parce que hein, on a pas créé un custom field pour que Looker Studio ait la flemme d’afficher toutes nos valeurs de seuil même null.

Préambule
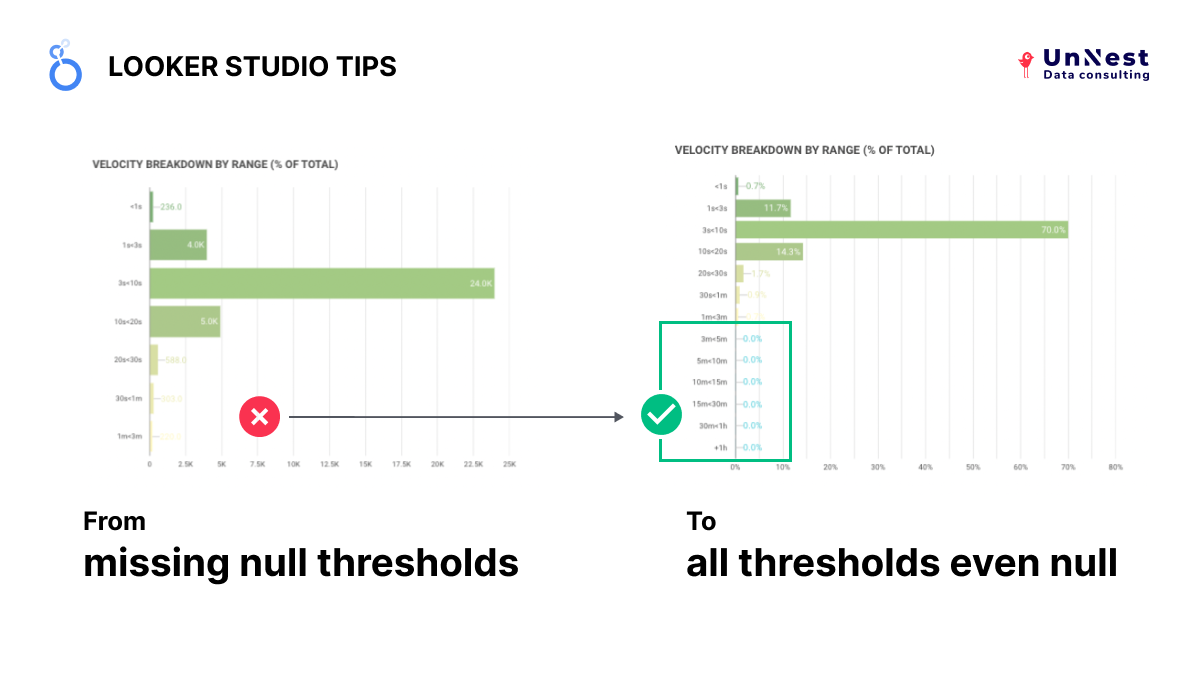
Vous l’avez sûrement déjà vu. Vous en avez sûrement déjà pâti ou vous en pâtissez en ce moment même (rien à voir avec la pâtisserie)
OUI ! Si vous êtes arrivés jusque là c’est que vous avez ce problème : si des valeurs de seuils de votre dimension de répartition sont null, Looker Studio ne les affiche tout simplement pas dans vos barchart.
Même en essayant de créer des champs calculer avec un NARY_MAX(metric,0), COALESCE(metric,0) ou encore avec un IF(metric is null, 0,metric) malhabile, rien n’y fait.
Je vous livre ici 2 méthodes pour arrivez à vos fin : une méthode peu élégante et une méthode élégante.
Pré-requis
Vous avez créé un custom field dans une optique analytique de répartition par seuil : % du CA par marché, répartition de conversions par catégorie de landing page,…
Pour ma part j’ai créé un custom field “delay_range” afin de catégorise des durées selon les seuils suivants :
javascript//delay_range case when duree<1 THEN "<1s" when duree<3 THEN "1s<3s" when duree<10 THEN "3s<10s" when duree<20 THEN "10s<20s" when duree<30 THEN "20s<30s" when duree<60 THEN "30s<1m" when duree<180 THEN "1m<3m" when duree<300 THEN "3m<5m" when duree<600 THEN "5m<10m" when duree<900 THEN "10m<15m" when duree<1800 THEN "15m<30m" when duree<3600 THEN "30m<1h" when duree>=3600 THEN "+1h" END
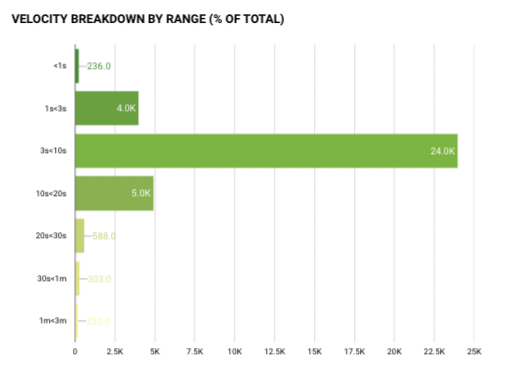
Et maintenant j’ajoute un barchart avec mon % de record par delay_range et j’obtient ceci :

😱 Damned, si un de mes seuils de delay_range est null, il ne s’affiche pas à 0 mais il ne s’affiche pas tout court.
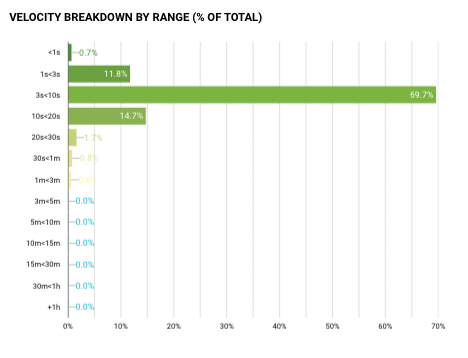
Pourtant j’aimerai beaucoup que les utilisateurs de mon dashboard ait l’information pour tous les seuils !
Comme ceci donc :

Le principe
Il faut comprendre que si la donnée n’existe pas dans la table évidemment Looker Studio ne va pas l’afficher. Nous devons donc maintenir une colonne de valeur de seuil delay_range quelque soit la valeur de la métrique “durée”
Et ceci par une jointure entre :
- Une table d’une colonne qui prend comme valeurs les seuils de delay_range
- Ma table
Je pars du principe que je n’ai pas la possibilité de transformer la table sous-jacente pour y effectuer des calculs. Cette méthode s’applique avec les connecteurs natifs également.
La méthode peu élégante avec Google Sheet
Commencez hors Looker Studio
- Créer un Google Spreadsheet
- Supprimer toutes les colonnes sauf une
- Ajouter en en-tête de colonne le nom de votre custom-field pour moi temp_delay_range
- Ajouter toutes les valeurs de votre custom field, 1 par ligne et avec l’exact orthographe
Continuez sur Looker Studio
- Connectez votre spreadsheet en tant que datasource à votre dashboard
- Réalisez une left join entre votre Spreadsheet à gauche et votre table à droite selon la clé de jointure temp_delay_range <> delay_range
- On utilisera le champ temp_delay_table de la table Spreadsheet pour nos graphs désormais.
Pourquoi sale ? Google Sheet présente des problèmes de performances lors de la jointure. Cela fonctionnera à petite échelle mais pas vraiment si vous souhaitez scaler.
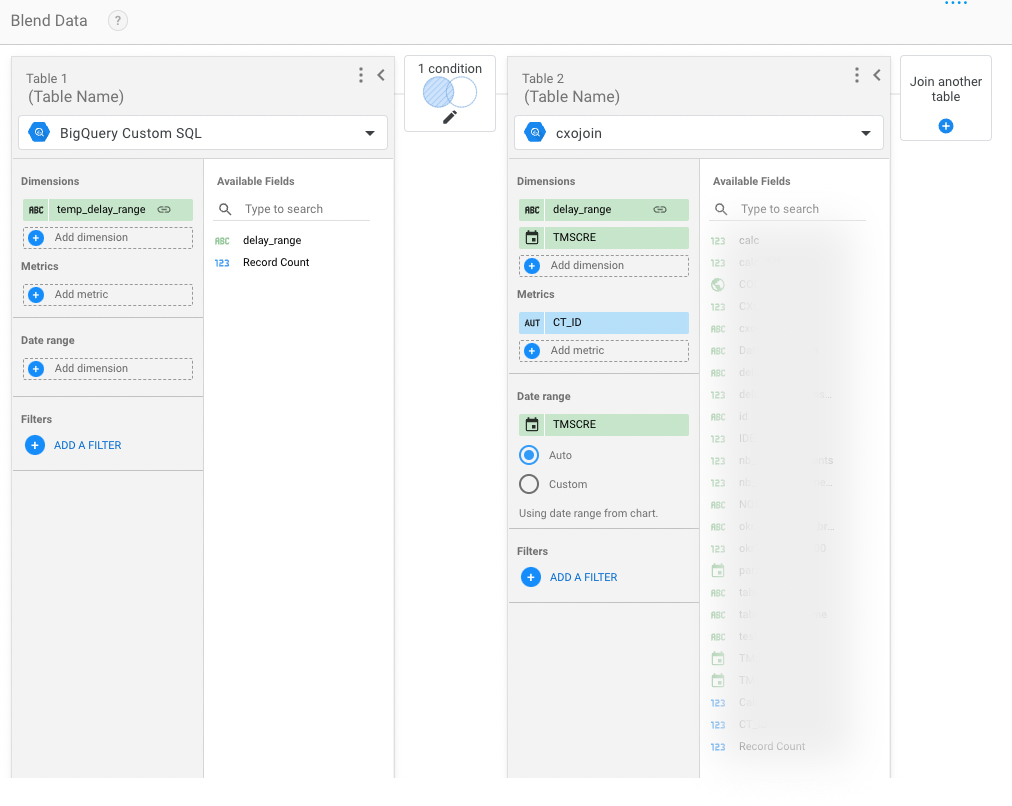
La méthode élégante avec une custom query BigQuery
Tout se fait sur Looker Studio
- Créer une nouvelle datasource
- Cliquer sur le connecteur BigQuery puis Custom Query
- Positionnez-vous sur un Billing Project (n’importe lequel, mais un projet qui va durer dans le temps)
- Puis vous pouvez faire du simple SQL pour créer une table d’1 colonne avec les valeurs souhaitées. Comme ceci dans mon cas :
javascriptSELECT ["<1s","1s<3s","3s<10s","10s<20s","20s<30s","30s<1m","1m<3m","3m<5m","5m<10m","10m<15m","15m<30m","30m<1h","+1h"] as temp_delay_range
- Dès que c’est ok, vous pouvez cliquer sur Connect. Bravo ! Vous avez créé une datasource d’une colonne.
- Comme pour la méthode précédente, vous pouvez maintenant joindre votre nouvelle table à votre table de donnée.
- On utilisera le champ temp_delay_table de la table “BigQuery Custom SQL” pour nos graphs désormais.

Pour cette méthode un accès à un Billing Project me semble nécessaire. Cette méthode ne vous coûtera rien en frais BigQuery étant donné que nous créons une table très petite.
L’auteur : Louis DUBRUEL

Lead dashboard & BI chez unnest, je vous aide à donner vie à vos tableaux de bord et produits data au service de vos utilisateurs.
Fan de Looker Studio depuis le début, je développe mes compétences de dashboard design pour délivrer la bonne information à la bonne personne avec la meilleure visualisation.
✉️ Me contacter : louis.dubruel@unnest.co
Libérez le potentiel de vos données avec Looker Studio : explorez, analysez, décidez.
Si toi aussi tu souhaites maîtriser tous les aspects de Looker Studio, tu peux t’inscrire à la formation :