Création de la datasource Looker Studio
Sur Piano
- Créer une clé API dans Profil
- Copier l’access key et la secret key dans un endroit sécurisé
Sur Looker Studio
- Ajouter une nouvelle source de donnée
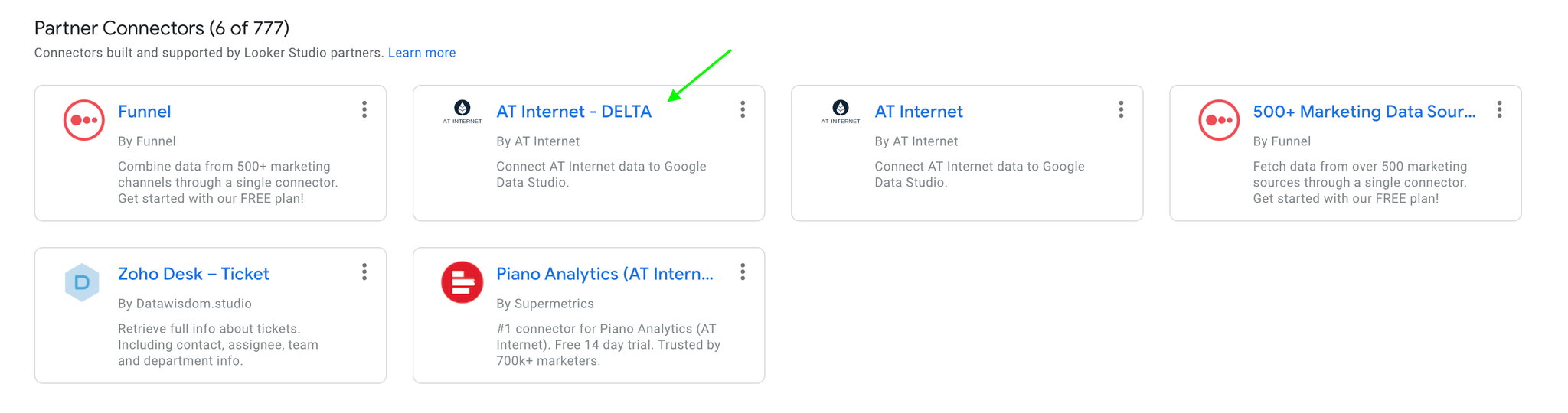
- Rechercher le connecteur “AT-Internet DELTA”

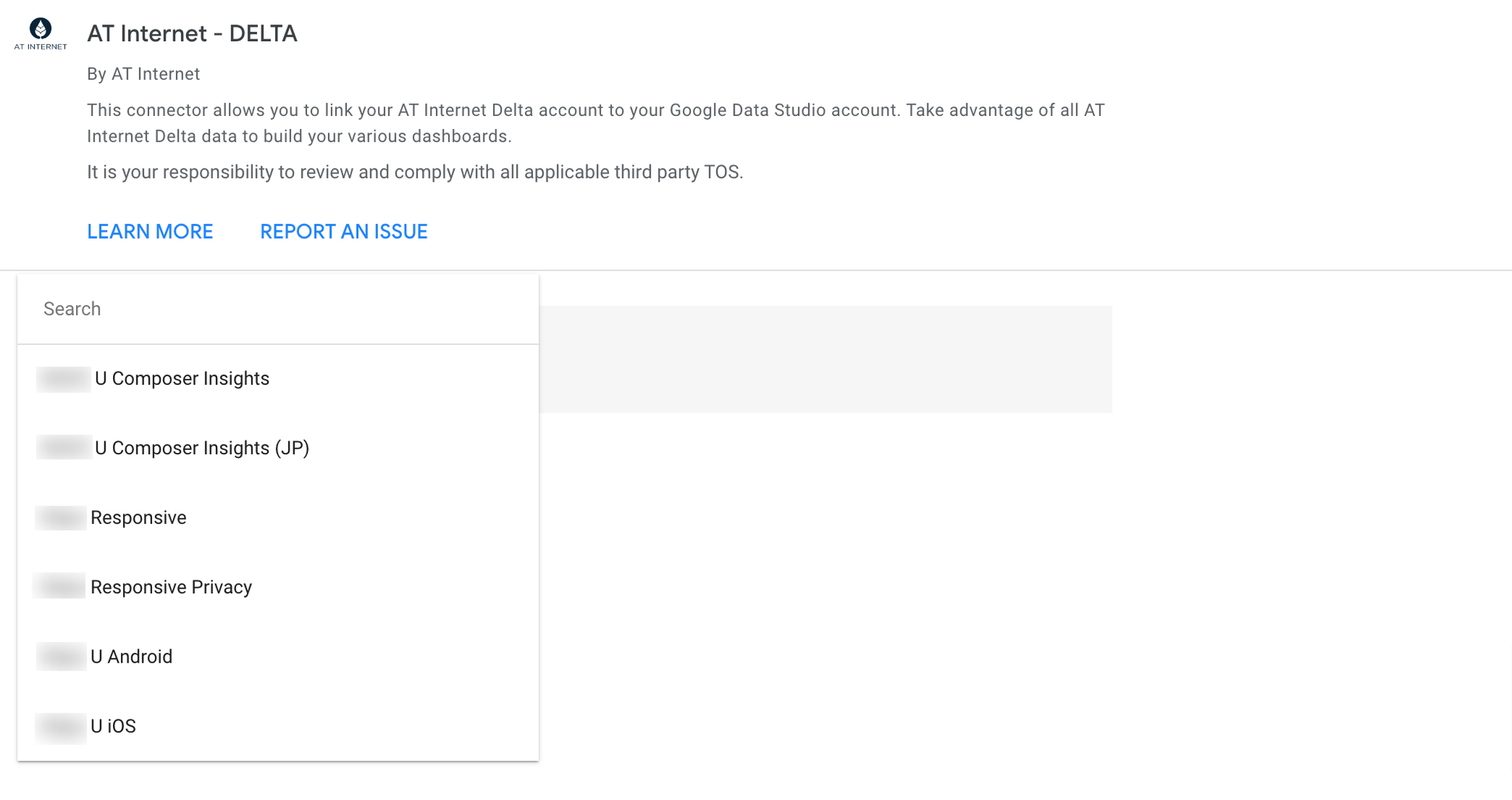
- Utiliser comme key la concatenation de l’access-key et la secret-key précédemment récupérées sur Piano séparé d’un underscore :
jsonkey:access-key_secret-key
- Sélectionner un des 6 connecteurs disponibles (description des connecteurs ci-dessous)

- Cliquer sur connecter et voilà !
Les différents connecteurs AT Internet / Piano disponibles pour Looker Studio
Les différents connecteurs AT-Internet Piano pour Looker Studio sont conçus pour répondre à des besoins spécifiques des clients en fonction de leur localisation géographique, de leurs formats de données et de leurs exigences de conformité à la réglementation sur la protection de la vie privée.
Connecteur | Type | Description |
Composer Insights | Web basique (hors Japon) | C'est le connecteur de base qui permet d'intégrer les données d'AT-Internet à Looker Studio. Il permet de récupérer des données telles que le nombre de visiteurs, les pages vues, le taux de rebond, etc. Ce connecteur est conçu pour fonctionner avec les versions françaises et internationales d'AT-Internet. |
Composer Insights (JP) | Web basique (Japon) | Ce connecteur est spécialement conçu pour les clients japonais d'AT-Internet. Il permet d'importer des données d'AT-Internet dans Looker Studio en utilisant les mesures et les dimensions spécifiques de la version japonaise de la plateforme d'analyse. |
Responsive | Web + App | Ce connecteur est conçu pour importer des données d'AT-Internet dans Looker Studio en utilisant le format de données "Responsive", qui est une alternative à l'utilisation du format de données traditionnel d'AT-Internet.
Le modèle de données contient des mesures et des dimensions qui sont spécifiques au format Responsive, telles que "visitID", "deviceID", "deviceType", "pageID", "sectionID", "timeSpent", "timeStamp", etc.
Ces mesures et dimensions permettent d'analyser les comportements des visiteurs sur le site web ou l'application mobile, telles que la durée de visite, les pages visitées, les sections les plus populaires, etc.
Le connecteur Responsive d'AT Internet / Piano pour Looker Studio utilise l'API AT Connect RESTful pour extraire les données d'AT Internet / Piano dans le format Responsive, qui sont ensuite transformées en un modèle de données compatible avec Looker Studio.
|
Responsive Privacy | Web + App
Données anomymes | Ce connecteur est similaire au connecteur Responsive, mais il est conçu pour garantir la conformité à la réglementation sur la protection de la vie privée. Il permet d'importer des données d'AT-Internet dans Looker Studio tout en garantissant que les données sont anonymisées et que la confidentialité des utilisateurs est respectée.
Le modèle de données contient des mesures et des dimensions qui sont spécifiques au format Responsive Privacy, telles que "visitID", "deviceID", "deviceType", "pageID", "sectionID", "timeSpent", "timeStamp", etc. Les données sont anonymisées en supprimant toutes les informations personnelles des visiteurs, telles que les adresses IP, les noms et les adresses e-mail. |
Android / iOS | App mobile | Ces connecteurs sont conçus pour importer des données d'AT-Internet à partir des applications mobiles Android et iOS respectivement. Les données importées peuvent inclure des informations sur les événements d'utilisation, les utilisateurs et les mesures de performance de l'application. |
Limite du connecteur natif AT-Internet DELTA
Accéder directement à la donnée de votre compte Piano sur Looker Studio est un vrai plus mais il y a un “mais” !
- Le connecteur a une limite de volume de données résultante d’une requête à 10 000 lignes. Cela peut limiter la quantité de données disponibles pour l'analyse.
⇒ Afin de palier à cette limite vous pouvez jouer sur l’agrégation ou la fenêtre de l’historique de donnée analysée.
L’auteur : Louis DUBRUEL

Lead dashboard & BI chez unnest, je vous aide à donner vie à vos tableaux de bord et produits data au service de vos utilisateurs.
Fan de Looker Studio depuis le début, je développe mes compétences de dashboard design pour délivrer la bonne information à la bonne personne avec la meilleure visualisation.
✉️ Me contacter : louis.dubruel@unnest.co
Libérez le potentiel de vos données avec Looker Studio : explorez, analysez, décidez.
Si toi aussi tu souhaites maîtriser tous les aspects de Looker Studio, tu peux t’inscrire à la formation :