Process de bonne initialisation d’un tableau de bordLes niveaux de layoutConfiguration du niveau RapportParamètresStyleConfiguration au niveau PageDonnéesStylePlacer un Composant au niveau Rapport
On arrive sur le chapitre un peu nul qui consiste à appliquer bêtement des bonnes pratiques.
Vous avez cliqué sur le bouton “Créer un nouveau rapport” dans votre espace Looker Studio ? Bien. Et maintenant ?
Process de bonne initialisation d’un tableau de bord
- Connectez-vous à votre compte (adresse mail professionnelle)
- Créer un Rapport en cliquant sur +
- Ajouter votre ou vos sources de données via le menu “Ressources” ou le bouton “Add data”
- Configurer votre dashboard au Report level qui s’appliquera à toutes les pages
- Ajouter une source de donnée de référence
- Ajouter une dimension de date
- Ajouter éventuellement le tag GA4
- Ajouter éventuellement un ou plusieurs filtres de rapport si vous n’utiliserez pas toute la donnée
Fichier > Paramètres du rapport
- Créer les pages qui consisterons votre rapport pour vous projeter
- Configurer chacune des pages au niveau Page level
- Associer la bonne source de donnée si celle-ci est différente de la source de donnée en Report level
- Ajouter éventuellement un ou plusieurs filtres de rapport si vous n’utiliserez pas toute la donnée
- Désactiver éventuellement la dépendances aux filtres de niveau rapport que vous aurez.
Page > Paramètres associés à la page actuelle
Les niveaux de layout
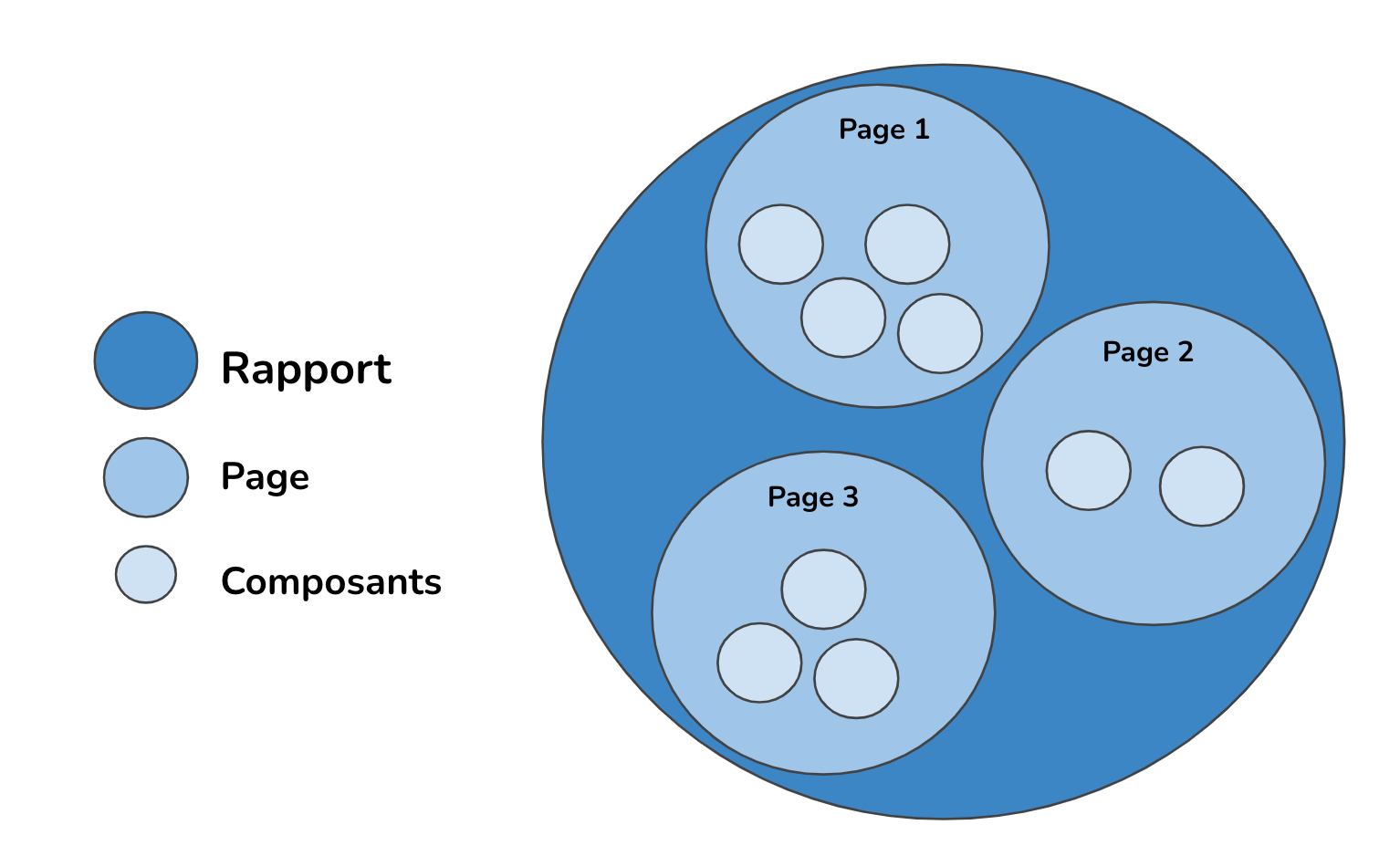
Un dashboard Looker Studio est organisé selon une hiérarchie de 3 niveaux de layout :
Rapport, Page & Composant.
- "Rapport" est le niveau le plus macro du dashboard.
- Un Rapport contient plusieurs Pages, c'est le deuxième niveau.
- Les Pages contiennent des Composants que sont les graphs, les tableaux, les textes et ces derniers constituent le 3ème niveau.

Chaque niveau "enfant" héritera par défaut des paramètres du "parent" : par exemple configurer une source de donnée par défaut au niveau Rapport s’appliquera à toutes les Pages et tous les Graphs. Mais il sera possible de surcharger cette configuration en sélectionnant une autre source de donnée par défaut.
Configuration du niveau Rapport
Paramètres
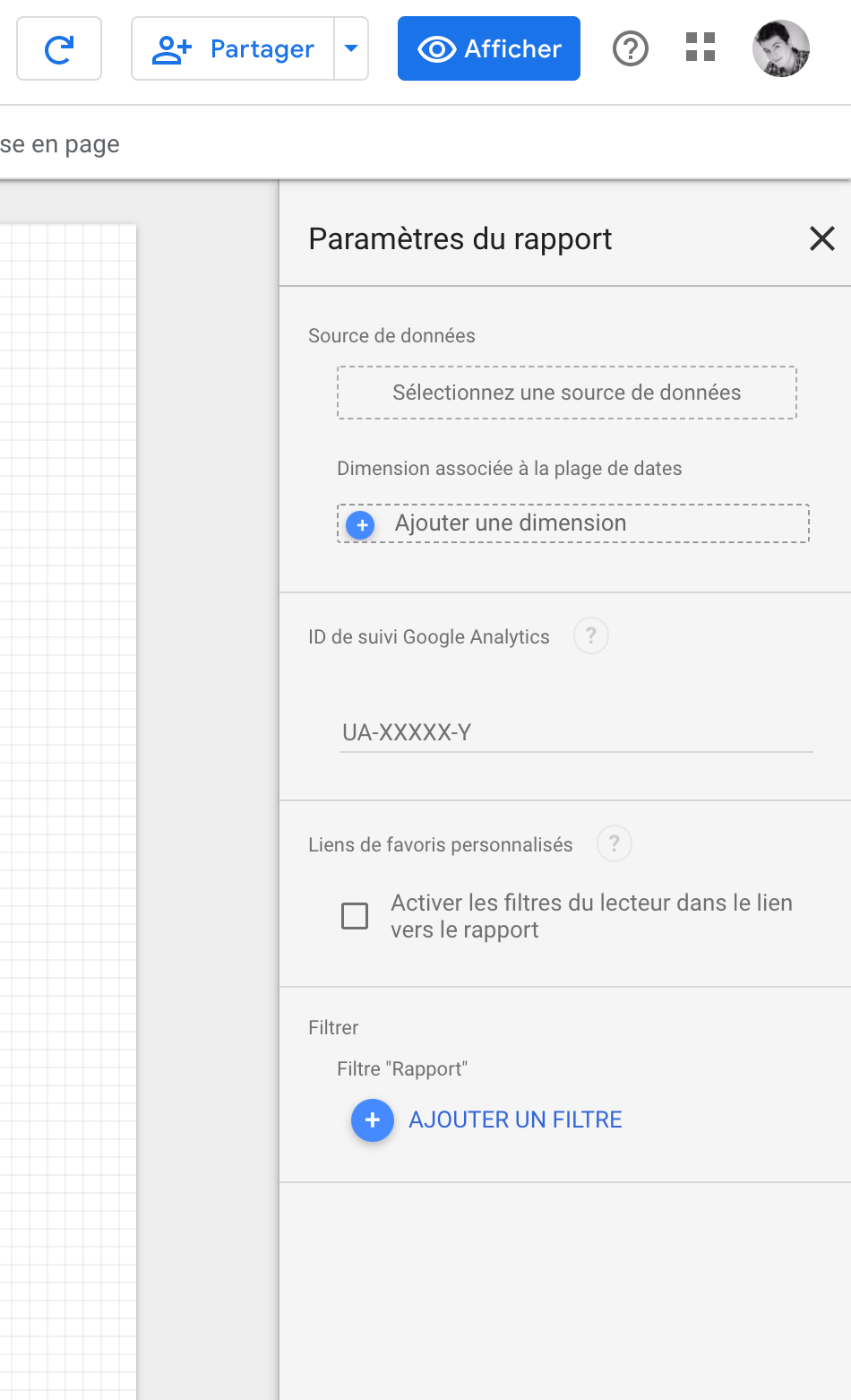
La configuration des paramètres du Rapport est accessible en cliquant sur Fichier > Paramètre du Rapport. Il est possible de configurer :
- Une source de donnée par défaut pour tout le Rapport
- Une plage de date par défaut
- ID de suivi Google Analytics (pour mesurer l’utilisation du rapport)
- Une option à cocher pour permettre au lecteur de partager des vues filtrées du dashboard via une URL
- Des filtres qui s’appliqueront à la source de données par défaut

Tips : Ajouter une source de donnée par défaut au niveau Rapport si celle-ci est commune à toutes les Pages, cela vous évitera de devoir la configurer sur chaque Page.
Style
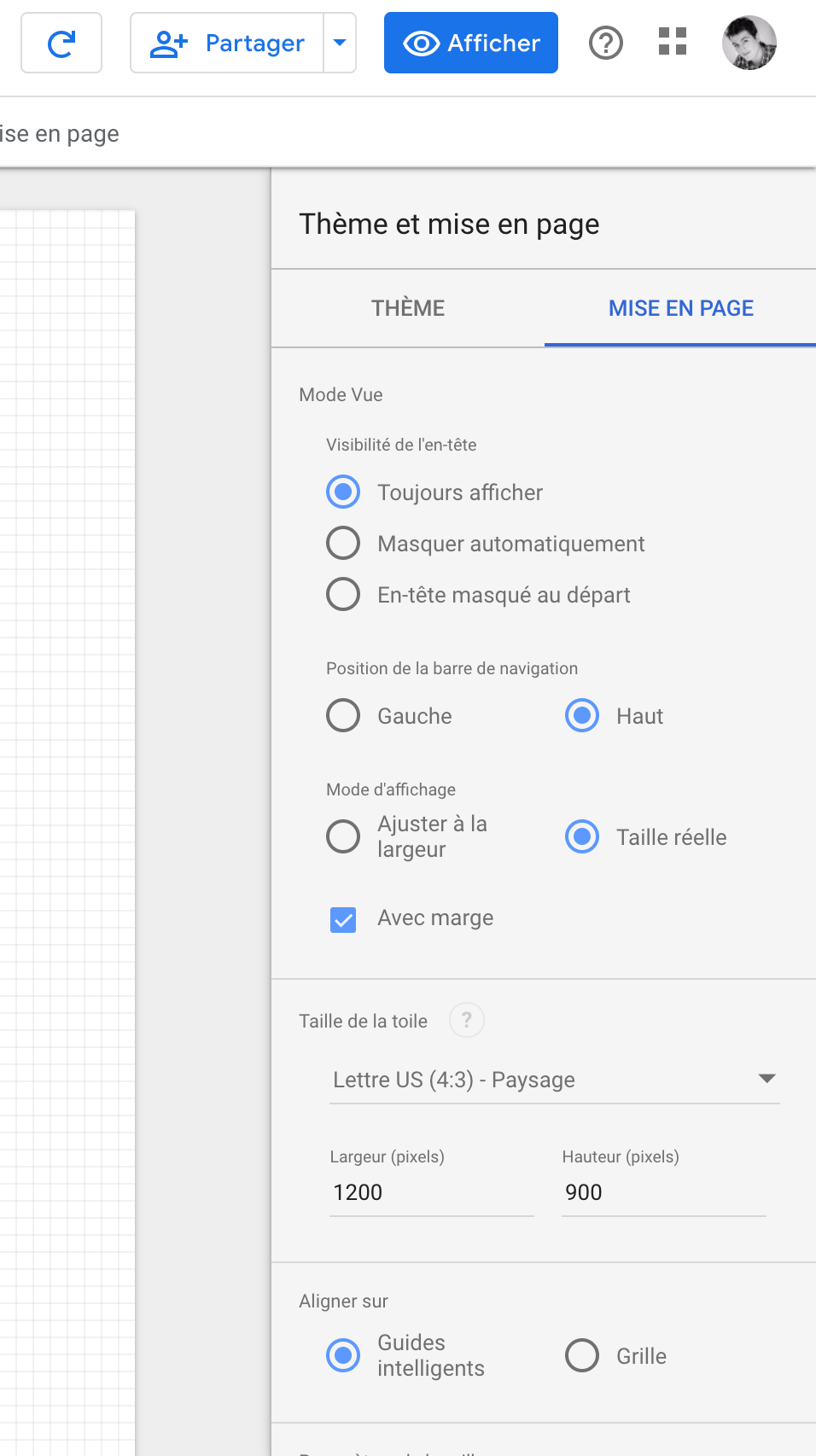
La configuration du style du Rapport est quant à lui disponible à l’ouverture du Data Studio (état par défaut) dans le menu “Thème et mise en page”.

Configuration au niveau Page
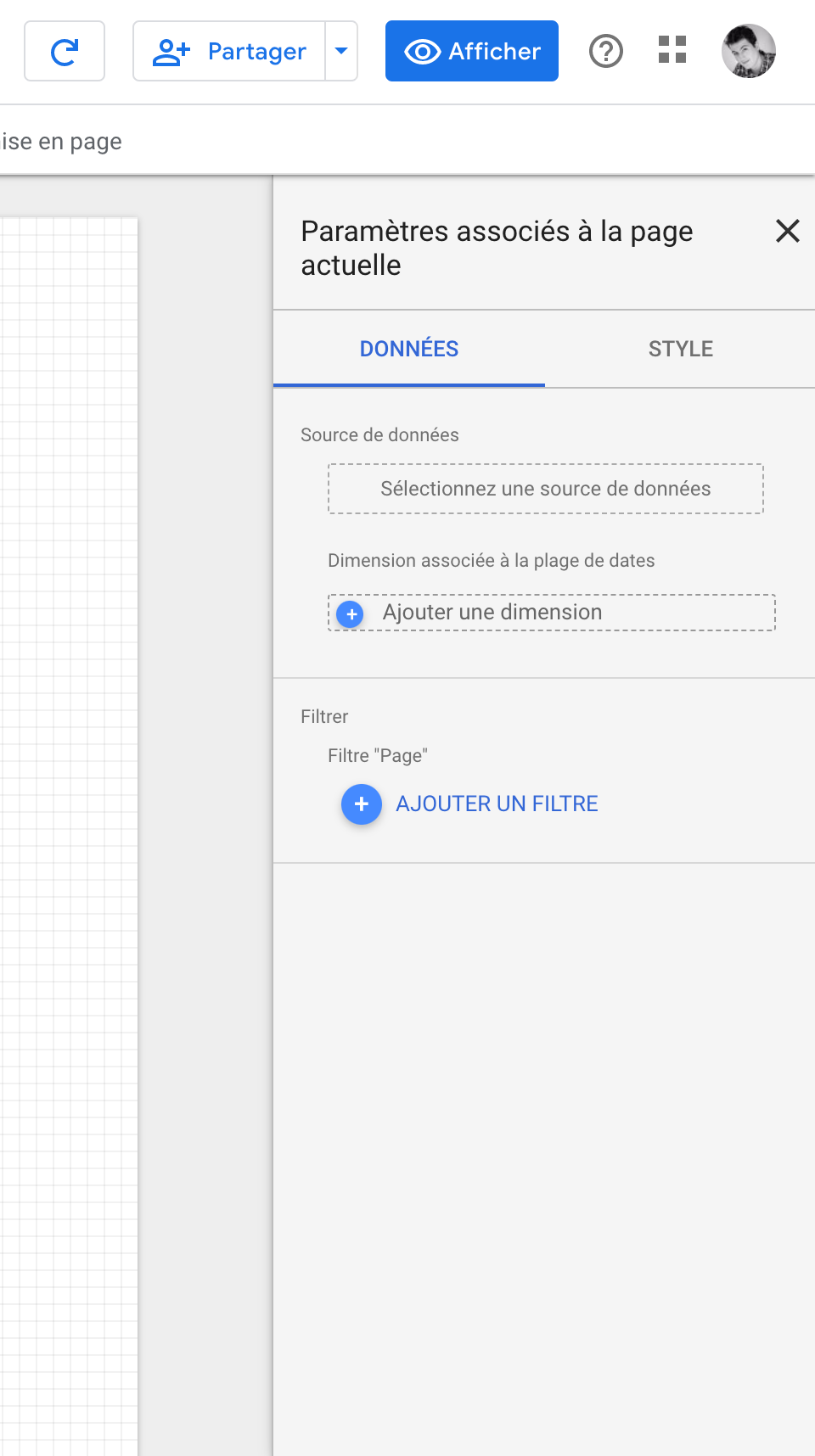
La configuration des paramètres de la page est accessible le menu Page > Paramètres associés à la page et présente 2 onglets Données et Style
Données
Dans l’onglet Données, il est possible de configurer :
- Une source de donnée par défaut pour la Page (Si une source de donnée est configurée au niveau Rapport, elle apparaîtra à cet endroit)
- Une plage de date par défaut
- Des filtres qui s’appliqueront à la source de données par défaut

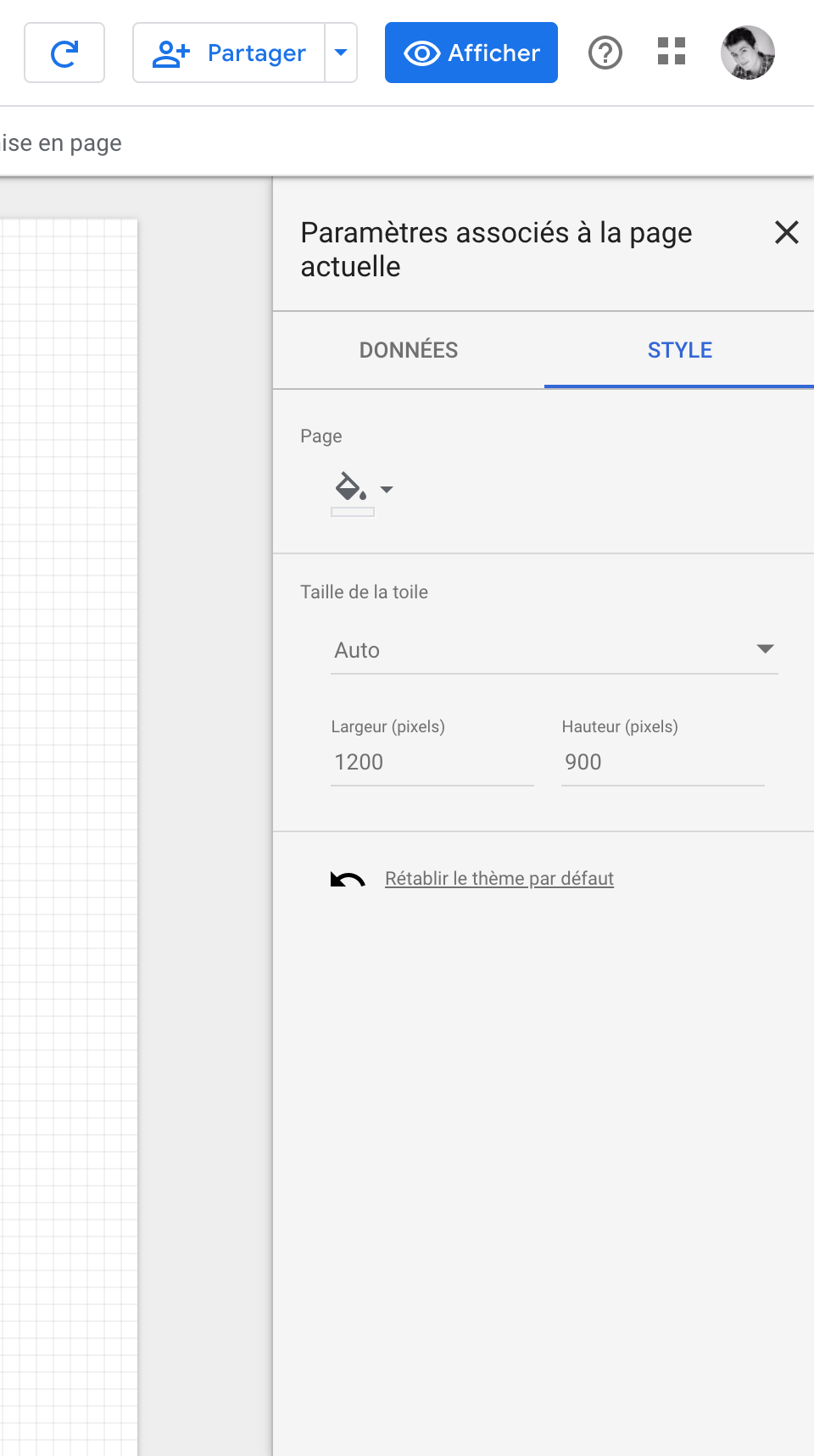
Style
Dans l’onglet Style, il est possible de configurer :
- Une couleur de fond
- Une taille de toile différente de celle configurée au niveau Rapport

Placer un Composant au niveau Rapport
Un Composant est par défaut propre à une Page.Mais il est également possible de "placer” ce Composant au niveau Rapport. Cela aura pour effet d’afficher le Composant sur toutes les pages à la même position.
Si le Composant est placé au niveau Rapport, en mode Edition sa bordure est violette.
Tips : Créer une page Template contenant des Composants transverses à toutes vos pages comme le logo du client, un sélecteur de date, un menu, la gestion de ces éléments sera plus simple. Masquer cette page pour les lecteurs.
L’auteur : Louis DUBRUEL

Lead dashboard & BI chez unnest, je vous aide à donner vie à vos tableaux de bord et produits data au service de vos utilisateurs.
Fan de Looker Studio depuis le début, je développe mes compétences de dashboard design pour délivrer la bonne information à la bonne personne avec la meilleure visualisation.
✉️ Me contacter : louis.dubruel@unnest.co
Libérez le potentiel de vos données avec Looker Studio : explorez, analysez, décidez.
Si toi aussi tu souhaites maîtriser tous les aspects de Looker Studio, tu peux t’inscrire à la formation :