
Pour faciliter la lecture des visuels, le formatage limité des unités est parfois gênant dans Tableau.
Dans ce premier tuto, je vous explique comment gérer le changement d’unité des les légendes pour passer de la légende non-formatée au formatage dynamique de celle-ci ! 🎉
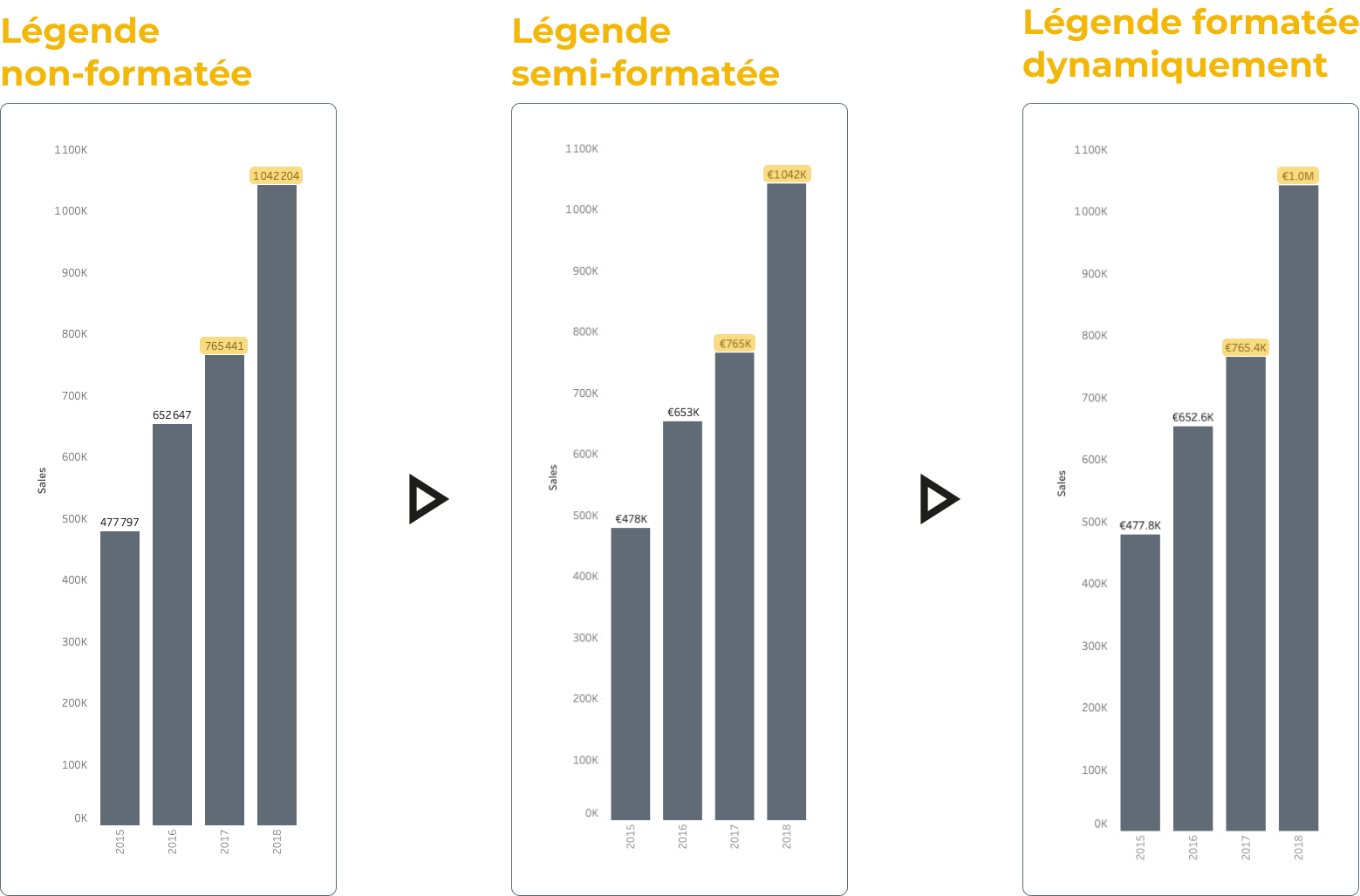
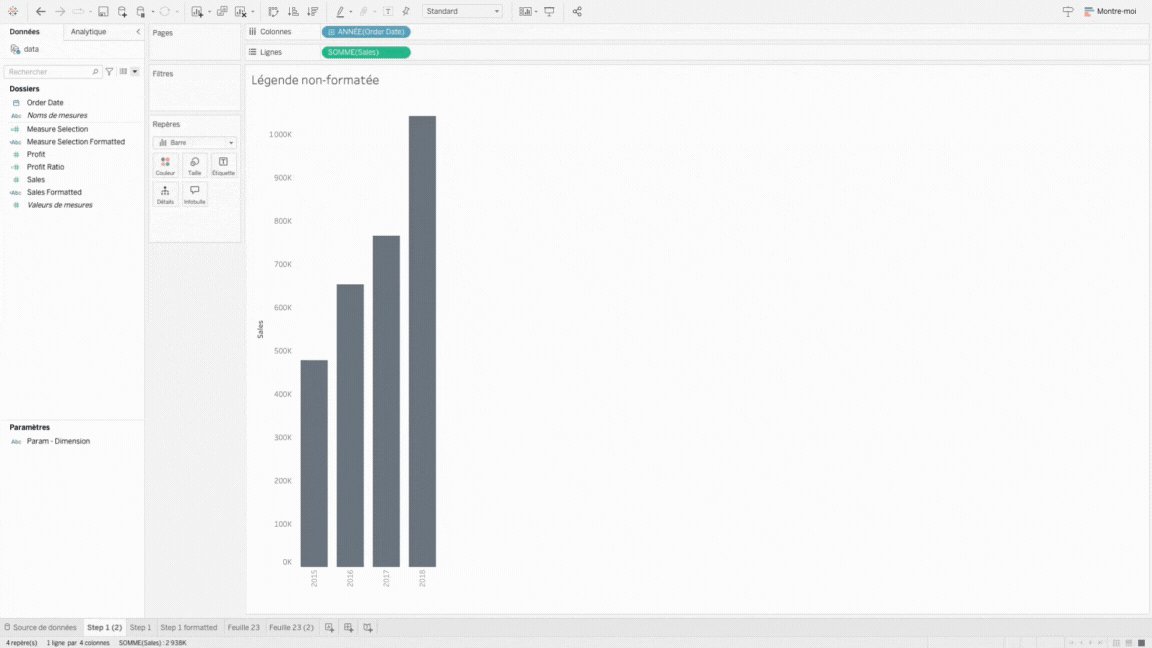
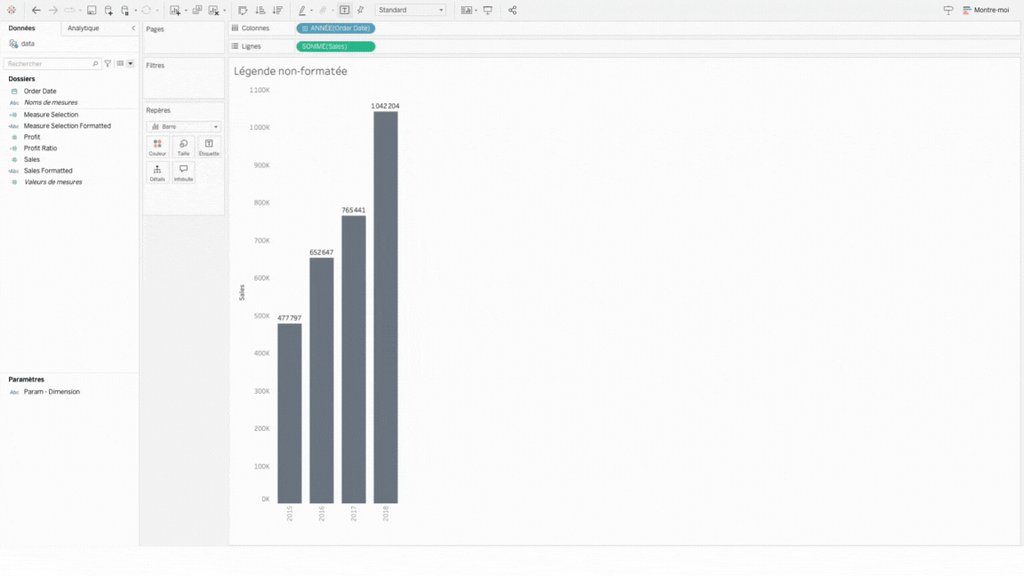
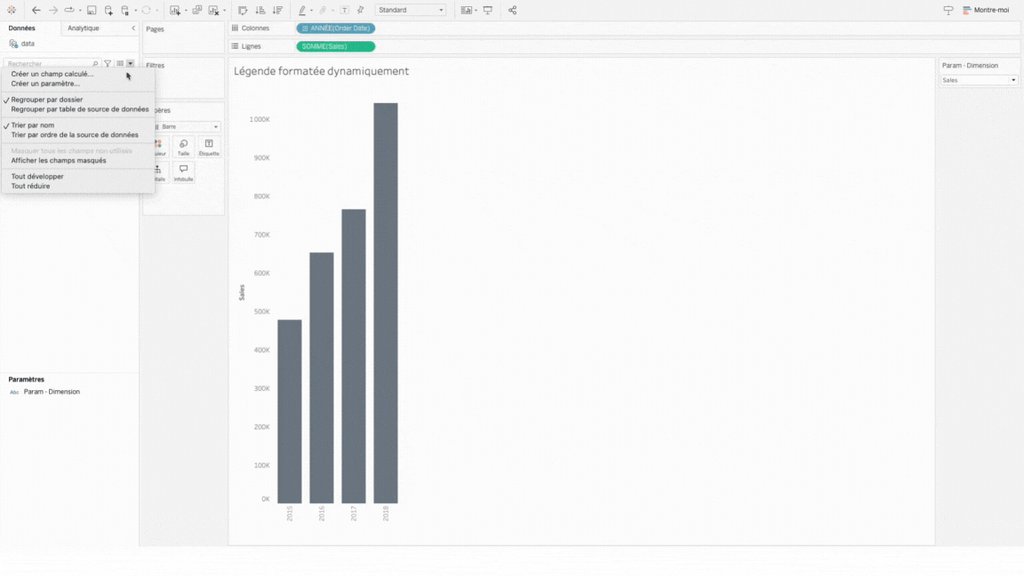
1. La légende non-formatée
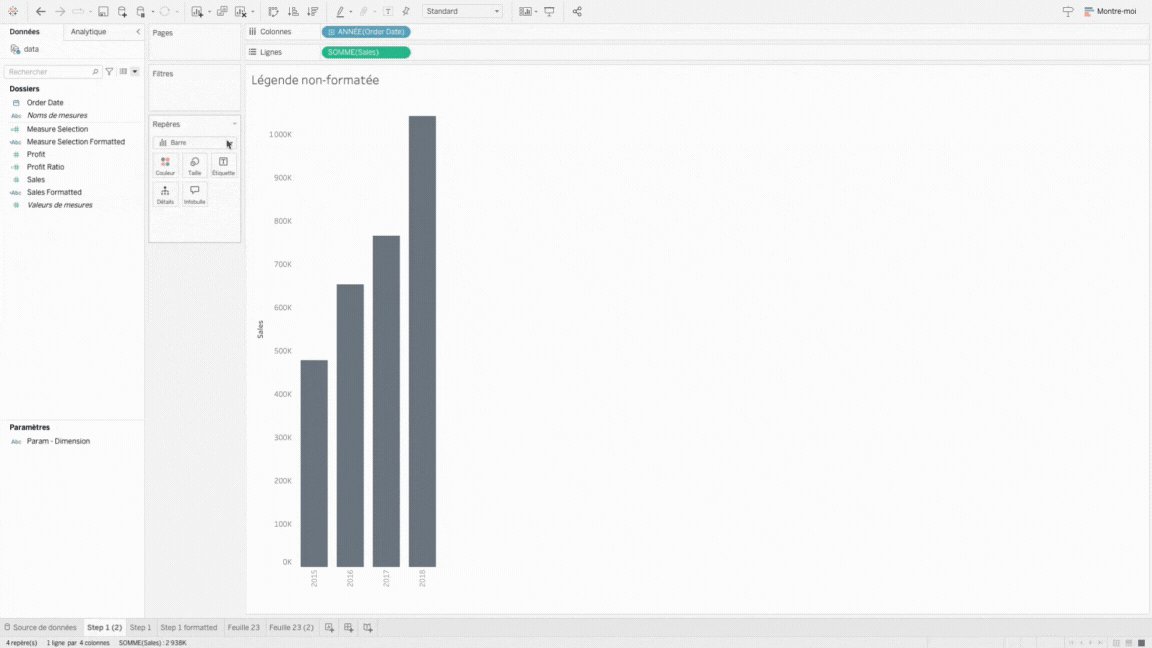
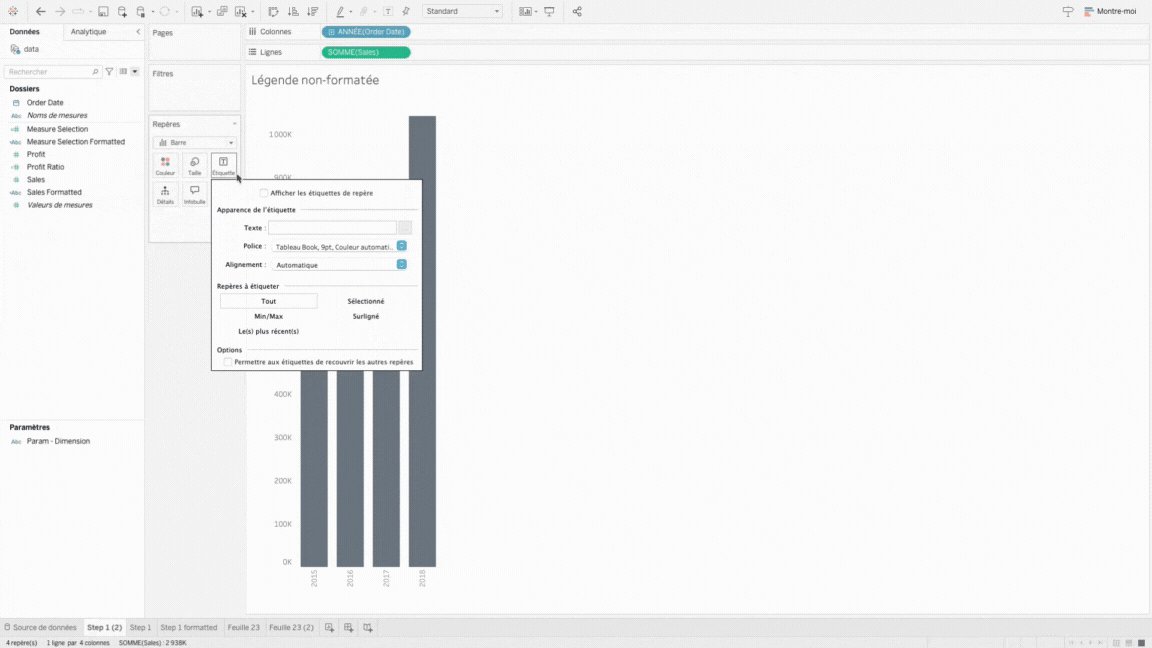
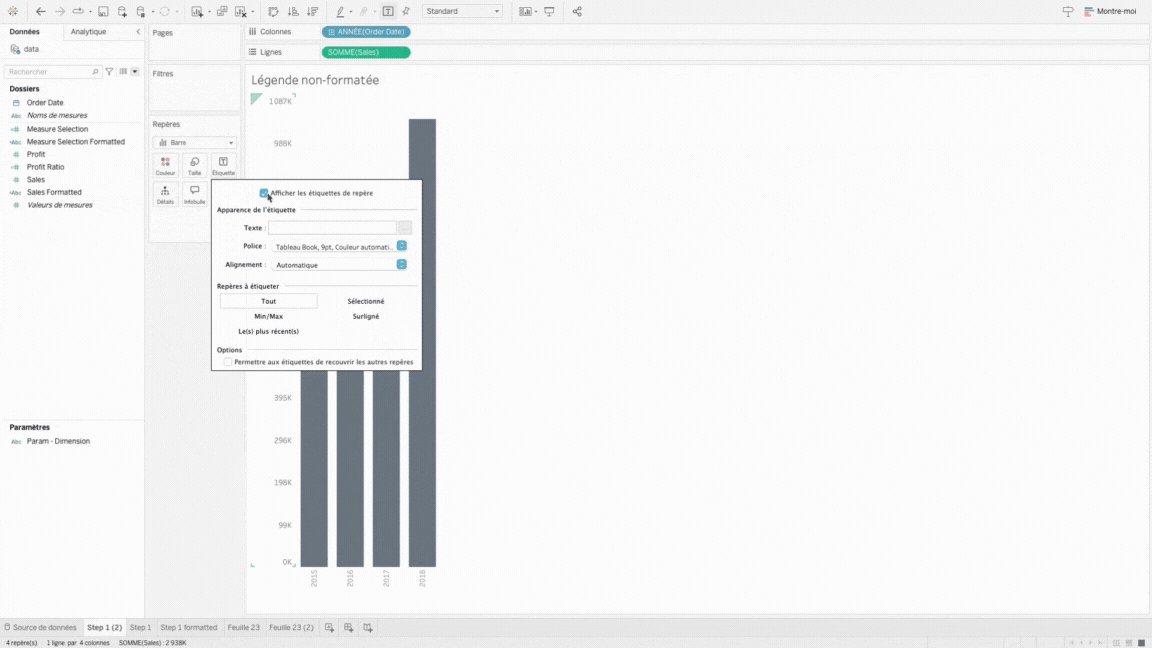
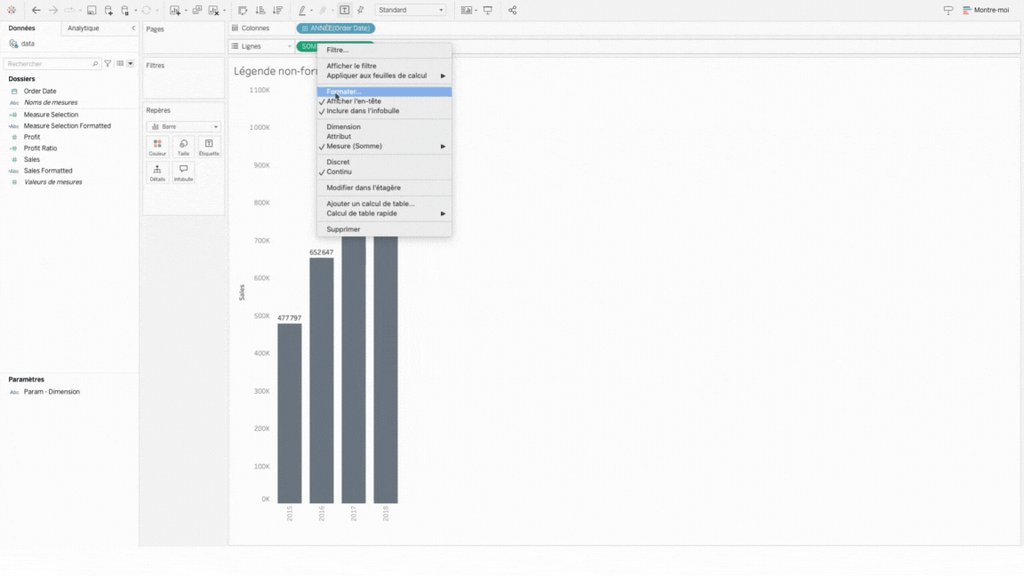
Pour afficher la légende d’un graphique, rien de plus simple !
Il suffit de cocher l’option Afficher les étiquettes de repère dans l’onglet étiquette.

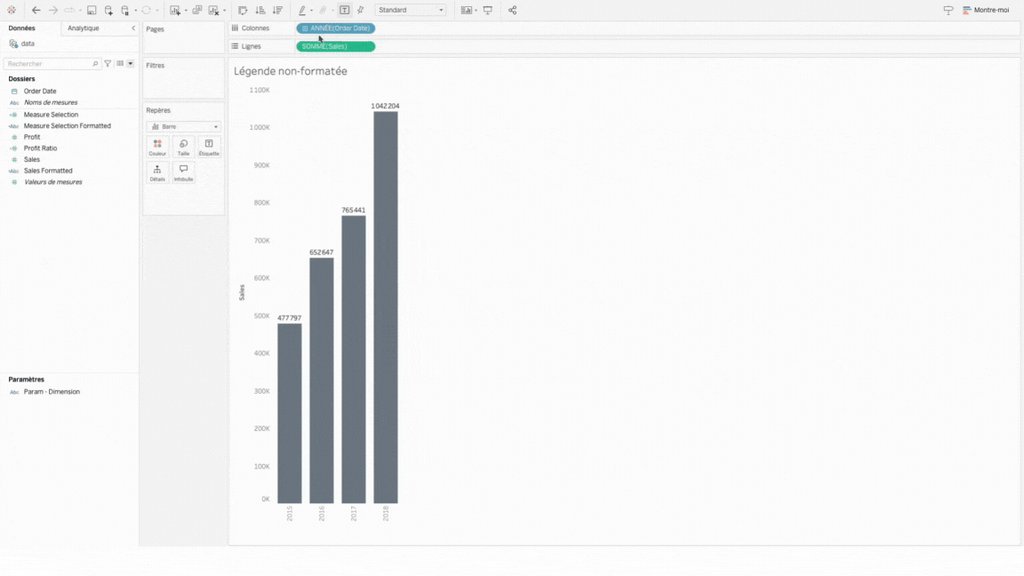
2. La légende semi-formatée
On va une étape plus loins et on ajoute les possibilités de format offertes par Tableau.
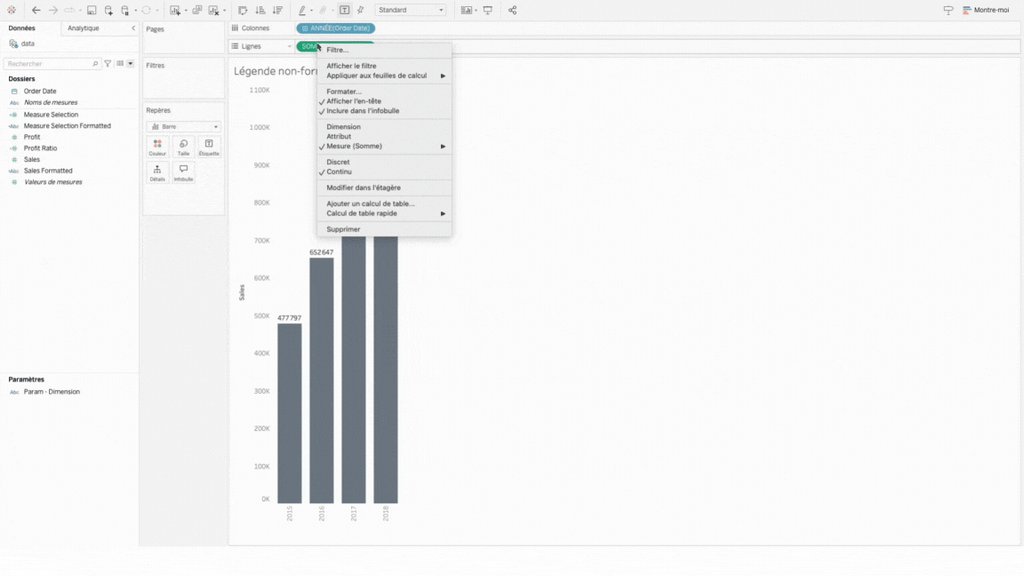
Après avoir activé les étiquettes de repère, on fait un clic droit sur notre mesure > Formater. On se rend dans l’onglet Volet et on change le format dans le bloc Par défaut > Nombres.
C’est déjà fini !

Le problème est qu’une fois qu’on a sélectionner K dans la partie Afficher les unités, même si les valeurs que prendra notre mesure va bien au dessous ou au dessus, l’unité restera en K. Ça peut devenir problématique lorsque l’on a un visuel qui peut passer d’une vision à la journée, au mois, et à l’année par exemple.
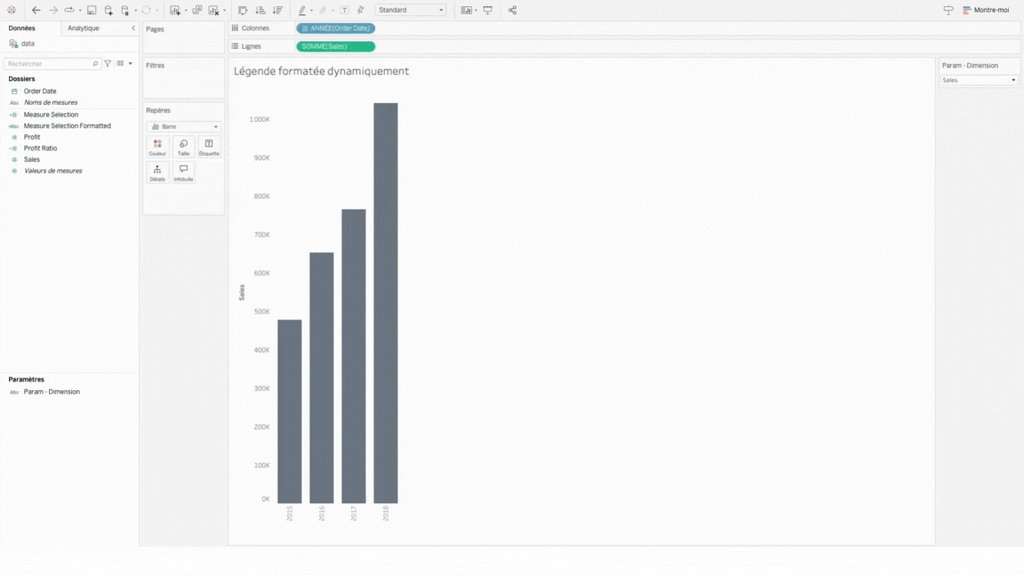
3. La légende formatée dynamiquement
Là on va un pas plus loin et on créé un champ calculé qui gère comment est affichée la légende.
Exemple de champ calculé :
sqlIF ABS(SUM(Sales)) >= 1000000 THEN '€' + STR(ROUND(SUM(Sales) / 1000000, 1)) + "M" ELSEIF ABS(SUM(Sales)) >= 1000 THEN '€' + STR(ROUND(SUM(Sales) / 1000, 1)) + "K" ELSE '€' + STR(ROUND(SUM(Sales),0)) END
Ce champ sert à indiquer que si notre mesure est au moins 1 million il l’affichera avec l’unité M, si elle est supérieur à 1,000, avec l’unité K, et sinon, il n’y aura pas d’unité. La fonction
ABS est là pour ignorer le signe (négatif ou positif) pour identifier de la même manière les nombres qui doivent apparaître comme 1.1M autant que -1.1M. Comme ma mesure est Sales, j’ai ajouté ‘€’.Pour qu’il apparaisse sur le visuel, il faut amener ce champ calculé sur l’onglet Étiquette.

Et c’est tout ! Vous savez comment faire réagir dynamiquement vos légendes grâce aux unités de mesure ! Si vous voulez allez plus loin et voir comment ça fonctionne lorsqu’un même visuel utilise un paramètre pour faire changer les mesures qui n’ont pas la même unité (cf. vidéo ci-dessous), voilà un autre article qui peut vous intéresser ➡️  Tuto Tableau #1.2 : Gérer le changement d’unité des mesures avec un paramètre
Tuto Tableau #1.2 : Gérer le changement d’unité des mesures avec un paramètre
L’auteure : Eva Despesse

BI Engineer chez unnest, Eva est en charge des sujets de modélisation de la donnée et du dashboarding, notamment sur Tableau et Power BI.
Ayant commencé dans une start-up, j’ai pu toucher aux flux de données de bout en bout. J’apprécie particulièrement faire les modélisations en bout de chaine avec le dashboarding pour suivre toute la chaine de transformation de données en information.
✉️ Me contacter : eva.despesse@unnest.co
