Dans Google tag manager, il arrive fréquemment que l'on veuille utiliser la valeur d'une variable dans du code html, ou dans la définition d'une autre variable. Nous allons voir ici un exemple qui montre comment procéder.
Exemple
Imaginons que vous soyez sur un environnement multi-site, avec à un tag à appeler, qui soit presque le même sur tous vos sites. Par exemple le code de tracking Facebook (Facebook pixel), dont seul l'identifiant va varier. Il est alors utile d'utiliser une variable de type "Lookup table", statique ou via Regex, pour stocker les identifiants en fonction du domaine par exemple.
Dans l'exemple, je souhaite appeler un tag Google Tag Manager, dont l'ID dépend du domaine sur lequel je me trouve.
Les étapes que nous allons suivre sont les suivantes :
- Construire une "Lookup Table"
- Utiliser la variable dans le "custom html"
- Vérifier le bon fonctionnement
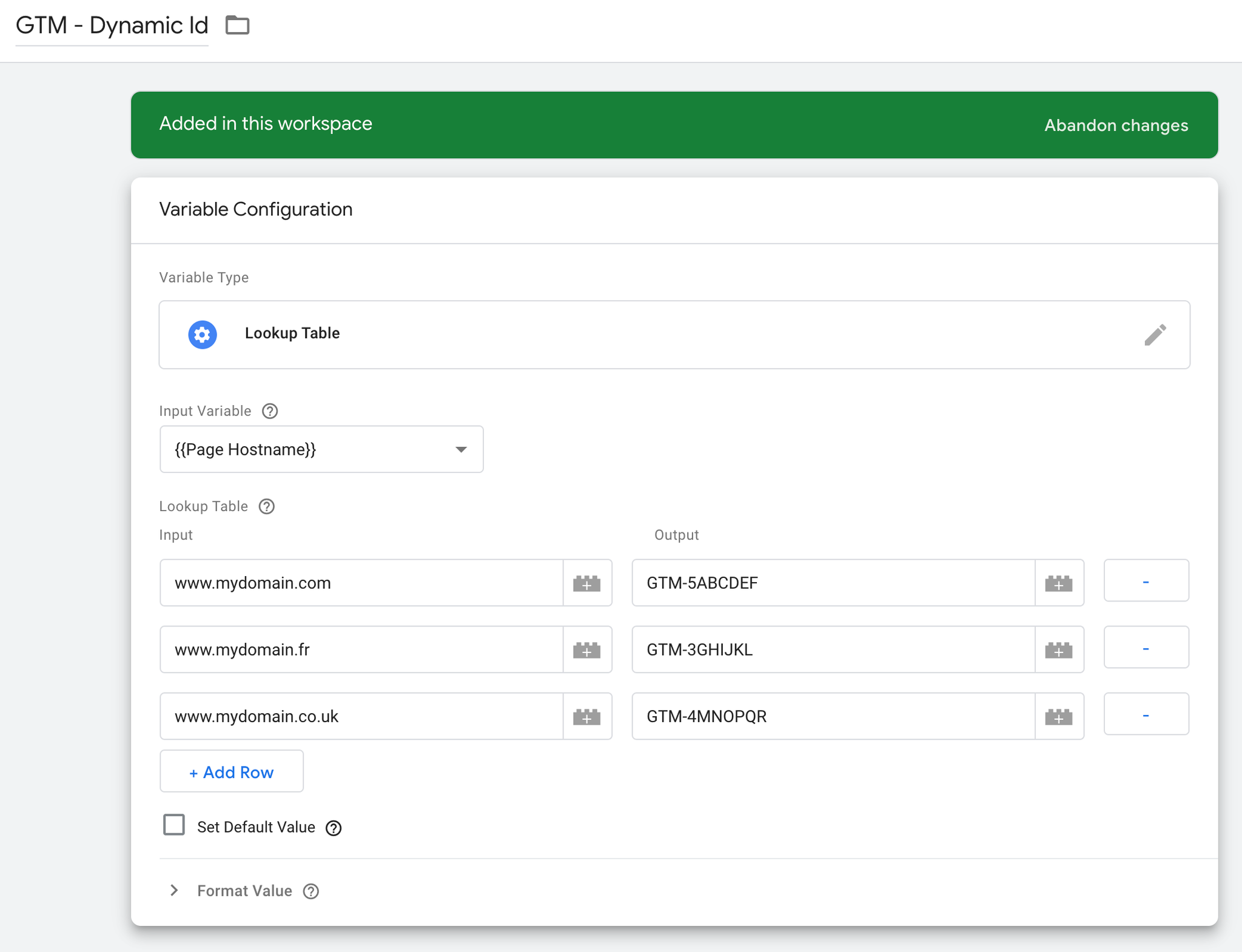
Construire la "Lookup table"
C'est assez simple. Je crée une variable de type "dynamic table", qui se base sur le nom de domaine (Hostname plus précisément) pour attribuer un numéro de tag différent.

Utiliser la variable dans le "custom html"
Dans le code standard, je remplace l'ID du conteneur tag manager par la variable entre {{}} :
Code d'origine :
javascript<!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer', 'GTM-5ABCDEF');</script> <!-- End Google Tag Manager -->
Code modifié :
javascript<!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer', {{GTM - Dynamic Id}});</script> <!-- End Google Tag Manager -->
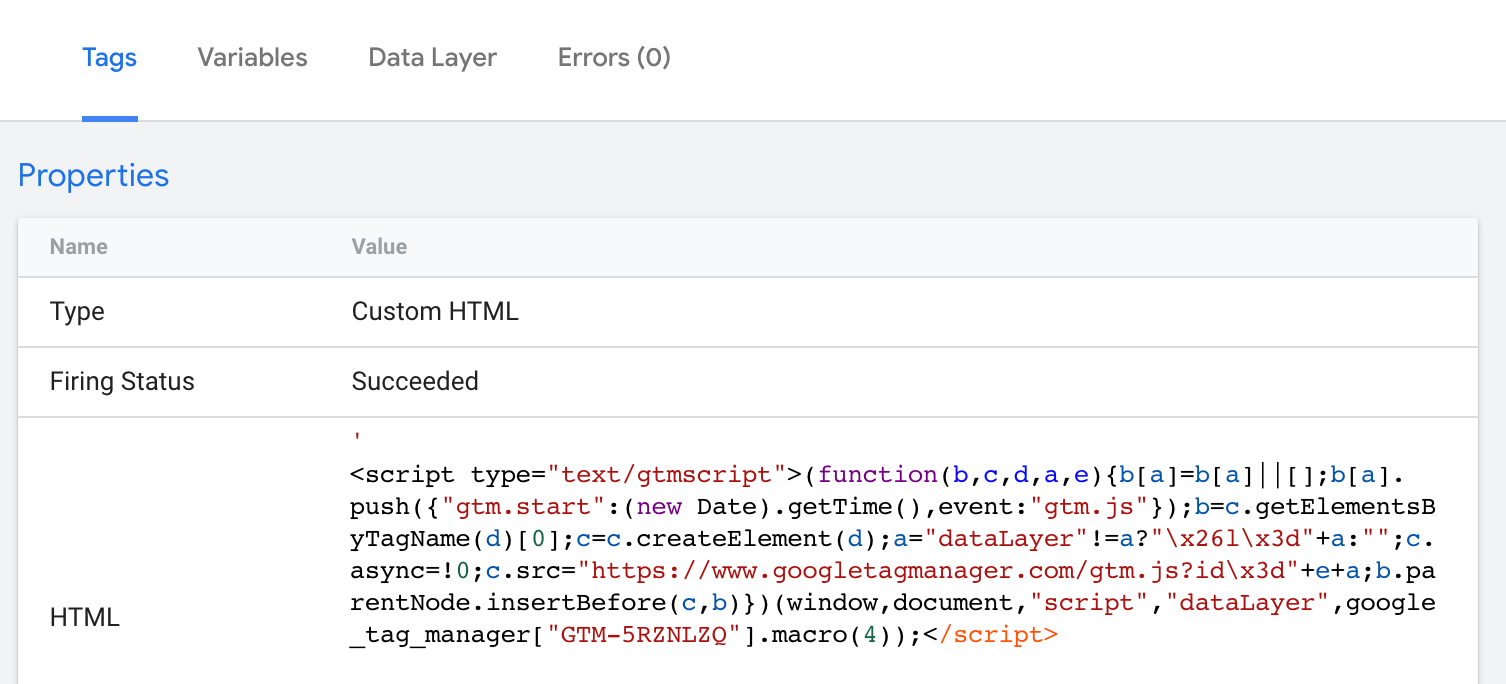
Vérifier
Le mieux est de regarder directement le code de la page. En effet, la console de debug Google Tag Manager ne montrera pas le code avec la variable calculée, mais une variante indiquant que la variable est quand même calculée :