Configurez votre thème de tableau de bordSélectionnez vos jeux de couleurs et typographieImportez un thème depuis votre logoCréer un en-tête à votre imageConfigurer une palette de couleurs de visualisations de donnée
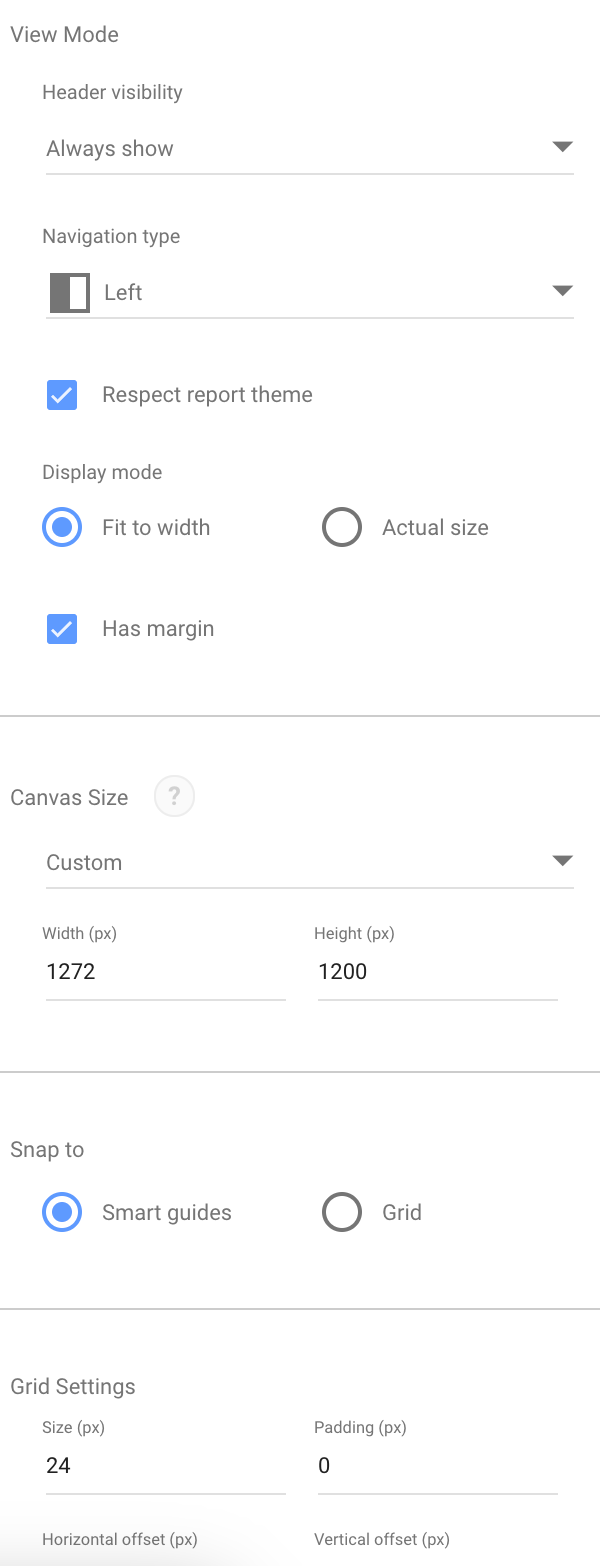
Configurez votre thème de tableau de bord
Disponible via la barre de menu > Thème et mise en page


Ici vous configurez le dashboard au niveau Rapport
- Type de navigation : déterminer la position de votre navigation
- Choisir une taille de pixel : ce sera la distance d’un coup de flèche sur le clavier, donc c’est utile pour produire plus vite.Je recommande de choisir 24px
- Définir la taille du canva :
- recommandation de largeur de canva : 1272px, 1440px, 1680px ou 1920px (ce sont des multiples de 24, la taille de votre pixel)
- la hauteur du canva dépendra de votre page
- Display mode : Pour un canva assez large, choisir plutôt “Fit to width”, ainsi le rapport s’adaptera à toutes les tailles d’écran.
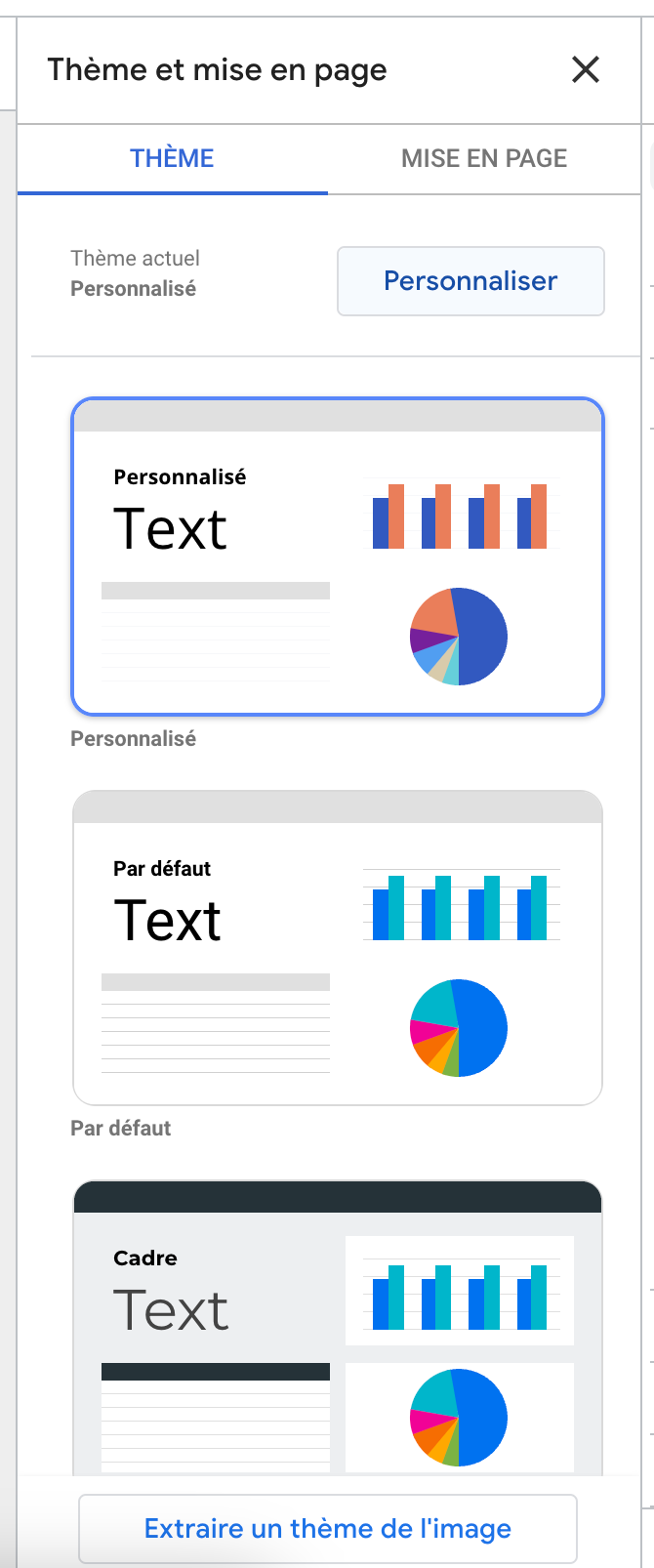
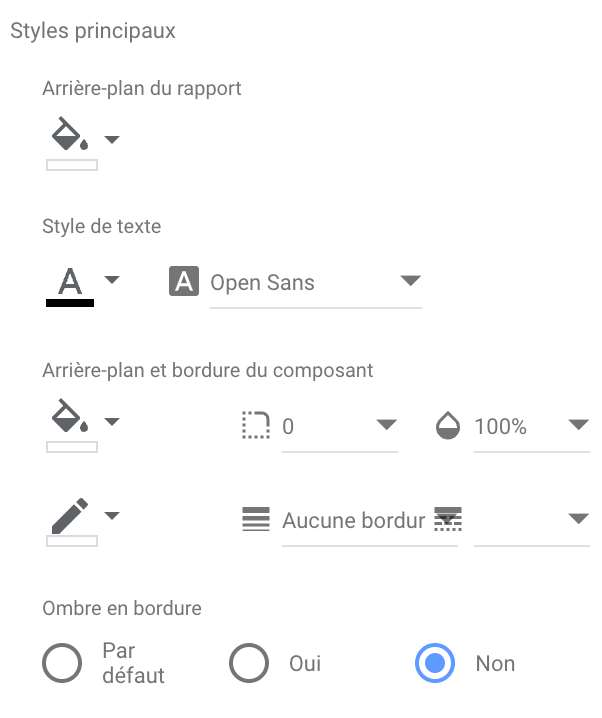
Sélectionnez vos jeux de couleurs et typographie
Disponible via la barre de menu > Thème et mise en page > Personnaliser
Cette section vous permet de sélectionner vos typo par défaut

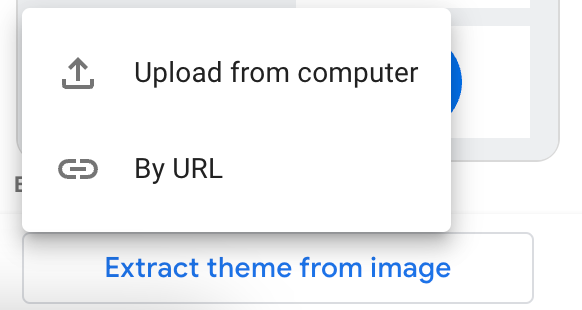
Importez un thème depuis votre logo
Disponible via la barre de menu > Thème et mise en page
Cette fonctionnalité permet de définir les couleurs du thème de votre tableau de bord automatiquement en fonction des couleurs de votre logo ou d’une image.

→ Une fonction peu utile en réalité car on ne maîtrise pas vraiment les couleurs que va choisir l’outil. Personnellement je ne l’utilise jamais
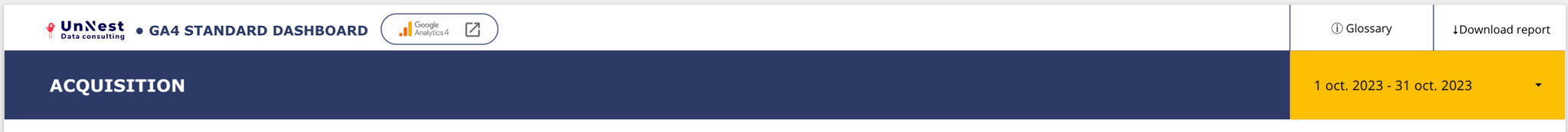
Créer un en-tête à votre image
Comme tout site web, produit web, app,…un tableau de bord se doit d’avoir un en-tête qui est cohérente avec votre charte graphique et qui peut contenir des informations pédagogiques ou d’autres éléments interactifs cross-page
- Ajouter votre logo sur le canva sous format png en drag & drop ou alors en utilisant le bouton dans la barre de menu

- Ajouter votre logo sur le canva sous format png en drag & drop ou alors en utilisant le bouton dans la barre de menu

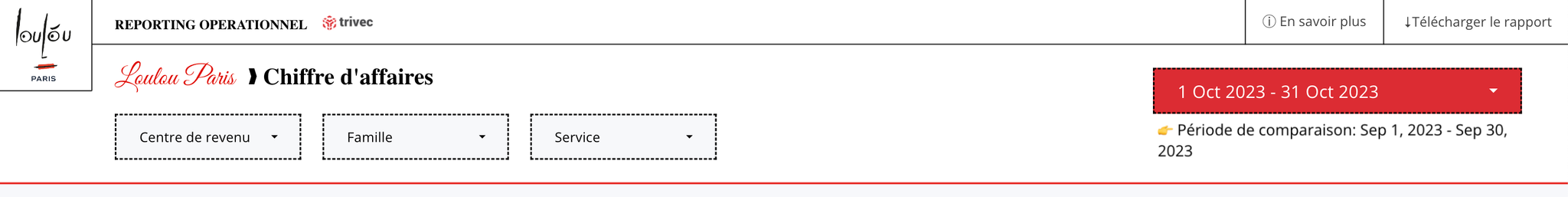
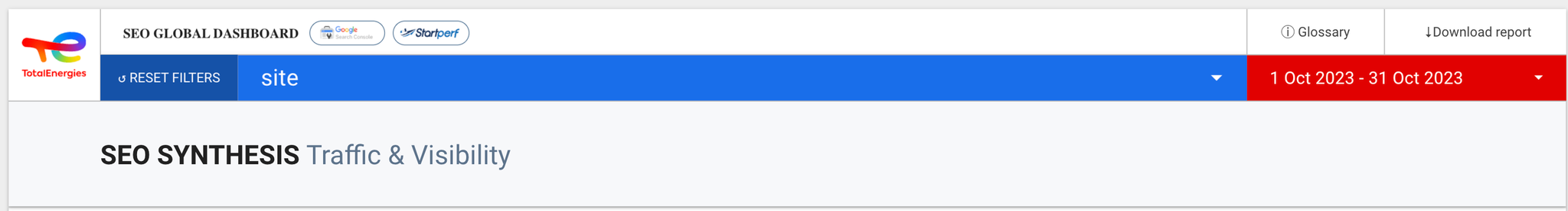
Quelques exemples de header



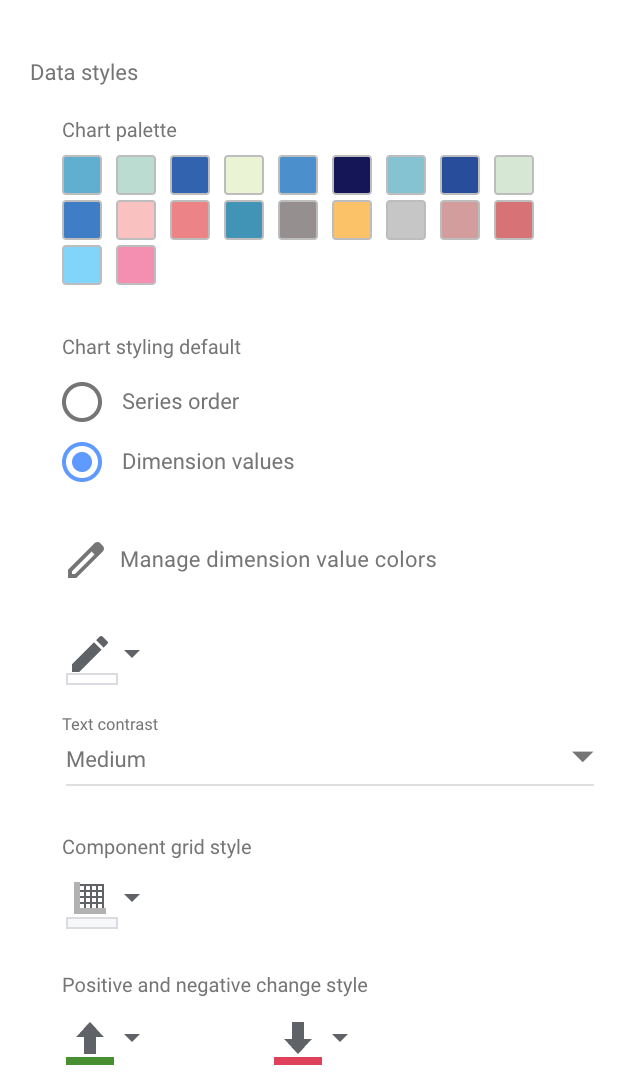
Configurer une palette de couleurs de visualisations de donnée
Disponible via la barre de menu > Thème et mise en page > Personnaliser
Les palettes de couleur de datavisualisations sont différentes des palettes de couleurs de votre charte graphique.
Il existe plusieurs palettes standard que vous pouvez récupérer ici :

L’auteur : Louis DUBRUEL

Lead dashboard & BI chez unnest, je vous aide à donner vie à vos tableaux de bord et produits data au service de vos utilisateurs.
Fan de Looker Studio depuis le début, je développe mes compétences de dashboard design pour délivrer la bonne information à la bonne personne avec la meilleure visualisation.
✉️ Me contacter : louis.dubruel@unnest.co
Libérez le potentiel de vos données avec Looker Studio : explorez, analysez, décidez.
Si toi aussi tu souhaites maîtriser tous les aspects de Looker Studio, tu peux t’inscrire à la formation :