Facebook CAPI est souvent le premier tag que l’on implémente lors d’une migration server side. L’implémentation n’est pas la plus simple et l’erreur n’est jamais très loin. Dans cet article, on vous détaille nos quelques bonnes pratiques à suivre et les erreurs les plus communes que l’on rencontre chez unnest.
Quelques documentations externes supplémentaires:
Facebook Conversion API Tag for the server Google Tag Manager - Stape
Stape created a tag for the server Google Tag Manager container that helps to set up the Facebook conversion API.
https://stape.io/solutions/Facebook-capi-tag

Facebook Conversions API Using GA4 Web Tags And A GTM Server
A guide for working with the Facebook Conversions API tag template in Google Tag Manager's Server-side Tagging.
https://www.simoahava.com/analytics/facebook-conversions-api-gtm-server-side-tagging/

Mettre en place Facebook CAPI dans GTM Server Side
Comment ça marche Facebook CAPI ?
Le Facebook Conversions API (CAPI) permet une communication directe entre votre server et ceux de Facebook afin de transmettre des données sur les actions des utilisateurs. Vous pouvez ainsi mesurer l’efficacité de vos campagnes publicitaires sans dépendre uniquement des cookies ou des solutions basées sur les navigateurs.
- Collecte des données sur le site, via les events classiques page_view, purchase, …
- Préparation et hashage des données utilisateur
- Transmission des données via l'API
- Matching des données avec des profils d'utilisateurs Facebook
- Utilisation des données pour le ciblage et la mesure
Pour pouvoir transmettre facilement les données utilisateurs à l’API, facebook recommande de mettre en place un tracking redondant avec à la fois le pixel de base sur le GTM Client Side les pixels de conversion sur le GTM Server Side.
Configuration | Description de l’approche
|
Configuration redondante (recommandée) | Envoyez tous les événements via le pixel et l’API Conversions. Cette configuration est recommandée aux utilisateur·ices qui souhaitent conserver le pixel sur leur site Web et sont en mesure d’adopter pleinement l’API Conversions. Il vous faudra alors gérer la déduplication des events. |
Configuration mixte | Envoyez différents types d’événements via le pixel et l’API Conversions. Par exemple, vous pourriez envoyer PageView et ViewContent via le pixel et Lead ou Purchase via l’API Conversions. |
Implémentation uniquement sur serveur | N’envoyez des événements que par le biais de l’API Conversions, au lieu de passer par le navigateur. Cette option pourra avoir ces conséquences sur le matching des utilisateurs dans Facebook Manager. |
Quel template choisir dans GTM ?
Vous avez deux options :
- télécharger et importer le tag addingwell :
- utiliser le template de Stape disponible dans la galerie

Différences | Template Stape | Template Addingwell |
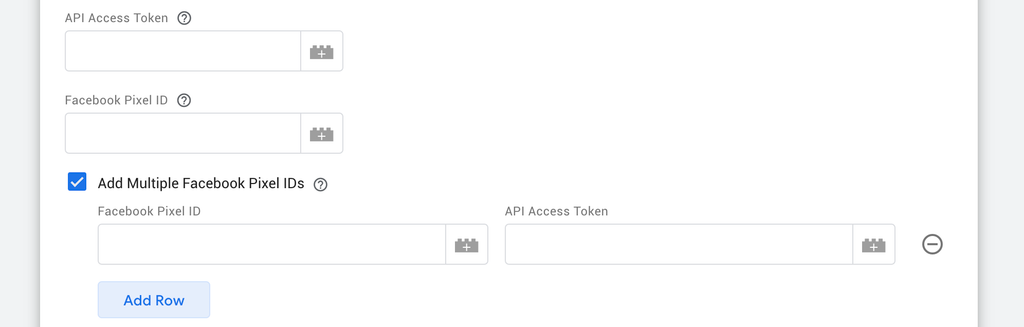
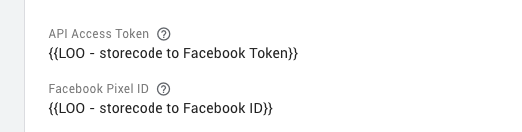
Multiple Pixel Ids | Possibilité d’ajouter des lignes supplémentaires dans le template pour intégrer d’autres pixels et token | Gestion avec une lookup table (notre reco) |
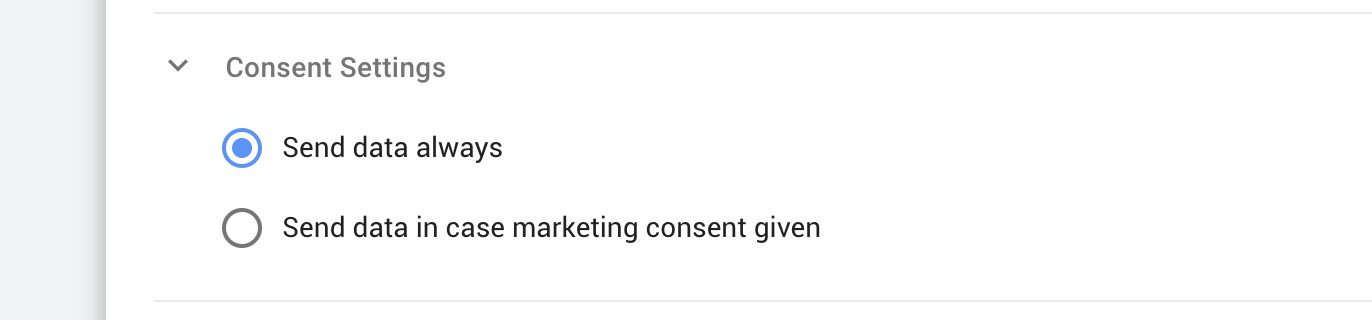
Consent Settings | Possibilité de gérer le consentement en se basant sur la variable de consent mode consent_state.ad_storage. Le consentement marketing doit être activé pour que la requête soit envoyée à FB | / |
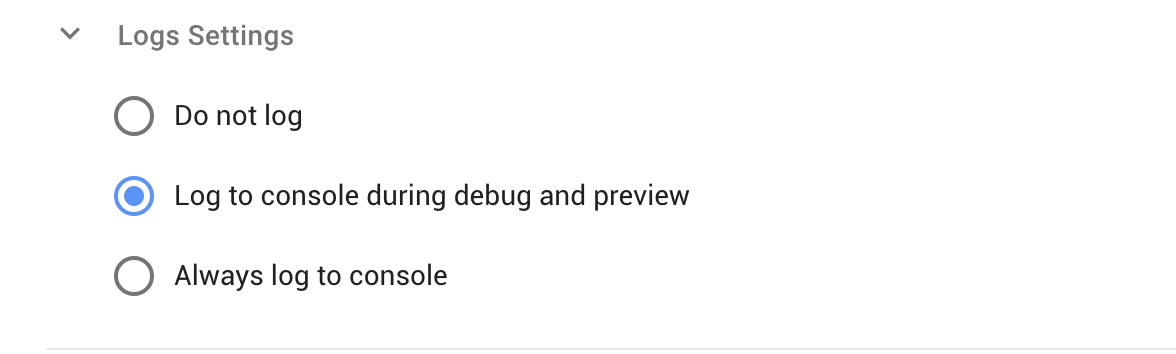
Logs | Possibilité de choisir entre trois niveaux de logs : rien, en preview GTM, toujours. | Par défaut, les logs sont systématiquement envoyés en preview GTM |
Pixel front | / | Possibilité d’envoyer automatiquement une requête en front pour ne pas avoir à ajouter un pixel en client-side. Cette option permet donc la configuration redondante conseillée par FB en ayant uniquement un tag en Server Side. |
Multiple Pixel Ids


Consent Settings

Console Logs

Pixel front

Méthodologie de la déduplication
Si vous décidez de mettre en place le template de Stape ou simpleent un tracking redondant, il vous faudrait gérer la déduplication des événements. En effet, avoir un pixel client side et un pixel server side, permet à Facebook de récolter plus de données et notamment des informations utilisateur si la Correspondance Avancée (Advanced Matching) est activée mais a un effet de bord conséquent qui est la double collecte des actions.
Il existe plusieurs manières de gérer la déduplication :
- en envoyant un
event_id(méthode recommandée)
- en envoyant les paramètres
fbpet/ouexternal_id
→ Pour générer l’
event_id, le mieux est d’utiliser le template de variable proposé par Stape :Tag Manager Template Gallery
Deploy tags in Google Tag Manager easily and safely with the Community Template Gallery
https://tagmanager.google.com/gallery/#/owners/stape-io/templates/unique-event-id-variable
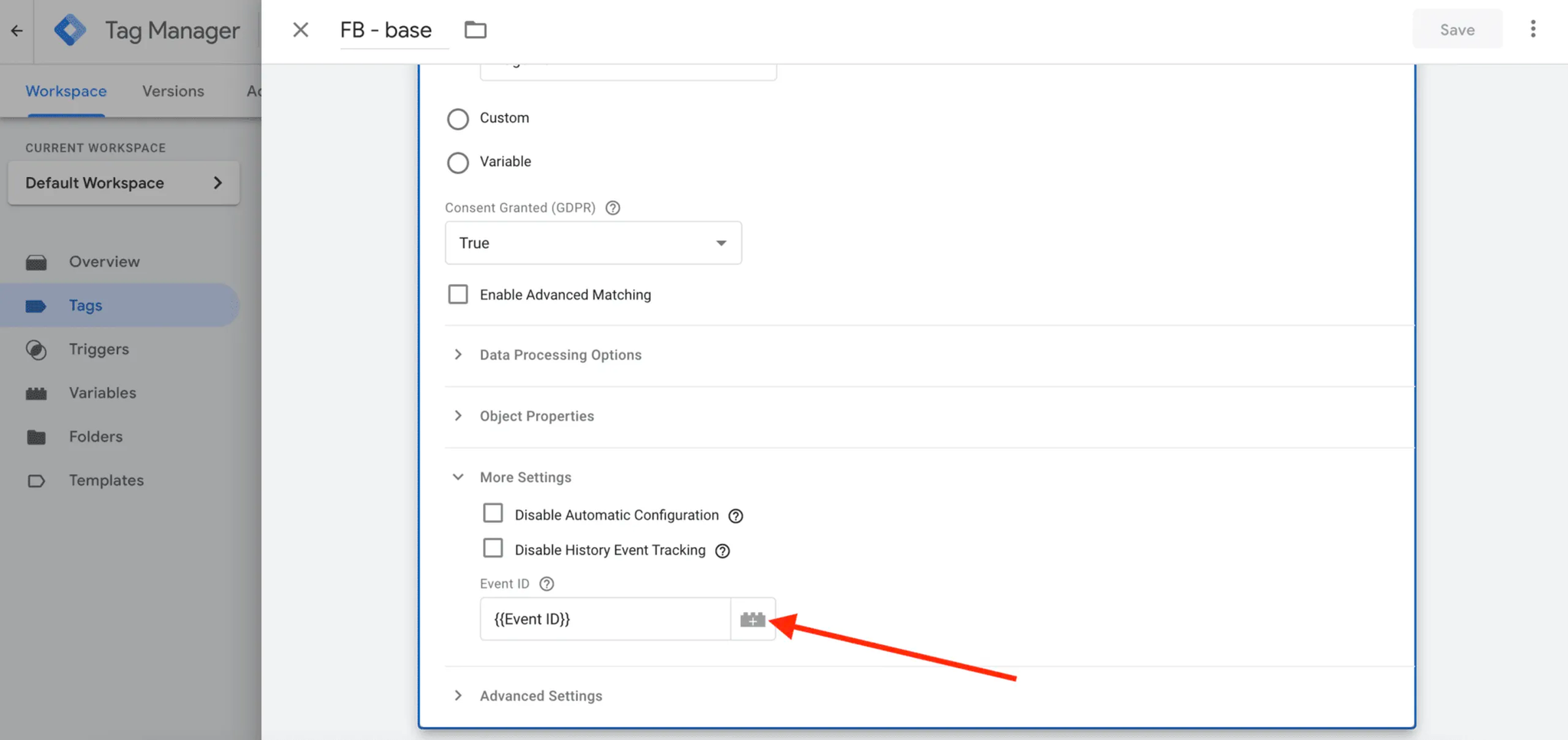
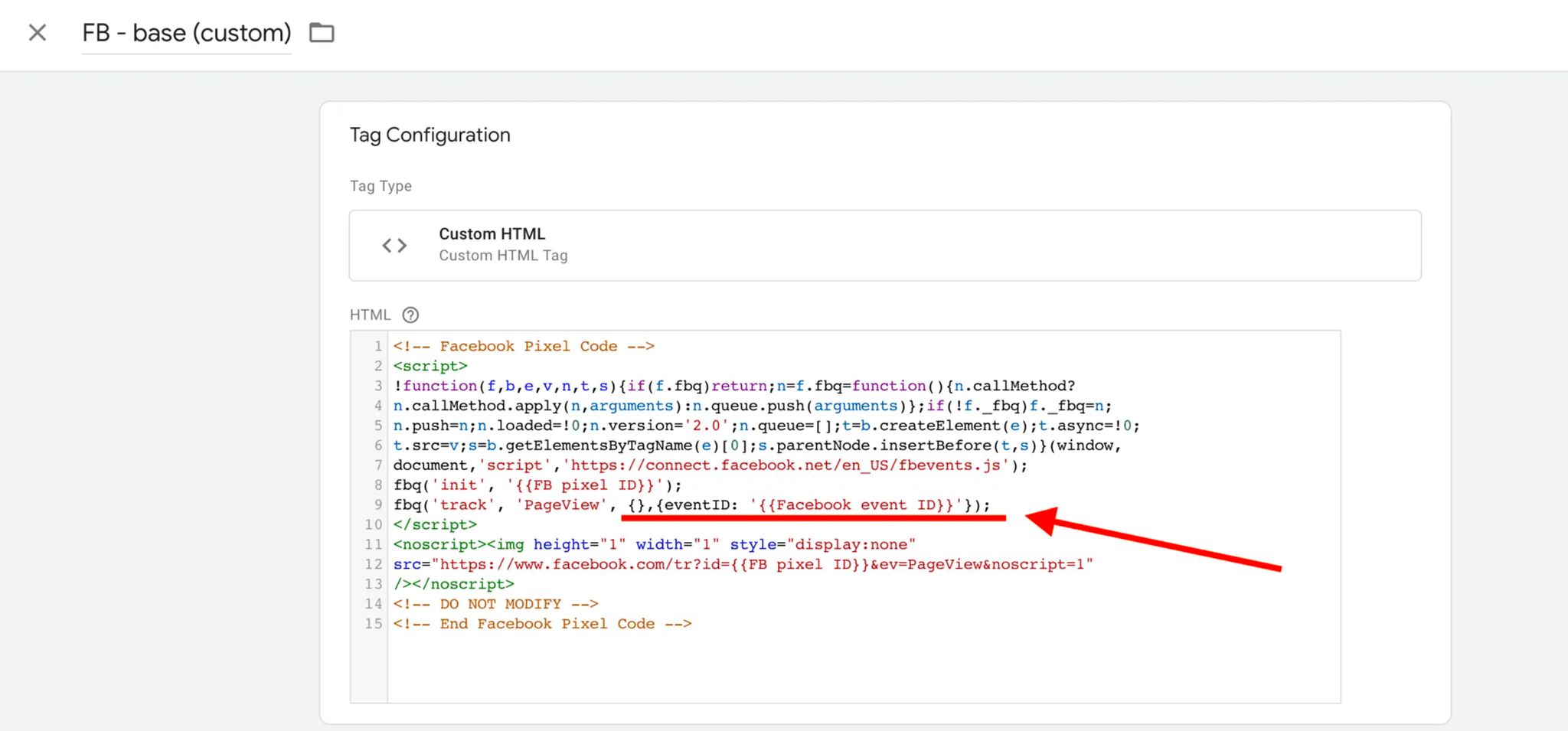
→ Côté GTM Client-Side, vous pouvez ajouter la variable soit dans le template FB soit dans votre tag custom HTML.


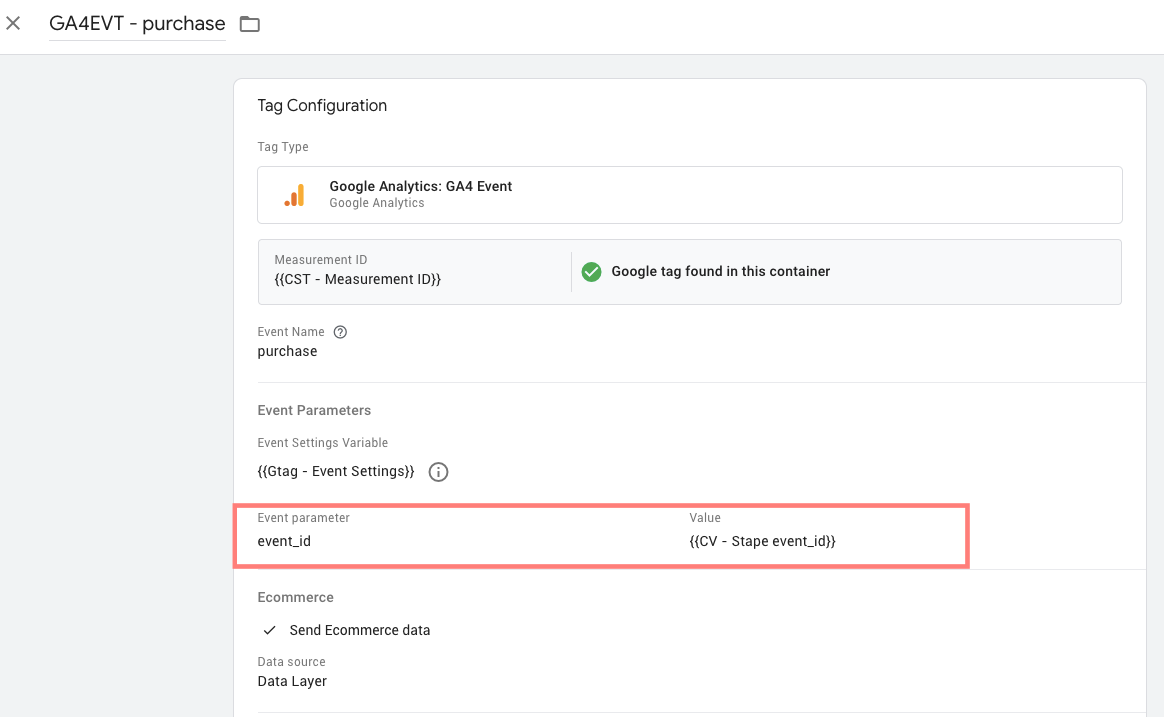
→ Côté GTM Client-Side, ajoutez l’event_id dans votre tag de configuration GA4 afin de faire passer l’info côté server-side.

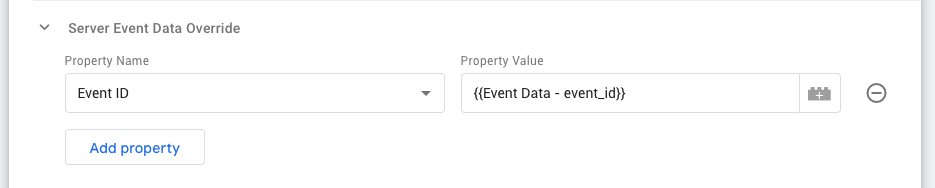
→ Côté GTM Server-Side, dans votre template Facebook Conversion API de Stape, si vous héritez des paramètres clients, vous n’avez rien à ajouter. dans le cas contraire, il faudra déclarer l’
event_id dans les Event Data Variables puis l’ajouter dans votre tag. 
Faire la recette d’implémentation
Tag Health de Addingwell
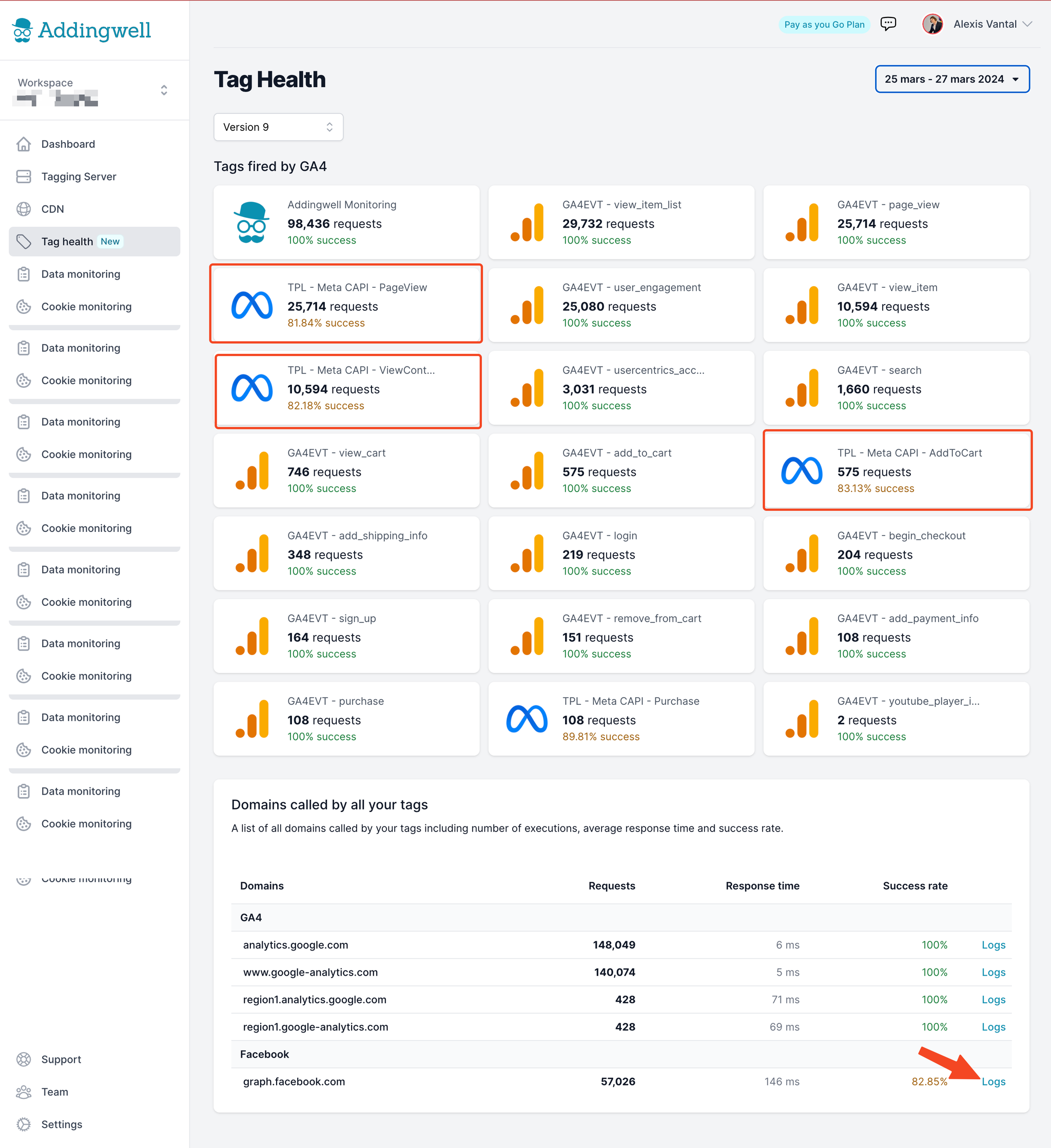
Addingwell propose une feature de monitoring des tags, vous pouvez facilement voir le taux d’échec et les raisons les plus courantes directement depuis leur plateforme.
Sélectionnez votre workspace dédié et cliquez sur “Tag health”.

Dans cette interface, vous pouvez contrôler la santé de vos tags. Ici on remarque que les tags Meta ont un taux de succès de 80%.
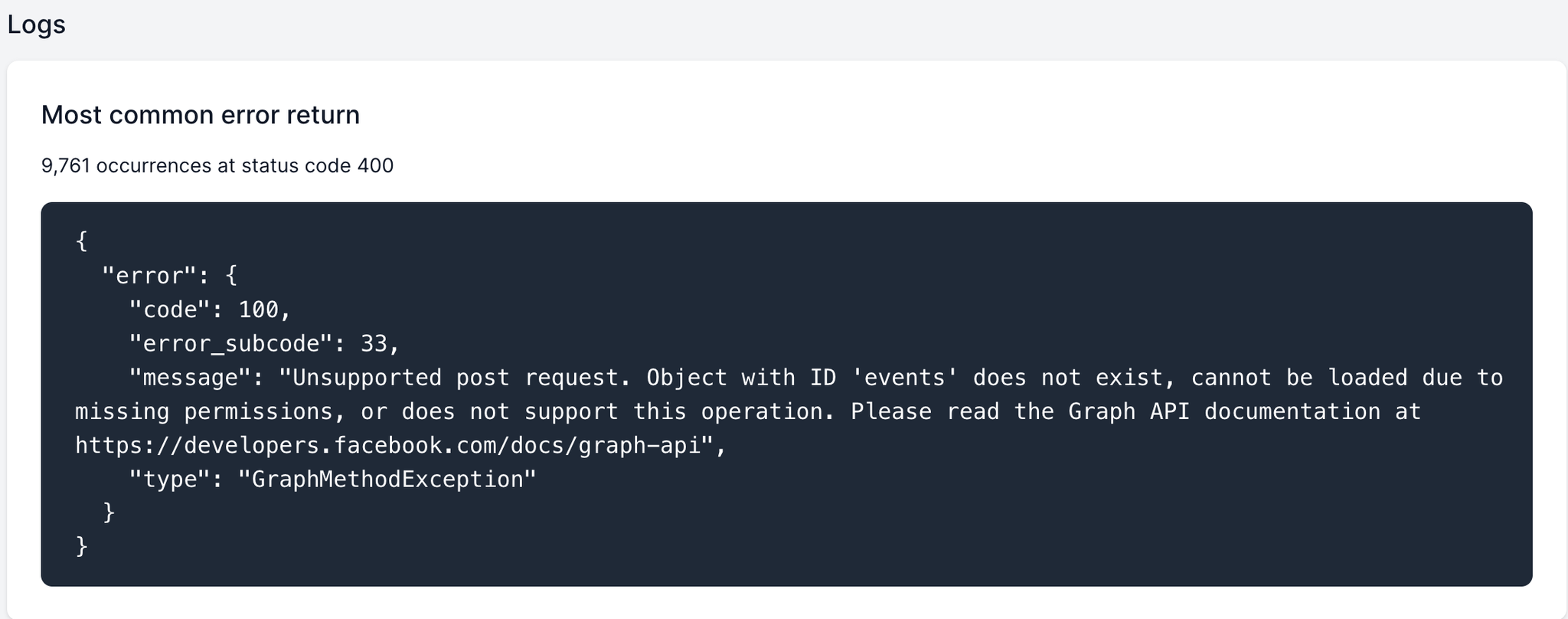
→ Je vais donc aller en bas de ma page dans les logs facebook pour en savoir un peu plus..

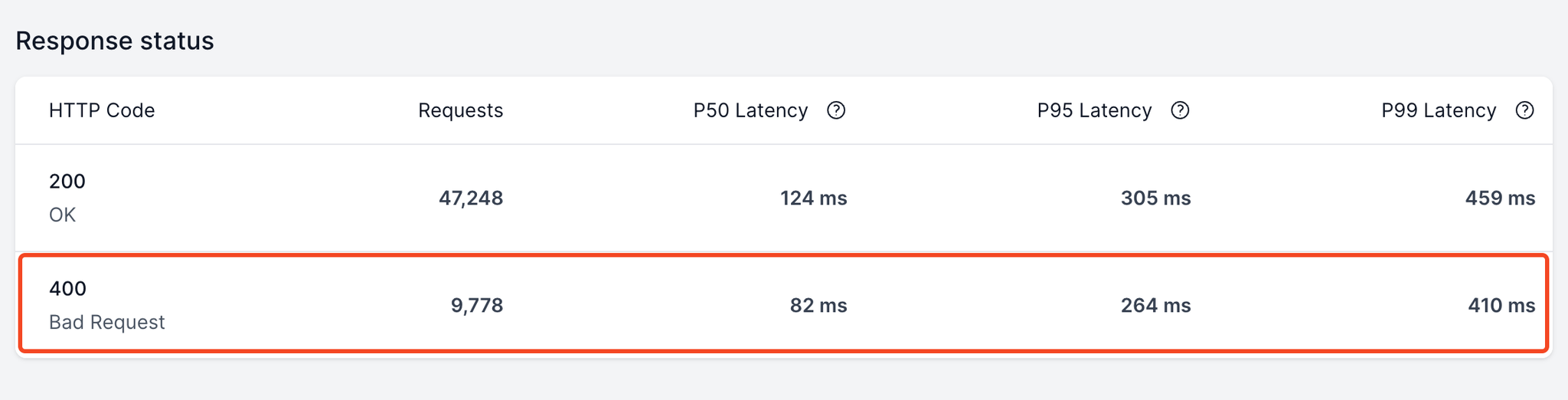
→ Je remarque que certaines requête partent en code 400 (donc en erreur).

→ Je peux dans mes logs avoir le détail de mon message d’erreur. (Nous verrons en détail cette erreur dans la dernière partie).

GTM preview - Tag Assistant
Comment activer et vérifier les logs avec STAPE :
Guide to debugging and monitoring server-side tracking configuration
Discover tips for efficient debugging and monitoring server-side tracking setups, ensuring accurate data collection.
https://stape.io/blog/guide-to-debugging-and-monitoring-server-side-tracking-configuration

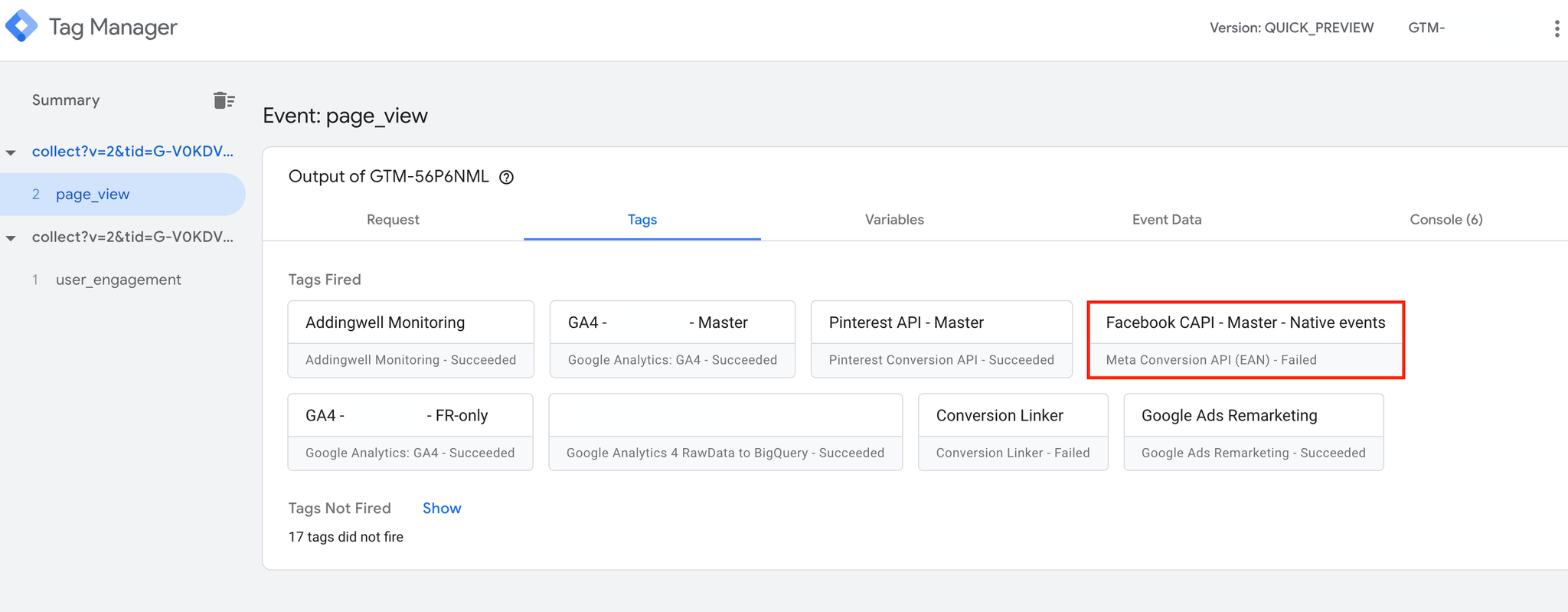
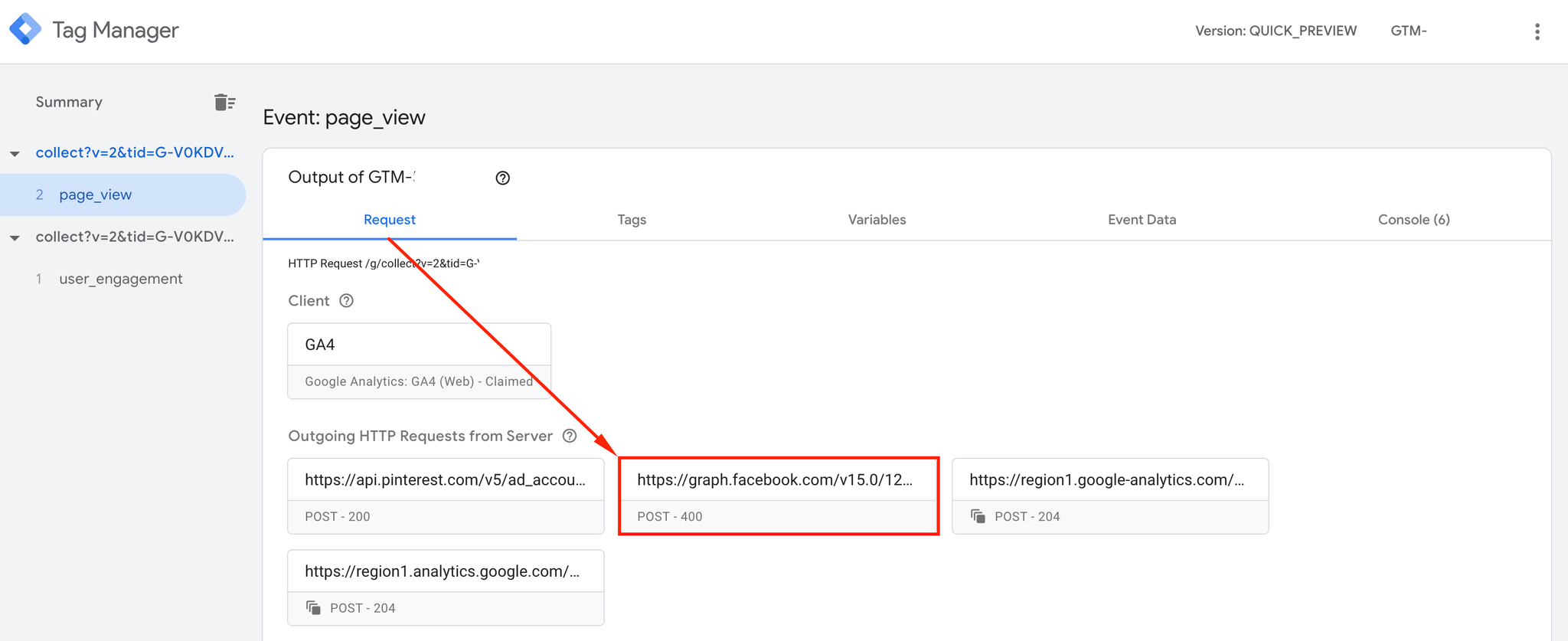
La preview GTM permet aussi de vérifier l’envoi de vos requêtes.
Ici par exemple, on peut voir que le tag ne se déclenche pas.

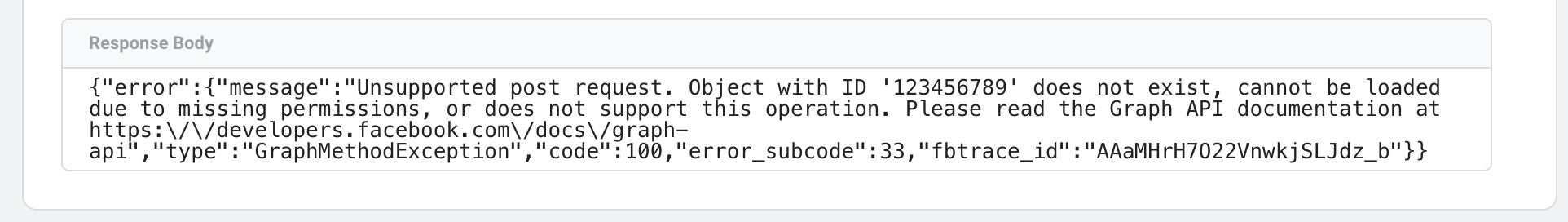
La requête retourne une erreur 400. Si on l’ouvre GTM propose le détail complet de la requête. Mais aussi, tout en bas de la page, le message d’erreur. (On reviendra aussi sur cette erreur en troisième partie.)


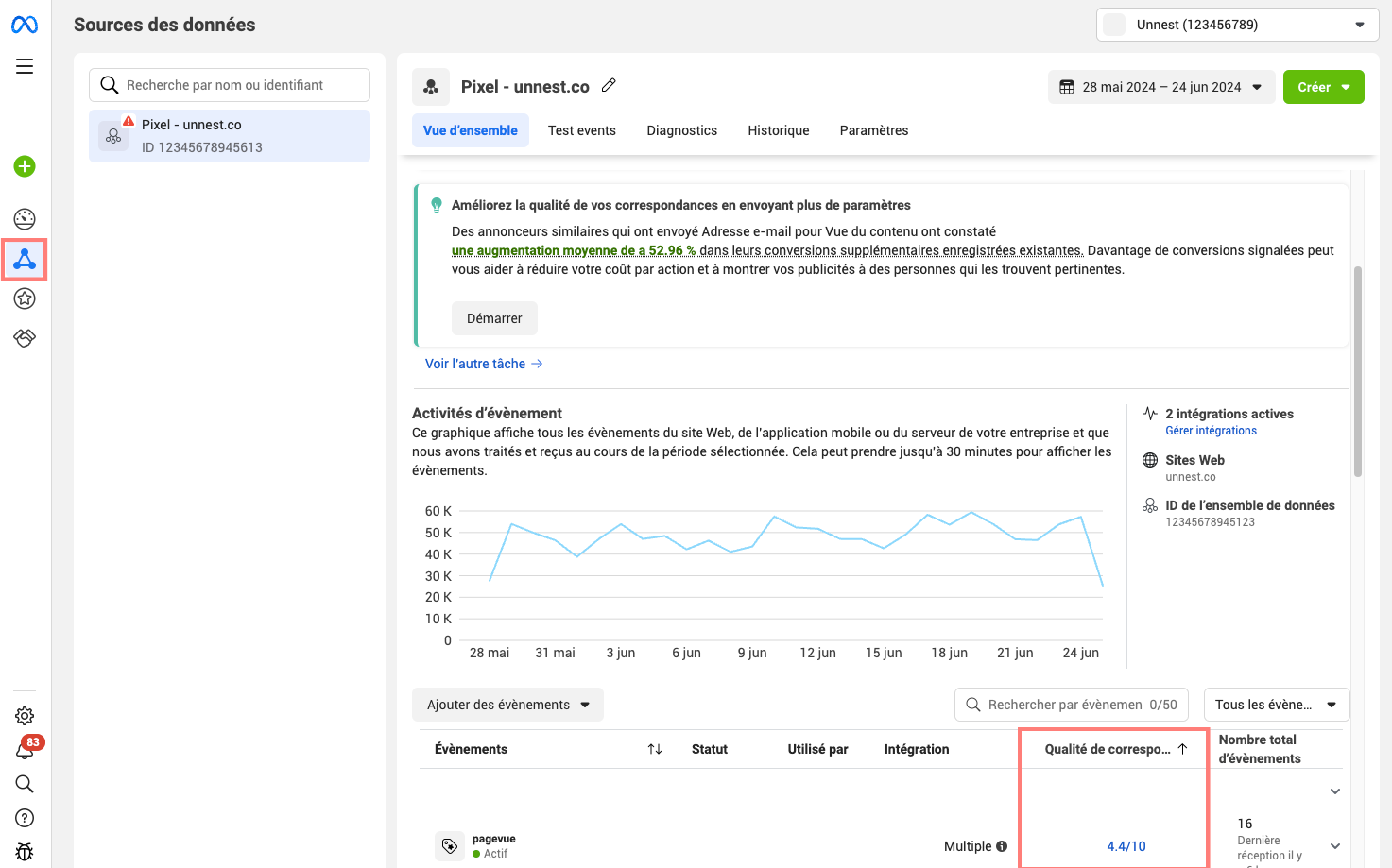
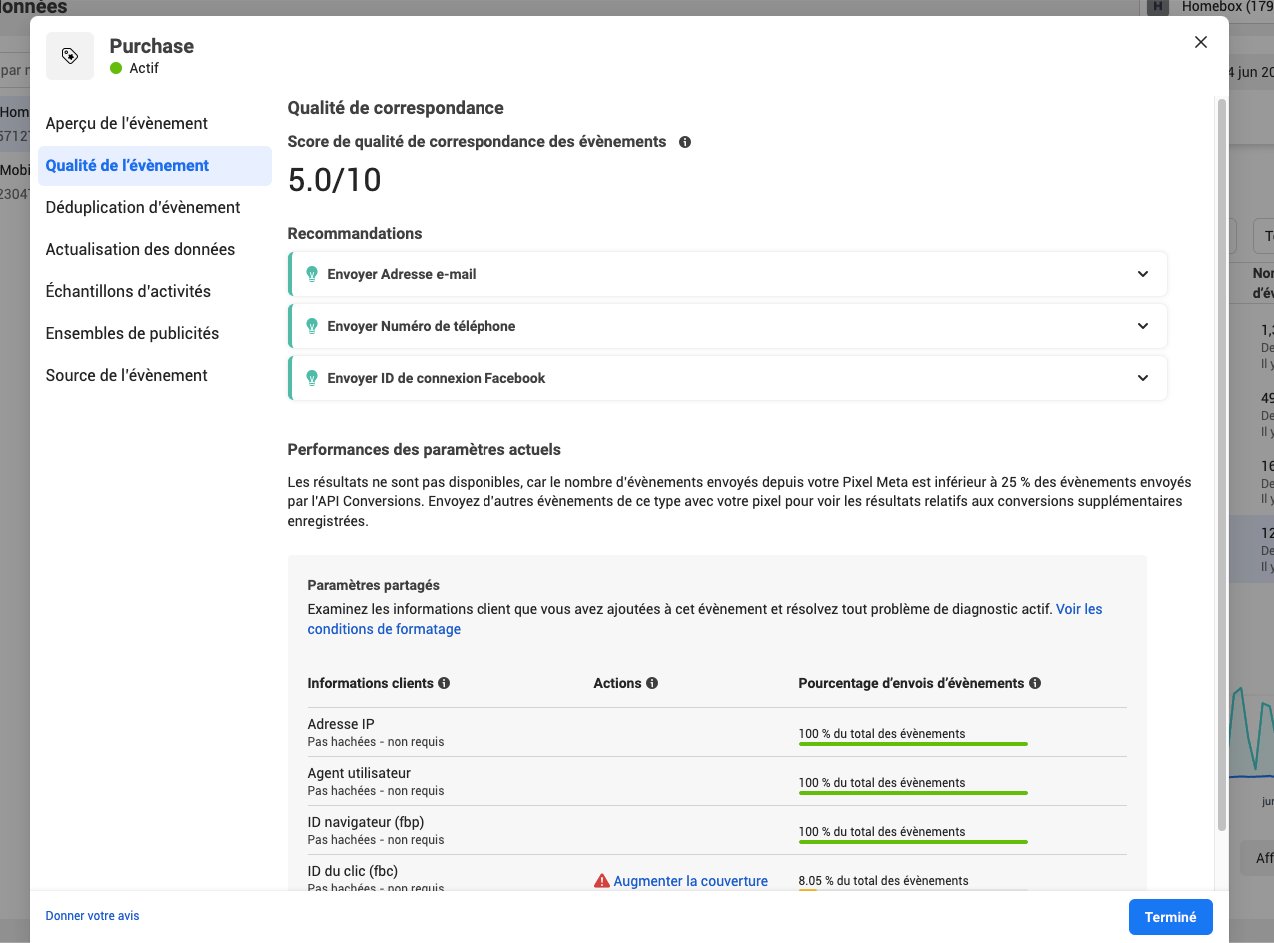
Event Match Quality - Facebook Manager
Lorsque le tracking Facebook CAPI est en place, vous pourrez vois une nouvelle colonne apparaitre dans le rapport des sources de données

Ce score indique le taux de correspondance entre les données que vous envoyez et les données Facebook. Vous y trouverez aussi des indications pour l’améliorer.

Quelques erreurs courantes
Token incorrect
javascript{"error":{"message":"Unsupported post request. Object with ID '123456789' does not exist, cannot be loaded due to missing permissions, or does not support this operation. Please read the Graph API documentation at https:\/\/developers.facebook.com\/docs\/graph-api","type":"GraphMethodException","code":100,"error_subcode":33,"fbtrace_id":"AAamHrH7O44VnwkjSLJdz_b"}}
Votre token a expiré, il faut en générer un nouveau. On vous remet la doc pour trouver votre token dans Facebook Manager : ‣
Format des paramètres
javascript{ "error": { "code": 100, "error_subcode": 2804008, "error_user_msg": "The contents parameter you entered doesn’t contain a list of JSON objects. Enter a list of JSON objects that contain the product IDs associated with the event plus information about the products. For example: [{ 'id' : 'ABC123', 'quantity' : '2', 'item_price' : 5.99}, { 'id' : 'XYZ789' , 'quantity' : 2, 'item_price' : 9.99}]", "error_user_title": "Invalid Contents Parameter", "is_transient": false, "message": "Invalid parameter", "type": "OAuthException" } }
Le format ou le nom des champs n’est pas le bon. Le mapper dans ces deux templates server side sont basés sur le schéma de données de GA4. Il est donc important de vous calquer sur cette structure pour envoyer les données.
Si vous avez du mal à débuger cet erreur pour identifier les mauvais champs, n’hésitez pas à ajouter dans le code du template des
console.log() à chaque étape et champs. Vous verrez le résultat dans l’onglet Console de la preview GTM. Si vous rencontrez d’autres erreurs, n’hésitez pas à nous laisser un commentaire ou à nous contacter via le slack Data4Marketing !
L’auteure : Lucie Lafarge

Consultante tracking & analytics chez UnNest, je travaille sur les sujets liés à la collecte et l’analyse de vos données de navigation.
Après 3 années au sein d’une agence dédiée à l'équipe data & analytics de Royal Canin, j’ai pu aiguiser mon sens de l'analyse pour transformer la donnée en action concrètes.
✉️ Me contacter : lucie.lafarge@unnest.co
