Introduction
Ce guide a pour objectif de vous aider à comprendre les avantages, le fonctionnement et les coûts associés à Looker Studio Pro, la version professionnelle de Looker Studio de Google. Vous y trouverez des réponses aux questions fréquemment posées ainsi que des conseils pour optimiser votre utilisation de cet outil.
Qu'est-ce que Looker Studio Pro ?
Looker Studio Pro est la version premium de Looker Studio qui offre des fonctionnalités avancées pour les entreprises.
Tableau comparatif : Looker Studio vs Looker Studio Pro
Fonctionnalité | Looker Studio (gratuit) | Looker Studio Pro |
Création de dashboards | ✅ | ✅ |
Partage de dashboards | ✅ | ✅ |
Sources de données standards | ✅ | ✅ |
Rapports programmés par email | ❌ | ✅ |
Rafraîchissement automatique (toutes les 5 min) | ❌ | ✅ |
Workspaces (espaces de travail collaboratifs) | ❌ | ✅ |
Application mobile dédiée | ❌ | ✅ |
Gestion centralisée des droits d'accès | ❌ | ✅ |
Partage d'assets (modèles, sources) entre équipes | ❌ | ✅ |
Note importante : Contrairement à ce qu'on pourrait penser, les alertes ne semblent pas faire partie des fonctionnalités exclusives à Looker Studio Pro, mais sont liées aux fonctionnalités des Workspaces pour la collaboration.
Fonctionnalités exclusives à Looker Studio Pro
1. Workspaces collaboratifs
Les Workspaces constituent la fonctionnalité centrale de Looker Studio Pro, permettant une collaboration organisée et une gestion centralisée des ressources.
2. Application mobile dédiée
Permet l'accès aux dashboards sur appareils mobiles, avec adaptation automatique (bien que limitée) de l'affichage.
3. Rapports programmés par email
Contrairement à la version gratuite, Looker Studio Pro permet de programmer l'envoi automatique de rapports par email à des destinataires définis, à intervalles réguliers.
4. Rafraîchissement automatique des dashboards
Les dashboards peuvent se rafraîchir automatiquement toutes les 5 minutes, garantissant l'accès aux données les plus récentes sans intervention manuelle.
Ces quatre fonctionnalités constituent les principales différences entre la version gratuite et Pro, et peuvent représenter un avantage considérable selon vos besoins spécifiques.# Guide Looker Studio Pro pour les entreprises
Coût et licences
Structure tarifaire
- 9$ par mois par utilisateur actif
- Un utilisateur actif est défini comme :
- Un éditeur ou propriétaire de dashboard
- Un membre d'un Workspace
Points essentiels concernant les licences
Qui a besoin d'une licence ?
- Les personnes qui créent ou modifient des dashboards
- Les utilisateurs de l'application mobile Looker Studio Pro
Qui n'a PAS besoin d'une licence ?
- Les utilisateurs qui consultent uniquement les dashboards (mode Viewer)
- Les personnes recevant des rapports programmés par email (bien que cette fonction elle-même nécessite Looker Studio Pro)
- Les utilisateurs ayant accès aux dashboards partagés via un lien (mode Unlisted)
Réponse à votre question : Non, tous les membres de l'entreprise n'ont pas besoin d'une licence Looker Studio Pro. Seuls les créateurs/éditeurs de dashboards et les membres de Workspaces en ont besoin.
Où retrouver ses coûts de licence sur GCP ?
Dès que vous activez votre licence Looker Studio Pro, le service “Looker Studio” s’ajoute à votre liste de services.
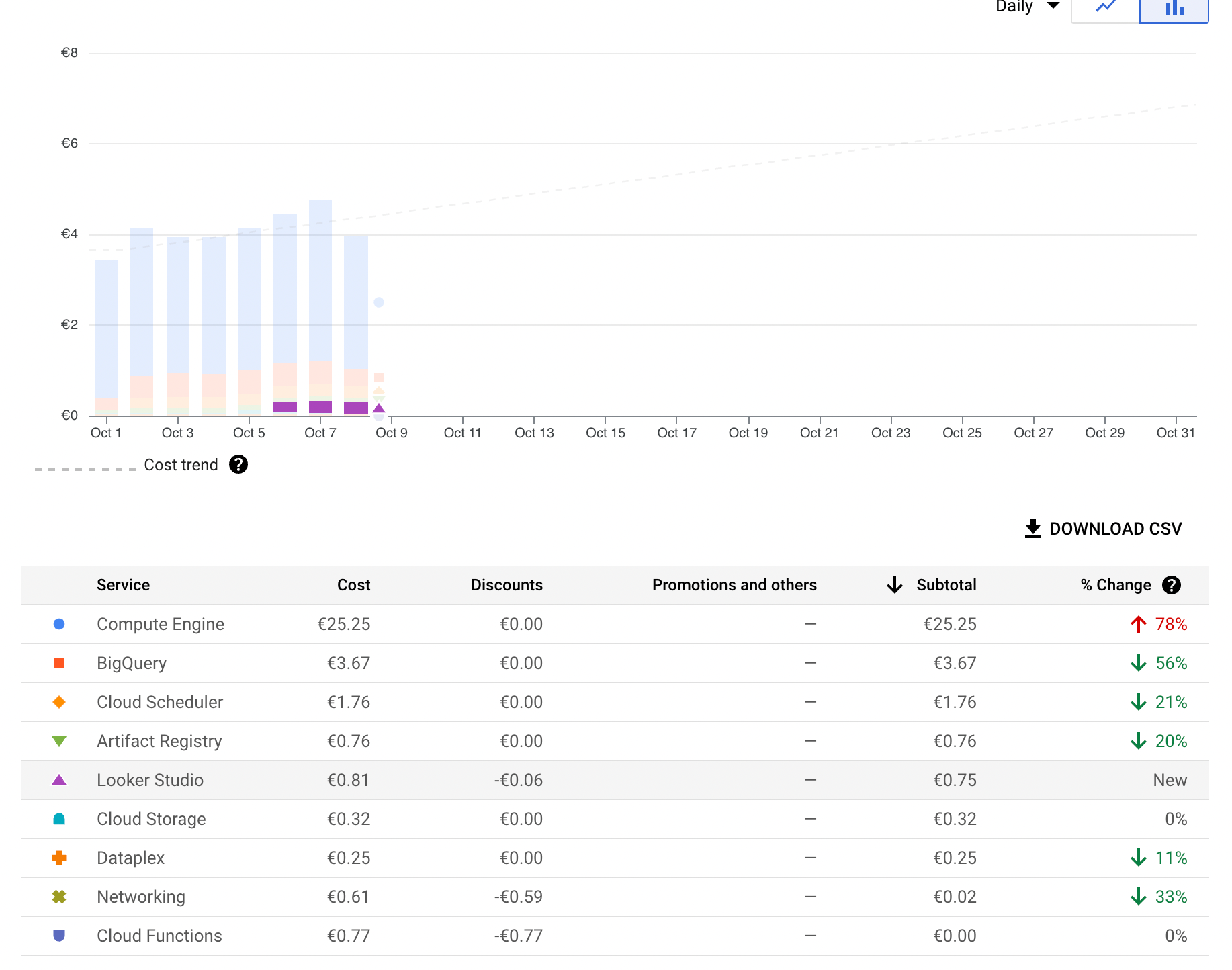
Sur votre espace Billing dans Report et enfin au niveau de votre tableau Services vous trouverez une nouvelle ligne Looker Studio
Les coûts de licences viendront incrémenter ce service quelque soit le projet (et bien sûr vous pourrez filtrer par projet comme pour les autres services)

On pourrait créer autant de projets Google Cloud rattachés à autant de licence Looker Studio Pro, vos coûts de licence (et de requête à priori mais à observer plus tard) seront sommés dans le service Looker Studio (qui pourrait s’appeler Looker Studio Pro à vrai dire…)
Il vous faudra attendre un mois avant de voir apparaître vos coûts sur votre espace Billing
Gestion des souscriptions
Comment souscrire ?
Dans votre espace Looker Studio, vous avez du apercevoir un bandeau faisant la promotion de Looker Studio Pro et vous incitant à vous inscrire…et bien c’est par là qu’on s’inscrit.
Lors de l’inscription on vous demandera le nom d’un compte de facturation GCP. Vos licences Looker Studio Pro seront rattaché à ce projet Google Cloud.

J’ai aperçu ce bandeau sur des compte Google App professionnels mais pas sur mon compte perso Gmail.
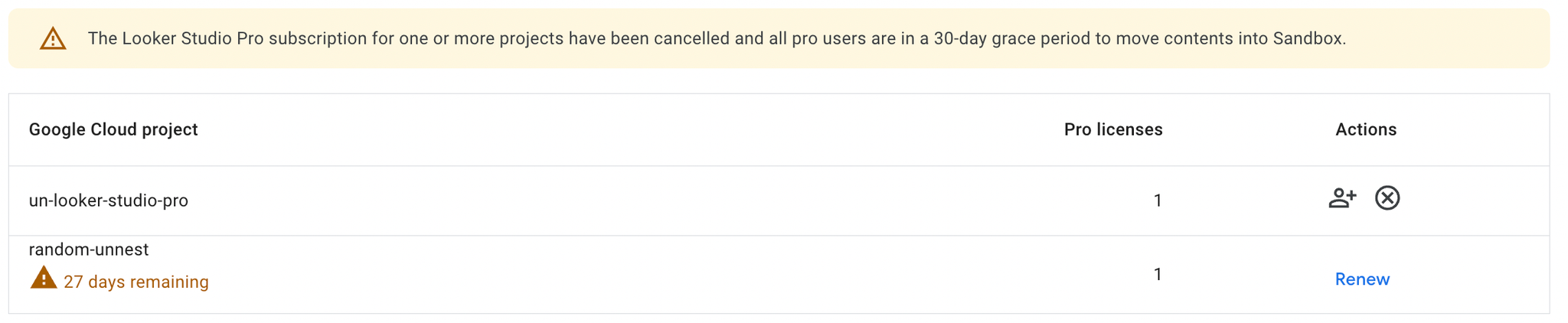
Annulation d'une souscription
- Accédez à l'onglet "Pro Subscription"
- Supprimez la licence rattachée au projet GCP
- L'utilisateur concerné dispose de 30 jours pour rapatrier ses dashboards des WorkspacesComment souscrire à Looker Studio Pro ?

Gestion des projets et facturation
Choisir judicieusement le projet GCP
Lors de la souscription à une licence Looker Studio Pro, vous devez choisir un projet Google Cloud. Attention, c’est ce projet qui sera facturé sur les licences rattachées
Le détenteur d’une licence Looker Studio Pro doit avoir accès au projet GCP rattaché à sa licence
Rattachement à Google Cloud Platform
- Les licences Looker Studio Pro sont associées à un projet Google Cloud
- La facturation est effectuée sur ce projet GCP
- Les coûts apparaissent sous la ligne "Looker Studio" dans les rapports de facturation
Bonnes pratiques
- Choisissez judicieusement le projet GCP lors de la souscription
- Assurez-vous que les utilisateurs ayant une licence ont accès au projet GCP associé
- Attendez un mois pour voir apparaître les coûts dans votre espace de facturation
Organisation avec les Workspaces
Qu'est-ce qu'un Workspace ?
Un Workspace est un espace collaboratif rattaché à votre projet GCP où vous pouvez organiser et partager des ressources (dashboards, sources de données, etc.) avec un groupe d'utilisateurs disposant de licences Looker Studio Pro.
Avantages des Workspaces pour la gestion des droits
- Centralisation des ressources : tous vos dashboards et sources de données au même endroit
- Gestion simplifiée des accès : attribuez des droits par groupe plutôt que par dashboard individuel
- Collaboration améliorée : travaillez simultanément sur les mêmes ressources
- Standardisation : maintenez une cohérence visuelle et méthodologique entre vos dashboards
Réponse à votre question sur les avantages de gestion des droits et workflows : Les Workspaces permettent une gestion centralisée des droits d'accès et simplifient le workflow de collaboration en permettant de partager des ressources (dashboards, connexions de données, éléments graphiques) entre les membres de l'équipe. Cela évite la duplication et facilite la maintenance.
Comment gérer les Workspaces efficacement
Structure recommandée
- Un Workspace Template pour les modèles réutilisables
- Un Workspace par Client ayant plusieurs utilisateurs
- Utilisez la Sandbox pour la création individuelle de dashboards
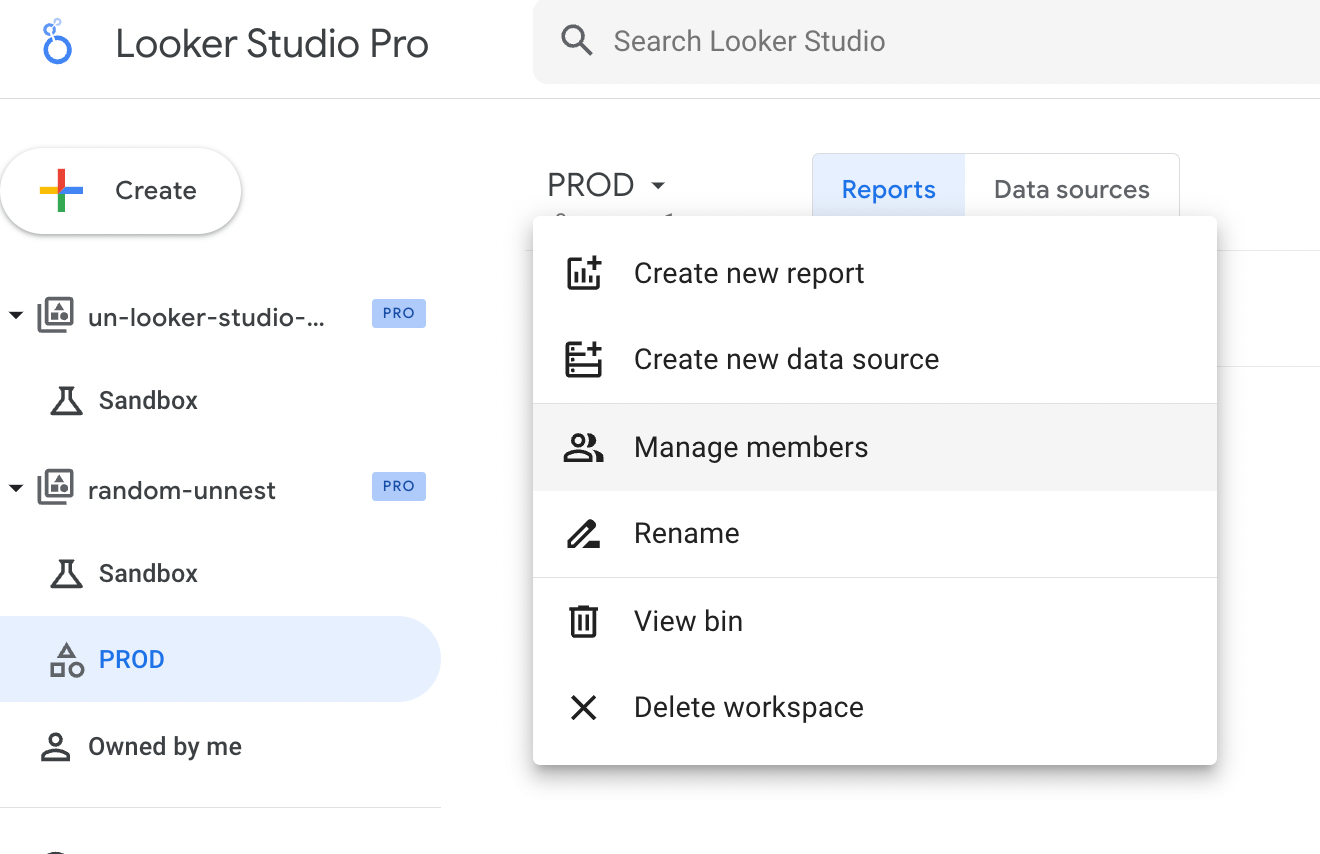
Configuration d'un Workspace
- Création : Depuis votre espace Looker Studio Pro, cliquez sur "Create Workspace"
- Attribution : Rattachez le Workspace à votre projet GCP
- Gestion des membres :
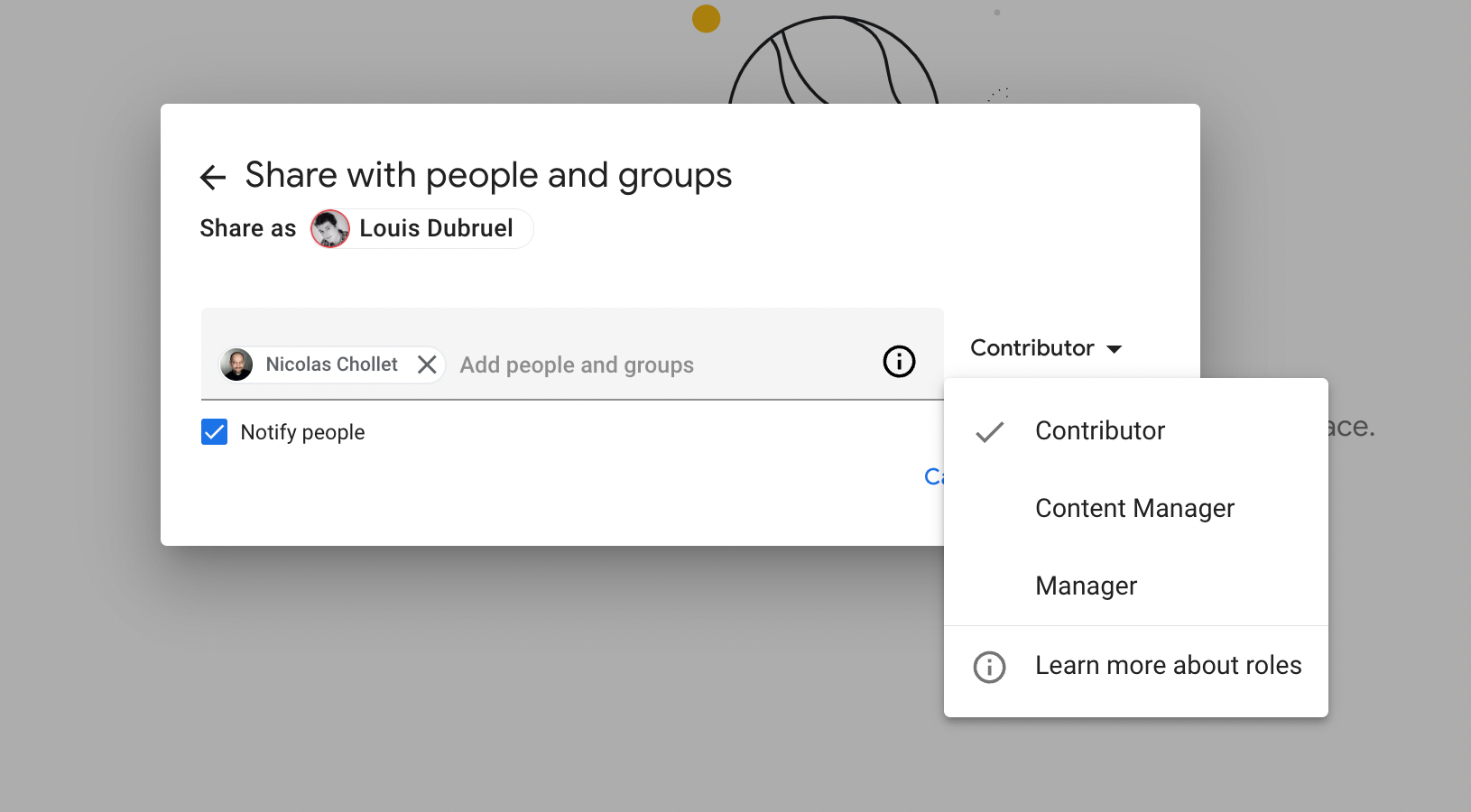
- Ajoutez des membres en spécifiant leur adresse email
- Attribuez les rôles appropriés (Admin, Editor, Viewer)
- Seuls les rôles Admin et Editor nécessitent une licence Looker Studio Pro
- Organisation des ressources :
- Créez des dossiers thématiques pour organiser vos dashboards
- Partagez des sources de données communes
- Utilisez des modèles pour maintenir une cohérence visuelle


Bonnes pratiques
- Nommage cohérent : Adoptez une convention de nommage claire pour vos Workspaces et ressources
- Documentation : Incluez un dashboard "README" dans chaque Workspace pour expliquer son objectif
- Audit régulier : Revoyez périodiquement les accès pour vous assurer que seuls les utilisateurs nécessaires ont des licences
- Transfert de propriété : Pensez à transférer la propriété des dashboards importants à un compte d'équipe plutôt qu'individuel
Application mobile Looker Studio Pro
Fonctionnalités
- Accès aux dashboards sur mobile
- Adaptation automatique des dashboards desktop pour l'affichage mobile
Comment fonctionne l'application mobile
L'application Looker Studio Pro sur mobile présente actuellement plusieurs limitations :
- Interface simplifiée avec peu de fonctionnalités avancées
- Adaptation automatique limitée des dashboards conçus pour desktop :
- Les widgets sont réorganisés selon leur position verticale sur la version desktop
- Pas d'utilisation d'un système de type Bootstrap pour la responsivité
- Pas de possibilité de personnaliser l'affichage mobile spécifiquement
- Comportement des tableaux :
- Hauteur fixée à 10 lignes quelle que soit la configuration desktop
- Largeur minimum de 360px, avec scroll horizontal activé pour les tableaux plus larges
- Absence de raccourcis personnalisables pour un accès rapide aux dashboards favoris
Limites et considérations
- Adaptabilité très limitée des dashboards complexes
- L'ordre des widgets sur mobile dépend uniquement de leur position verticale sur desktop
- Les éléments visuels comme les traits et titres peuvent perturber l'affichage
Recommandations
- Créez un Workspace dédié "Dashboard mobile" avec des dashboards spécifiquement conçus pour mobile
- Pour les dashboards destinés à être consultés sur mobile, privilégiez :
- Une structure verticale simple
- Des visualisations de taille adaptée au format portrait
- Un nombre limité d'éléments par écran
- Des tableaux de moins de 360px de large si possible
Conclusion
Looker Studio Pro offre quatre avantages majeurs par rapport à la version gratuite : les Workspaces collaboratifs, l'application mobile dédiée, les rapports programmés par email et le rafraîchissement automatique des dashboards. Ces fonctionnalités, bien que limitées en nombre, peuvent apporter une réelle valeur ajoutée pour les équipes qui collaborent régulièrement sur des dashboards, ont besoin d'un accès mobile, ou nécessitent des rapports automatisés et des données constamment actualisées.
La structure de coût par utilisateur actif (9$/mois) est avantageuse puisqu'elle ne nécessite pas d'équiper tous les membres de l'entreprise, mais uniquement les créateurs et éditeurs de dashboards. Pour les organisations qui gèrent de nombreux dashboards ou qui travaillent avec plusieurs clients, les Workspaces peuvent significativement améliorer la gestion et la collaboration, justifiant ainsi l'investissement.
Notre recommandation : Évaluez d'abord si les fonctionnalités exclusives de Looker Studio Pro répondent à vos besoins spécifiques avant de souscrire. Si les rapports programmés par email ou le rafraîchissement automatique sont essentiels à votre workflow, ou si vous collaborez activement sur des dashboards avec une équipe, Looker Studio Pro peut représenter un investissement pertinent.
Ressources officielles
Document préparé par votre équipe de consulting data
L’auteur : Louis DUBRUEL

Lead dashboard & BI chez unnest, je vous aide à donner vie à vos tableaux de bord et produits data au service de vos utilisateurs.
Fan de Looker Studio depuis le début, je développe mes compétences de dashboard design pour délivrer la bonne information à la bonne personne avec la meilleure visualisation.
✉️ Me contacter : louis.dubruel@unnest.co
Libérez le potentiel de vos données avec Looker Studio : explorez, analysez, décidez.
Si toi aussi tu souhaites maîtriser tous les aspects de Looker Studio, tu peux t’inscrire à la formation :