Lorsque votre vision contient Data as a Product, Tableau vous mène un peu la vie dure en ne proposant que très peu de thèmes. Cela implique beaucoup de formatage, gourmands en temps, et le risque de laisser passer certains éléments.
Mais cette époque est révolue depuis la sortie de la version 2025.1 (le 19 mars 2025) et la possibilité de créer des thèmes personnalisés 🎉Ici, je vais vous expliquer tout ce qu’il y a à savoir sur les thèmes personnalisés, et comment en faire un qui corresponde à unnest
Comment créer un thème personnalisé
Voilà le template de base communiqué dans la doc de Tableau ⬇️
json{ "version": "1.0.0", "base-theme": "smooth", "styles": { "all": { "font-color": "#d16302", "font-family": "Tableau Bold" }, "worksheet": { "font-color": "#d16302", "font-family": "Tableau Bold", "font-size": 14 }, "worksheet-title": { "font-color": "#d16302", "font-family": "Tableau Bold", "font-size": 14 }, "view": { "background-color": "#ffb370" } } }
version : 1.0.0 pour la version Tableau 2025.1base-theme : thème de base entre smooth, clean, modern, et classic. Ils correspondent aux thèmes des différentes versions de Tableau (la plus récente était smooth).style : les attributs qui prennent les spécifications de mise en forme (la couleur du texte, du fond, la police, …)Faisons le thème personnalisé d’unnest ensemble
Les couleurs principales d’unnest sont le noir et le jaune (peep https://www.unnest.co/) .
Voici un thème qui spécifie tous les attributs disponibles dans un thème ⬇️
json{ "version": "1.0.0", "base-theme": "smooth", "styles": { "all": { "font-color": "#F7F5F1", "font-family": "Tableau Semibold" }, "worksheet": { "font-color": "#F7F5F1", "font-family": "Tableau Semibold", "font-size": 8 }, "worksheet-title": { "font-color": "#F7F5F1", "font-family": "Tableau Bold", "font-size": 18 }, "tooltip": { "font-color": "#1D1D1B", "font-family": "Tableau Regular", "font-size": 10 }, "dashboard-title": { "font-color": "#F2B708", "font-family": "Tableau Bold", "font-size": 24, "font-weight": "normal" }, "story-title": { "font-color": "#F2B708", "font-family": "Tableau Bold", "font-size": 34 }, "header": { "font-color": "#F7F5F1", "font-family": "Tableau Semibold" }, "legend": { "font-color": "#1D1D1B", "font-family": "Tableau Regular", "font-size": 9, "background-color": "#EEEBE4" }, "legend-title": { "font-color": "#F7F5F1", "font-family": "Tableau Semibold", "font-size": 9 }, "filter": { "font-color": "#1D1D1B", "font-family": "Tableau Regular", "font-size": 9, "background-color": "#EEEBE4" }, "filter-title": { "font-color": "#F7F5F1", "font-family": "Tableau Semibold", "font-size": 9 }, "parameter-ctrl": { "font-color": "#F7F5F1", "font-family": "Tableau Regular", "font-size": 9, "background-color": "#EEEBE4" }, "parameter-ctrl-title": { "font-color": "#F7F5F1", "font-family": "Tableau Semibold", "font-size": 9 }, "highlighter": { "font-color": "#FFE7A0", "font-family": "Tableau Light", "font-size": 9 }, "highlighter-title": { "font-color": "#FFE7A0", "font-family": "Tableau Regular", "font-size": 9 }, "page-ctrl-title": { "font-color": "#F7F5F1", "font-family": "Tableau Regular" }, "gridline": { "line-visibility": "off", "line-pattern": "dotted", "line-width": 1, "line-color": "#EEEBE4" }, "zeroline": { "line-visibility": "on", "line-pattern": "dotted", "line-width": 1, "line-color": "#EEEBE4" }, "mark": { "mark-color": "#F2B708" }, "view": { "background-color": "#1D1D1B" } } }
Conseil : Pour facilement vous y retrouver, enregistrez vos différents thèmes dans le dossiers
Themes qui se trouve dans le dossier Mon dossier Tableau, installé sur votre ordinateur automatiquement au téléchargement de Tableau Desktop.Comment ajouter un thème personnalisé
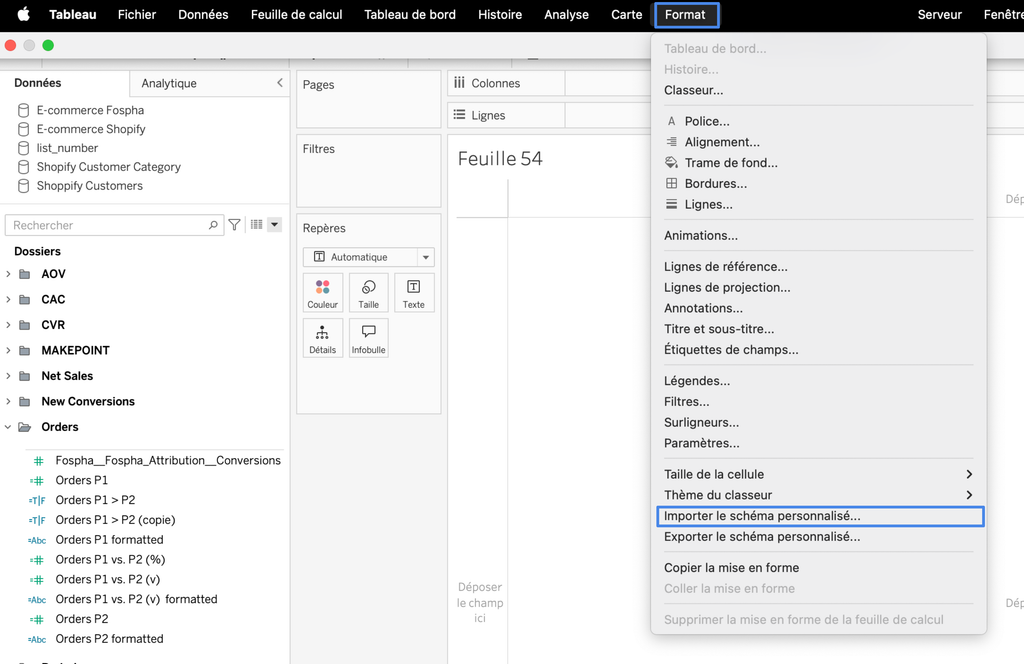
Dans n’importe quelle feuille de calcul, il suffit de cliquer sur
Format > Importer le schéma personnaliséEnsuite, il faut sélectionner le json contenant le thème.
⬆️ Dans cet article, on a vu comment créer ce fichier.

Si vous souhaitez, il est possible de faire le formatage directement dans Tableau, et ensuite en extraire le thème pour le réutiliser dans d’autres classeurs.
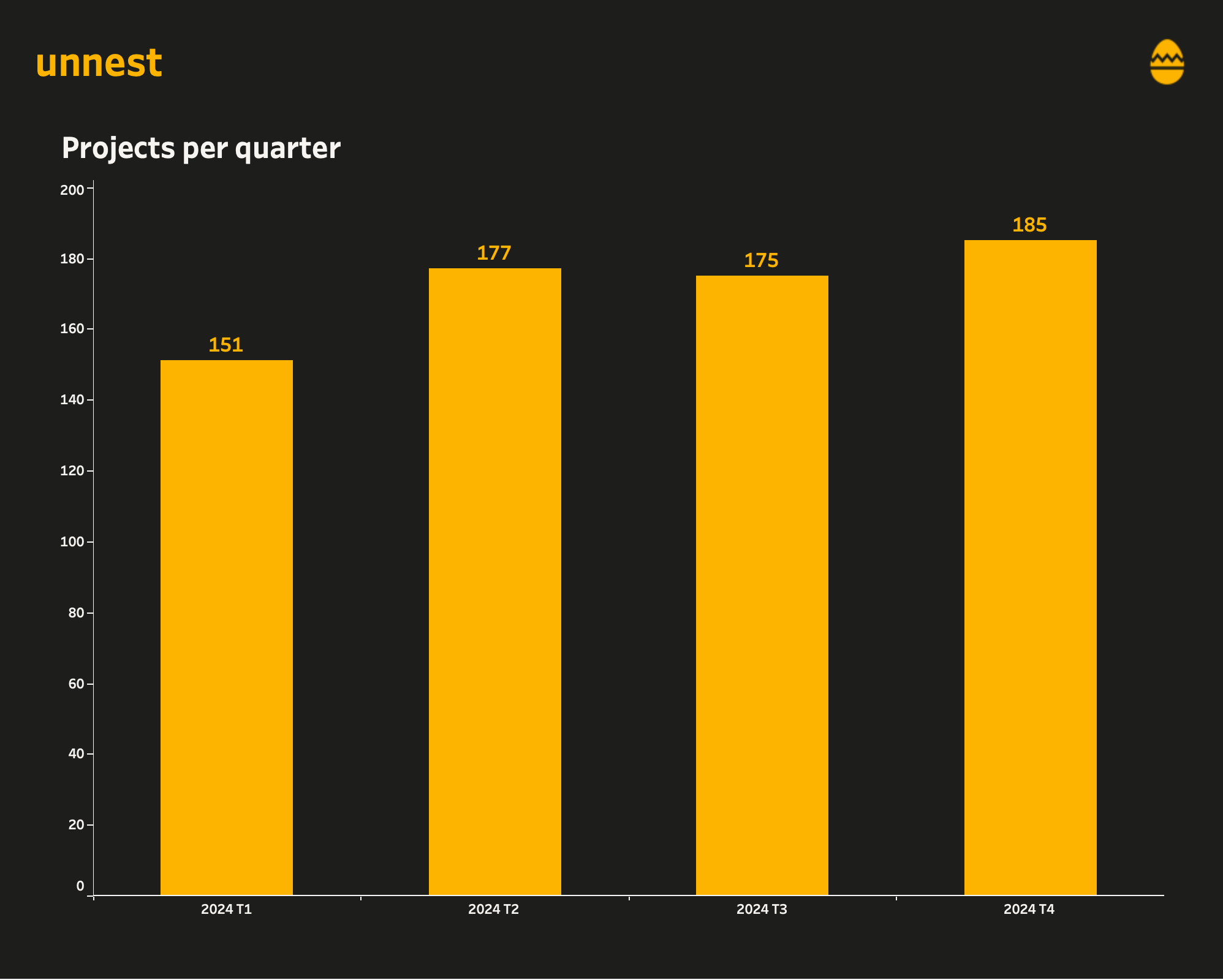
Format > Exporter le schéma personnaliséEt voilà ! Sans formatage additionnel, on obtient un visuel aux couleurs de marque

Resources
L’auteure : Eva Despesse

BI Engineer chez unnest, Eva est en charge des sujets de modélisation de la donnée et du dashboarding, notamment sur Tableau et Power BI.
Ayant commencé dans une start-up, j’ai pu toucher aux flux de données de bout en bout. J’apprécie particulièrement faire les modélisations en bout de chaine avec le dashboarding pour suivre toute la chaine de transformation de données en information.
✉️ Me contacter : eva.despesse@unnest.co
