La visualisation du funnel natif de Looker Studio proposé par Google vient de sortir ! Bon, on attendait ça depuis quelques années mais mieux vaut plus tard que jamais…comme disais ma grand mère pessimiste.
Une bonne occasion pour faire un tour de l’usage que l’on peut en faire et des recommandations en terme d’UI Design, de lisibilité et de clarté de l’information.
En bref
- Types de funnel proposés : Looker Studio propose trois types de funnel visuels : les barres lissées, les barres en escalier et le triangle inversé.
- Affichage des données : Looker Studio offre trois options pour afficher les données : nombre, pourcentage, ou les deux combinés.
- Problèmes de compatibilité de l’UI Design : La nouvelle visualisation du funnel présente des limitations, comme le recadrage des valeurs trop larges et l’affichage sur une page de faible largeur. Ces contraintes doivent être prises en compte pour une intégration réussie dans les dashboards.

DatavisualisationComment configurer la visualisationType de funnelLibellés de donnéeUI DesignLes écueils d’UI Design
Datavisualisation
Comment configurer la visualisation
Type de funnel
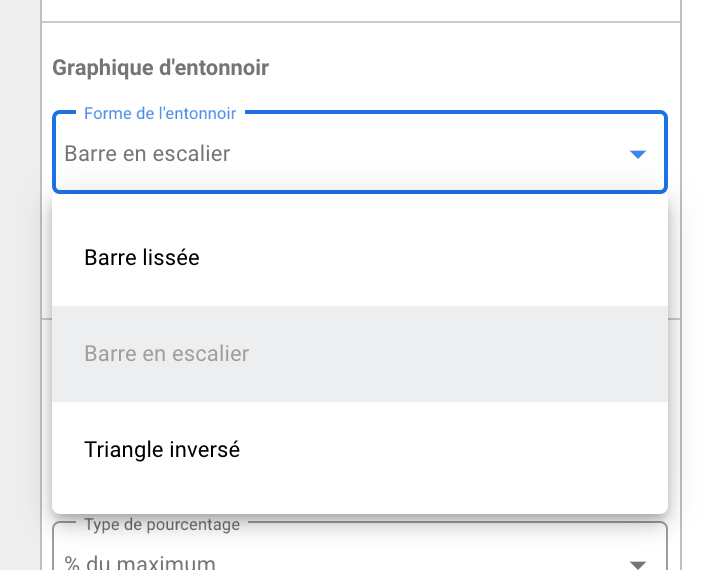
LS nous propose 3 types de funnel :
Barre lissée, Barre en escalier et Triangle inversé
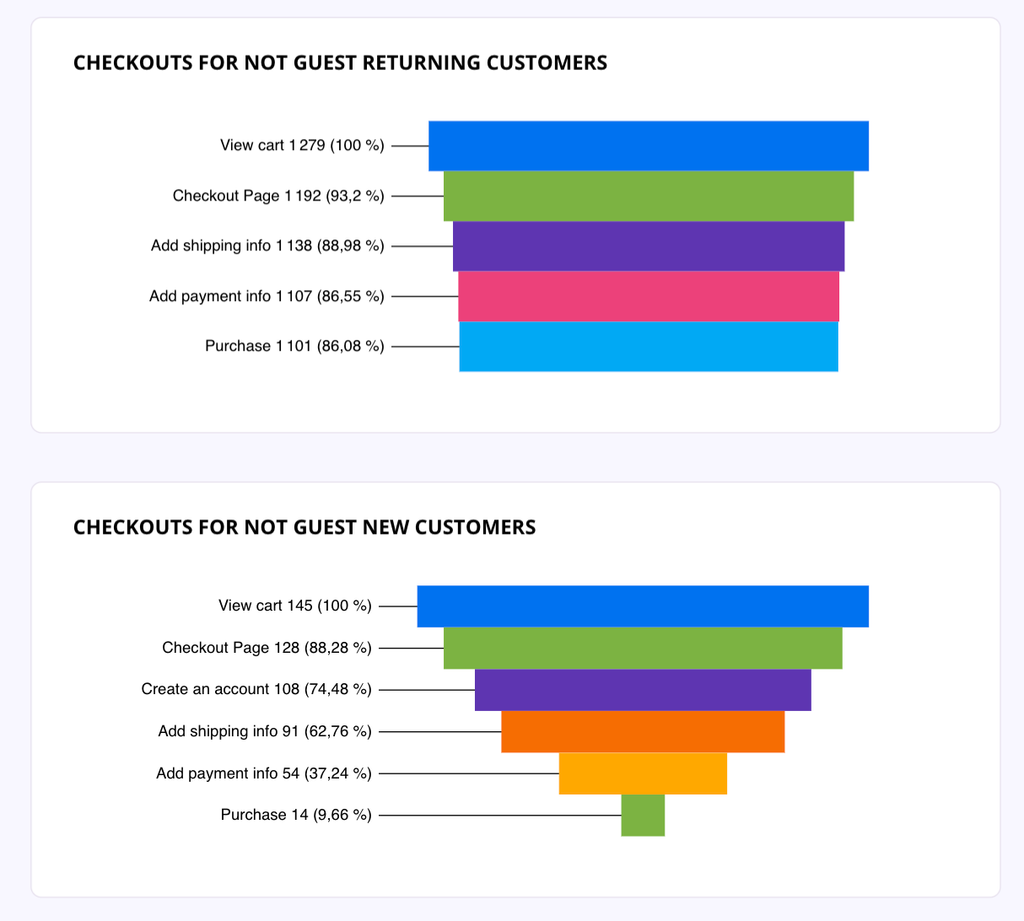
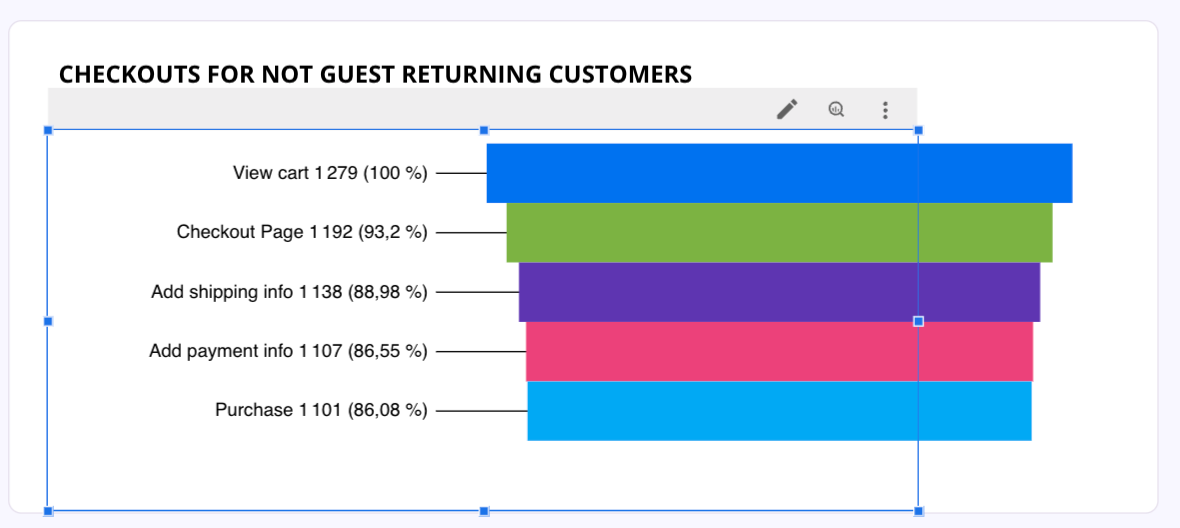
Personnellement, j’utiliserai principalement les barre en escalier, moins smooth visuellement mais plus clair pour le lecteur.
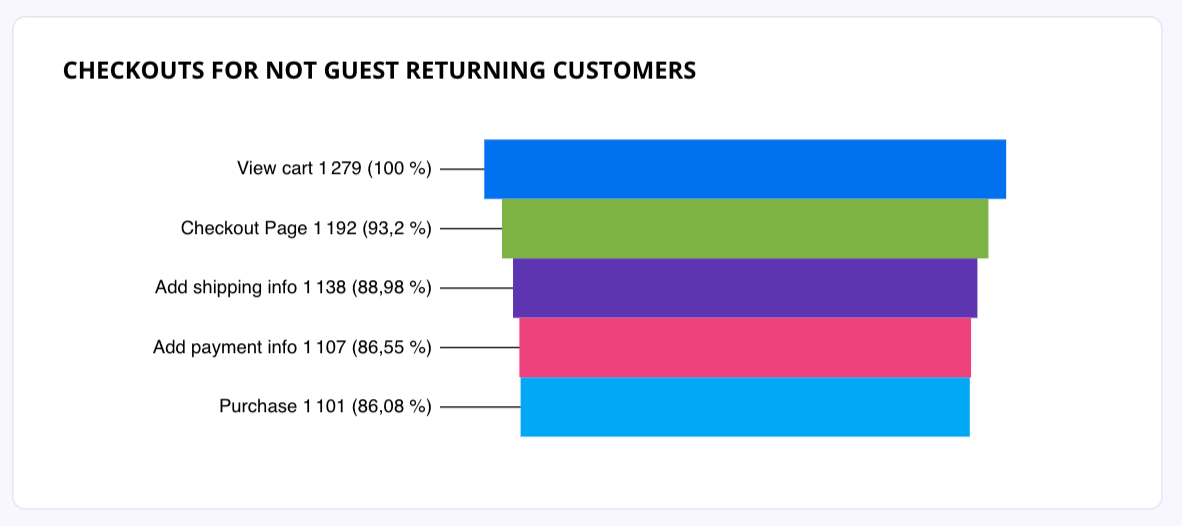
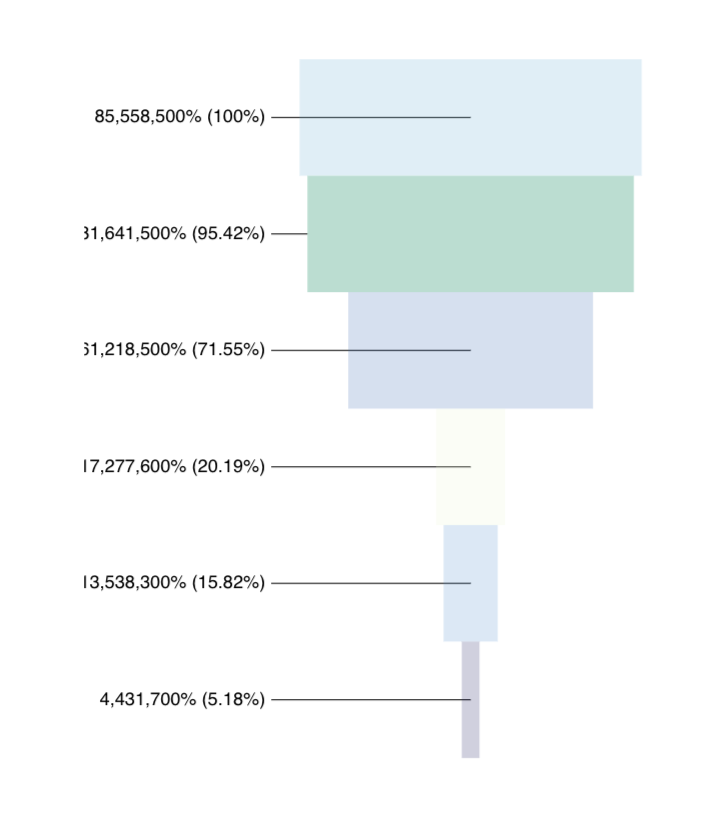
Les barres lissées n’ont qu’un intérêt UI Deisgn et en plus peuvent troubler la lecture (on le voit bien sur l’image ci-contre où il est compliqué de distinguer l’évolution entre les 3 dernières steps)
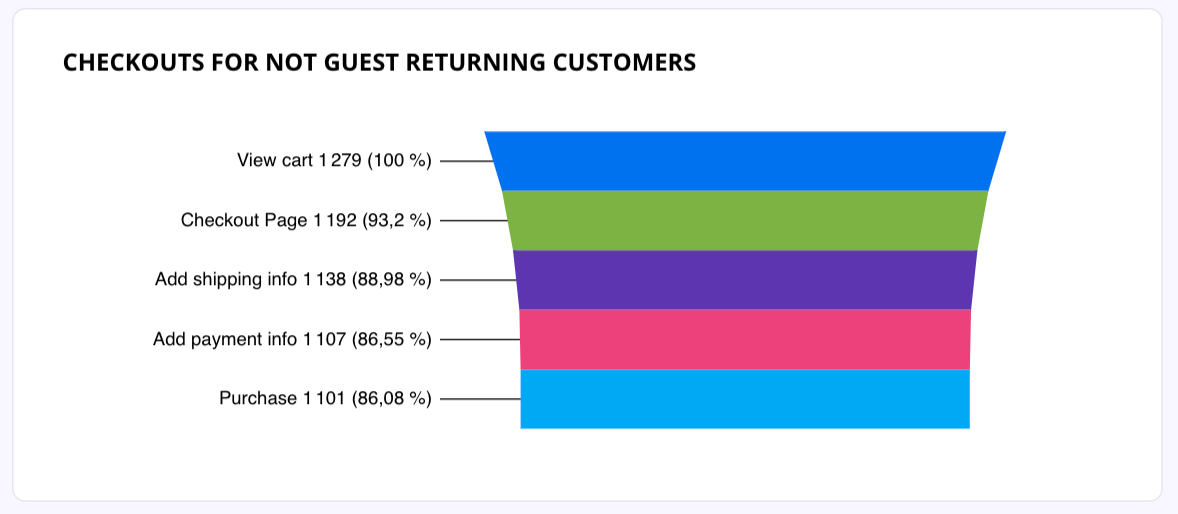
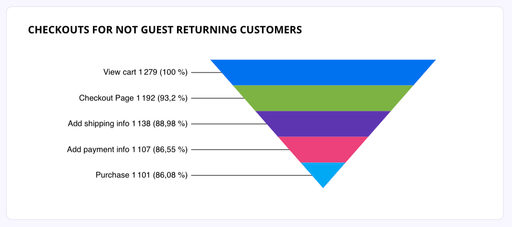
Le triangle inversé quant à lui devraoit plutôt être utilisé pour illustrer un concept de pyramide de Maslow ou de chaîne alimentaire que pour transmettre des informations de performances : en effet, le % de l’étape précédente figuré en “air du triangle” est visuellement moins lisible que celui figuré en “largeur de rectangle” comme c’est le cas pour les 2 autres funnels




Libellés de donnée
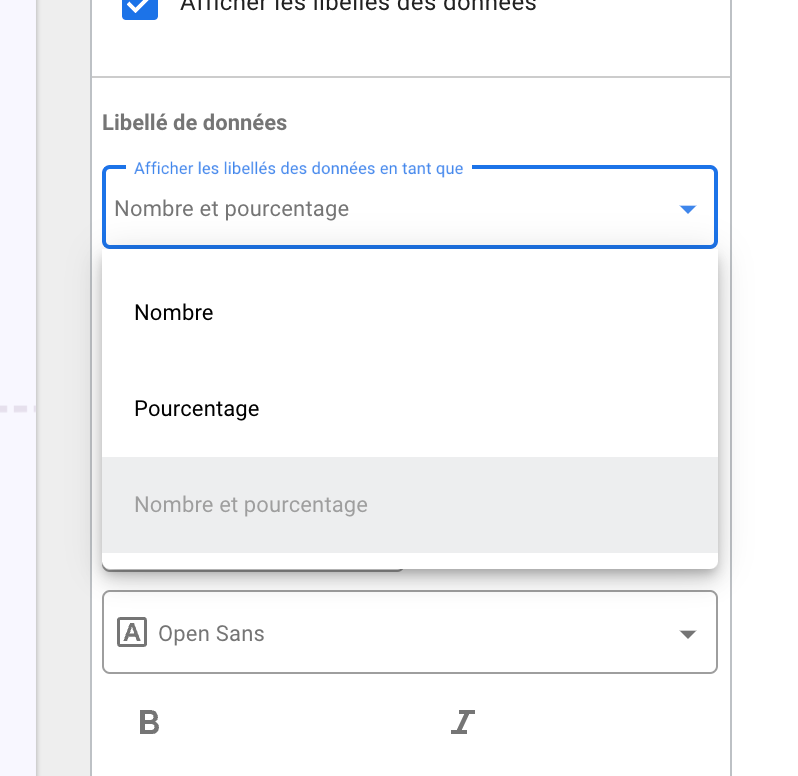
Là l’équipe LS nous donne 3 solutions pour afficher nos données.
- Nombre
- Pourcentage
- Nombre et pourcentage
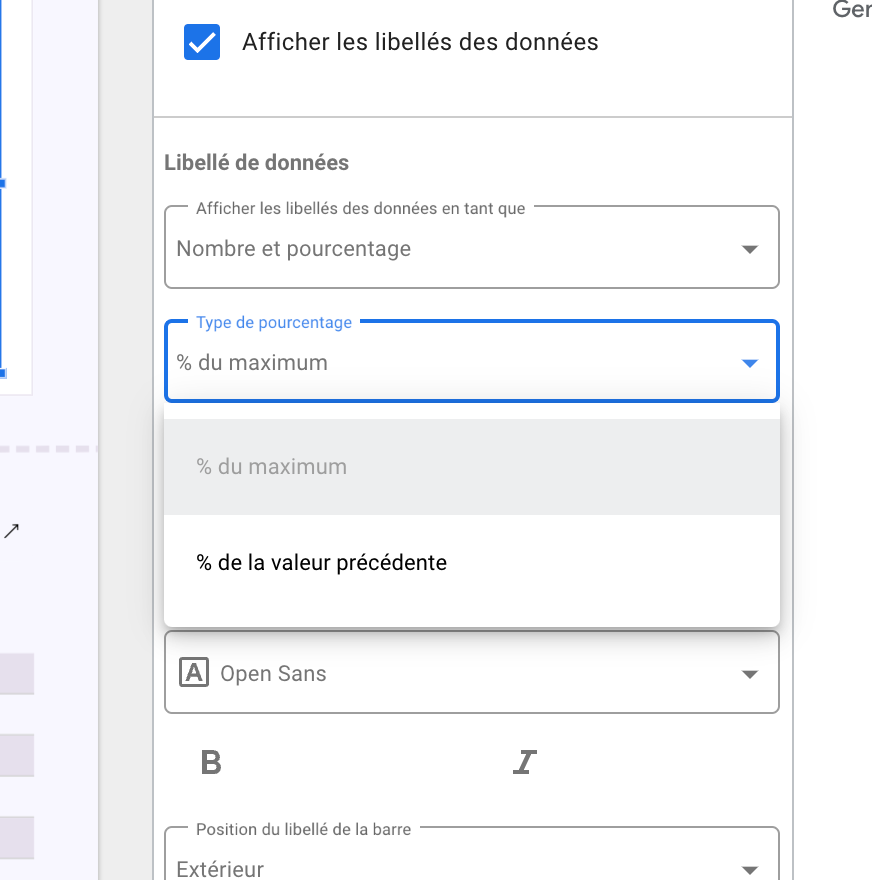
Il est possible de faire varier l’affichage du type de pourcentage : % du maximum, % de la valeur précédente
→ On aurait aimé avoir une config de type “% du maximum (% de la valeur précédente)”
Clairement la plus intuitive est d’utiliser “Nombre et pourcentage” pour transmettre l’information la plus complète à l’utilisateur
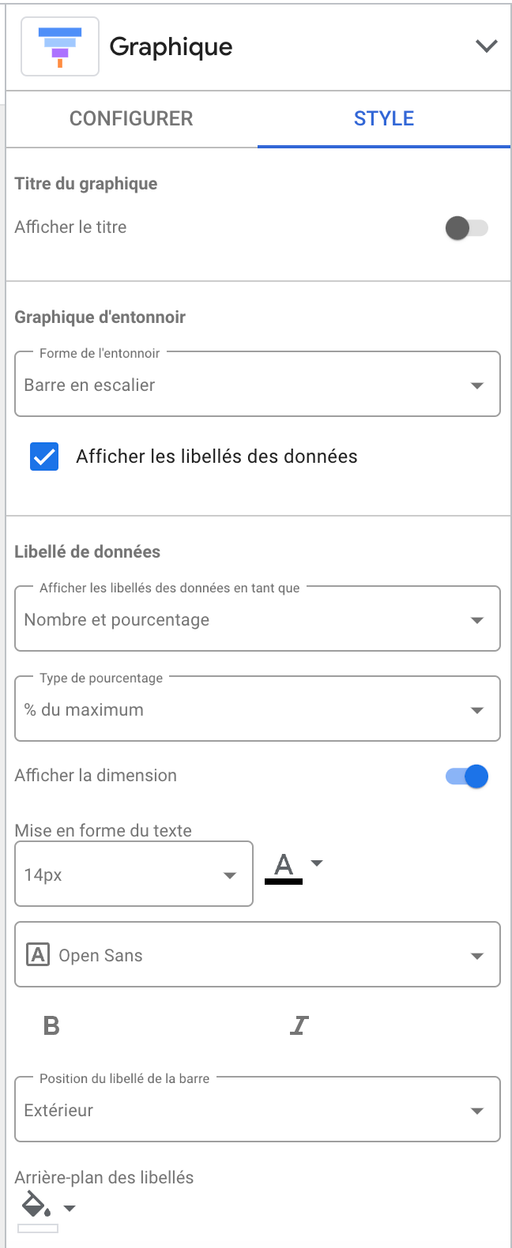
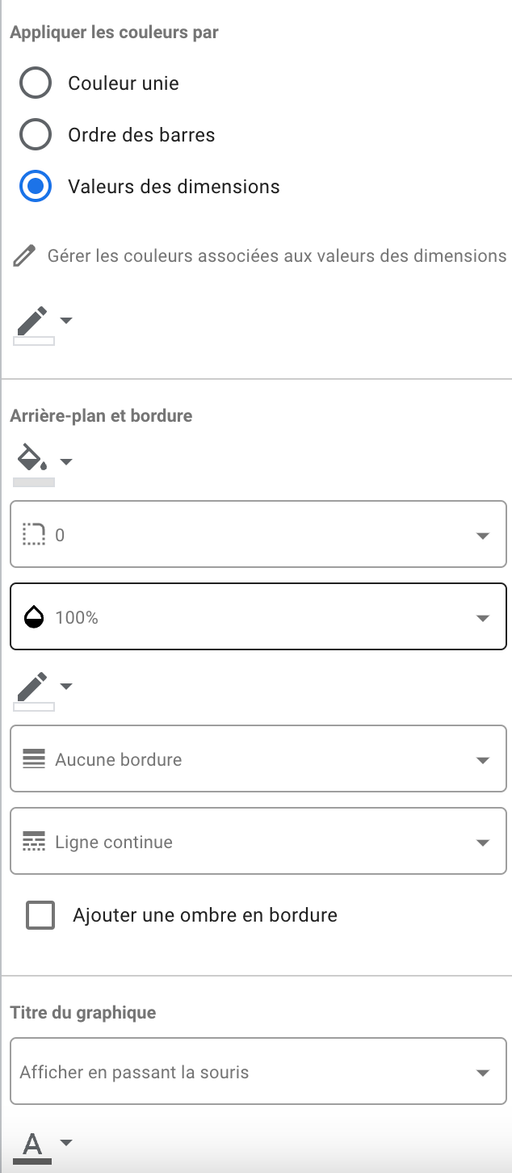
Côté “Style” on a les configurations habituelles des charts Looker Studio.


UI Design
Côté style, on est pas dépaysé, les fonctionnalités de bases sont présentes.
- Les nouveaux formatages de libellés
- Les configurations de couleurs de dataviz
- Le nouveau ‘titre de graphique’ (que personnellement je n’utilise que en légende et non en titre)


Les écueils d’UI Design
Comme pour tous ses autres assets graphiques, Looker Studio ne corrige pas tous les détails qui font que dans un contexte particulier, un design particulier, le graphique s’intègrera mal à votre page de dashboard car il présente des bugs d’ui design.
Le cadre qui crope les valeurs
Si les valeurs sont trop large, ca déborde du cadre !
Pensez à compacter vos valeurs et à bien gérer les différents cas d’affichage.

Le redimensionnement
Il existe une limite basse de largeur de l’asset qu’il faut avoir en tête.
La visualisation n’est pas compatible avec une page de largeur inférieur à 1630px surtout si ce n’est pas la seule visualisation de votre page. (De base, préférez une page de 1920px ;) )

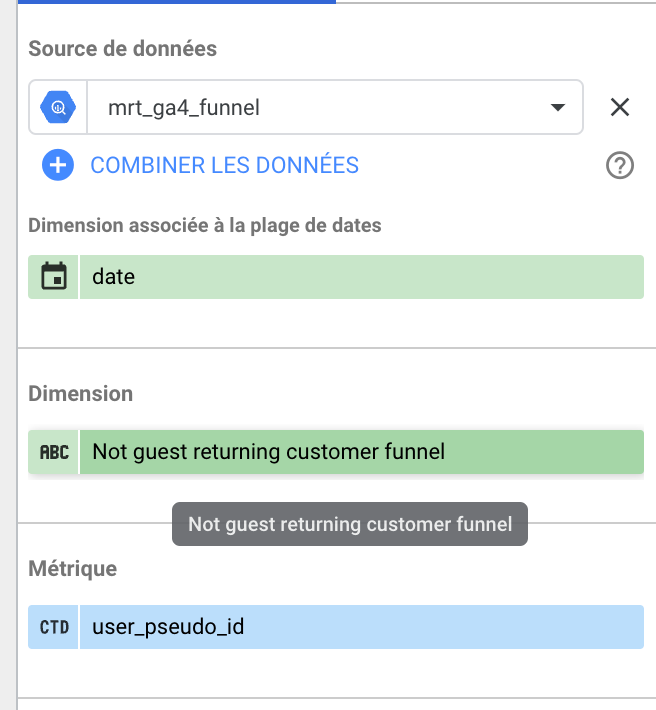
Le setup
Le setup de cette nouvelle visualisation permet d’associer une dimension de breakdown listant les funnel steps avec une métrique.
Or, en fonction des interactions souhaitées dans le dashboard, j’ai souvent besoin dans la modélisation de créer mes valeurs de funnel step une par une, de calculer les % vs les steps précédentes ou la step 1 à part, avec des syntaxe IF() qui pré-filtre mes mesures ou sans syntaxe particulière, d’associer des paramètres et des boutons d’action à chacune des steps.