Les champs calculés (”calculated fields” en anglais) font partie des fonctionnalités les plus intéressantes de Google Data Studio. Ils permettent de manière simple de retraiter de la donnée, directement dans le tableau de bord.
Avantages et inconvénients des champs calculés
Côté avantages, c'est facile à mettre en place. Pas besoin de travailler sur ses données source.
Côté inconvénients, cela passe assez mal à l'échelle. Ça fait partie des plus gros problèmes utilisateurs de Google Data Studio (et des outils de BI en général) : quand vous appliquez des calculs complexes sur des volumes de données importants, l'affichage des graphiques s’en trouve forcément ralenti. Si c'est le cas, il vaut mieux alors stocker la donnée en base (typiquement dans Google BigQuery), et y appliquer préalablement un calcul, afin de créer un champ qui sera stocké en base de données, et non recalculé à chaque fois.
Comment créer un champ calculé ?
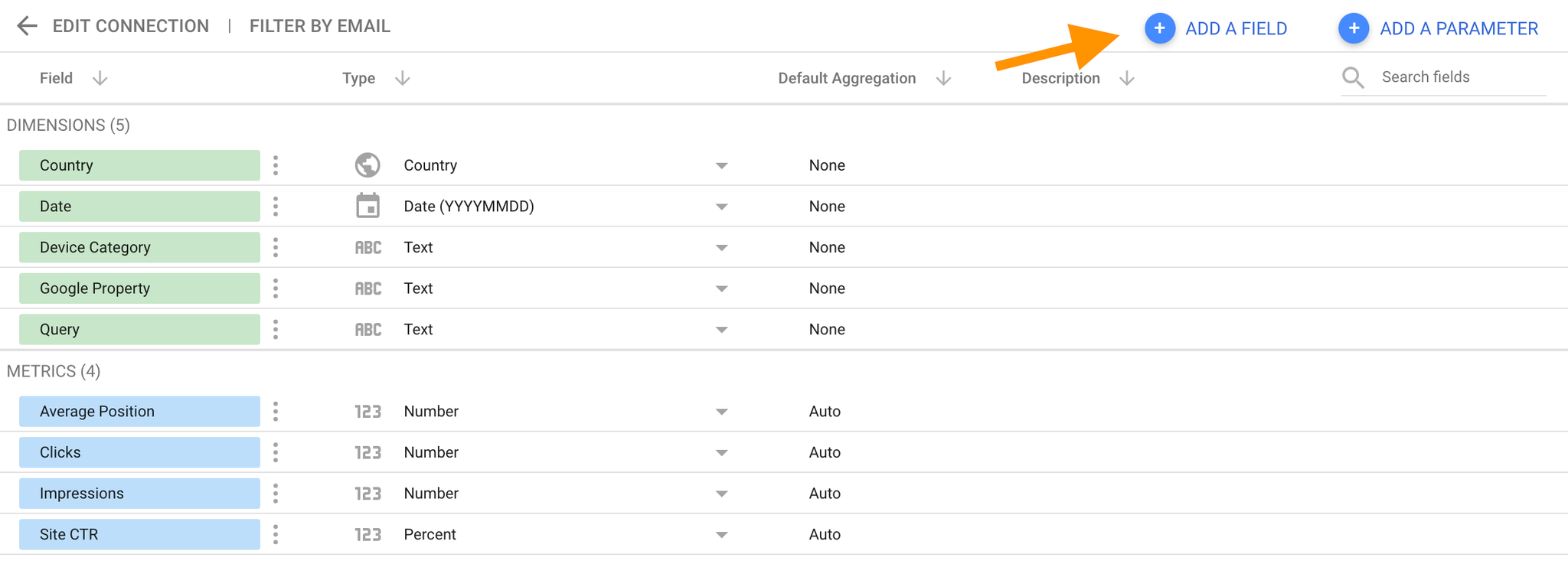
Dans cet exemple, nous utilisons comme source de données Google Search Console. Par défaut, il contient les champs suivants :

Le champ “Query” représente les requêtes dans Google qui ont amené vers mon site. Pour vous présenter cet outil, nous allons créer une dimension calculée qui permet de savoir si la requête est "marque" ou "hors marque".
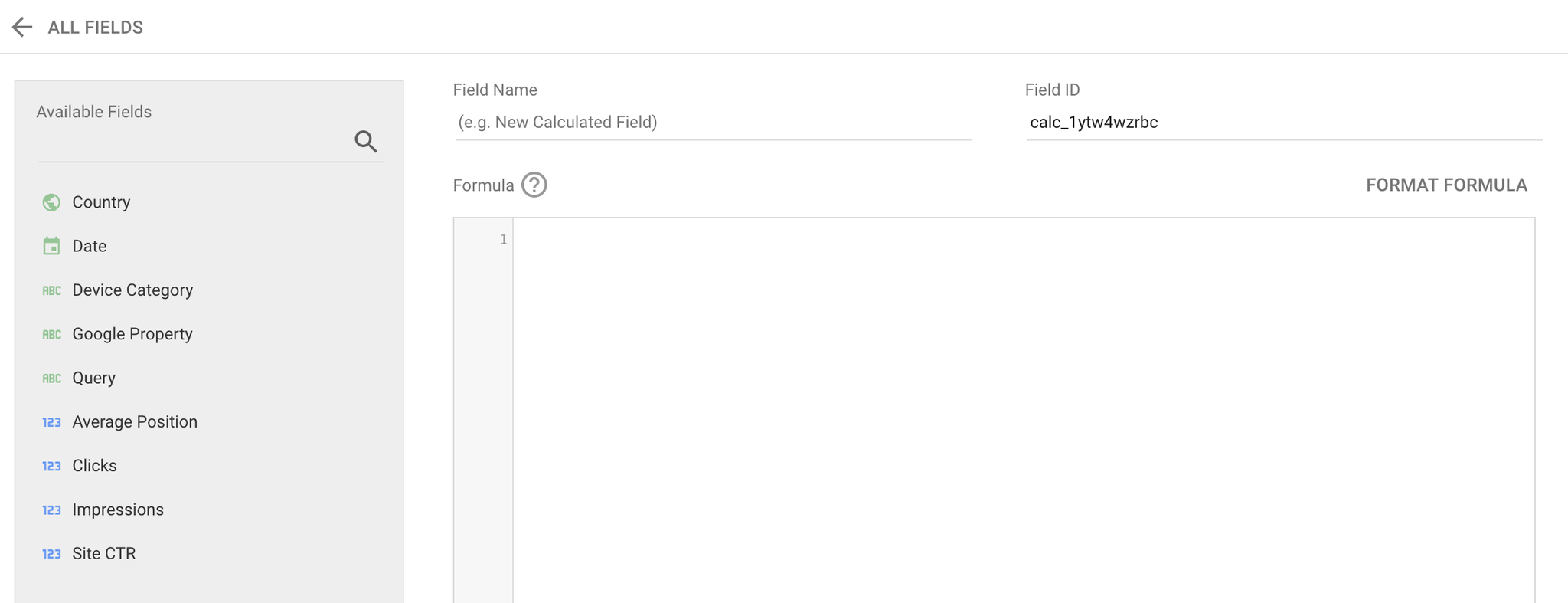
Tout d'abord, il faut cliquer sur le bouton “Add a field". On arrive alors sur un panneau d'édition du champ calculé.

Je vais lui donner un nom, et surtout un calcul. Ici, nous allons utiliser une REGEXP, qui va vérifier si la requête contient les termes "Unnest" ou "unest" (avec faute de frappe). Et si c'est le cas, “flaguer” la requête comme étant une requête "marque" :
typescriptCASE WHEN REGEXP_MATCH(Query, '.*(unnest|unest).*') THEN 'Branded' ELSE 'Unbranded' END
Voilà le résultat :

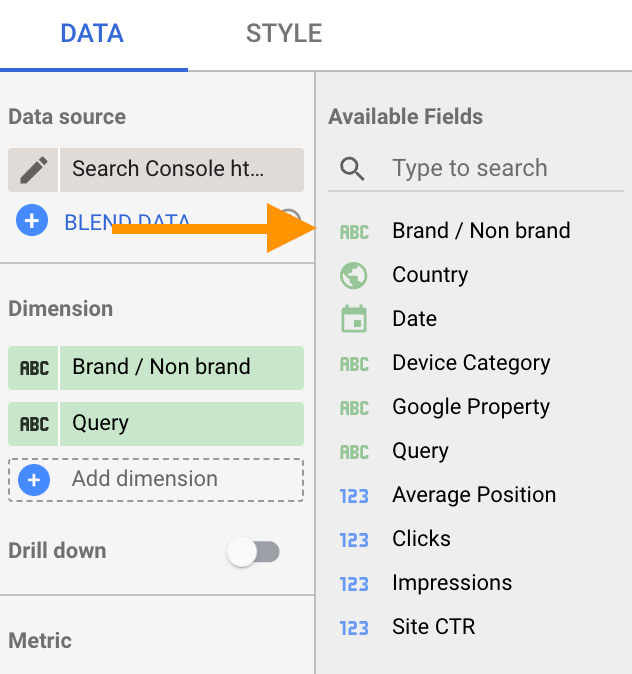
Maintenant, je valide. Et j'ai accès à ma dimension calculée, que je peux utiliser ensuite dans mes graphiques comme n'importe quelle autre dimension. Par exemple :

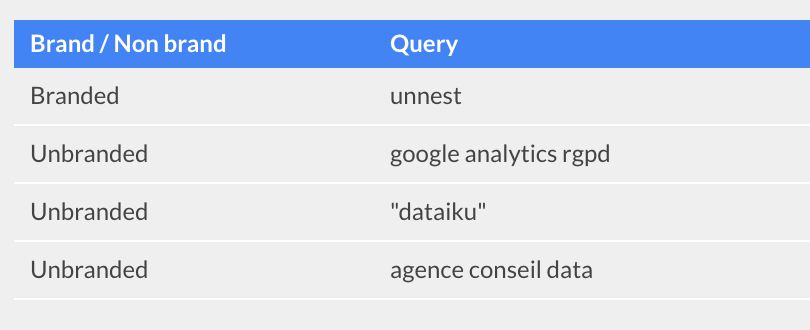
Et je peux vérifier le résultat en créant un tableau intégrant mes 2 dimensions :

Exemples de dimensions calculées utiles
Sur les URLs
- Supprimer les paramètres à la fin des URLs :
typescriptREGEXP_REPLACE(Landing Page, '\\?.+’, ')
- Grouper des URLs par pattern :
typescriptCASE WHEN REGEXP_MATCH(Landing Page, 'example.net') THEN 'Homepage' WHEN REGEXP_MATCH(Landing Page, '.*/product/.*') THEN 'Product' WHEN REGEXP_MATCH(Landing Page, '.*/solutions/.*') THEN 'Solutions' WHEN REGEXP_MATCH(Landing Page, '.*/blog/.*') THEN 'Blog' ELSE “Other” END
- URLs sans paramètres :
javascriptREGEXP_REPLACE(Page, '\\?.+', '')
- Extraire le nom de domaine d’une URL :
javascriptREGEXP_EXTRACT(URL, '^https?://([^/]+)/' )
Sur les dates
- Séparer week-ends, jours de semaine et jours fériés. Par exemple :
sqlCASE WHEN CAST(date AS TEXT) IN ('2022-01-01','2021-12-25','2021-11-11','2021-11-01') THEN 'Holliday' WHEN EXTRACT(DAYOFWEEK FROM date) = 1 THEN 'Sunday' WHEN EXTRACT(DAYOFWEEK FROM date) = 7 THEN 'Saturday' ELSE 'weekday' END
Explications :
- CAST (date AS TEXT), transforme la date en texte, ce qui permet d’utiliser la fonction “IN”
- EXTRACT (DAYOFWEEK FROM date) renvoie un nombre de 1 à 7 en fonction du jour de la semaine
L’auteur : Louis DUBRUEL

Lead dashboard & BI chez unnest, je vous aide à donner vie à vos tableaux de bord et produits data au service de vos utilisateurs.
Fan de Looker Studio depuis le début, je développe mes compétences de dashboard design pour délivrer la bonne information à la bonne personne avec la meilleure visualisation.
✉️ Me contacter : louis.dubruel@unnest.co
Libérez le potentiel de vos données avec Looker Studio : explorez, analysez, décidez.
Si toi aussi tu souhaites maîtriser tous les aspects de Looker Studio, tu peux t’inscrire à la formation :