1 • Uploader des images dans un dossier Google Drive accessible en lecture
La 1ère étape est de regrouper toutes les images dans un dossier du Drive et permettre la lecture du dossier à tous les utilisateurs disposant du lien.
2 • Copier l'ID de chaque image
Chaque image uploadée sur le Drive dispose d'un ID propre pour l'identifier.
Cet ID se situe dans l'URL de partage de l'image, juste après le répertoire /d/ et avant le / suivant
htmlClic droit sur l'image > Obtenir le lien https://drive.google.com/file/d/1EaM3SBDYCcj5AuGmsc8veLiBp6--mqtJ/
Ce qui nous intéresse ici c'est l'ID que l'on va copier-coller. Il sera utile pou former l'URL finale de l'image que l'on utilisera à l'étape suivante.
3 • Créer un champ calculé sur Data Studio pour stocker l'URL des images
L'URL que l'on va utiliser dans Data Studio pour appeler l'image présente dans notre Drive nest la suivante
https://drive.google.com/thumbnail?sz=w800&id=1EaM3SBDYCcj5AuGmsc8veLiBp6--mqtJ
Il s'agit de l'URL de vignette dont dispose chaque image dans le Google Drive.
Elle se compose d'une 1ère partie générique pour toutes les vignettes
https://drive.google.com/thumbnail?sz=w800&id=
à laquelle on ajoute l'ID préalablement copié
1EaM3SBDYCcj5AuGmsc8veLiBp6--mqtJ
Grâce à ces URLs, nous pouvons donc créer un champ calculé qui associera un lien d'image à une valeur de dimension.
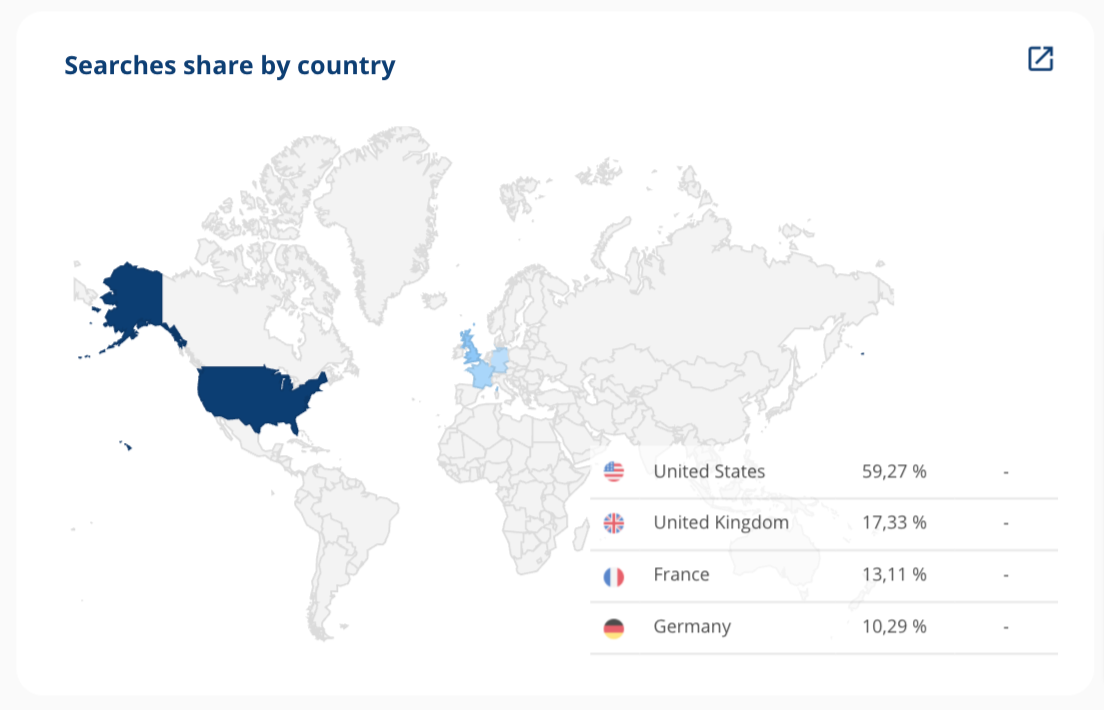
EXEMPLE avec un dashboard visant à fournir des statistiques par pays.
J'utilise la source de donnée "Google Search Console"et la dimension "Country" disponible.
Je souhaites ajouter des images à un tableau pour illustrer la part de marché de chaque pays.

Je vais donc créer une dimension "lien_image_country" qui va associer un lien d'image à une valeur de ma dimension "Country".
typescriptCASE Country WHEN "Germany" then "https://drive.google.com/thumbnail?sz=w800&id=1EaM3SBDYCcj5AuGmsc8veLiBp6--mqtJ/" WHEN "France" then "https://drive.google.com/thumbnail?sz=w800&id=1vbJlkPi_AnW2E1YDsQgzSTsBEo3Jm2xC" WHEN "United States" then "https://drive.google.com/thumbnail?sz=w800&id=1KzNuMtkjx55koxCRDxHzp_Vv36gjkBT5" when "United Kingdom" then "https://drive.google.com/thumbnail?sz=w800&id=1sCIN21CgQsIjybe5LWiF5LgKOM8CWxks" END
4 • Créer un champ "Image" et l'utiliser comme dimension pour afficher les images dans un tableau
Jusqu'à nouvelle mise à jour, il n'est possible d'utiliser une image que dans la data visualisation "tableau".
Si je souhaite par exemple afficher une image dynamique sur mon dashboard, j'utiliserai un tableau avec 1 cellule.
Enfin, je créé maintenant un champ "image_country" qui va appliquer la fonction IMAGE() aux liens précédents que j'ai configuré
typescriptIMAGE(image_lien_country)
Cette nouvelle dimension peut remplacer votre dimension "Country" pour tous vos tableaux de données.
Fonctions utilisées dans ce tutoriel
L’auteur : Louis DUBRUEL

Lead dashboard & BI chez unnest, je vous aide à donner vie à vos tableaux de bord et produits data au service de vos utilisateurs.
Fan de Looker Studio depuis le début, je développe mes compétences de dashboard design pour délivrer la bonne information à la bonne personne avec la meilleure visualisation.
✉️ Me contacter : louis.dubruel@unnest.co
Libérez le potentiel de vos données avec Looker Studio : explorez, analysez, décidez.
Si toi aussi tu souhaites maîtriser tous les aspects de Looker Studio, tu peux t’inscrire à la formation :