
S’il y a un type de visualisation qui revient tout le temps, c’est bien les KPI cards. Elles sont faciles à lire et montrent d’un coup d’oeil toutes les informations nécessaire pour comprendre l’évolution d’une métrique, ici, on prend l’exemple desventesmensuelles.Je vais vous montrer une manière de présenter des KPIs, peut-être que ça vous inspirera 🧚♀️
Créer les champs calculés
Total Sales Période 1 et Période 2
Pour avoir le total des ventes sur la première période, on prend le total du dernier mois et de la dernière année présents dans les données.
⚠️ Attention, ici on prend le dernier mois, qui est probablement le mois en cours donc la barre évoluera au fil des jours.
sqlSUM( IF DATEPART('year', [Order Date]) = DATEPART('year', {MAX([Order Date])}) AND DATEPART('month', [Order Date]) = DATEPART('month', {MAX([Order Date])}) THEN [Sales] END )
Pour avoir le total des ventes sur la deuxième période, on prend le total du mois précédent la première période.
sqlSUM( IF DATEPART('year', [Order Date]) = DATEPART('year', DATEADD('month', -1, {MAX([Order Date])})) AND DATEPART('month', [Order Date]) = DATEPART('month', DATEADD('month', -1, {MAX([Order Date])})) THEN [Sales] END )
Variations
Nous avons besoin de la variation entre les deux périodes en valeur absolue et en pourcentage
sql[Total Sales Period 1] - [Total Sales Period 2]
sql([Total Sales Period 1] - [Total Sales Period 2]) / [Total Sales Period 2]
On veut que nos variations en valeur apparaissent comme
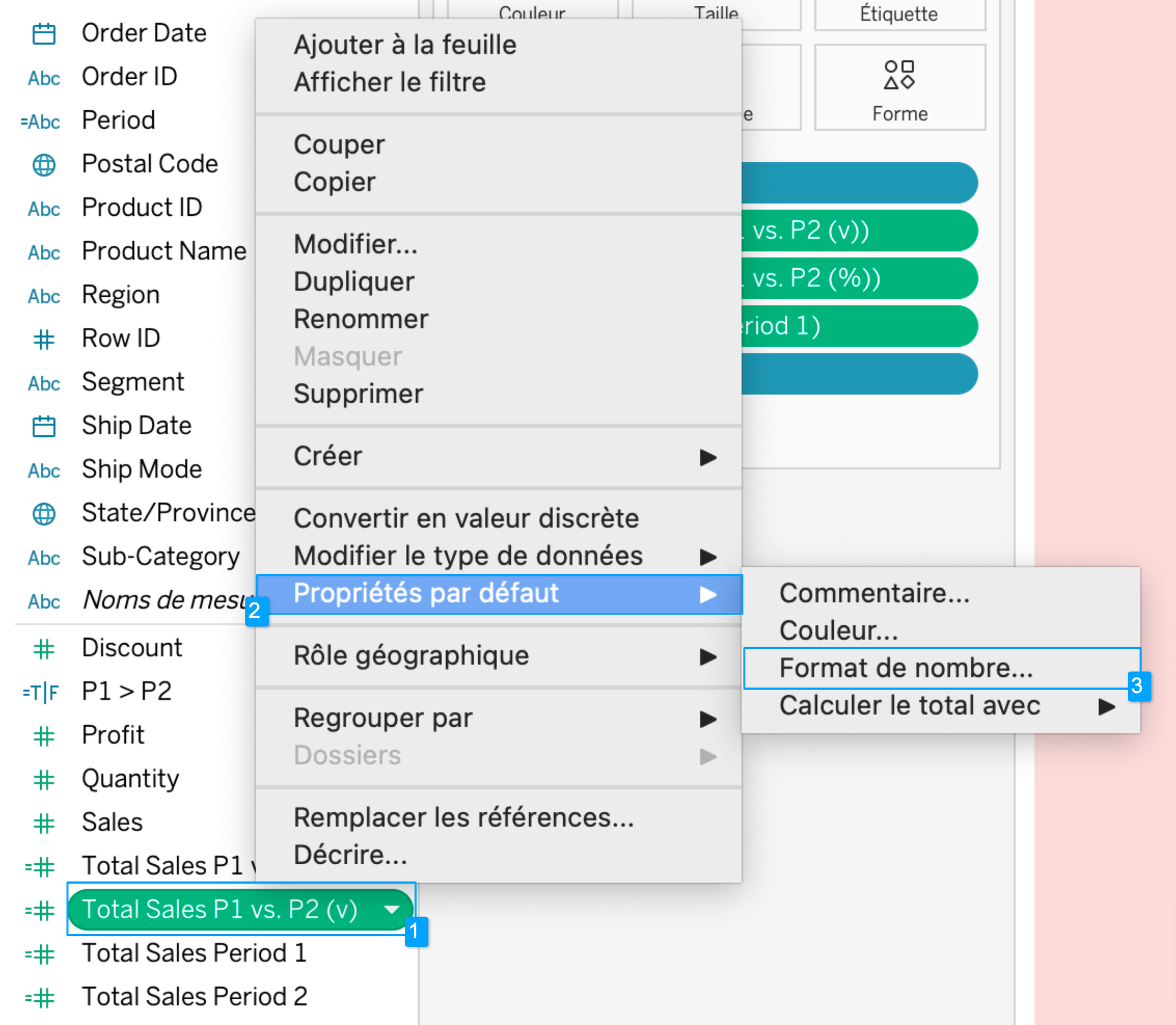
(+xK) pour les valeurs positives et (-xK) pour les négatives. Pour les variations en pourcentage, on veut les afficher en ▲ +0% et ▼ -0%.Pour mettre en place ces formats, il faut faire un clique droit sur la mesure >
Propriété par défaut > Format de nombre > Personnalisé
Dans Tableau, la mise en forme personnalisés marche comme ça :
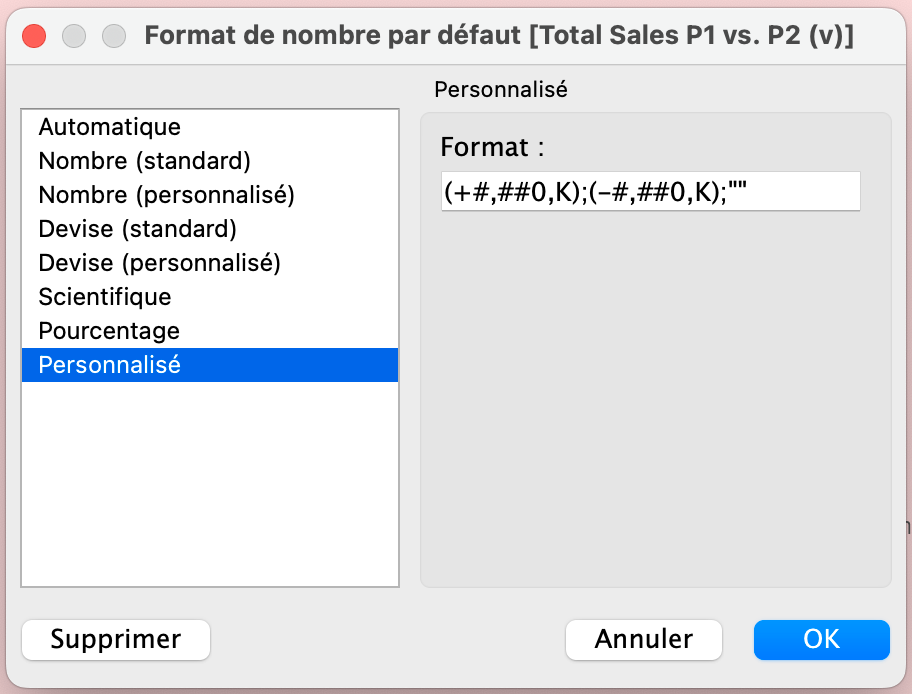
valeurs positives;valeurs négatives;valeurs nullesChaine à copier ⬇️
plain text(+#,##0,K);(-#,##0,K);""

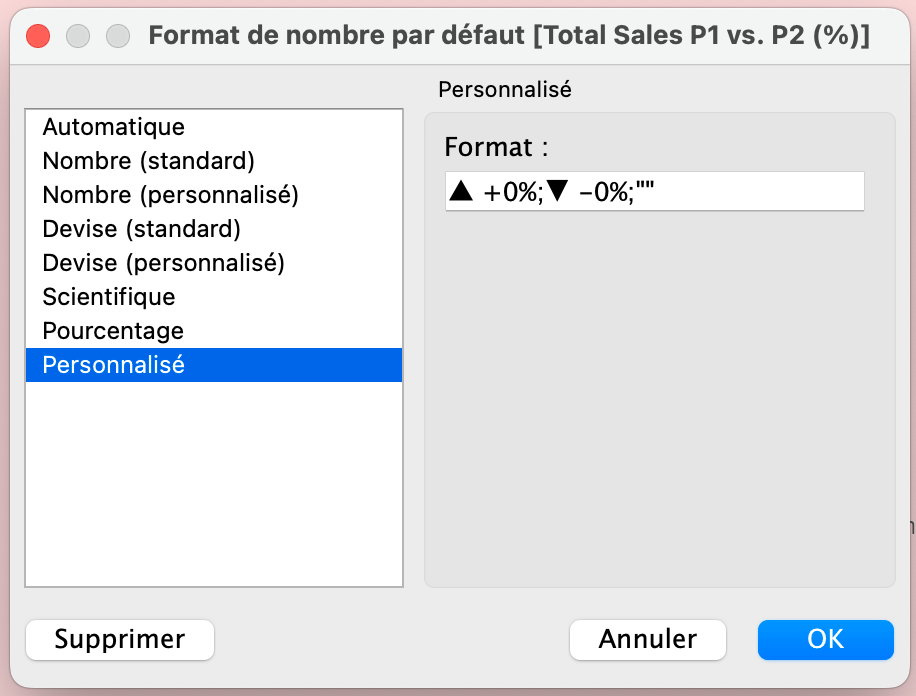
Chaine à copier ⬇️
plain text▲ +0%;▼ -0%;""

Date de la Période 1
Pour donner du contexte à notre carte, on voudrait ajouter la période. Par exemple
Septembre 2020. Ce champ calculé sert à avoir le format de date souhaité.sqlSTR(DATENAME('month', {MAX([Order Date])})) + ' ' + STR(DATEPART('year', {MAX([Order Date])}))
Couleur de la variation
On créé un booléen qui prend la valeur
TRUE si la variation est positive et FALSE si elle est négative. Ce champ sera utilisé pour l’élément couleur.sqlIF [Total Sales P1 vs. P2 (v)] >= 0 THEN TRUE ELSEIF [Total Sales P1 vs. P2 (v)] < 0 THEN FALSE END
Period
Pour créer les barres, il faut un champ calculé qui indique quand les dates tombent dans la Période 1, et quand elles tombent dans la Période 2.
sqlIF DATEPART('year', [Order Date]) = DATEPART('year', {MAX([Order Date])}) AND DATEPART('month', [Order Date]) = DATEPART('month', {MAX([Order Date])}) THEN "Period 1" ELSEIF DATEPART('year', [Order Date]) = DATEPART('year', DATEADD('month', -1, {MAX([Order Date])})) AND DATEPART('month', [Order Date]) = DATEPART('month', DATEADD('month', -1, {MAX([Order Date])})) THEN "Period 2" END
Créer les graphiques

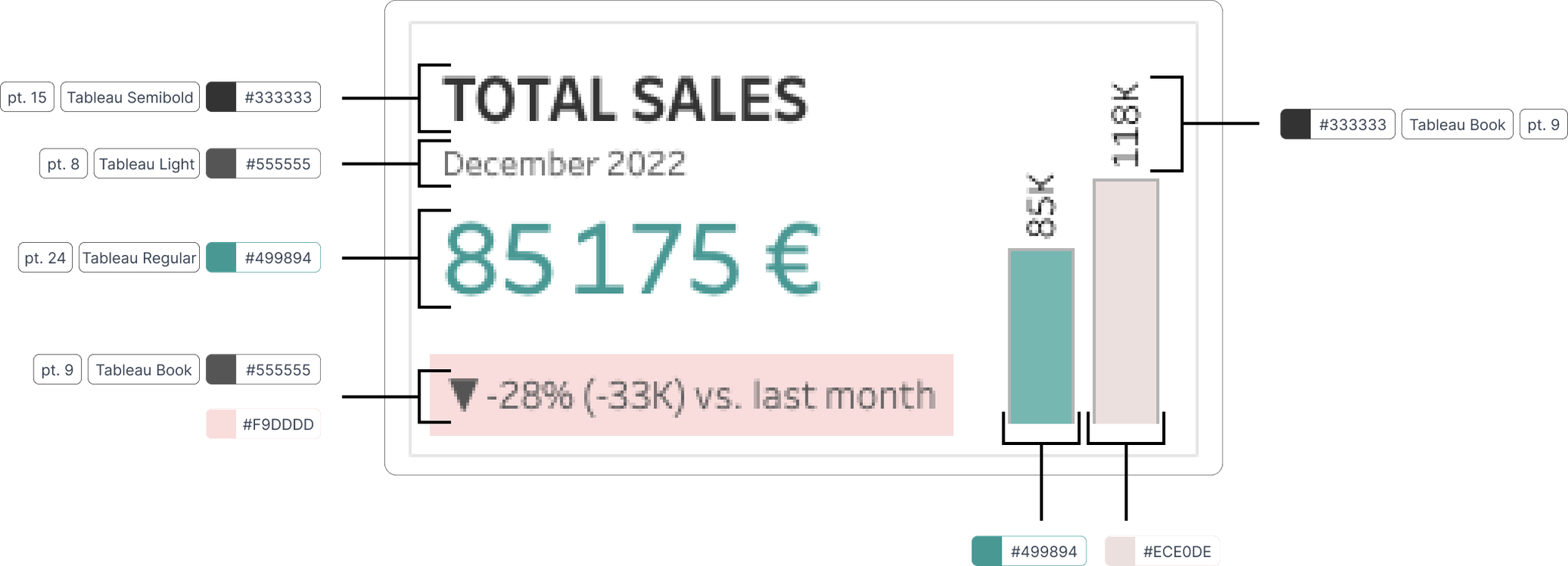
Notre KPI card est composé de deux feuilles :
- Une avec le texte et la variation (partie de gauche)
- L’autre avec les barres qui indiquent les deux périodes (partie de droite)
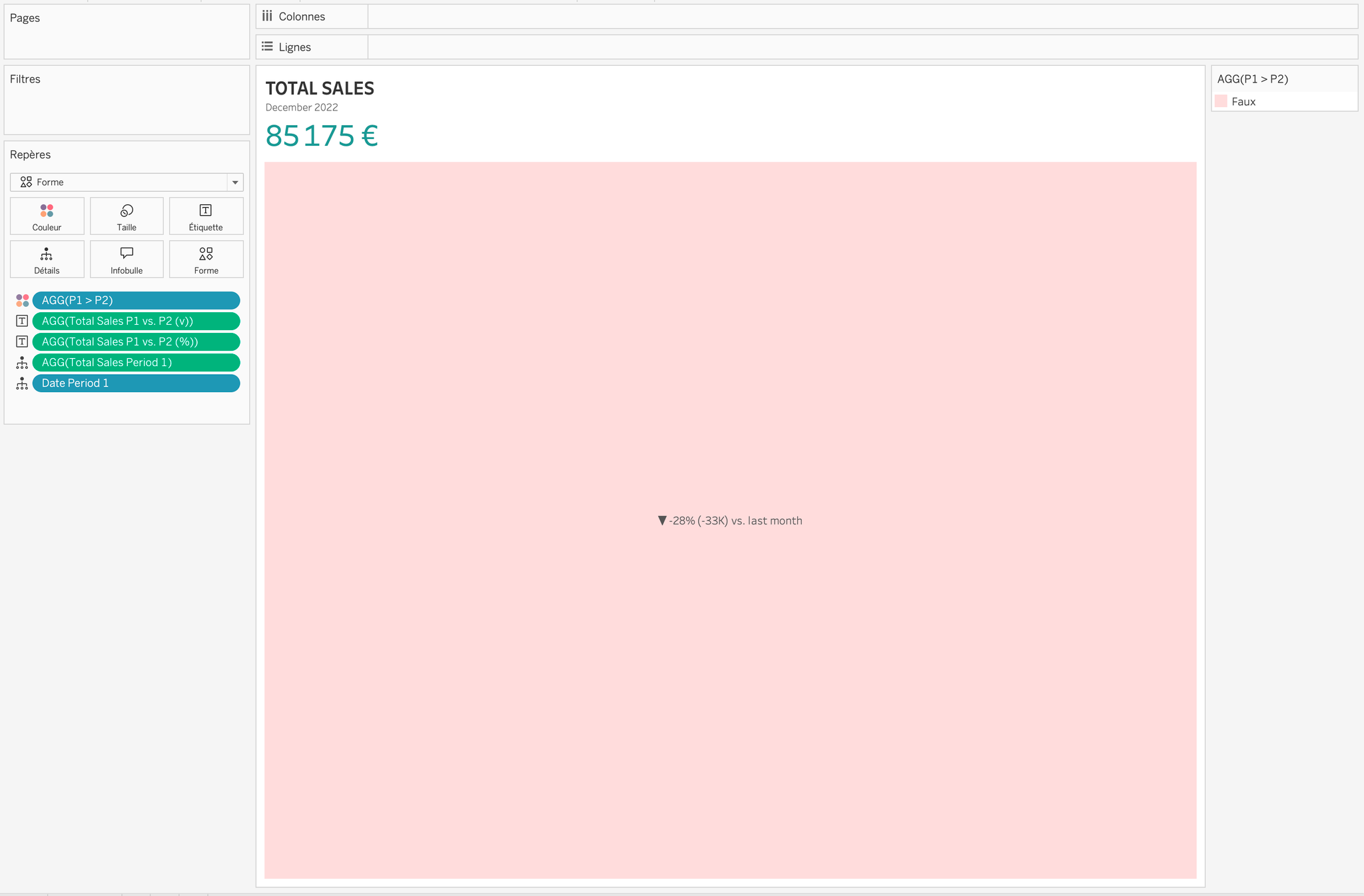
Texte et variation
Pour cette première feuille de calcul, il faut utiliser :
- Les champs
Total Sales Period 1etDate Period 1en détails
- Les champs
Total Sales P1 vs. P2 (v)etTotal Sales P1 vs. P2 (%)en étiquette
- Le champ
P1 > P2en couleur

Pour que le fond soit rouge quand la variation est négative et vert quand elle est positive, il faut choisir “forme” comme type de repère et il faut mettre sa taille au maximum.
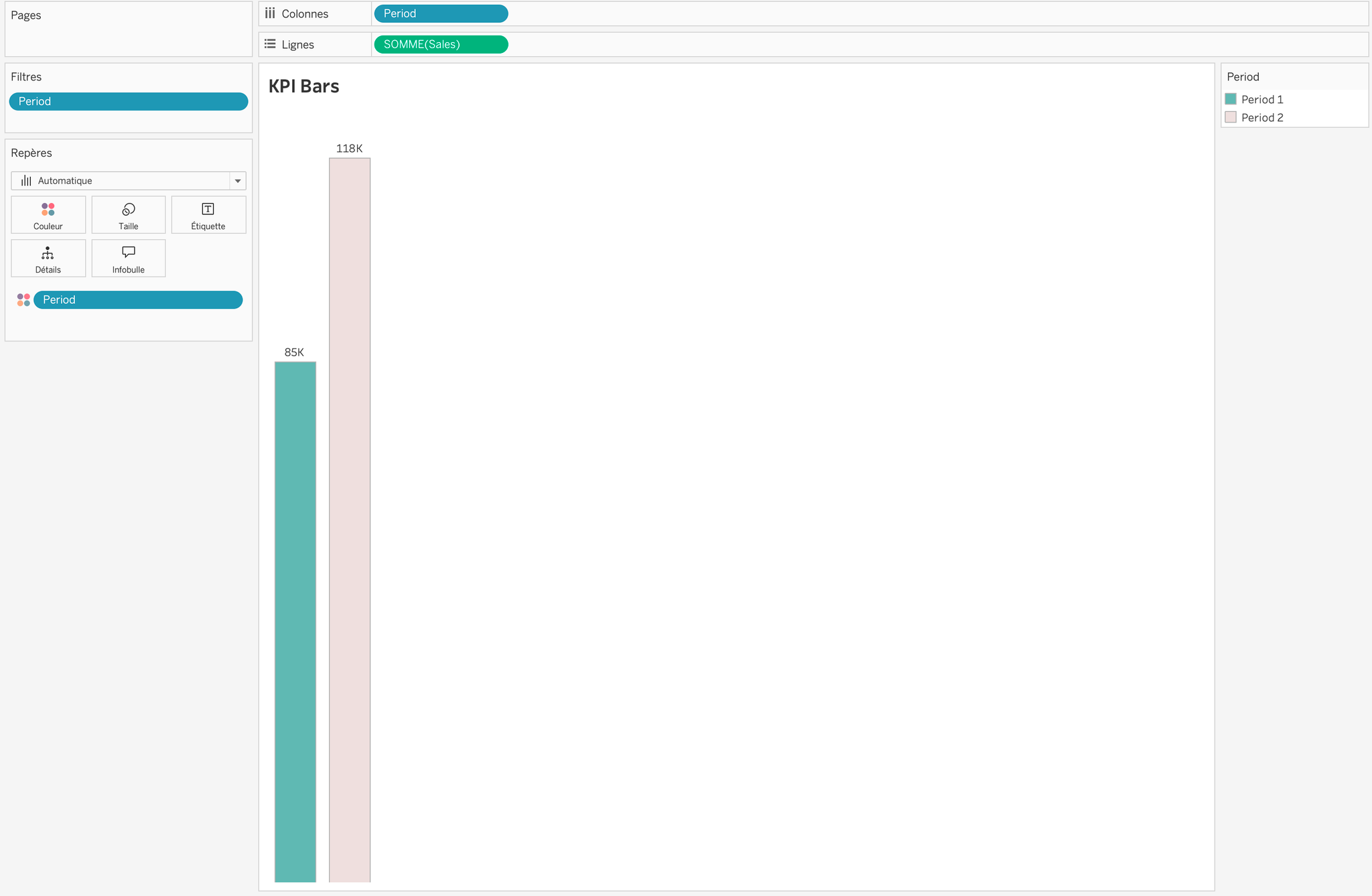
Barres
Faire un bar chart avec en colonne
Period et en ligne SOMME(Sales)Il faut aussi utiliser
Period pour filtrer la feuille pour inclure seulement nos deux périodes.Pour colorer les barres, on utilise une nouvelle fois le champ
Period.
Pour la mise en page, enlever toutes les lignes, masquer les infobulles et afficher les étiquettes.
Mettre en place la KPI card
- Amenez un conteneur horizontal où vous souhaitez afficher votre KPI card
- Dans ce conteneur, mettez à gauche la feuille de calcul avec le texte et la variation, et à droite la feuille de calcul avec les barres
- Masquez le titre de la feuille de calcul contenant les barres
- Gérez les marger des deux éléments pour donner de l’espace autour et entre les feuilles (ça fonctionne moins bien si on le fait directement depuis le conteneur horizontal)
- Ajoutez une bordure autour du conteneur horizontal
- 🥳 Et c’est tout bon !
Utilisez le workbook partager au début de ce tuto pour voir comment la mise en page a été faite dans le dashboard.
L’auteure : Eva Despesse

BI Engineer chez unnest, Eva est en charge des sujets de modélisation de la donnée et du dashboarding, notamment sur Tableau et Power BI.
Ayant commencé dans une start-up, j’ai pu toucher aux flux de données de bout en bout. J’apprécie particulièrement faire les modélisations en bout de chaine avec le dashboarding pour suivre toute la chaine de transformation de données en information.
✉️ Me contacter : eva.despesse@unnest.co
