Article publié en avril 2022 par Oussama Chafi
Dans cet article, nous allons voir comment, sur un cas très simple, installer GTM server-side, et l’utiliser pour envoyer des évènements vers GA4
Pour cette démonstration, nous déployons Google Tag Manager server-side et GA4 sur notre site :
UnNest - Data & Tech pour le Marketing Digital
Les équipes marketing passent jusqu'à 50% de leur temps à investiguer des problèmes de qualité de donnée et à produire du reporting. Nous les soulageons de ces taches en mettant en place un environnement data fiable, robuste et automatisé, que les gens utilisent vraiment.
https://www.unnest.co/

1. Contexte
Objectifs
Pour en savoir plus sur Google Tag Manager server-side (pourquoi le mettre en place en particulier), je vous invite à vous rendre sur cette page :
Google Tag Manager Server-side : Introduction et démonstration
Avant de commencer
Pour déployer GTM server-side, vous devrez pouvoir :
- Créer une propriété (stream) GA4 (non détaillé ici)
- Avoir des accès de type “administrateur sur un compte Google Tag Manager
- Avoir accès aux DNS de votre site, afin de pouvoir héberger le tag sur un sous-domaine
Hébergement
En ce qui concerne l’hébergement du conteneur GTM serveur, vous avez plusieurs options :
- L’héberger sur Google Cloud platform (la version par défaut). Pour des tests, vous pouvez opter pour une version gratuite. En production, il est recommandé d’avoir plusieurs VMs, ce qui revient à un coût d’entrée d’environ 100 euros / mois. Voir cet article pour plus de détails
- L’héberger sur un autre environnement cloud (voir cet article pour plus de détails)
- Utiliser la solution Addingwell, qui est un hébergeur dédié à cela (et un partenaire), que nous utiliserons ici :
2. Créer le conteneur GTM server-side
- Dans l’interface de Google tag manager, nous allons créer le conteneur Google Tag Manager de type server.
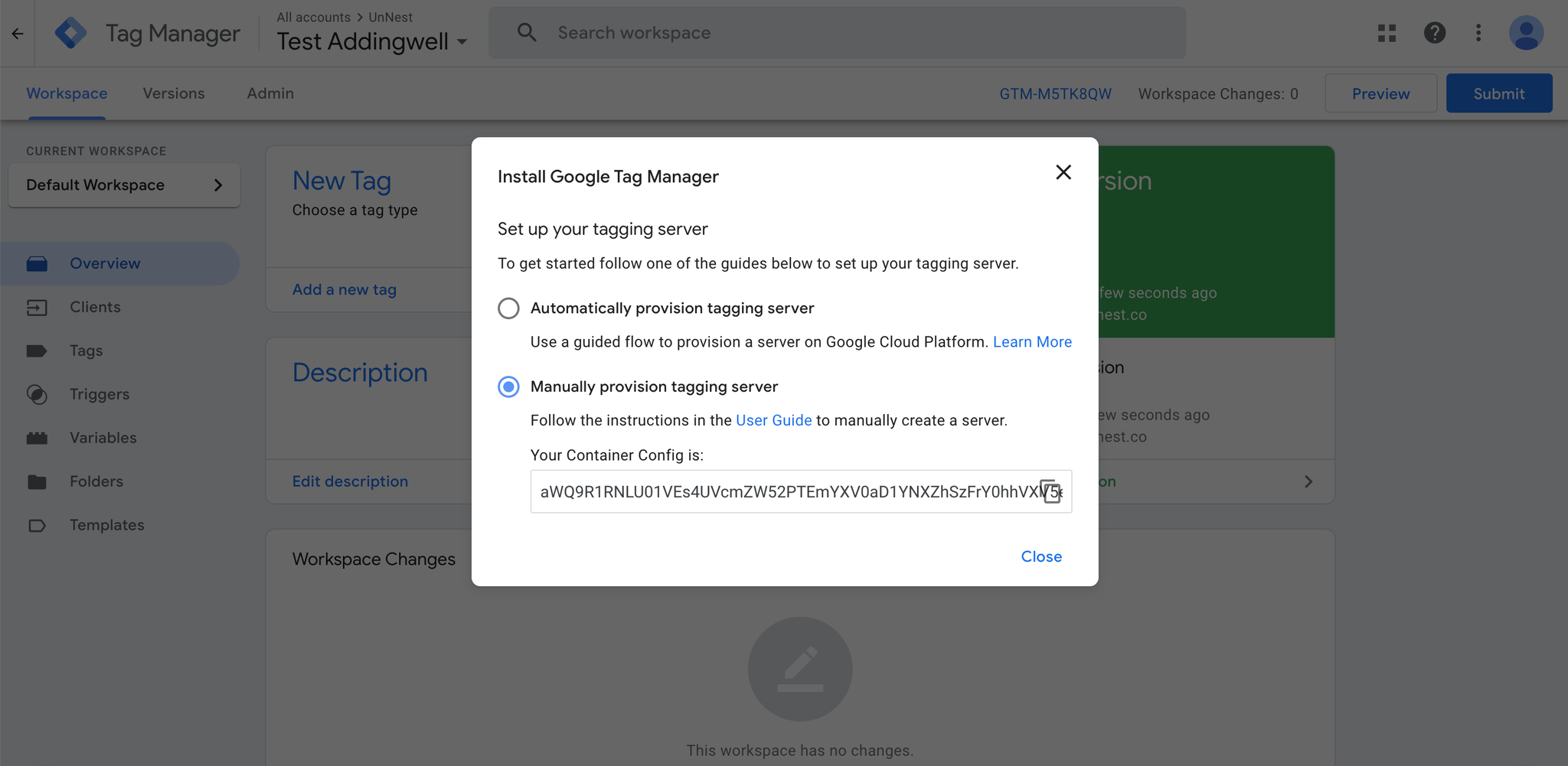
Nous choisissons la configuration manuelle de la partie hébergement, ce qui est fortement conseillé pour un site en production :

Nous choisissons la configuration manuelle de la partie hébergement, ce qui est fortement conseillé pour un site en production.
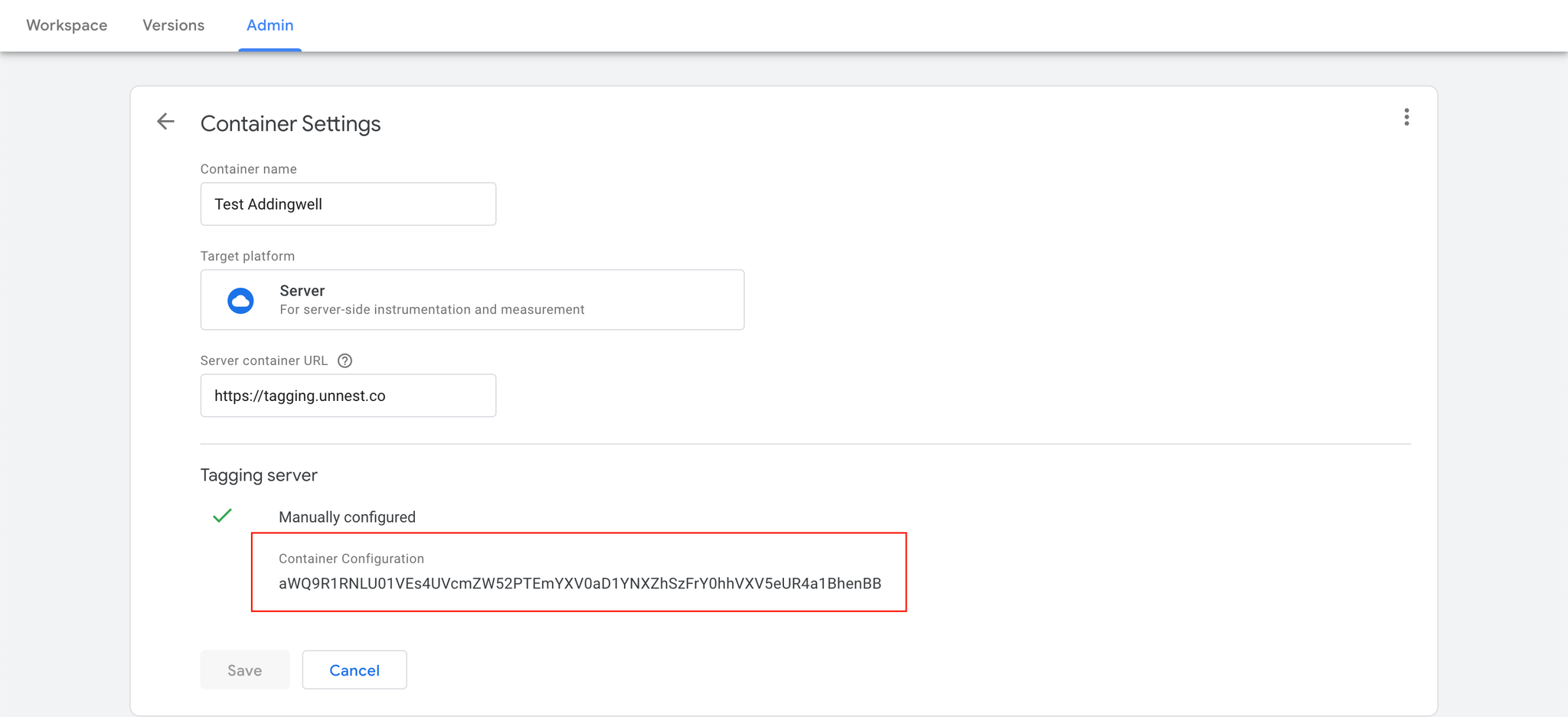
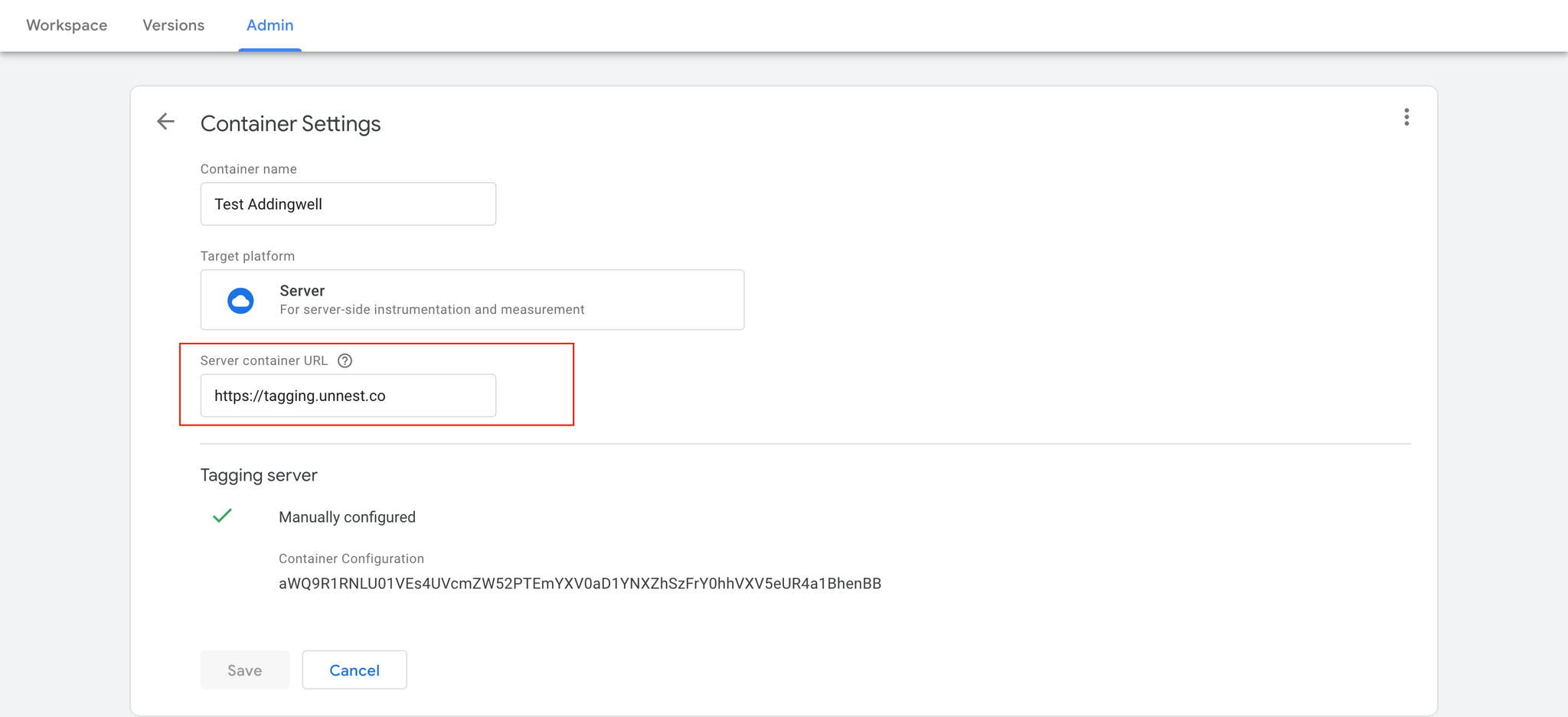
- Sur GTM —> Aller à “Admin” et copier le “Container Configuration”

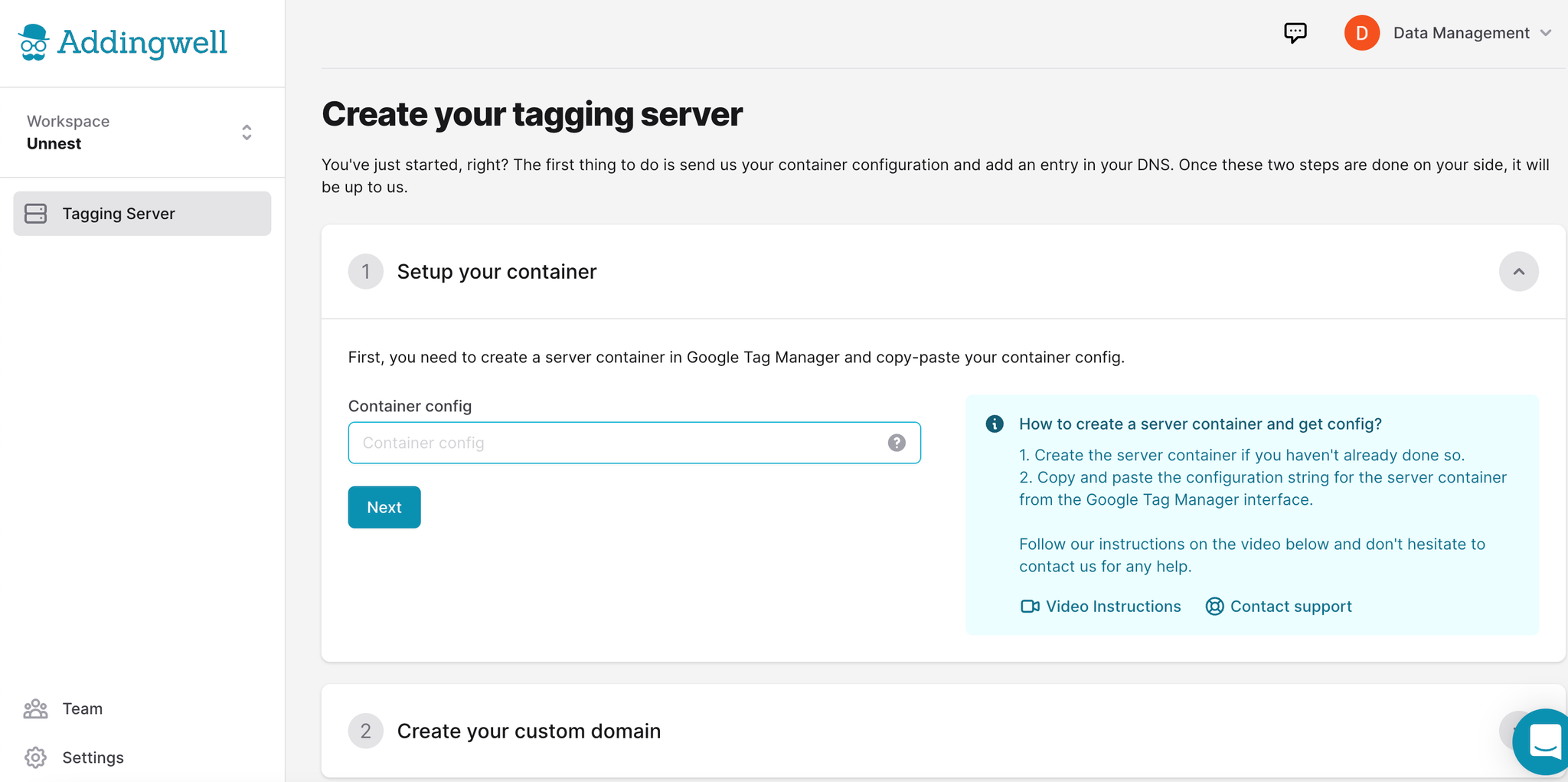
- Sur Addingwell, créer votre compte, et collez le Container Configuration dans le champ “container Config”

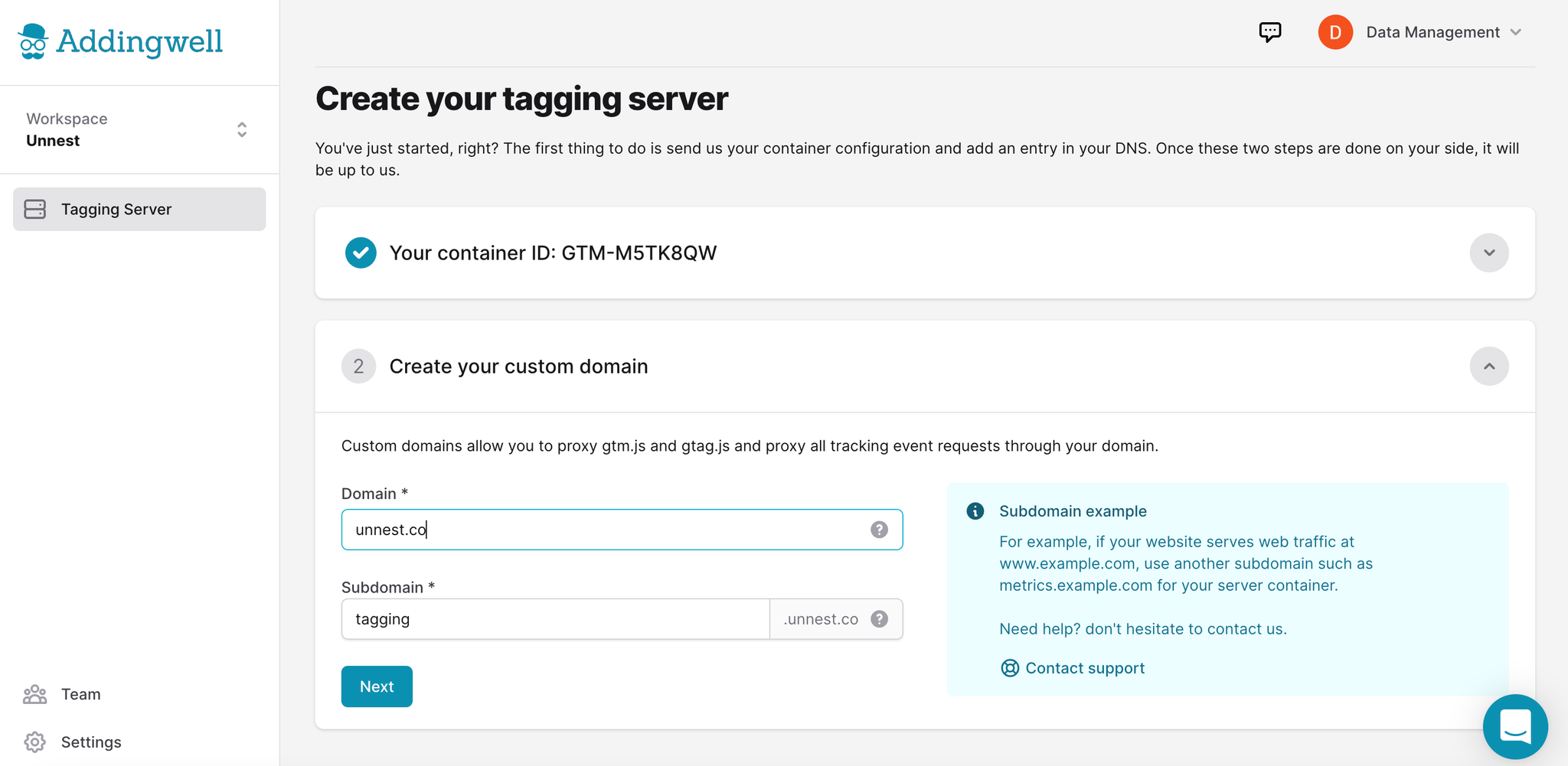
- Choisir le nom et le sous domaine. Dans notre cas, ce sera https://tagging.unnest.co

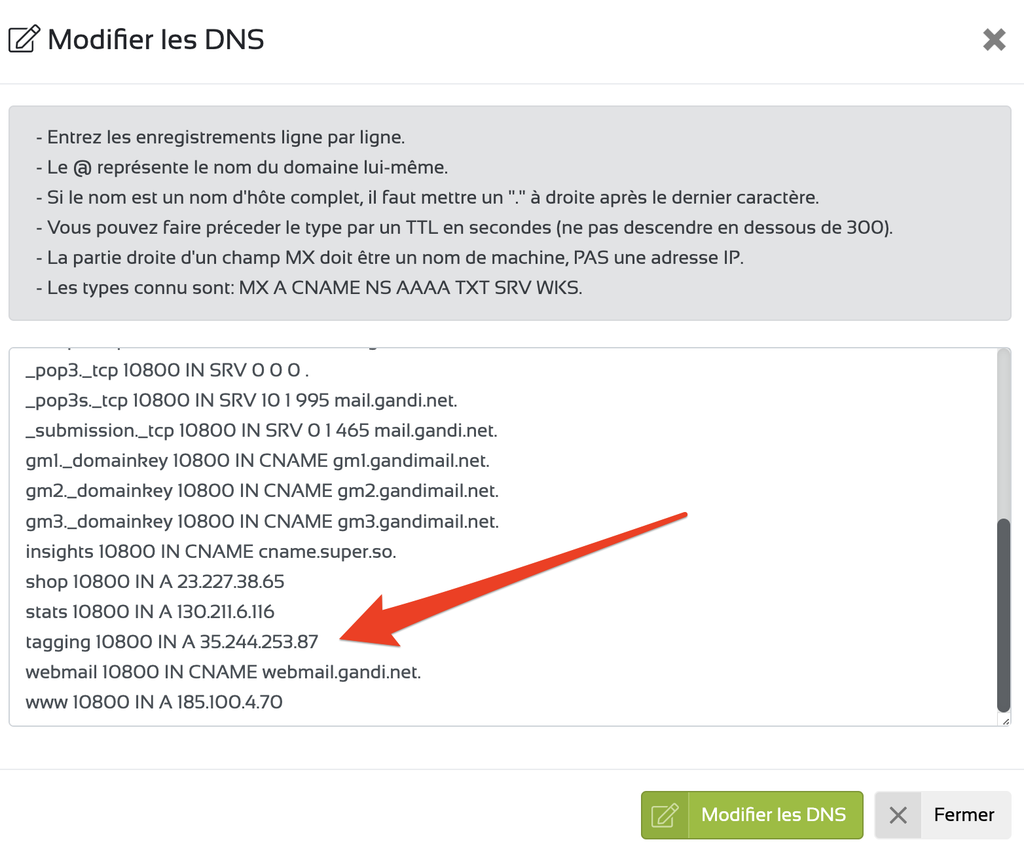
- Puis configurer la partie DNS. C’est simple, mais en règle général, cela nécessite de faire appel à votre hébergeur ou à l’infra. Il s’agit simplement d’une ligne à ajouter dans les enregistrements DNS :

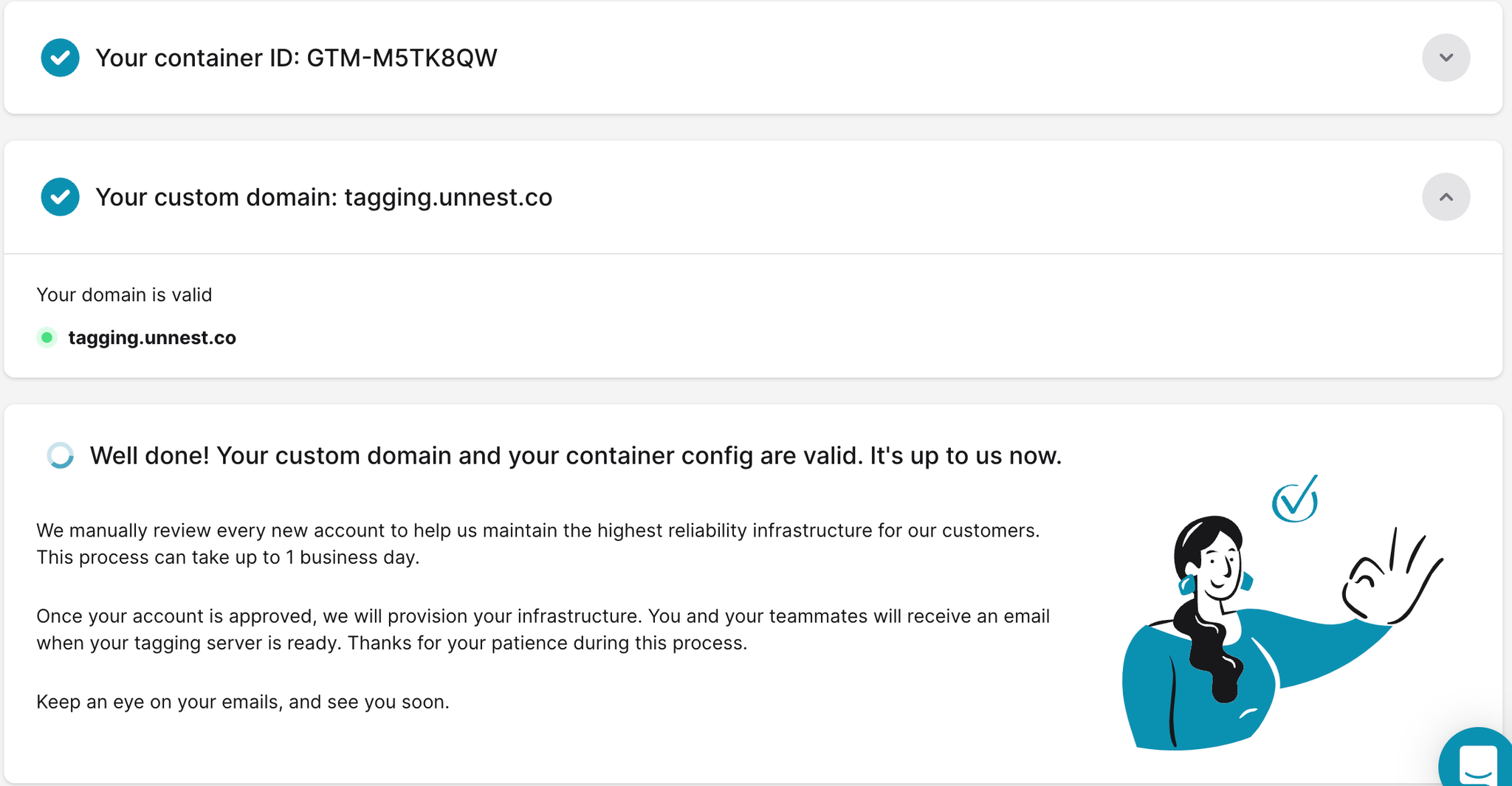
- Une fois cela fait, une vérification manuelle par Addingwell sera faite pour approuver le compte.

👉🏻 Le conteneur GTM est maintenant déployé coté Addingwell.
- Pour terminer la configuration du conteneur GTM, il faut ajouter l’URL du conteneur. Sur GTM —> Admin. Ensuite mettre l’URL choisie sur Addingwell. Dans notre cas c’est https://tagging.unnest.co

3. Envoi de données vers Google Analytics.
Principe
Maintenant, nous allons configurer l’envoi des pages vues (la home page uniquement) et la remontée des informations de consentement en utilisant le conteneur server side.
Dans un objectif de test, nous conservons en parallèle notre tracking GA4 “classique”. Cela nous permettra de comparer les données obtenues avec les 2 configurations.
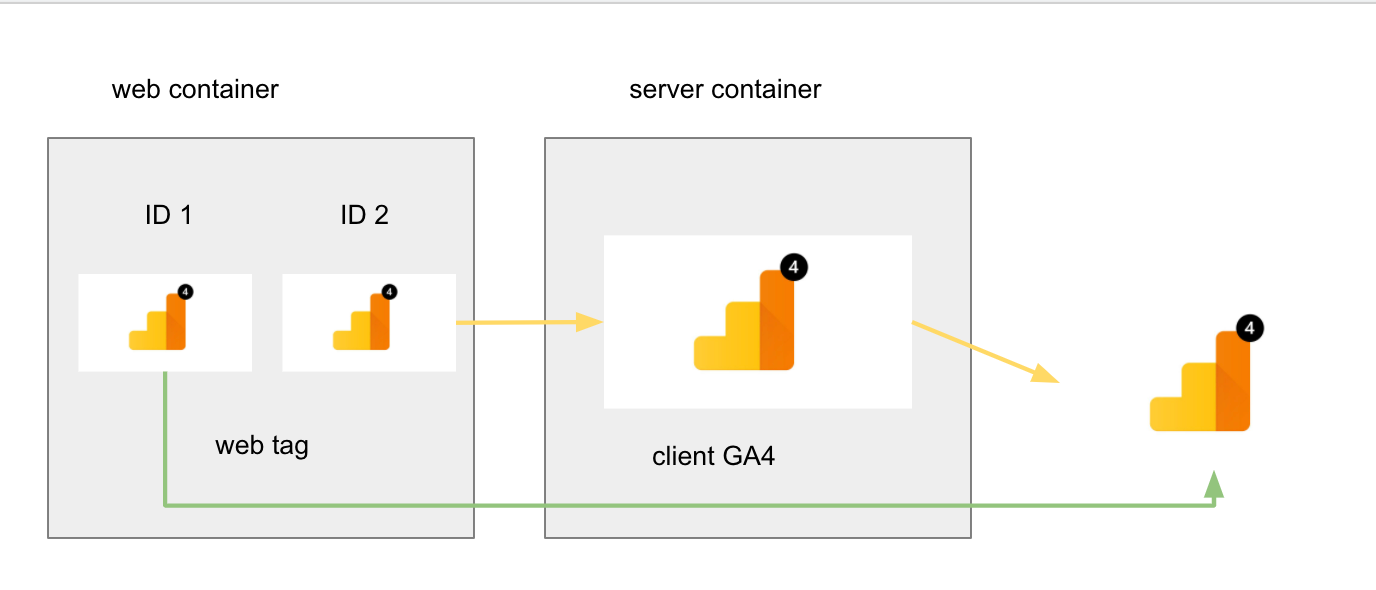
Le schéma suivant qui explique le processus que nous allons mettre en place :

💡 La flèche en vert représente le flux de données existant, la flèche jaune celui que nous allons créer
La balise de pages vues
- Créer une propriété GA4 (ID 2).
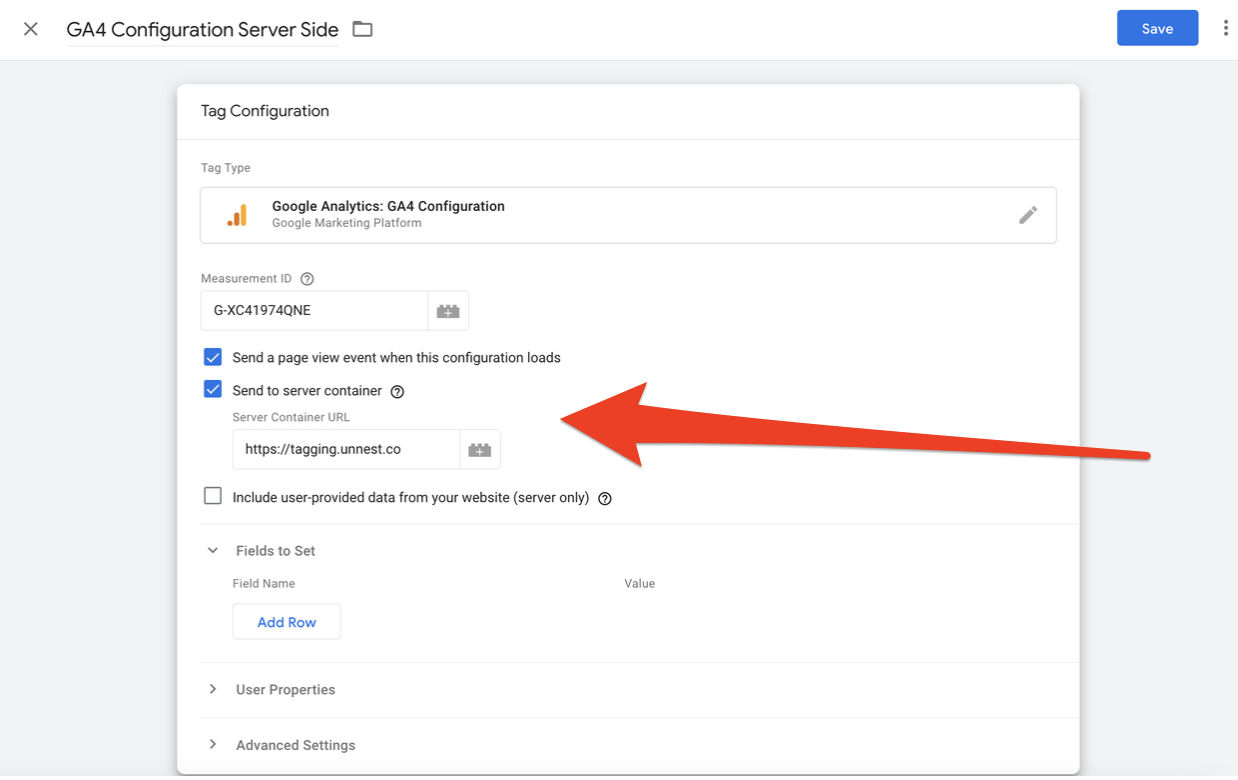
- Créer une balise de pages vue GA4 au niveau du conteneur GTM web.
- Ajouter l’Id de mesure GA4
- Cocher “Envoyer au conteneur de serveur” ou “Send to server container”
- Ajouter l’URL de votre conteneur serveur

👉🏻 L’option “send to server container” nous permet d’envoyer les données vers notre serveur Google Manager et non pas vers le serveur Google.
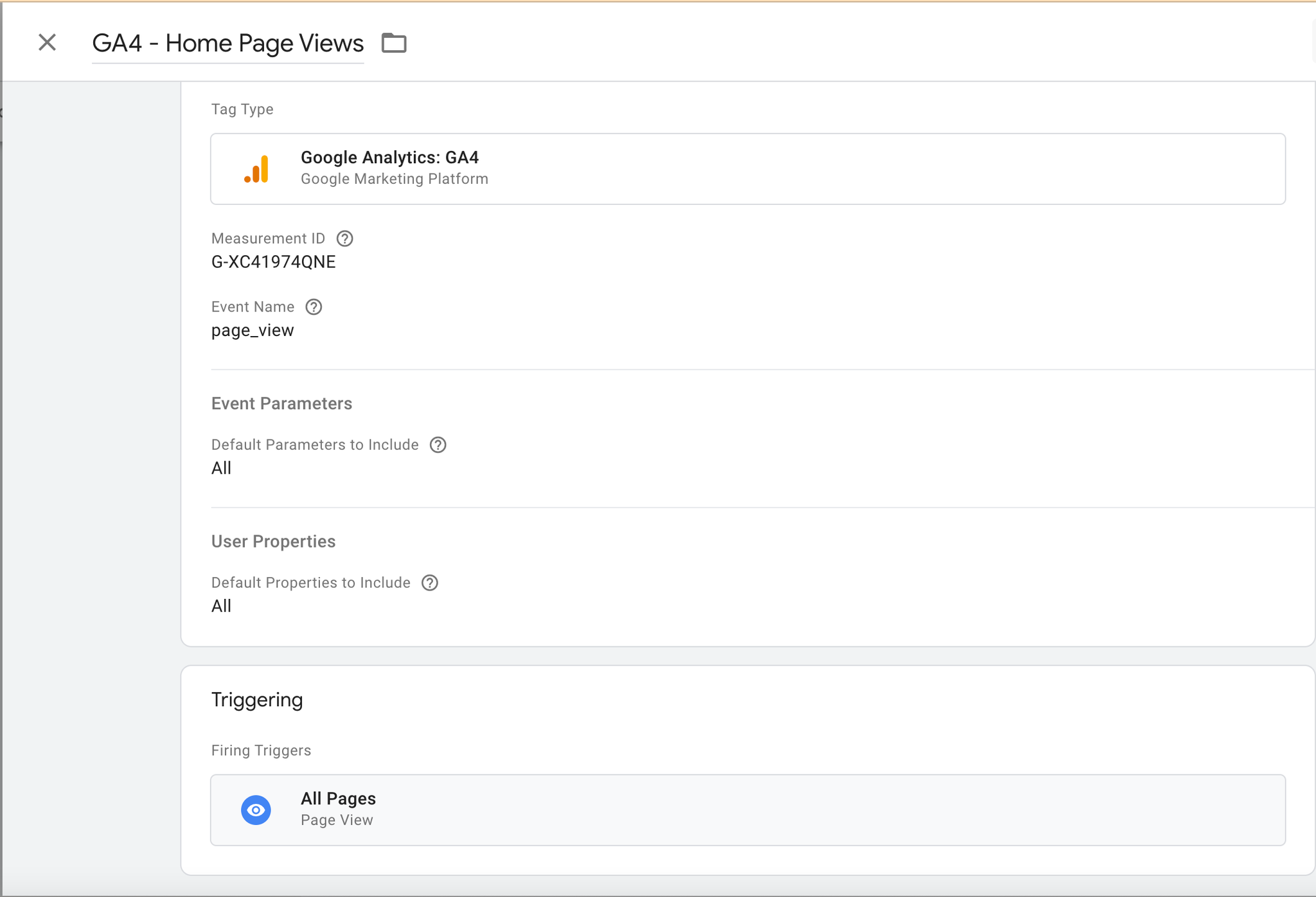
- Sur le conteneur serveur, créer une balise de type GA4 et choisir page vue comme déclencheur.

👉🏻 Le client GA4 existe par défaut sur Google Tag Manager
👉🏻 Le déclencheur page vue existe par défaut sur Google Tag Manager
Attention : il est important de noter que sur cet exemple nous n’effectuons pas un réglage complet, puisque nous ne prenons pas en compte la gestion du consentement.
3. Recette et test
Sur le site web
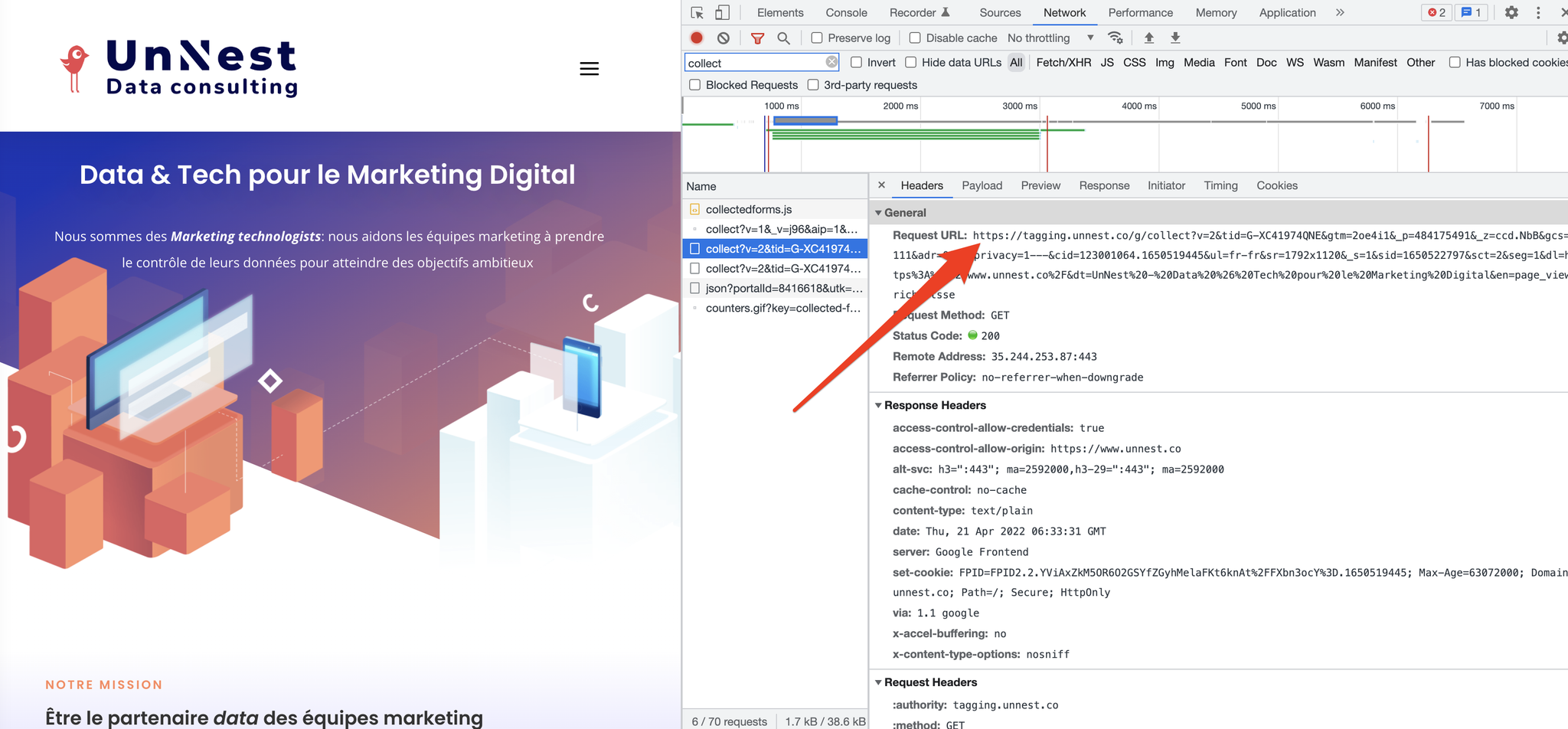
Sur le site UnNest, nous pouvons constater que le hit de collecte n’est plus envoyé vers Google Analytics directement, mais vers notre domaine https://tagging.unnest.co

Cela nous permet de nous situer dans un environnement 1st party, permettant :
- De contourner l’essentiel des adblockers, qui bloquent parfois les envois de hits vers google analytics
- D’avoir un cookie serveur first party, qui est donc beaucoup plus durable (en particulier sur Safari) qu’un cookie javascript, et encore plus qu’un cookie tiers (bloqués sur Safari, et en 2023 sur Chrome).
Via les debug view de GTM
Dans un premier temps, nous mettons les deux conteneurs serveur et web en mode preview.
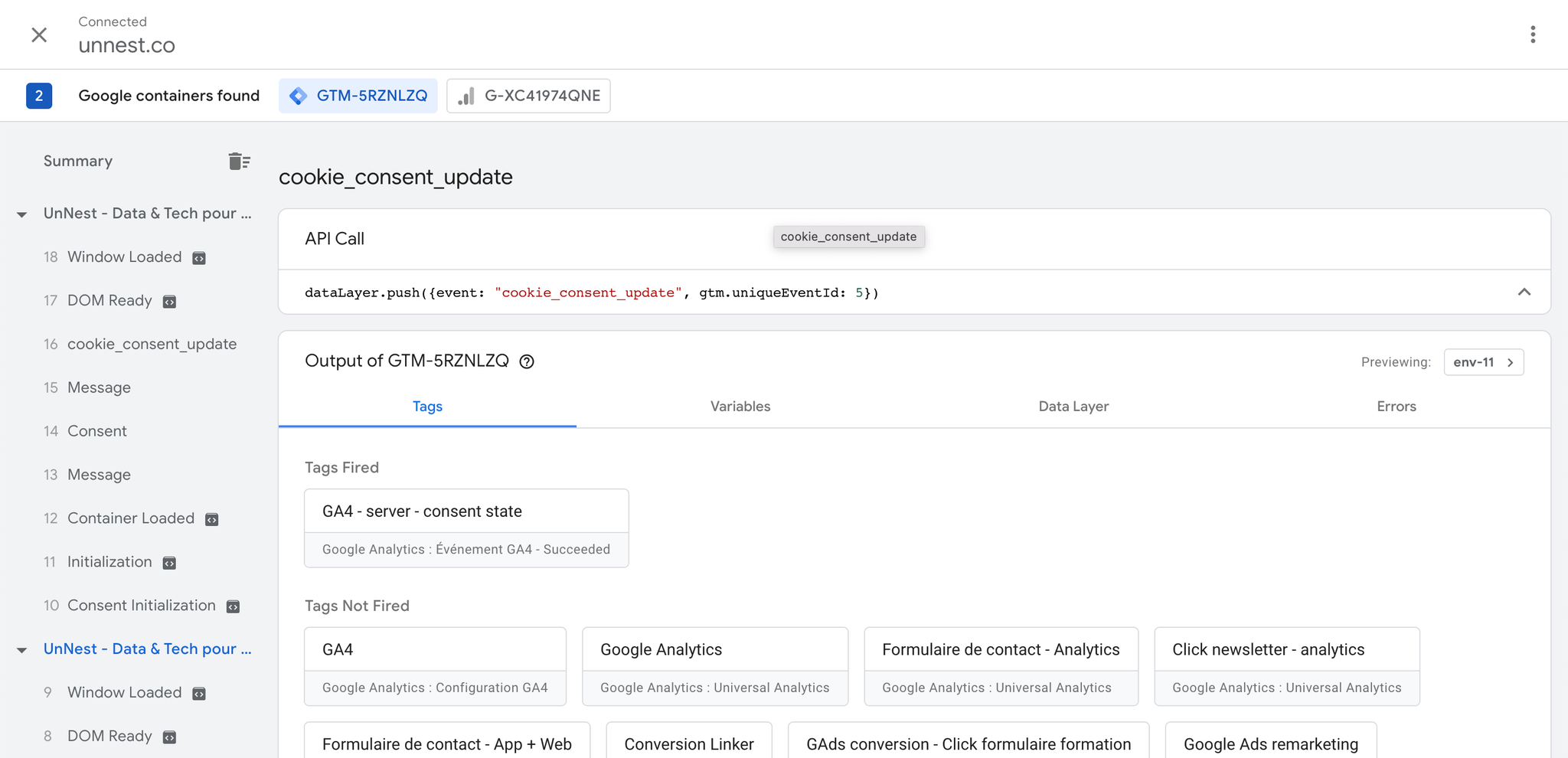
- Sur Le conteneur web, nous remarquons l’envoi de l’événement GA4 vers notre serveur.

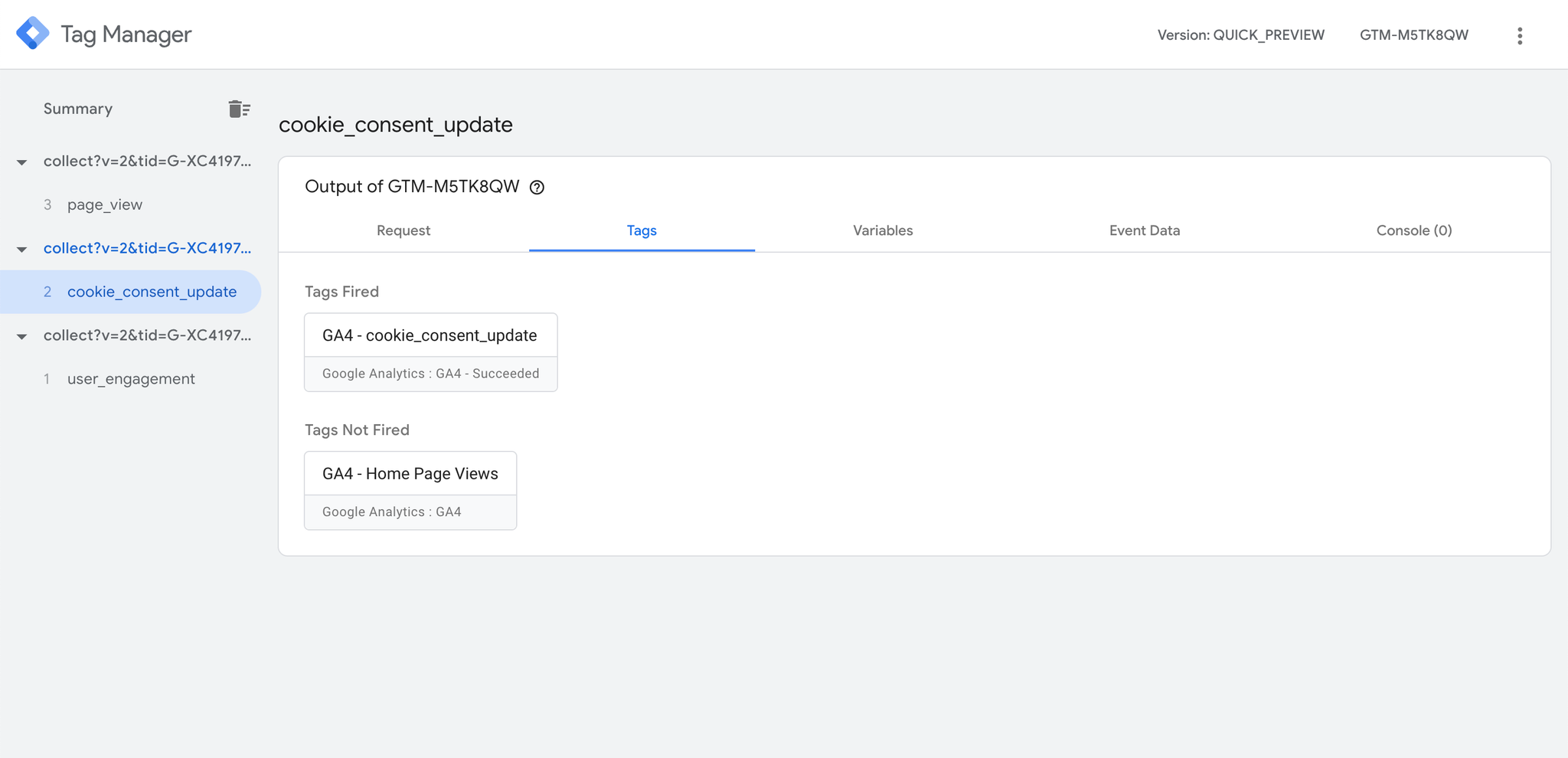
- Et sur notre conteneur Serveur, nous remarquons la réception de la requête depuis le conteneur web. Et l’envoi de la requête vers GA4.

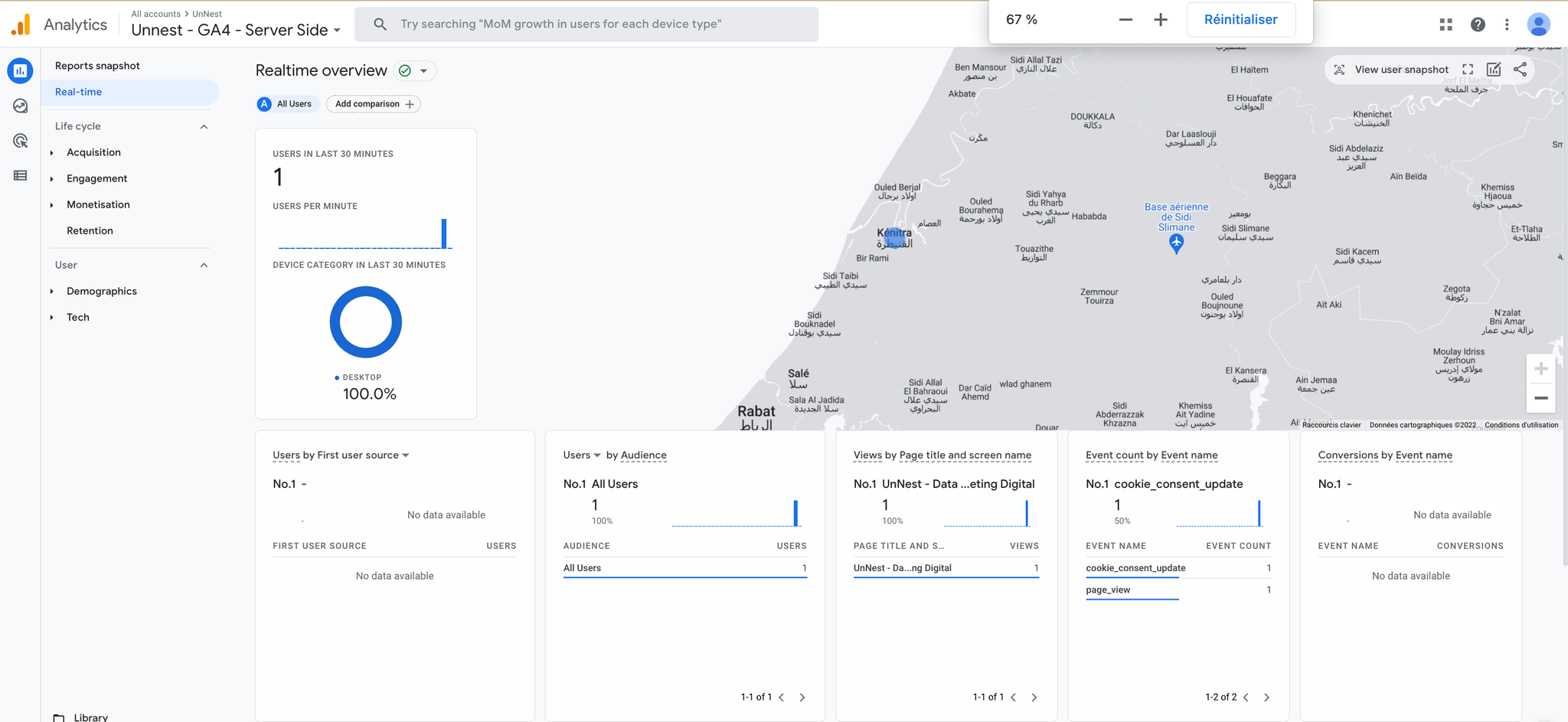
- Ensuite, nous trouverons nos données sur GA4, dans la vue debug ou la vue “temps réel”.