Parmi les metriques les plus intéressantes pour monitorer la vitesse et la performance d’un site, on trouve les core web vitals.
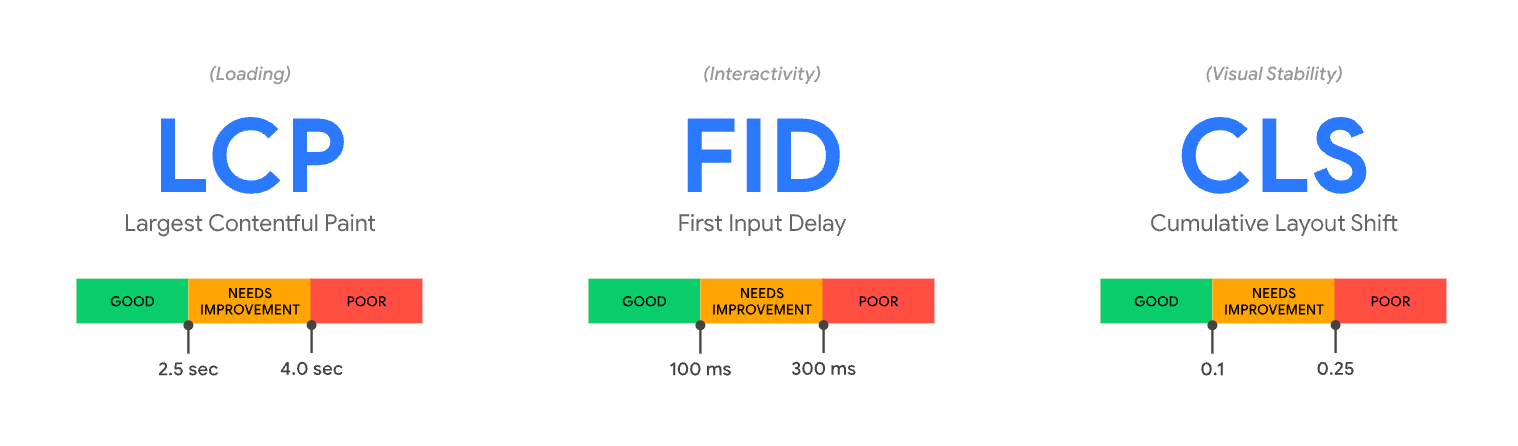
Les métriques principales sont :

- LCP (Largest Contentful Paint) : soit le temps qu’il faut pour que l’image ou le texte le plus important en termes de taille apparaisse à l’écran, cet indicateur a pour but de mesurer les performances de chargement.
Pour une bonne expérience utilisateur, le LCP doit être inférieur à 2500 millisecondes.
- FID (First Input Delay) : soit le temps qu'il faut au navigateur pour réagir à l'interaction de l'utilisateur.
Pour une bonne expérience utilisateur, le FID doit être inférieur à 100 millisecondes.
- CLS (Cumulative Layout Shift) : il mesure la stabilité visuelle.
Pour une bonne expérience utilisateur, le CLS doit être inférieur à 0,1.
Sur Google Tag Manager :
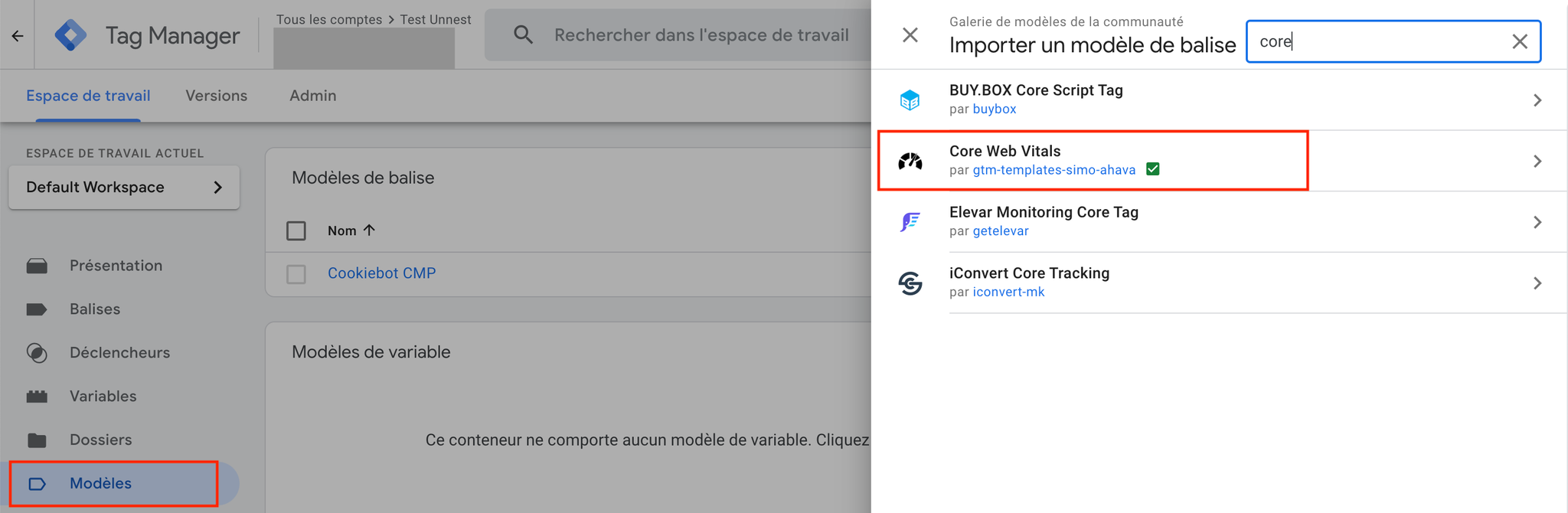
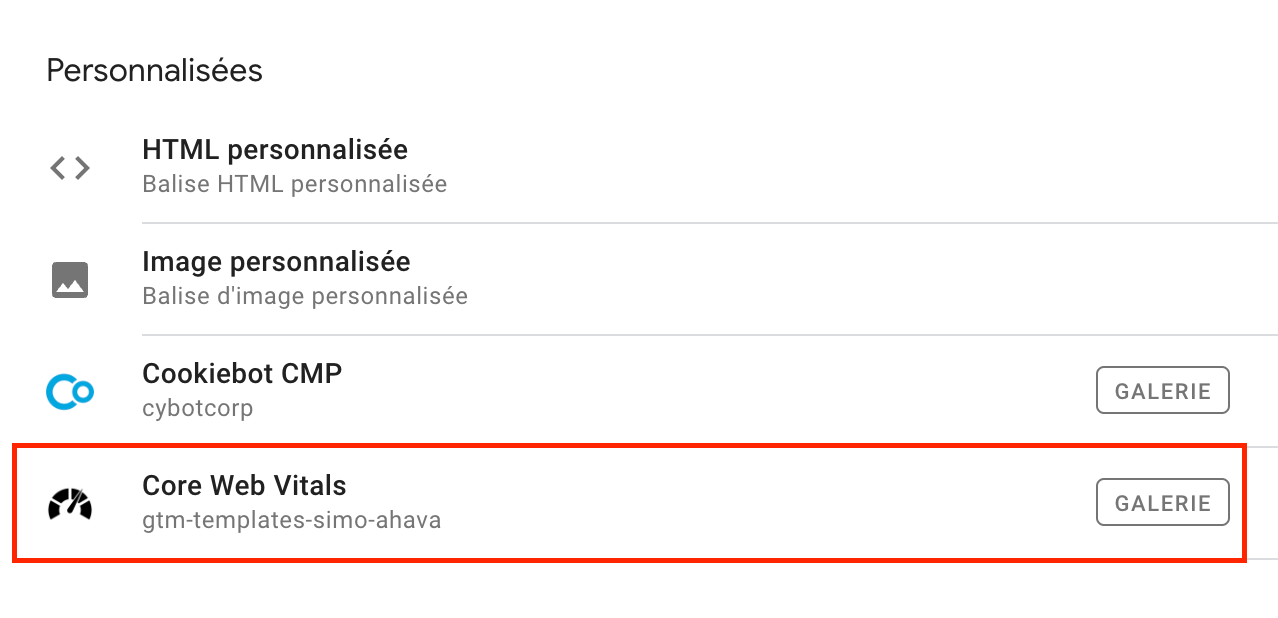
- Chercher le template Core web vital : Modèles > chercher dans la galerie

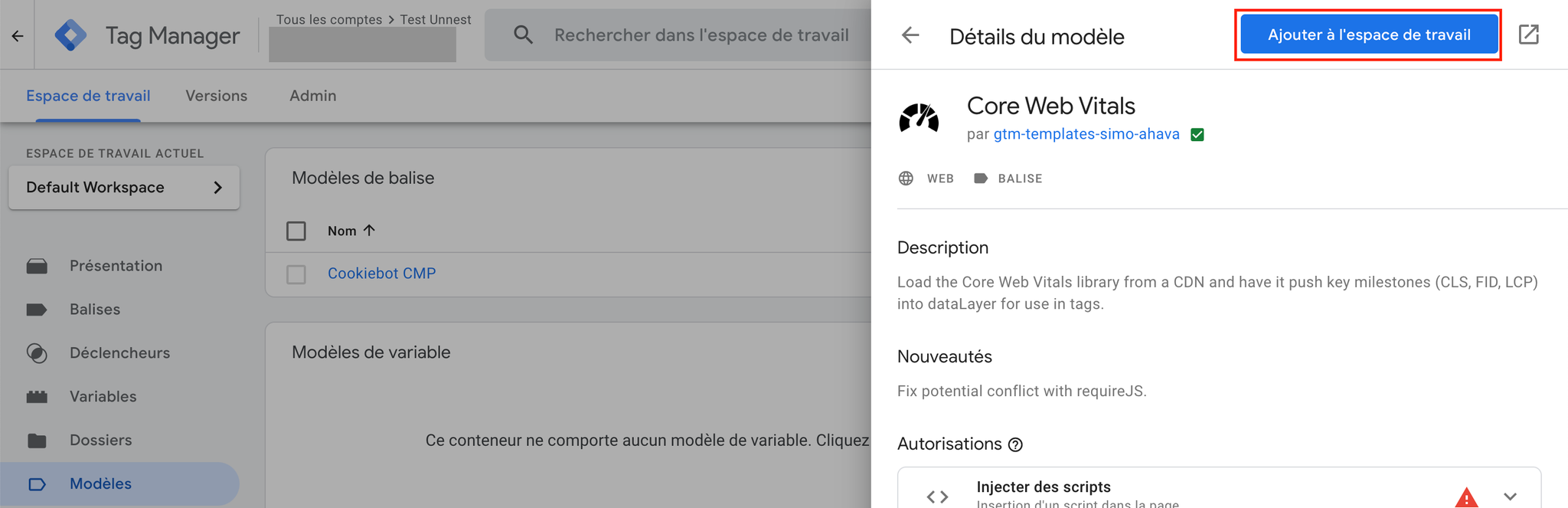
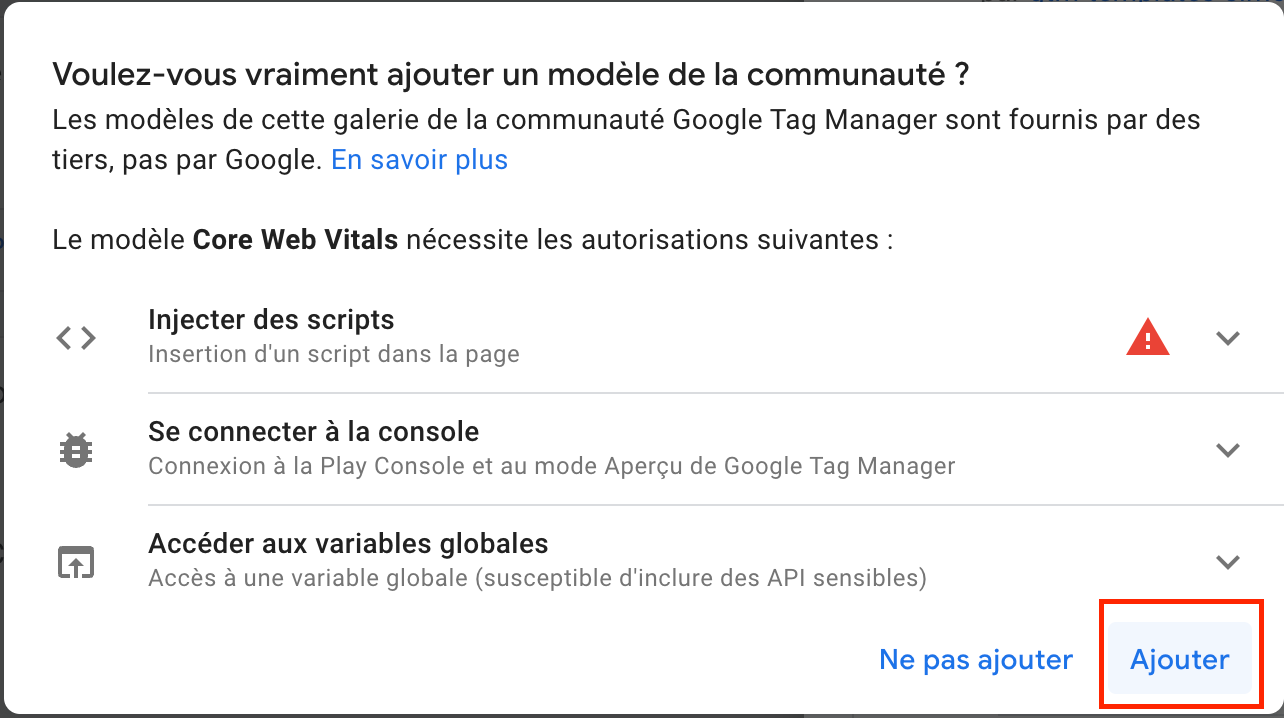
- Ajouter le template à l’espace de travail


- Créer une balise de type “Core web vital”

- Mettre le déclencheur sur tous les pages
Vous pouvez mettre le déclencheur sur les pages vous souhaitez mesurer
👉🏻 Il est recommandé de mesurer toutes les pages.
Cette balise génère un payload contenant les valeurs des métriques, le format du payload est la suivante :
javascriptevent: 'coreWebVitals', webVitalsMeasurement: { name: 'métrique', id: 'id unique pour la mesure', value: 'valeur de la métrique', delta: 'la différence par rapport à l’ancien mesure' valueRounded: "valeur arrondie à l' entier le plus proche". deltaRounded: "delta arrondi à l’entier le plus proche". }
Pour récupérer ces informations :
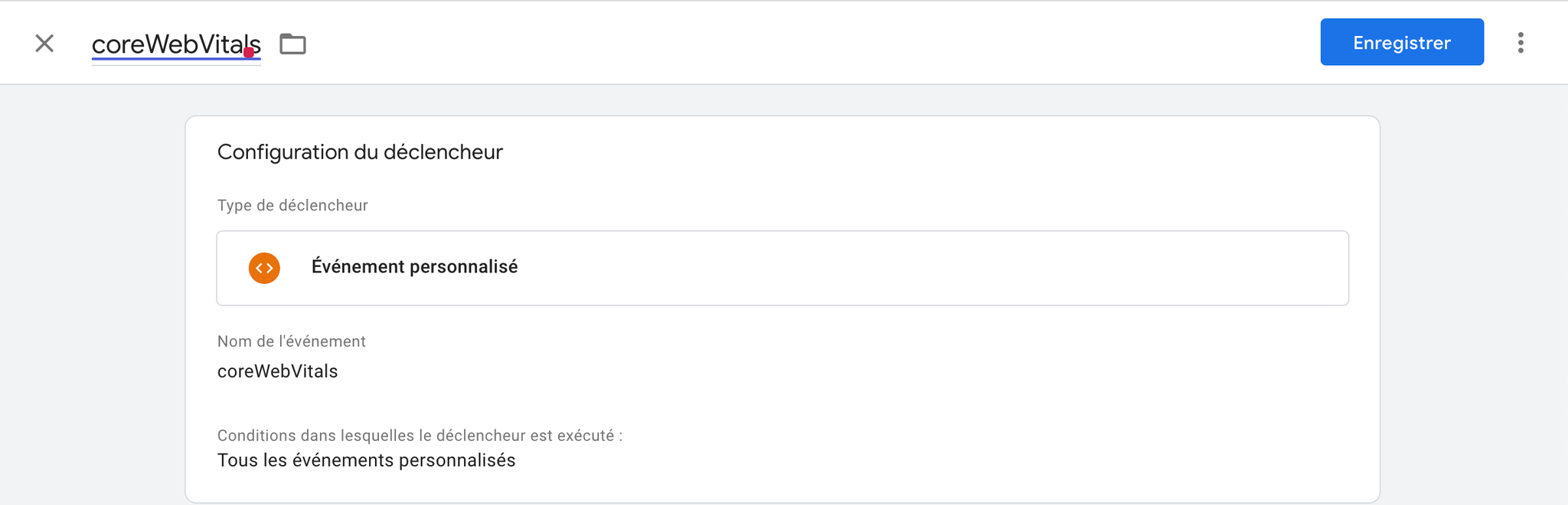
- Créer un déclencheur de type événement personnalisé

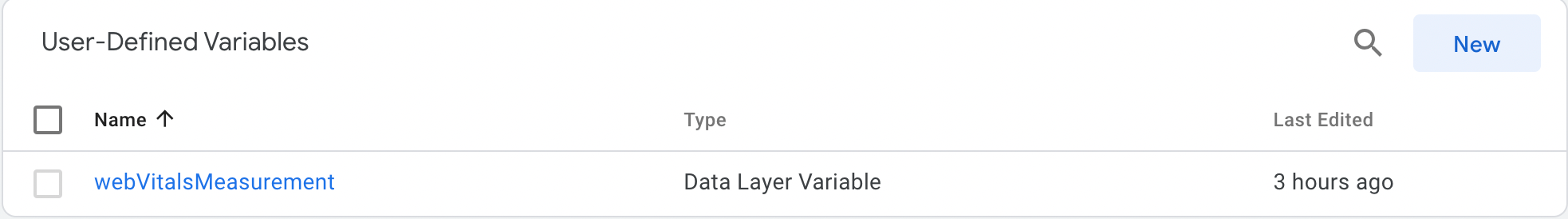
- Créer les variables dataLayer pour capter les valeurs des métriques

Maintenant sur GA4 :
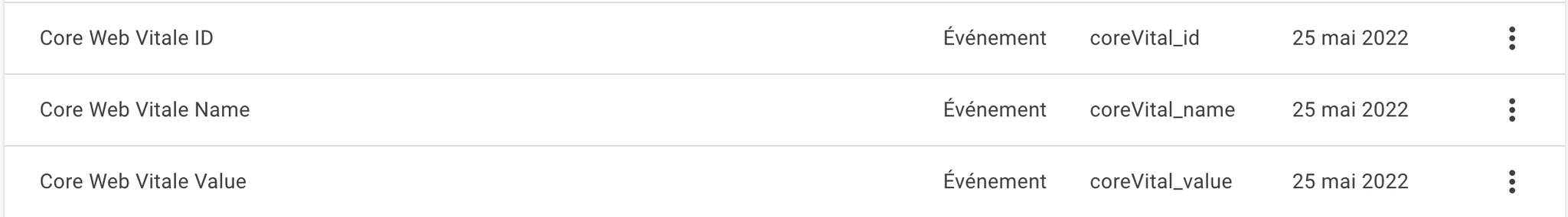
- Créer les dimensions personnalisées de portée “événement”

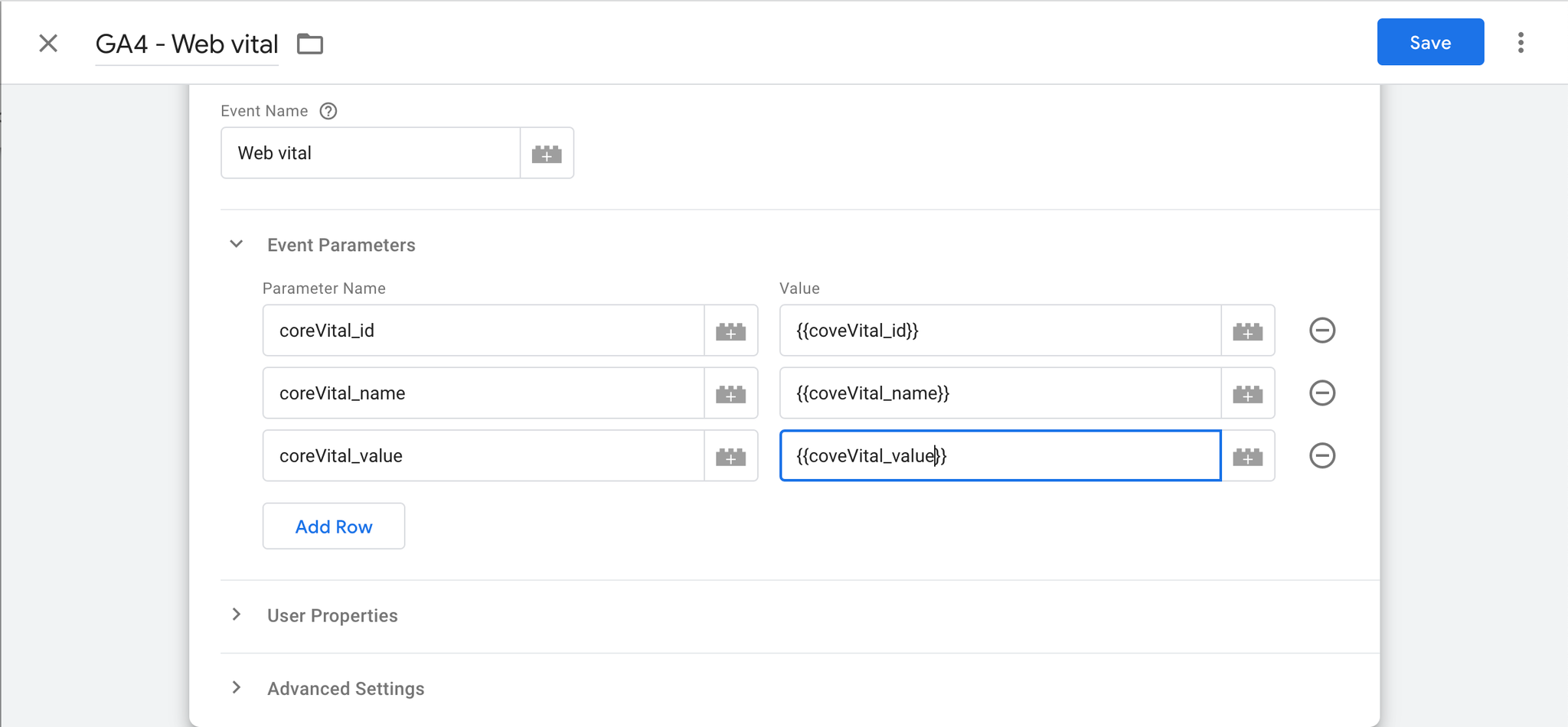
- Créer une balise GA4 de type événement pour passer les valeurs des métriques à Google Analytics.

Voila, vous mesurez maintenant les métriques core web vitals avec GA4.
