Les métriques de temps passé sont importantes dans une optique d’analyse d’audience mais sont à manier avec précaution. En effet, de nombreuses métriques existent sur du temps passé et plusieurs d’entre elles agissent sur un scope différent.
Pour nous aider à écrire cet article, nous nous sommes basé sur notre expérience Piano Analytics ainsi que cette documentation officielle sur les temps passé de Piano Analytics.
Les portées de métriquesGlossaire des métriques de temps passé : comprendre leur portée et leur usageExemple de différence temps passé / visite et temps passé / visite (pages)Recommandations pour utiliser les métriques de temps passé de manière efficaceGestion des visites exclues : comment traiter les visites à rebondSchémas de synthèse : visualiser les portées et l'écart des métriques de temps passéDéfinir le scope de données pour des analyses de temps passé
Les portées de métriques
Plusieurs portées de métriques existent sous Piano Analytics et notamment pour les métriques de temps passé :
- Portée visite
- Portée visiteur
- Portée utilisateur
- Portée événement
Cela influe fortement sur les données que vous analysez et il faut en avoir conscience pour créer un dataset comportant les bonnes métriques et propriétés.
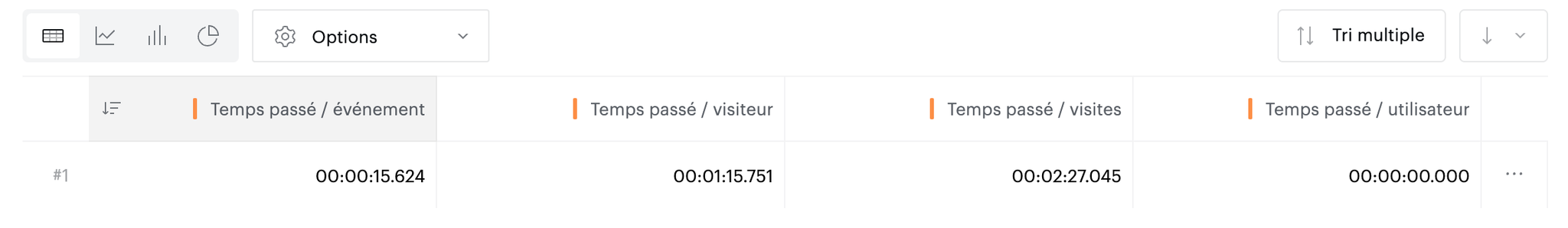
Vous allez ainsi calculé le temps moyen de visites, de visiteurs (et donc potentiellement plusieurs visites confondues), des utilisateurs ou encore le temps moyen entre chaque événement :

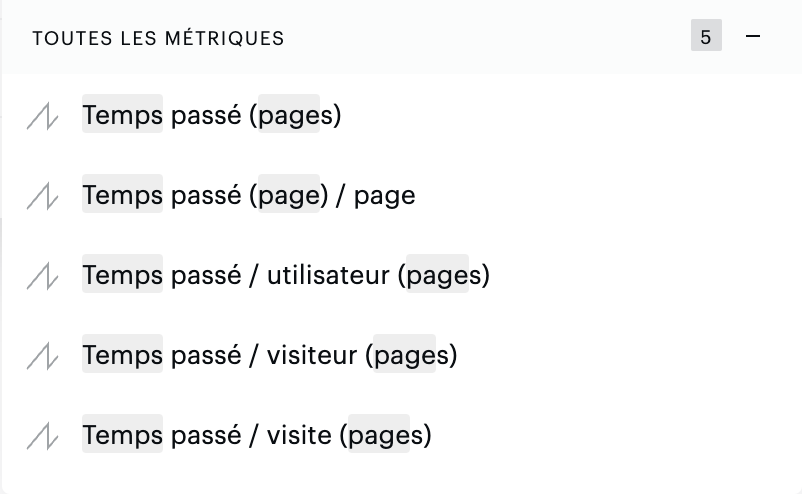
En plus de la portée de calcul du temps passé, il faut également prendre en compte que certaines métriques de temps passé se calculent sur les événements de pages vues uniquement :

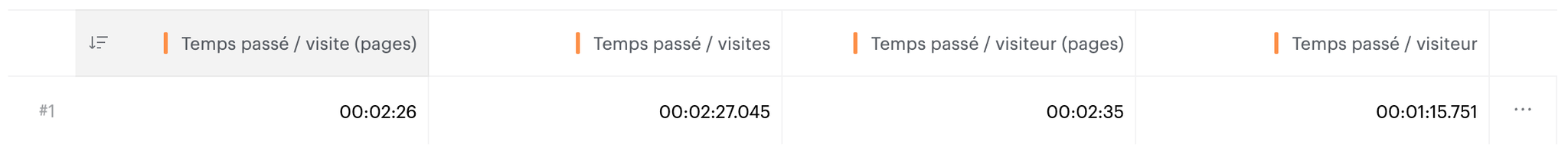
Ces métriques pourront amener des temps passés différents en fonction des événements que vous collectez sur votre site. Vous pourrez ainsi créer un temps passé ne prenant en compte que les pages (pour ne pas prendre en compte des clics par exemple) :

Glossaire des métriques de temps passé : comprendre leur portée et leur usage
Métrique | Définition | Scope |
Temps passé | Temps passé total sur l'ensemble des événements. Calcul : Somme des durées d'événement | Événement |
Temps passé / événements | Temps passé moyen entre les événements. Calcul : Temps passé / nombre d'événements avec durée. | Événement |
Temps passé / utilisateur | Temps passé moyen sur le site par les utilisateurs. Calcul : temps passé / utilisateurs à durée | Utilisateur |
Temps passé / visiteur | Temps passé moyen sur le site par les visiteurs. Calcul : temps passé / visiteurs à durée | Visiteur |
Temps passé / visite | Temps passé moyen au cours d'une visite.Calcul : temps passé / visites à durée | Visite |
Temps passé (pages) | Temps passé cumulé sur les événements de pages. Calcul : Somme des durées inter-pages. Sont exclues les pages de visites à rebond et les dernières pages de visites. | Événement (page.display uniquement) |
Temps passé (page) / page | Temps passé moyen sur une même page. Calcul : temps passé (pages) / Pages avec durée | Événement (page.display uniquement) |
Temps passé / utilisateur (pages) | Temps passé moyen sur le site par les utilisateurs. Calcul : temps passé sur les pages / Utilisateurs avec au moins une page à durée | Utilisateur (page.display uniquement) |
Temps passé / visiteur (pages) | Temps passé moyen sur le site par les visiteurs. Calcul : temps passé sur les pages / Visiteurs avec au moins une page à durée | Visiteur (page.display uniquement) |
Temps passé / visite (pages) | Temps passé moyen au cours d'une visite. Calcul : temps passé / visites avec au moins une page à durée | Visite (page.display uniquement) |
Temps passé / sessions (apps) | Temps passé en moyenne sur les session apps du site. Calcul : temps passé cumulé / session apps à durée. | Session (visites sur app uniquement) |
Page à durée : Une page à durée désigne une page web où le temps passé par un utilisateur est mesuré. Ce calcul se base sur la différence de temps entre l'ouverture de la page et l'ouverture d'une autre page ou la réalisation d'une action qui permet d'évaluer le temps écoulé. Si un utilisateur visite seulement une page sans interagir avec une autre, elle ne sera pas considérée comme ayant une durée mesurable.
Visite à durée : Une visite à durée est une session de navigation durant laquelle un utilisateur consulte plus d'une page web ou réalise plusieurs actions permettant de mesurer le temps écoulé entre elles. Ainsi, si une visite ne comporte qu'un seul événement ou si l'utilisateur quitte le site après avoir vu une seule page (visite à rebond), elle n'est pas considérée comme une visite à durée.
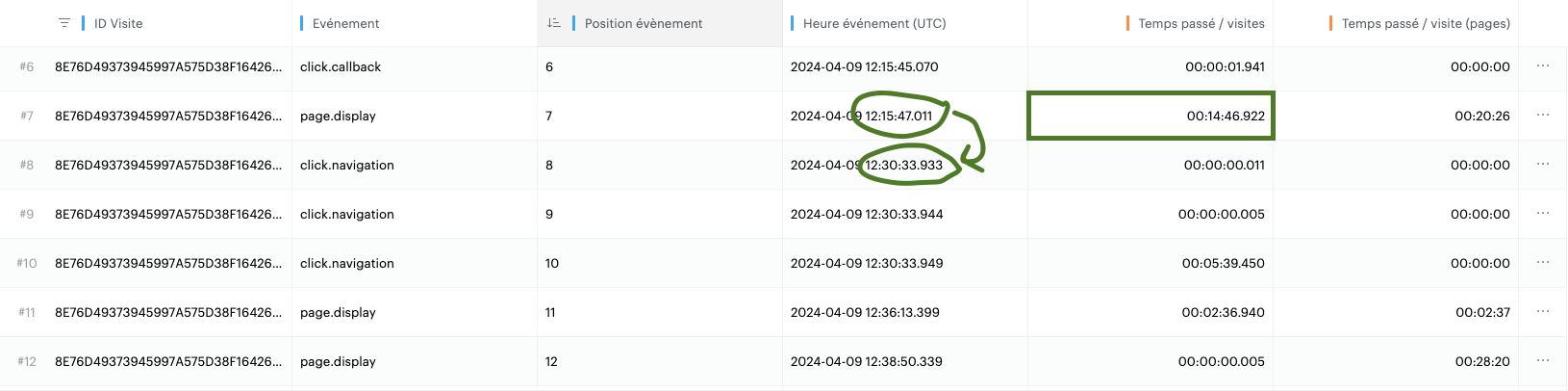
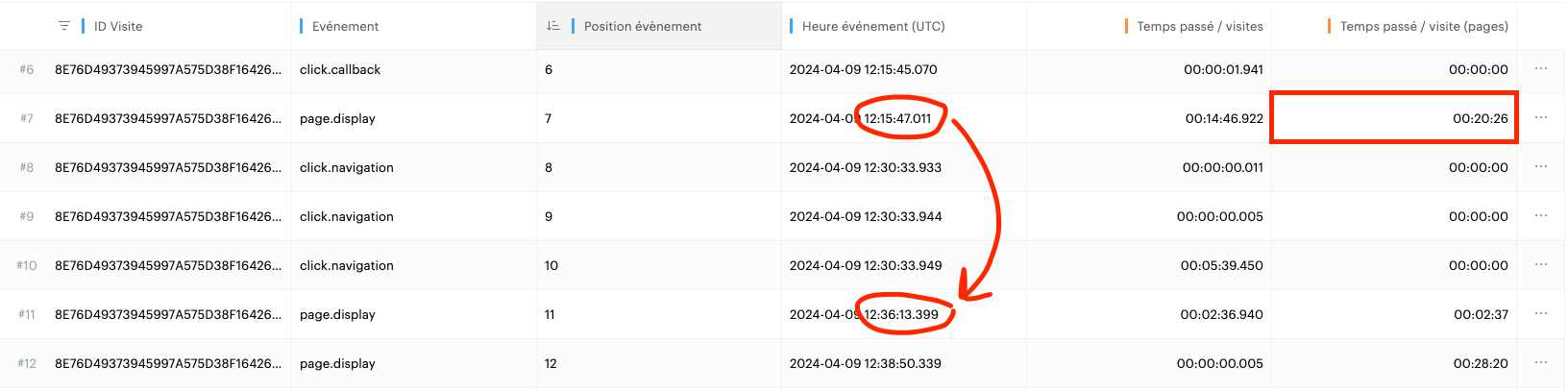
Exemple de différence temps passé / visite et temps passé / visite (pages)

On peut voir ici que les événements autres que le page.display ne sont pas comptabilisés. Il est donc possible d’observer des écarts lors d’une analyse à l’événement, même si en regardant à la visite complète l’écart est plus réduit.
Le calcul se fait donc entre les deux événements ci-dessous pour le
temps passé / visite 
Tandis que pour le
temps passé / visite (pages) il se fera entre ceux-là 
L’écart entre ces métriques sera ainsi situé principalement sur le temps calculé sur les événements autres que des
page.display .Recommandations pour utiliser les métriques de temps passé de manière efficace
Les métriques à utiliser seront dépendante du scope d’analyse que vous souhaitez retourner. Est-ce que vous voulez un temps passé au total ? par visite ? par visiteur ? par événement ?
Il faudra également penser à la portée des propriétés que vous utilisez. Si vous ajoutez la propriété
Page par exemple en plus de la métrique Temps passé / visite vous aurez le temps passé moyen par visite, pour chaque visite étant passé par la page mentionnée.La recommandation pour analyser le temps passé sur le site est donc de définir le scope puis utiliser la métrique correspondante :
Temps passé / visite ou Temps passé / visiteur ou Temps passé / utilisateur Gestion des visites exclues : comment traiter les visites à rebond
Un point très important à ne pas oublier dans le calcul des temps passés est que toute visite à rebond ou sans durée est exclue du calcul.
- Une visite sans durée est une visite avec un seul événement mesuré. Aucune différence de temps entre événement n'a pu être effectuée, donc elle n'aura pas de temps passé.
- Une visite à rebond est une visite contenant moins de deux pages vues : une seule ou aucune. Si au cours d'une visite, nous ne comptons qu'un seul chargement de page et qu'un clic, alors la visite sera considérée comme un rebond. À partir du moment où deux événements sont mesurés, le temps passé sera mesurable.
Afin d’obtenir des données de temps passé cohérentes, il est donc recommandé d’exclure les visites à rebond. Cela peut notamment se faire en filtrant la propriété
visit_bounce sur false.Schémas de synthèse : visualiser les portées et l'écart des métriques de temps passé
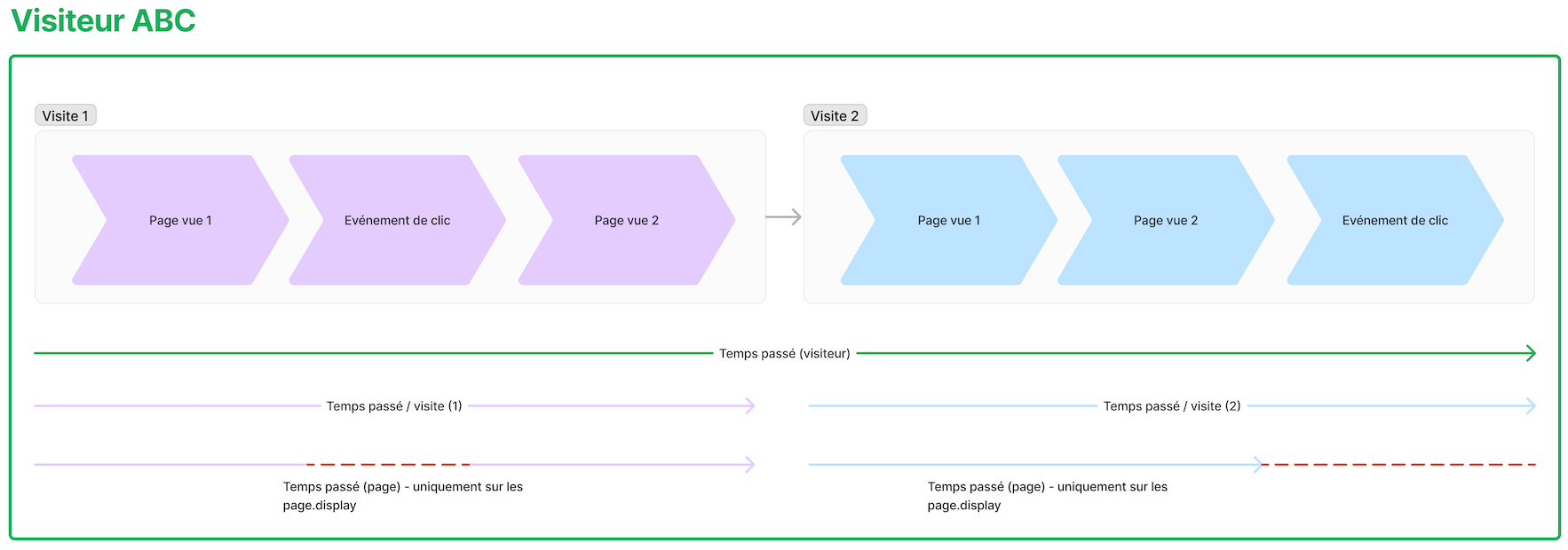
Vous l’avez vu, Piano Analytics possède beaucoup de métriques de temps passé, nous avons essayer de résumer tout cela dans deux schémas.
Dans ce premier schéma, on est sur une visite engagé, avec plusieurs interactions (clics et pages vues). On voit bien que le temps passé au visiteur sera cumulé au fur et à mesure de ses actions puis viendra le temps passé par visite qui prendra en compte toutes les interactions (pages vues et autres événements) contrairement au temps passé (page) qui sera uniquement basé sur les page.display (les pages vues)

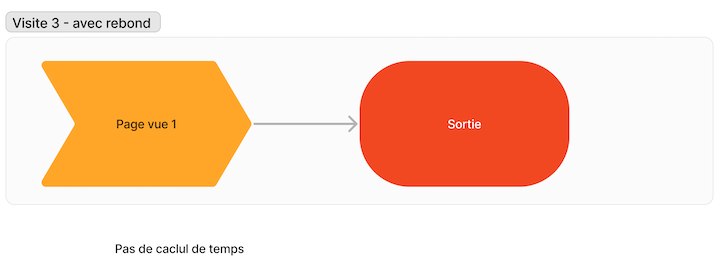
Ce schéma très simplifié est là pour montrer un point crucial pour vos analyses : Piano Analytics ne mesurera pas de temps passé si vous n’avez qu’un seul événement. Prenez bien en compte cette information si vous avez un taux de rebond élevé.

Définir le scope de données pour des analyses de temps passé
Le plus important à garder en tête avec les métriques de temps passé, et c’est un conseil qui s’applique à toutes les autres métriques, est de bien réfléchir à la portée des métriques utilisées : analyse-t-on à l’événement ? À la visite ? Au visiteur ?
Il faut donc avoir une vision claire et bien cadrer le scope du jeu de données, afin de pouvoir utiliser les métriques qui vont correspondre au besoin d’analyse de performance du site ou de l’application mobile.
Cet article vous a plus ? Nous vous invitons à le partager sur Linkedin ou vos réseaux sociaux !

Fabien Maury

Consultant Tracking et Analytics chez unnest, Fabien est en charge de l’expertise autour de Piano Analytics et de la gestion des implémentations clients.
Après avoir passé 3 ans au support Piano Analytics où j’aidais les clients dans leur utilisation de l’outil et le respect des consignes de privacy, j'ai rejoins unnest pour relever de nouveaux défis en matière de tracking, en apportant mon expertise pour résoudre des problématiques complexes de collecte et d'analyse des données tout en respectant les meilleures pratiques de confidentialité.
Piano Analytics / GTM / Server-side / GA4
✉️ Me contacter : fabien.maury@unnest.co
🎓 Références: Alterna Énergie, Pichet, GM Santé, Mapa Assurances, Miko
⚒️ Outils: Piano Analytics, GTM, GA4, Google Ads, Didomi, Axeptio
