Article publié en avril 2022 par Nicolas Chollet
L’un des intérêts souvent évoqué concernant GTM server-side est le fait que cela permet de “contourner” les adblockers. Cet article vise à faire le point sur ce sujet, et en particulier les gains à attendre.
1. Fonctionnement des adblockers
Le terme “adblockers” est très générique, mais en réalité leur fonctionnement peut être très différent.
- Les plus “tolérants” (Adblock, Adblock plus...) ne font qu’empêcher l’affichage des publicités (et encore, pas toutes les publicités). Dans leur configuration par défaut, ils vont donc :
- Bloquer l’affichage des publicités
- Souvent, bloquer l’envoi des scripts de tracking publicitaire (facebook pixel, google ads, floodlight, etc...)
- Mais ils ne vont pas bloquer les outils de mesure (Google Tag Manager, Google Analytics...)
- D’autres vont également bloquer les scripts de tracking (type Google analytics). C’est le cas aussi des outils cités plus haut,lorsque l’utilisateur choisit de cocher l’option “Do not track”
- D’autres enfin vont tout bloquer, y compris Google Tag Manager.
💡 Nous allons voir que Google Tag Manager Server-Side permet de contourner certains de ces blocages, mais que l’efficacité dépend de l’implémentation qui en est faite.
2. Quelles options pour GTM sever-side ?
Avec GTM server-side, on a la possibilité d’héberger également le container côté client sur son nom de domaine. On peut également renommer le nom du fichier. Voici les différentes options :
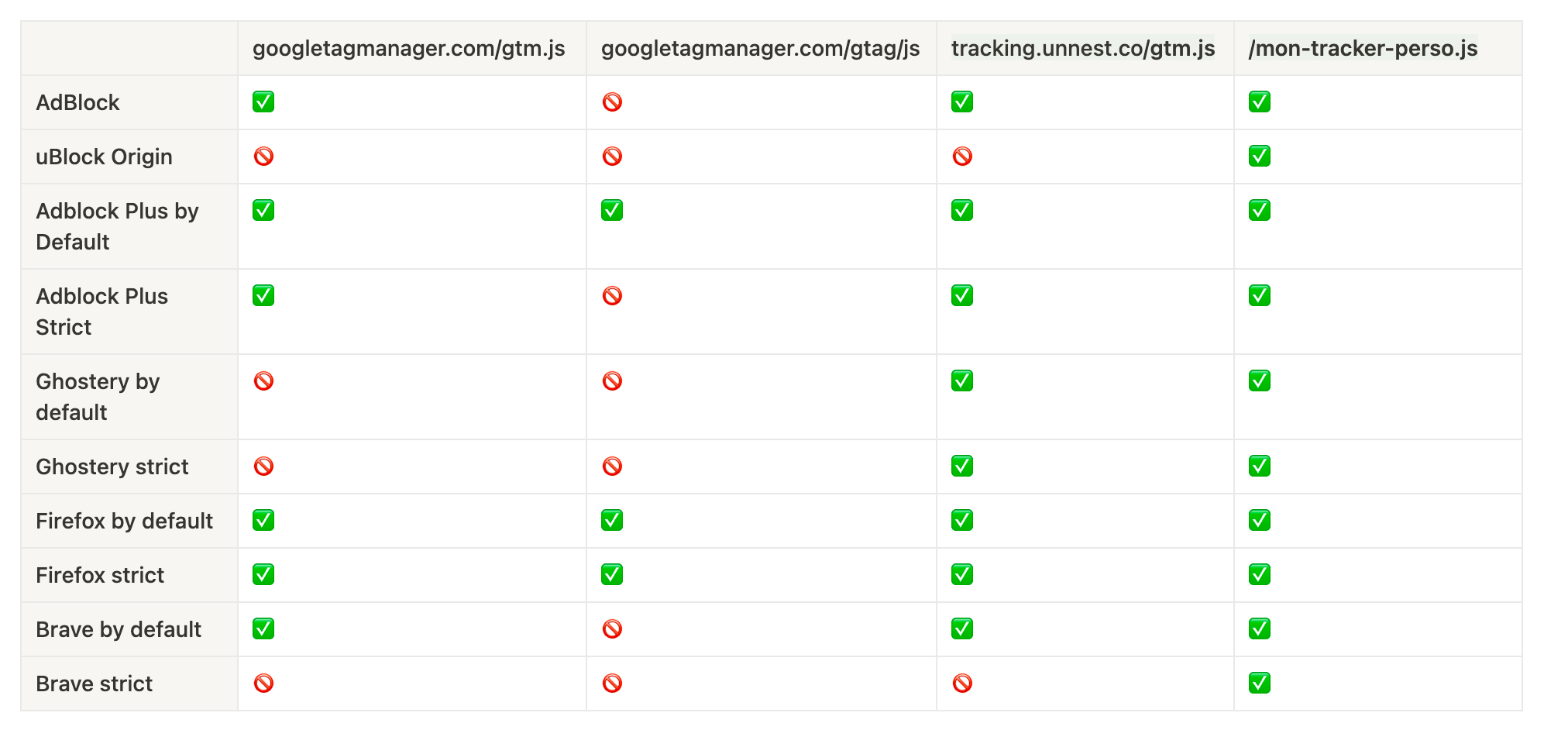
- Hébergement classique sur googletagmanager.com : le code ressemble alors à cela.
sql<!-- Google Tag Manager --> <script data-cookieconsent="ignore"> (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-5RZNLZQ'); </script> <!-- End Google Tag Manager -->
- Hébergement des js en first party : le fichier gtm.js est alors chargé depuis notre propre serveur
sql<!-- Google Tag Manager --> <script data-cookieconsent="ignore"> (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://tracking.unnest.co/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-5RZNLZQ'); </script> <!-- End Google Tag Manager -->
- Hébergement des js en first party, avec URL alternative : dans ce dernier cas, on va modifier le nom du fichier (gtm.js → mon-tracker-perso.js)
sql<!-- Google Tag Manager --> <script data-cookieconsent="ignore"> (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://tracking.unnest.co/mon-tracker-perso.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-5RZNLZQ'); </script> <!-- End Google Tag Manager -->
3. Comment mettre en place la proxyfication du conteneur GTM ?
Je souhaite le faire moi-même au sein de GTM Server Side
Il existe en réalité deux manière de le faire :
- en utilisant le template de client “original”
- ou en utilisant le template de client “GTM Loader” créé par Simo Ahava
Si vous souhaitez diminuer la partie du trafic adblocké, vous devez utiliser le 2nd template. Celui-ci vous permet en effet de modifier le chemin “gtm.js”, ce qui vous permettra de contourner les restrictions appliquées par des adblockers.
Le process précis est décrit ici : https://www.simoahava.com/analytics/custom-gtm-loader-server-side-tagging/
Avec Addingwell
- Aller dans “CDN”
- Cliquer sur “How to setup” dans “Google Tag Manager Web”
- Demander à l’équipe technique du client de remplacer tous les appels au conteneur par ce nouvel snippet
Avec Stape
- Aller dans Power-Ups
- Utiliser “Custom loader”, activer la fonction, sauvegarder puis indiquer les options Si vous n’indiquez rien dans DataLayer variable name, l’outil mettra dataLayer par défaut
- Generate with CDN : proxyfie l’appel du fichier gtm.js et du gtag
- Use original GTM code : génère un code avec le path /gtm.js
- Generate with Cookie Keeper : rajoute la fonction cookie keeper spécifique à Stape
4. Quels impacts sur les adblockers
Cette étude a été réalisée par Addingwell en avril 2021.

Les cas d’usage du server side pour limiter l’impact des abblockers sont nombreux. Nous avons par exemple écrit l’article concernant l’usage du server side pour éviter le blocage du paywall par les adblockers
GTM Server Side, Paywall et Ad blockers, un cas d’étude pour tout comprendre
Les adblockers sont de plus en plus utilisés pour des raisons variées comme leur capacité à améliorer la navigation sur internet sans publicité ou pour la protection de la vie privée.
https://insights.unnest.co/dossiers-par-technologie/gtm-server-side/gtm-server-side-paywall-et-ad-blockers-un-cas-d'etude-pour-tout-comprendre

Annexe
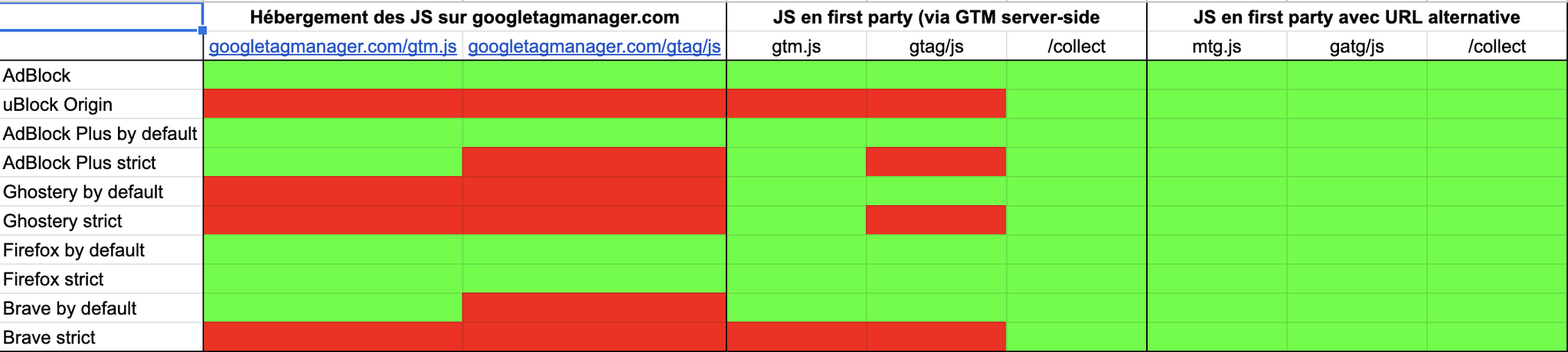
Voici l’étude complète. Pour bien comprende la logique :
- gtm.js —> Est-ce que Google tag manager est bloqué ou non
- gtag.js —> Est-ce que le tag de traking gtag (qui peut être indéféremment de l’analytics ou du tracking Google Ads) est bloqué
- /collect → Est-ce que les hits “google analytics” sont bloqués ou non ?