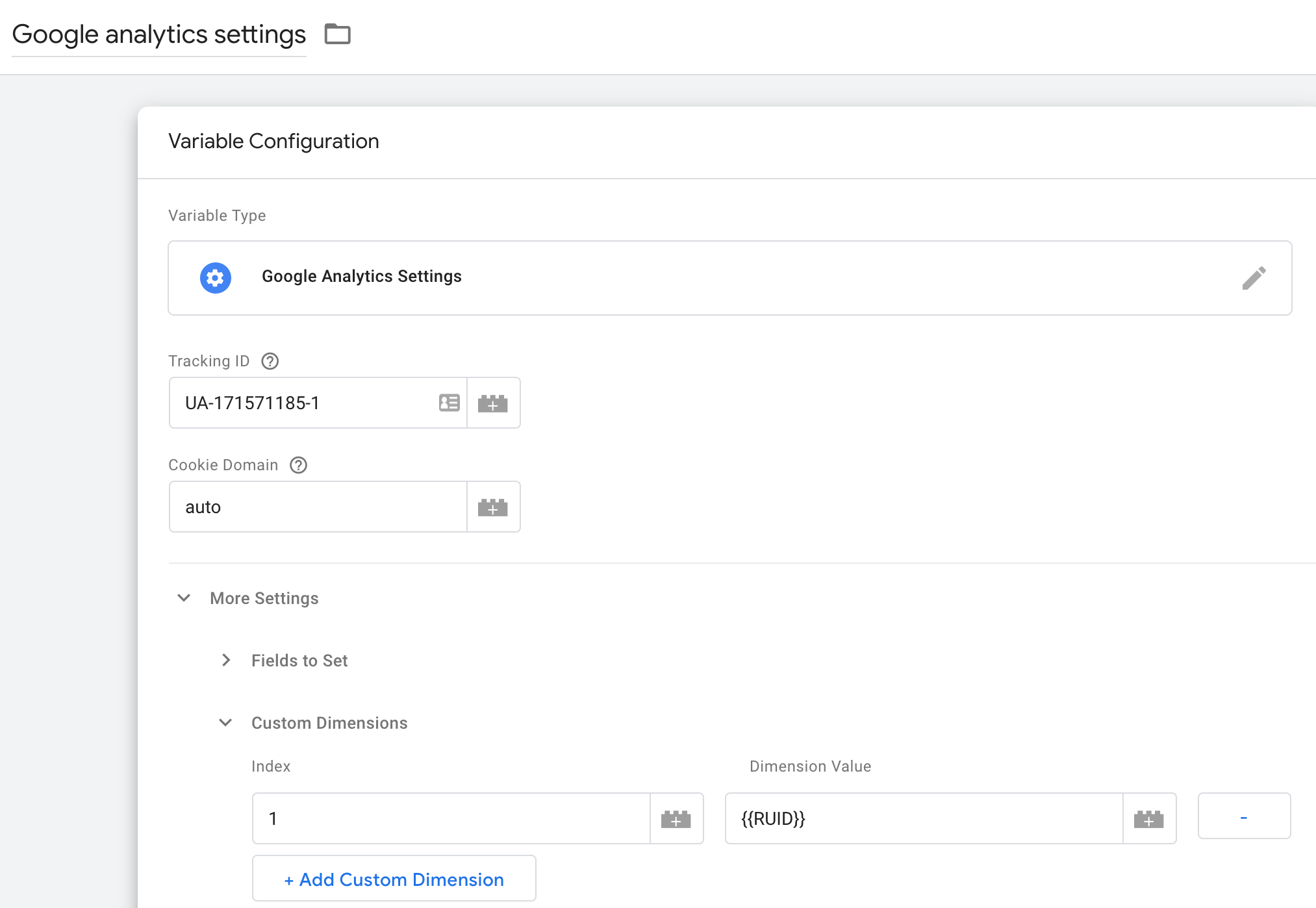
Passer l'information à Google Analytics
Dans la configuration de la variable de tag analytics, vous pouvez maintenant configurer une "custom dimension", qui reprend la valeur de l'identifiant unique ainsi créé :

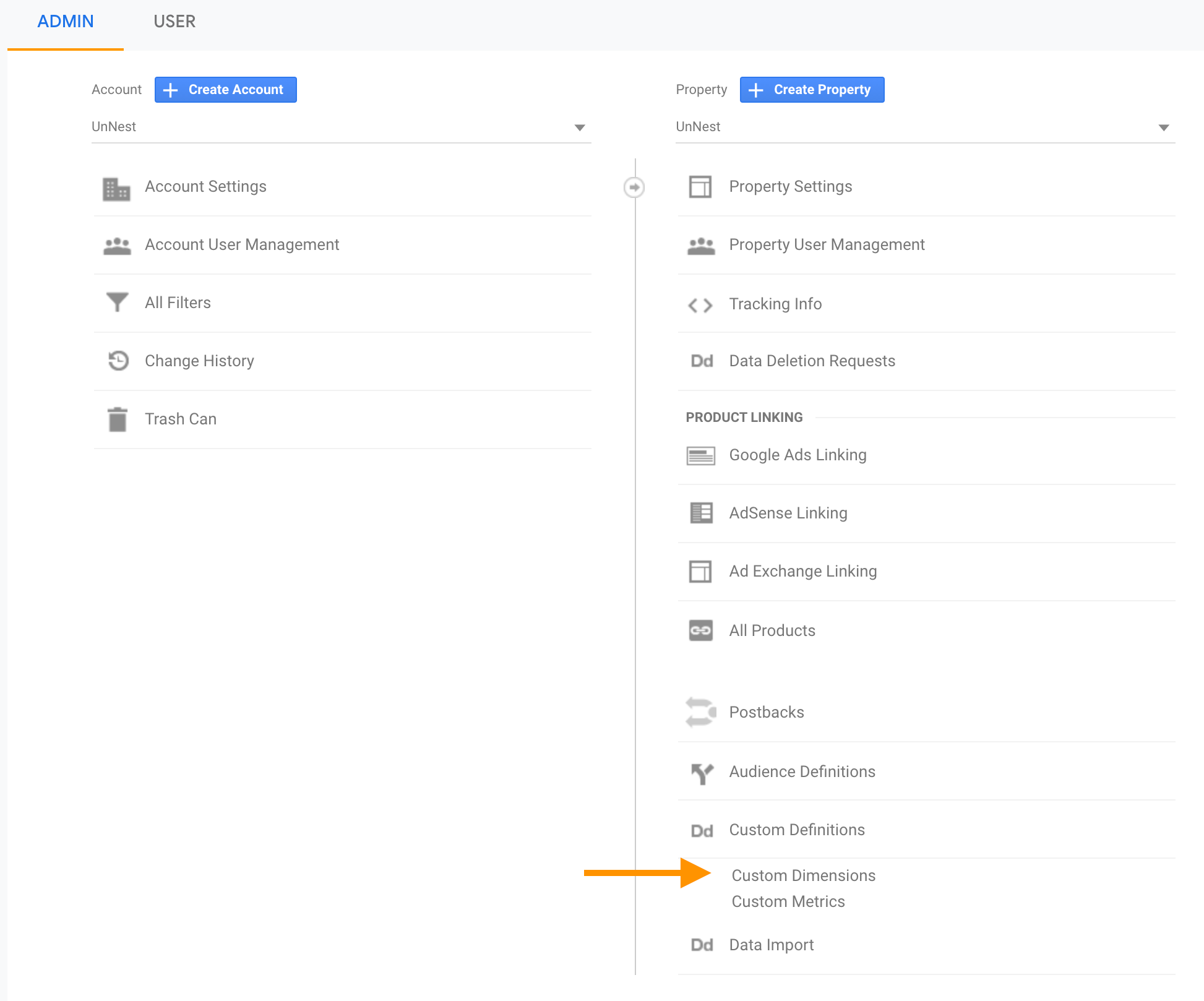
Recevoir l'information dans Google Analytics
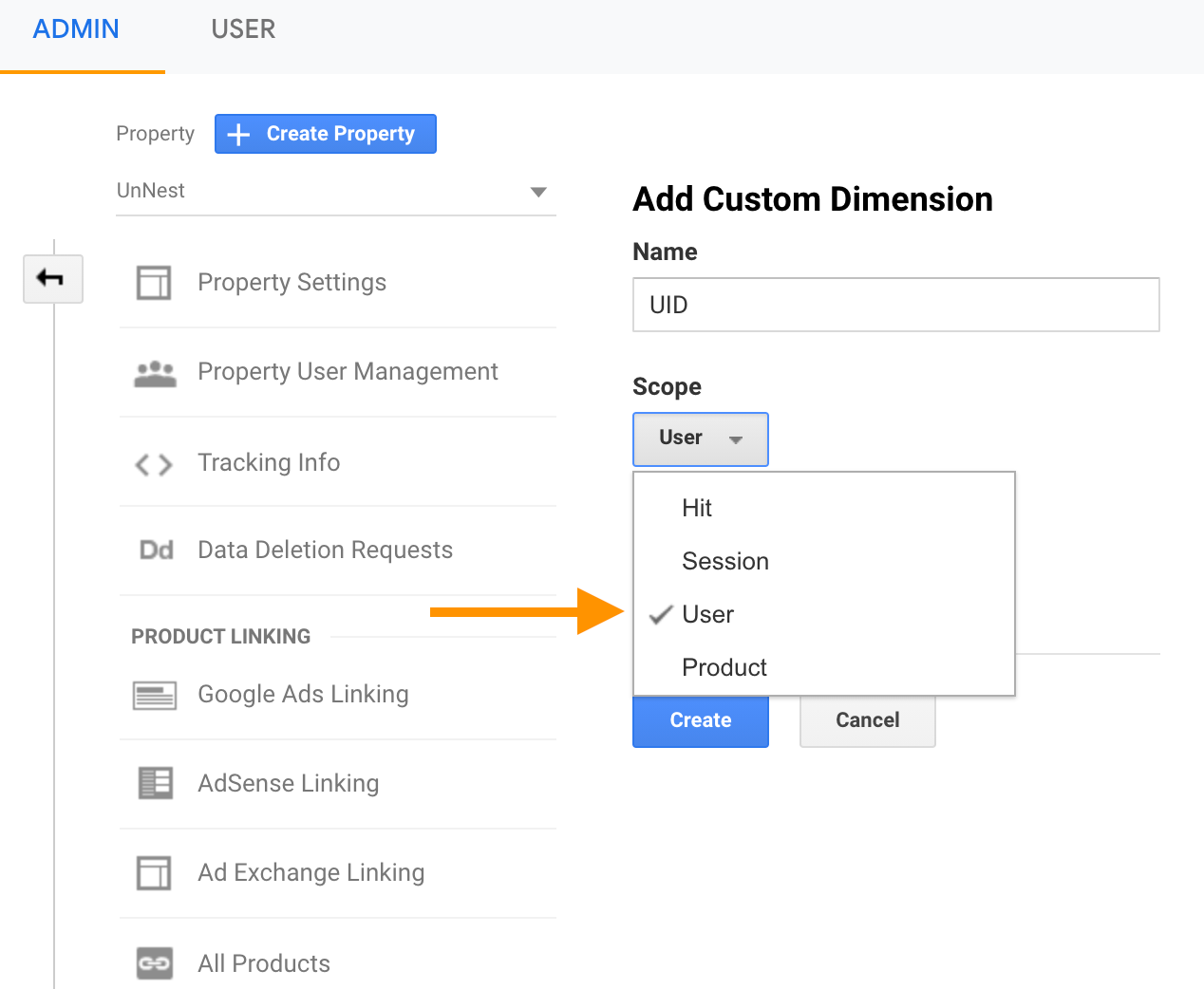
Il faut également configurer la "custom dimension" dans le compte Google Analytics. Aller dans Admin → Custom Dimension :

Puis dans "scope", choisissez "User" :

Version 2 : récupérer le "ClientID" de Google Analytics
L'autre option est d'utiliser directement le ClientID utilisé par Google Analytics, pour le stocker dans une custom dimension. Il s'agit de la méthode expliquée ici : https://www.simoahava.com/gtm-tips/use-customtask-access-tracker-values-google-tag-manager/
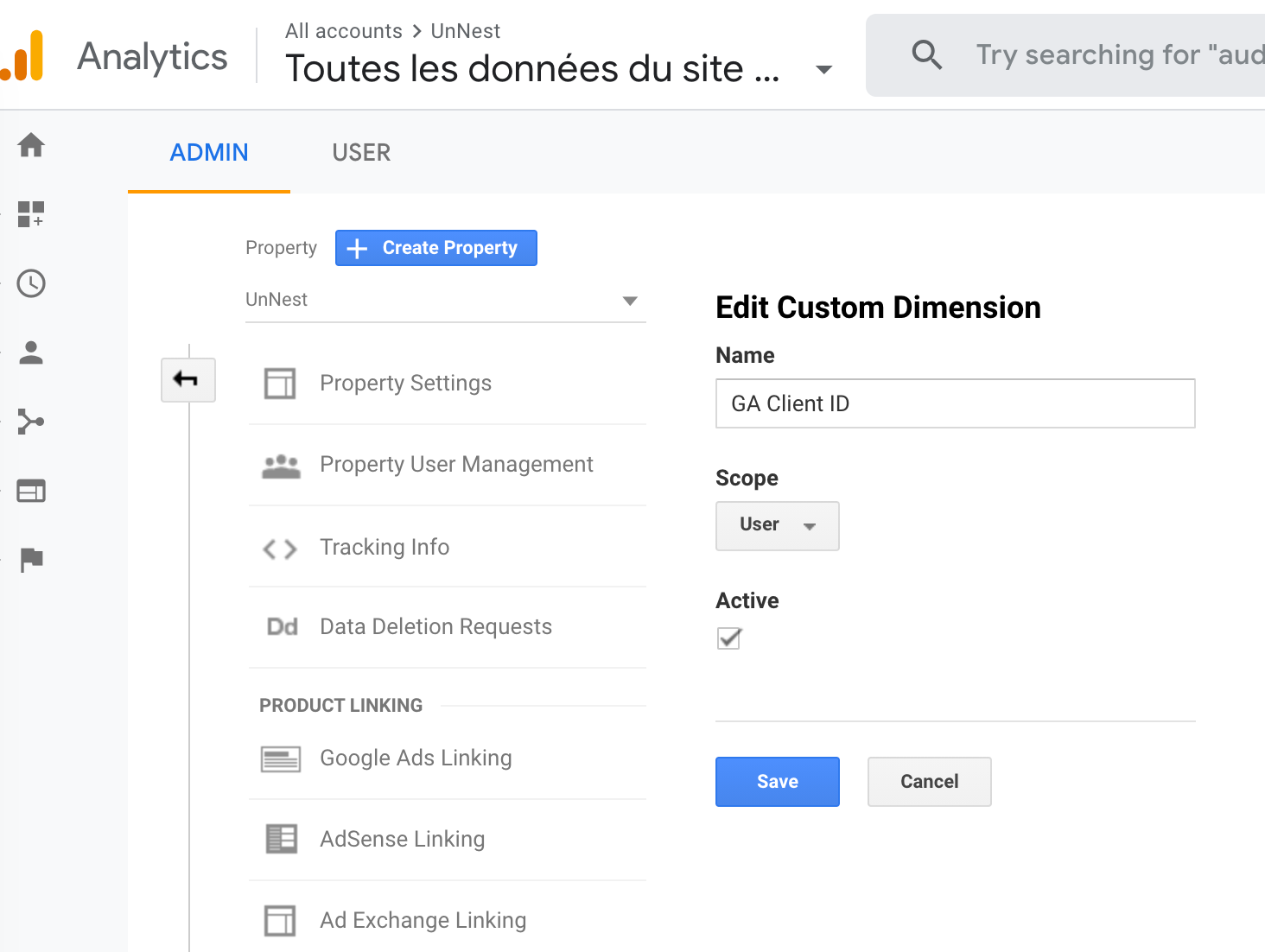
Il faut d'abord créer une custom dimension dans Google Analytics, et noter son numéro.

Ensuite , le principe est un peu différent : au moment du déclenchement du tag analytics, celui-ci va déclencher une fonction javascript (via un champ "customTask"). Et c'est cette fonction qui va envoyer la donnée à Google Analytics.
De cette manière, nous sommes certains que le ClientID existe au moment où la donnée est envoyée à Google Analytics.
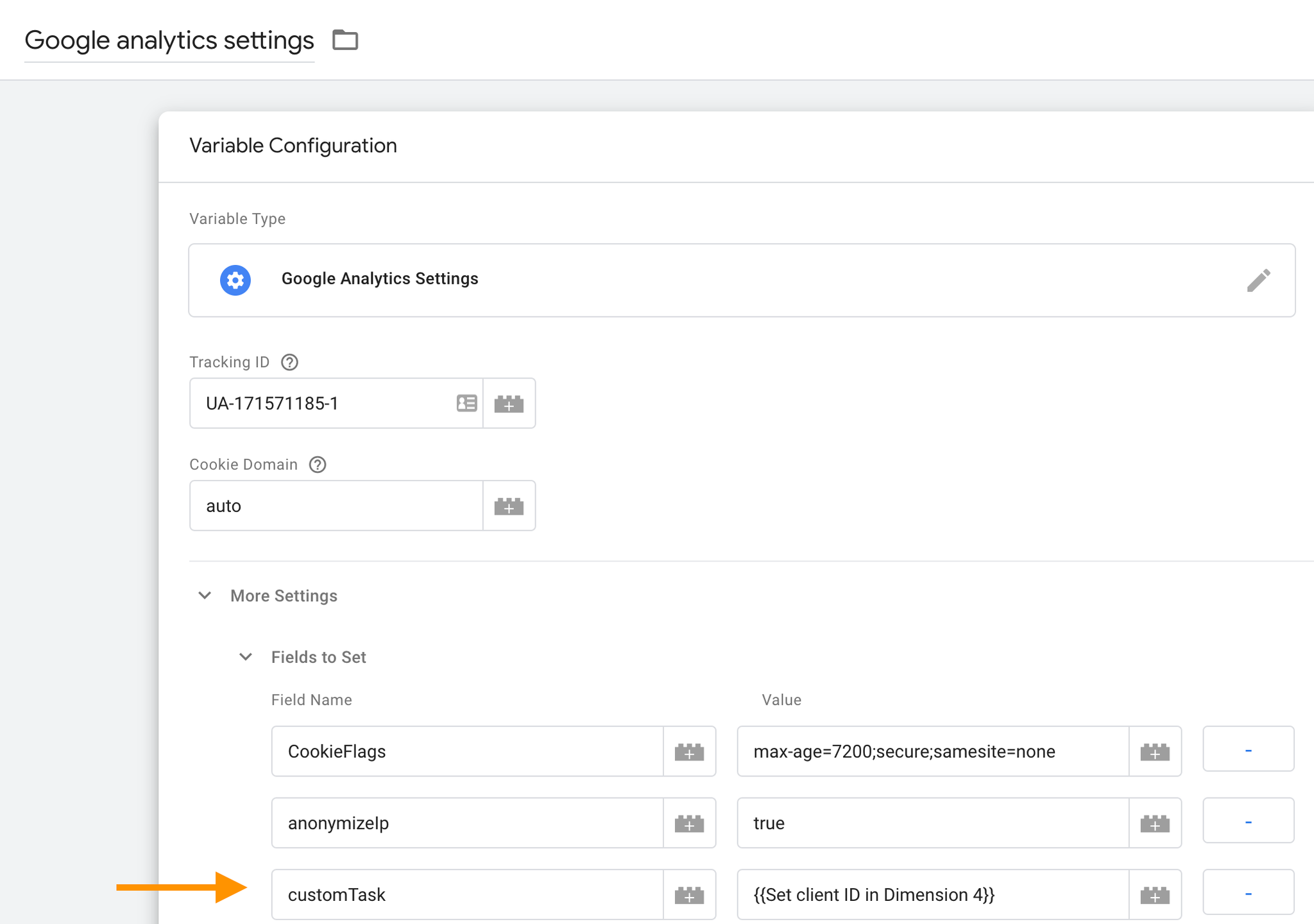
Dans la variable de configuration de Google Analytics
Dans "Fields to set" → CustomTask. Et lui donner le nom d'une variable javascript :

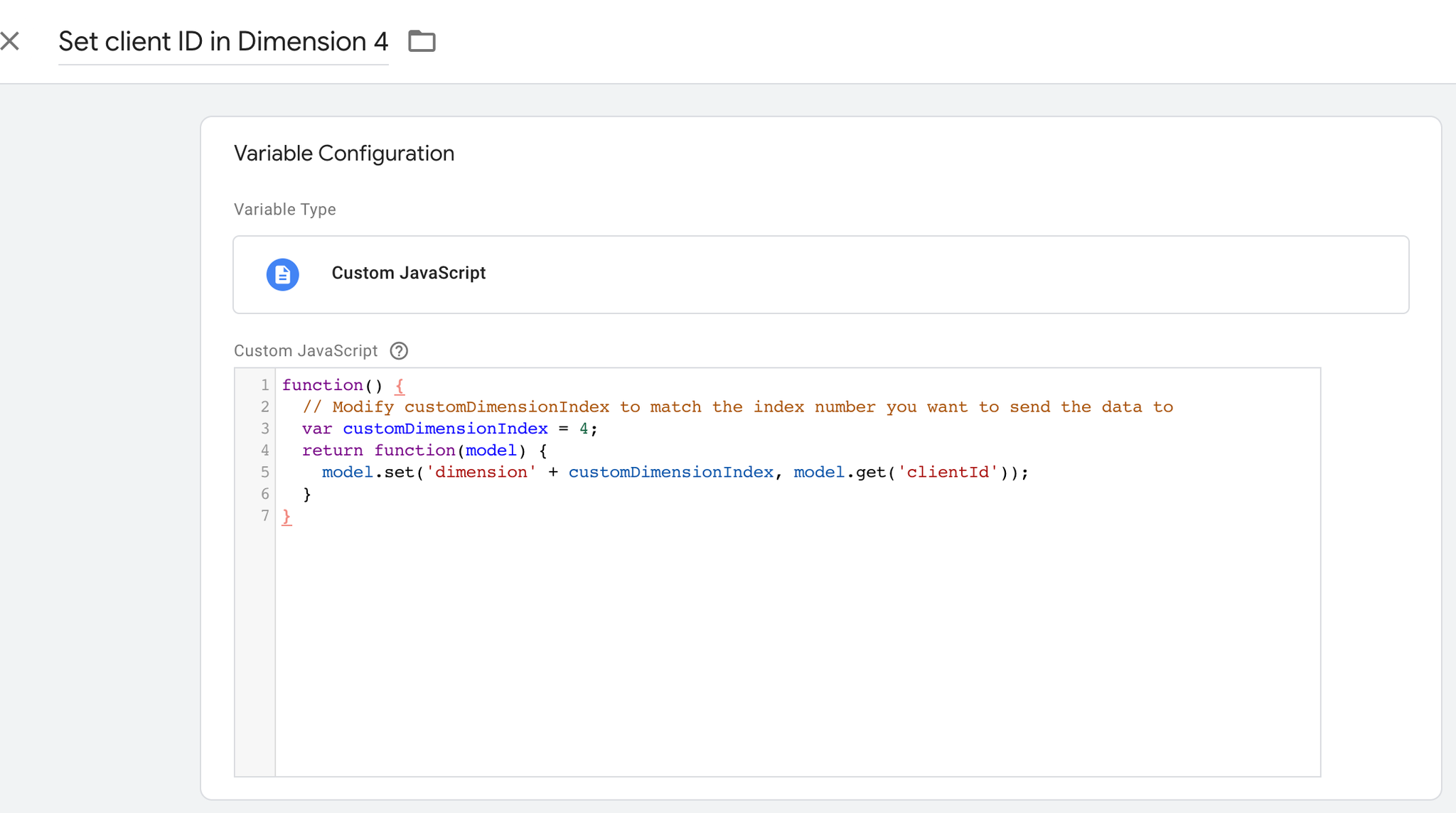
La variable javascript
Il s'agit en réalité d'une fonction, qui va pousser la valeur du ClientId dans la dimension 4 :

Et voilà. Il ne reste qu'à publier et à tester.
Tester
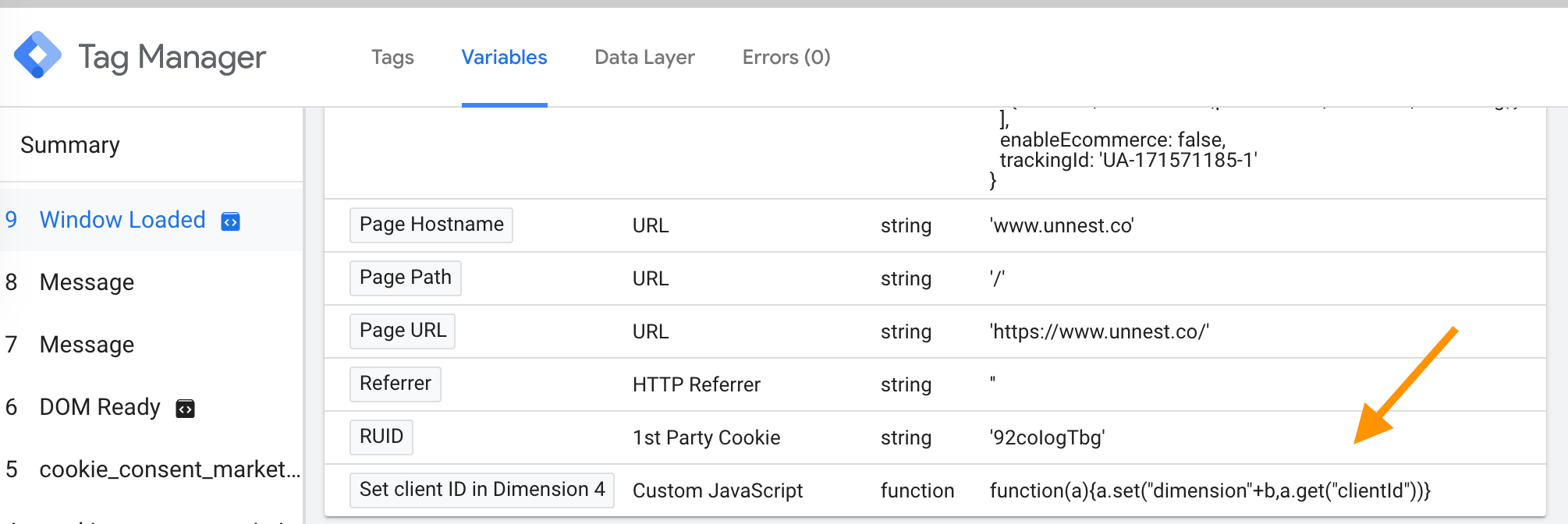
Dans la "Preview" de Google tag manager, vous n'aurez que cela :

C'est normal. La variable exécute la fonction. Elle ne permet pas d'en voir la valeur. Pour savoir si la donnée est bien envoyée dans Google Analytics, utiliser l'extension GA/GTM Debug.
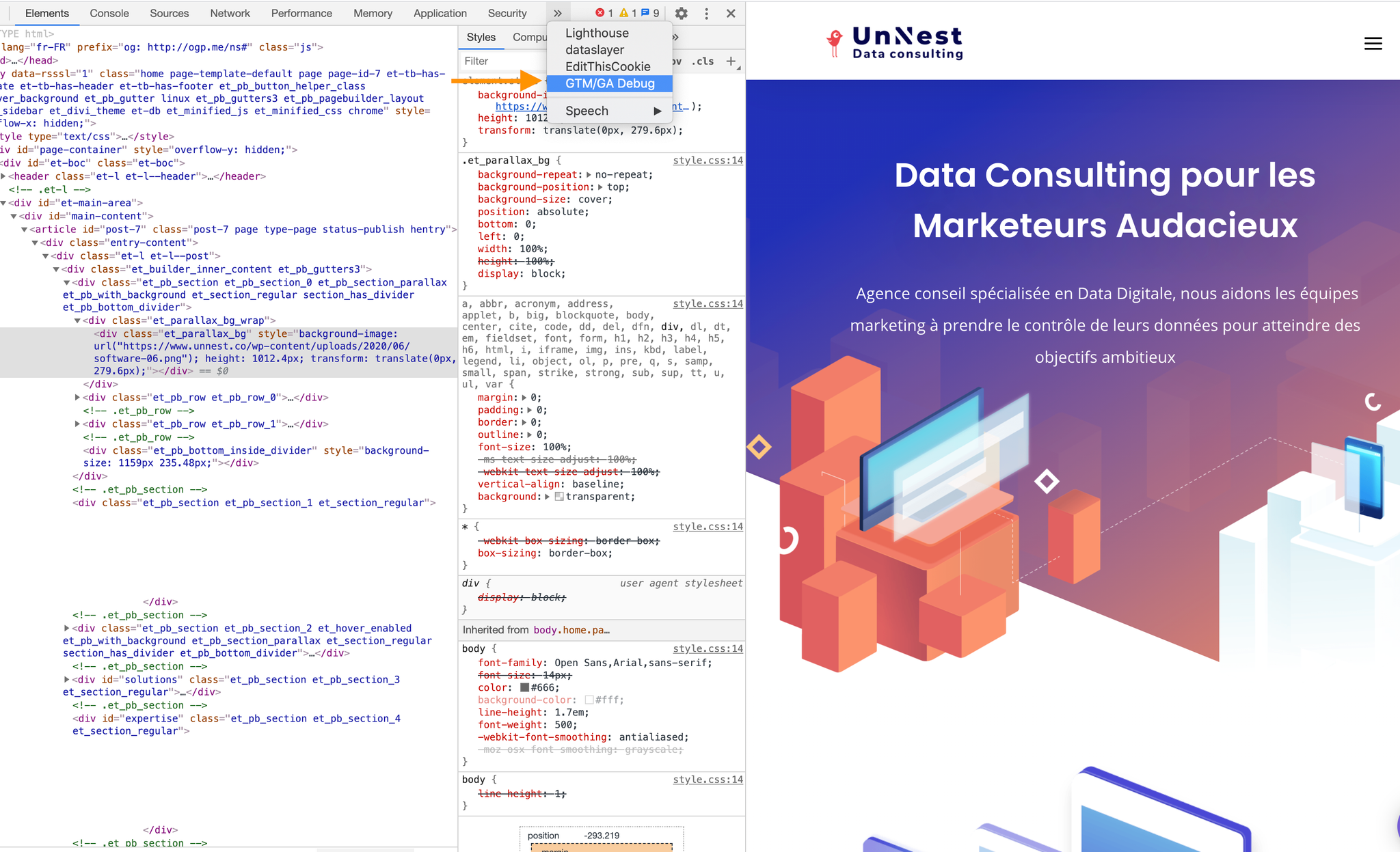
Dans la console développeurs de Chrome, activez l'extension

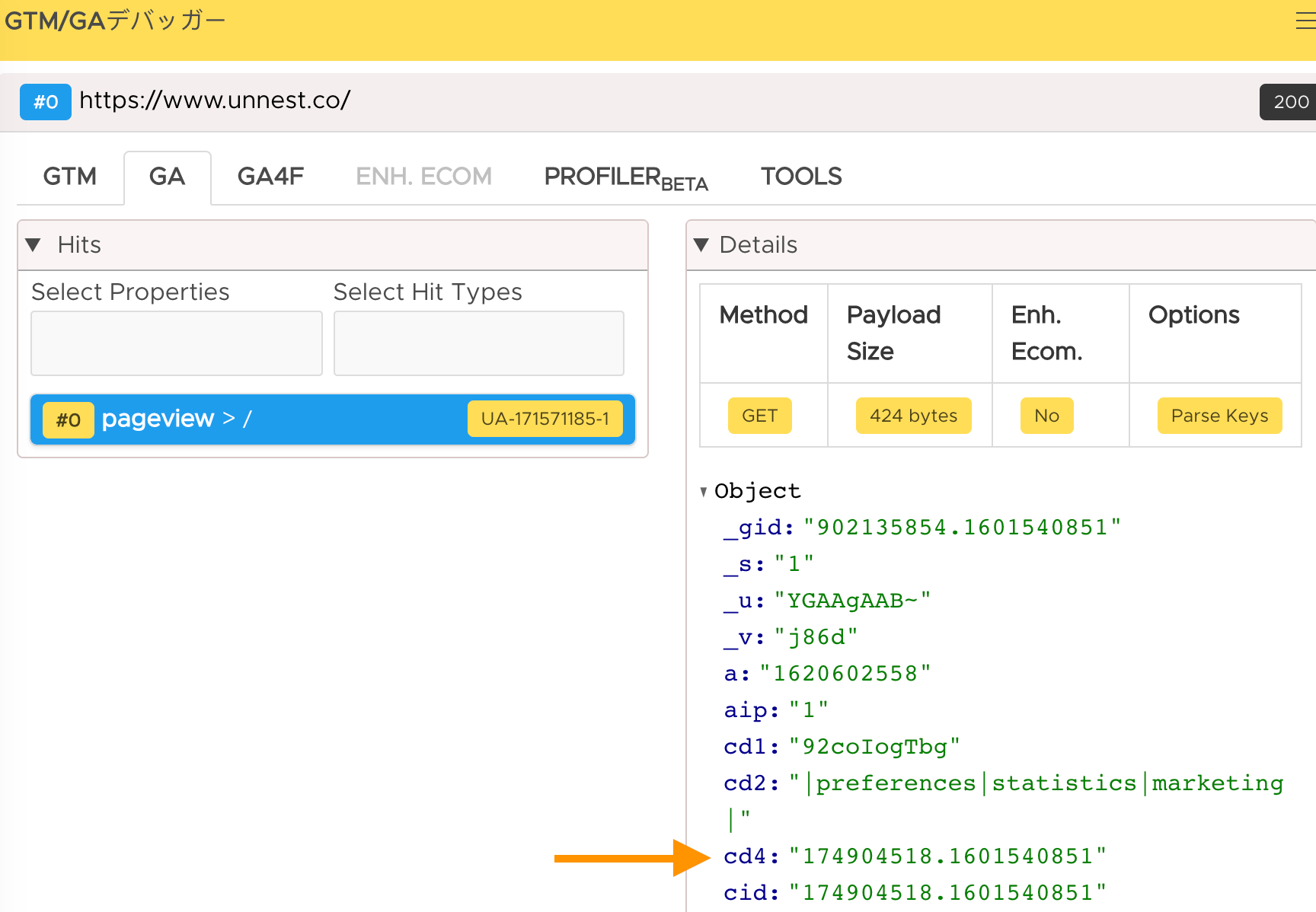
puis recharger la page, et allez voir l'onglet "GA", et assurez-vous qu'une valeur est bien passée à la custom dimension que vous venez de créer.

Ne vous étonnez pas de ne pas voir les données tout de suite dans Google Analytics : les nouvelles dimensions ne remontent pas les données tout de suite. On peut attendre parfois jusqu'à 72h.
Exploiter la donnée
Quelle que soit la méthode choisie, publiez votre container GTM, et attendez un peu avant de voir la donnée remonter dans Google Analytics.
Voici ensuite un exemple concret d'utilisation :
